Lucile Haute (Unîmes / EnsadLab)
Julie Blanc (Paragraphe, Paris 8 / EnsadLab)
Du fanzine à l’encyclopédie,
éditions avec et après le numérique
Séminaire « Dé-brancher l’œuvre », master ArTeC, 4/10/2019
Le devenir authentique
de l'édition numérique
Littérature / Design
Une révolution invisible
Principe du web
Séparation fond / forme

http://recherche.julie-blanc.fr/timeline-publishing/
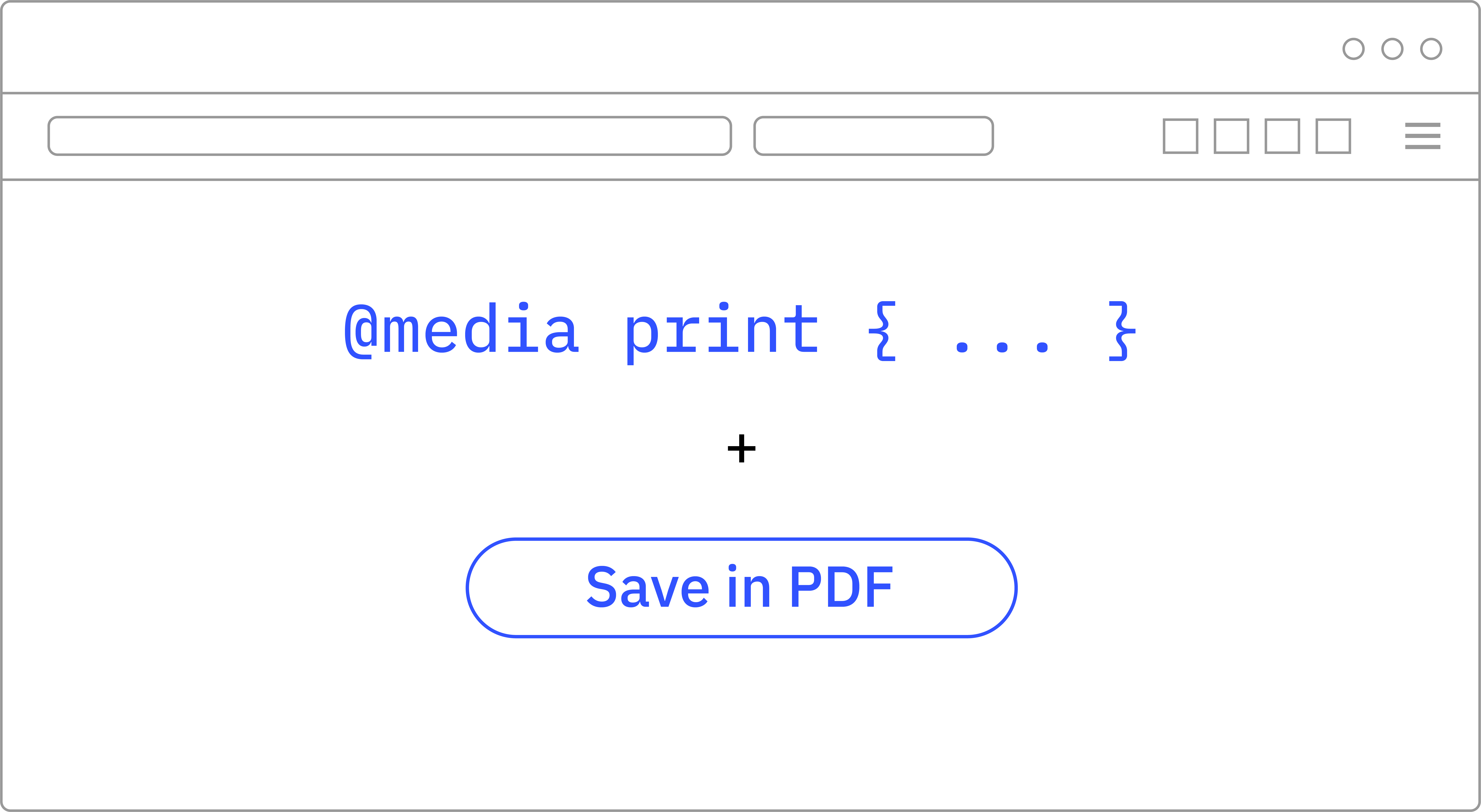
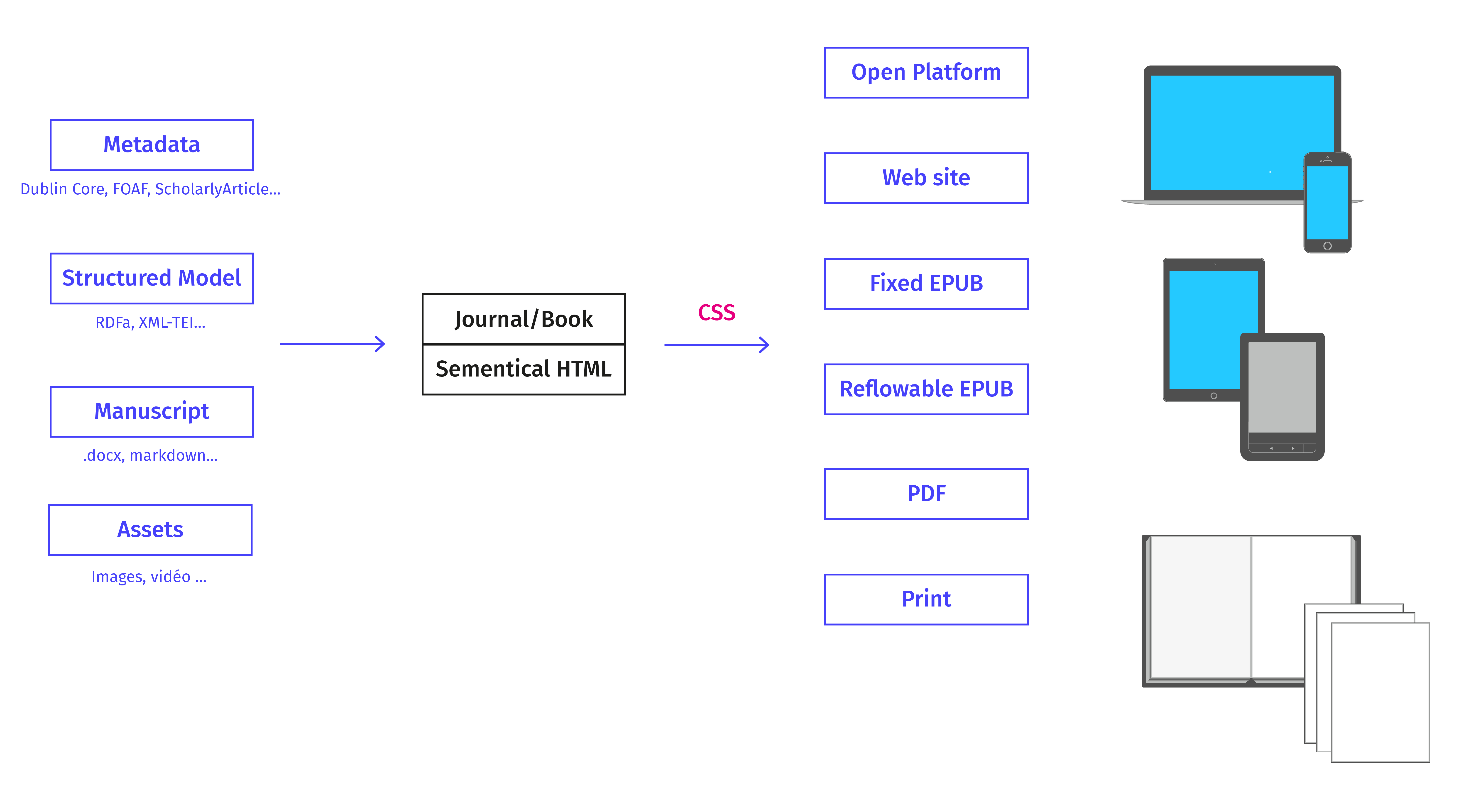
Imprimer avec le web



Publications imprimées avec les technologies du web

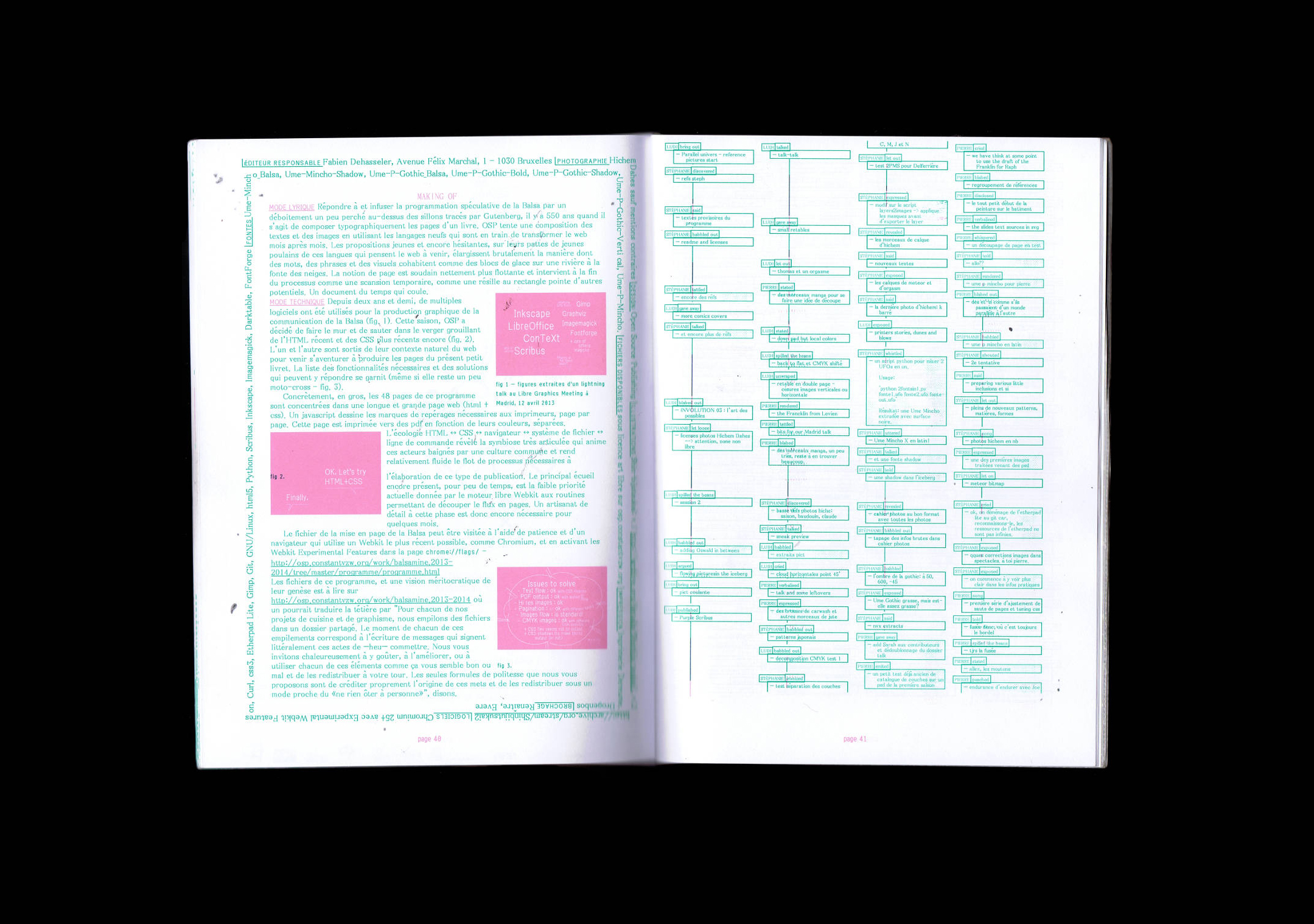
Open Source Publishing, programme pour le théâtre La Balsamine
Outil: HTML2print

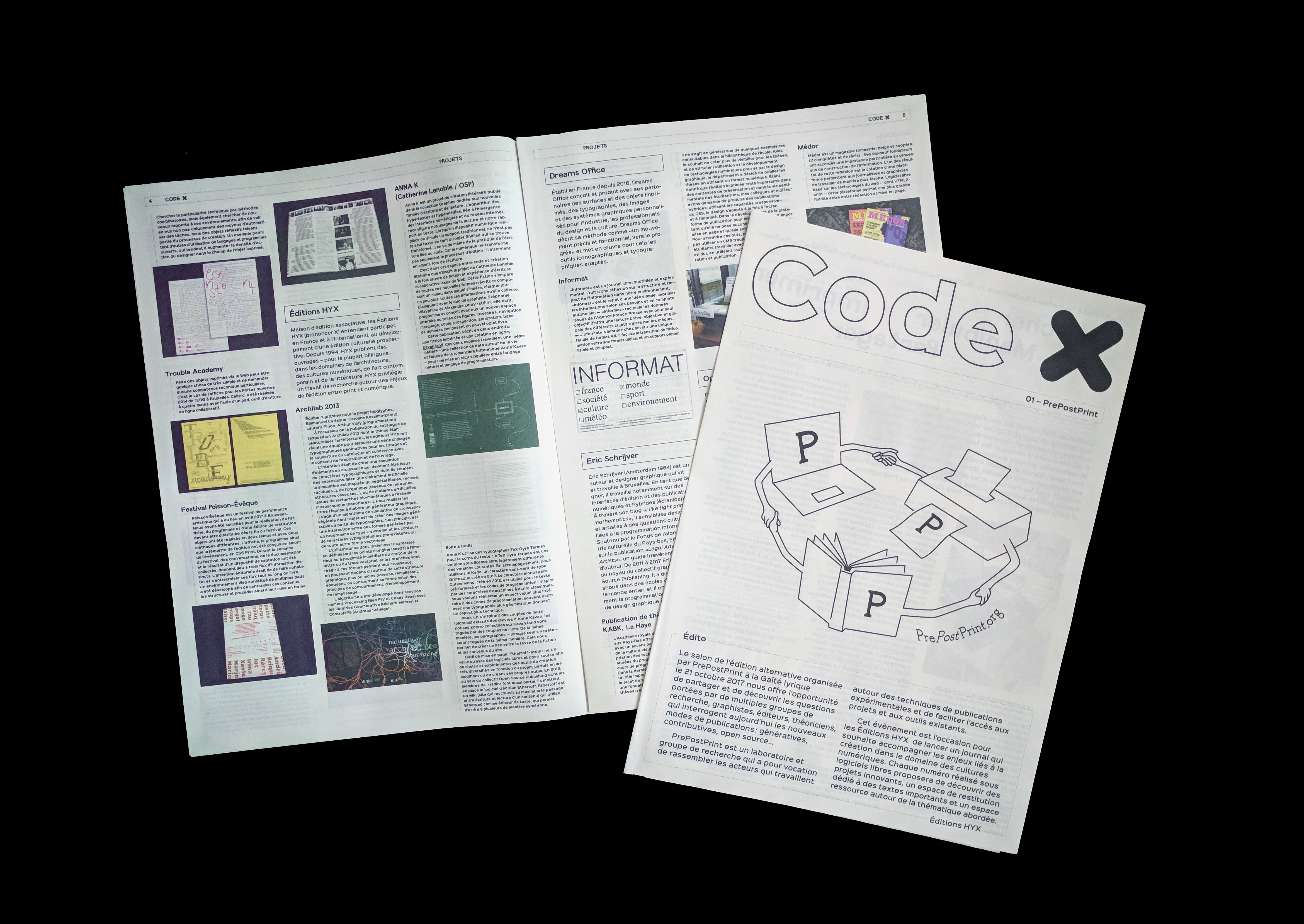
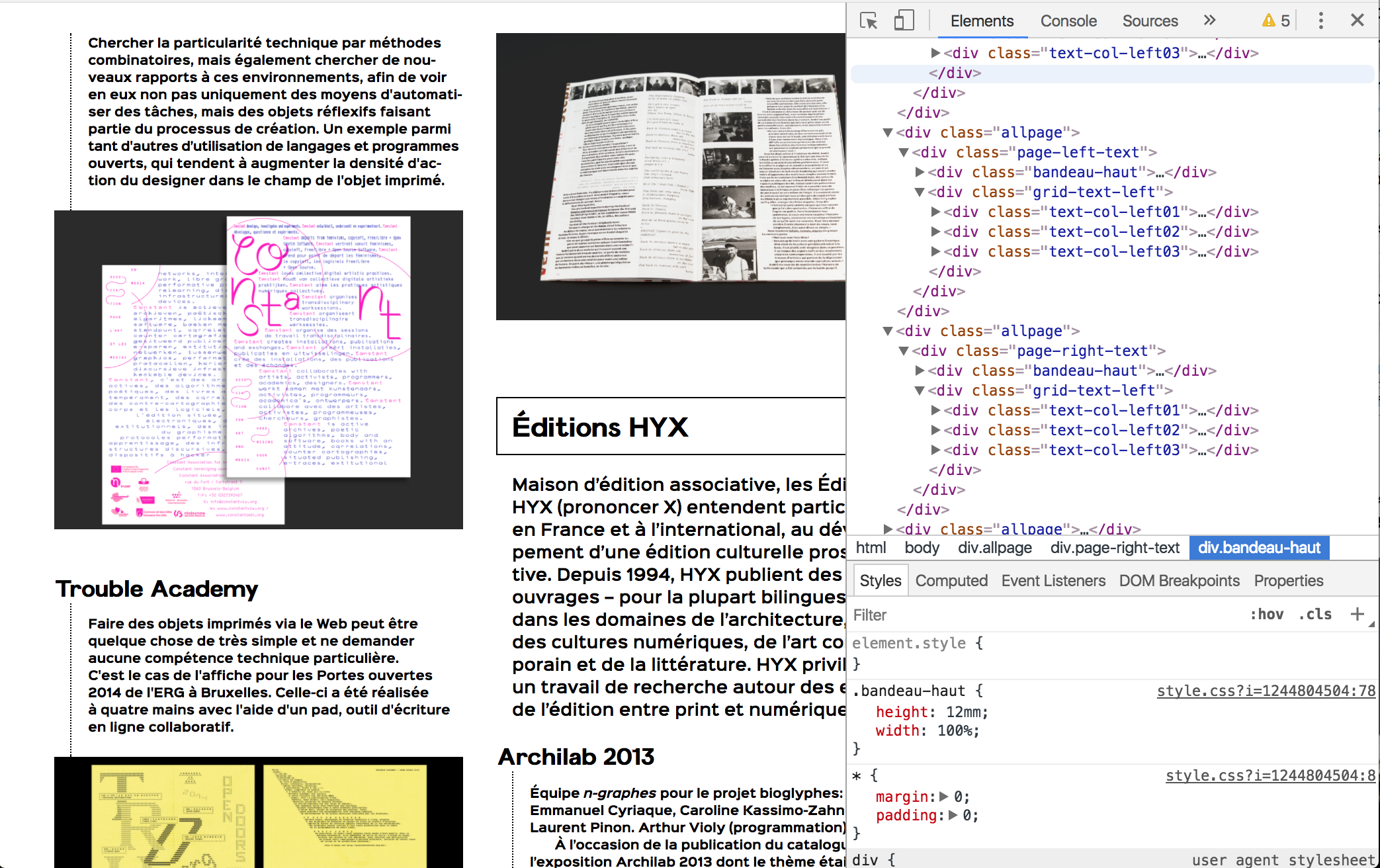
Julie Blanc & éditions HYX, Code X, 01: PrePostPrint
Outil: CSS region

Julie Blanc & éditions HYX, Code X, 01: PrePostPrint
Outil: CSS region

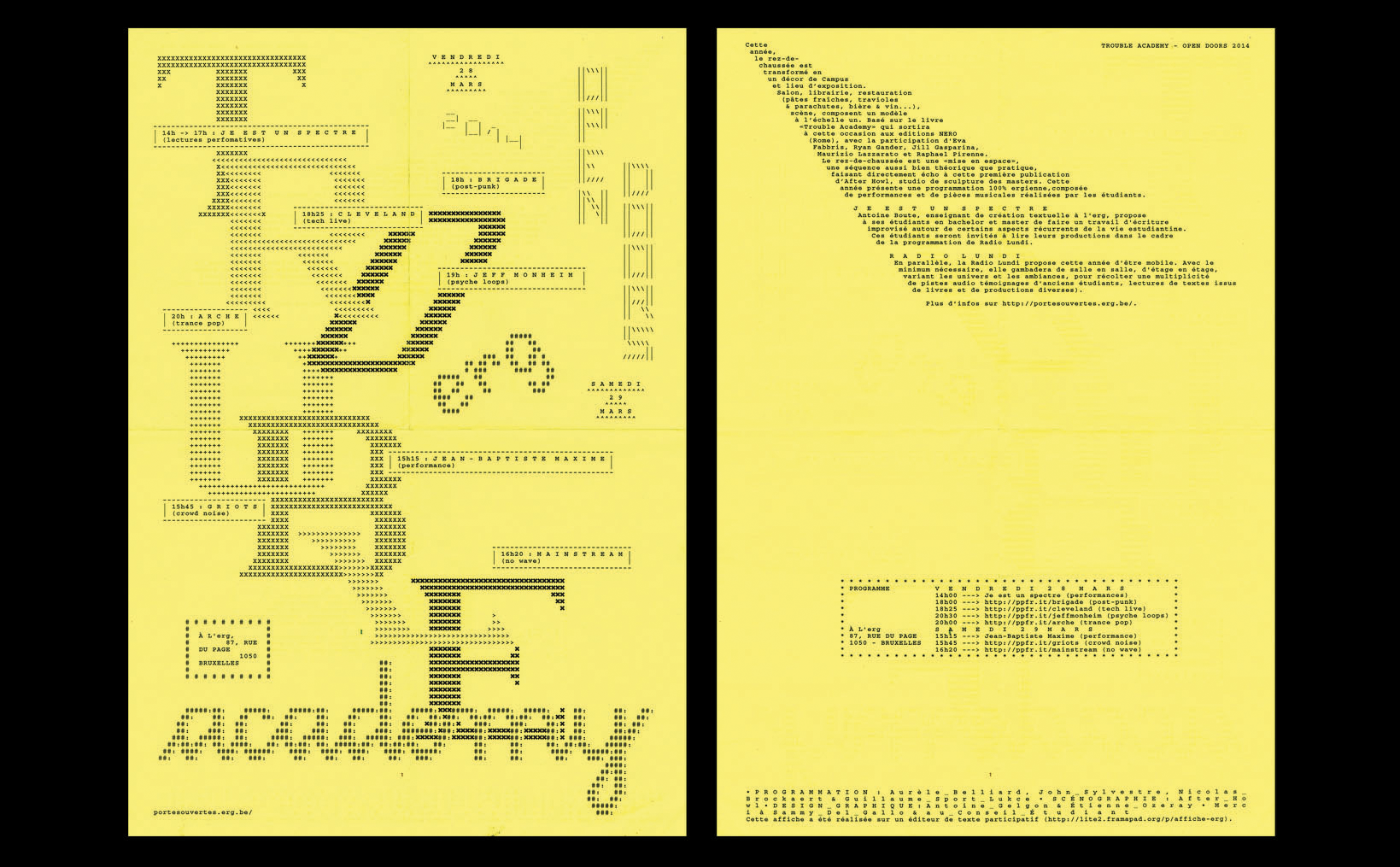
Antoine Gelgon et Étienne Ozeray, affiche Trouble Academy
Outil: un pad collaboratif

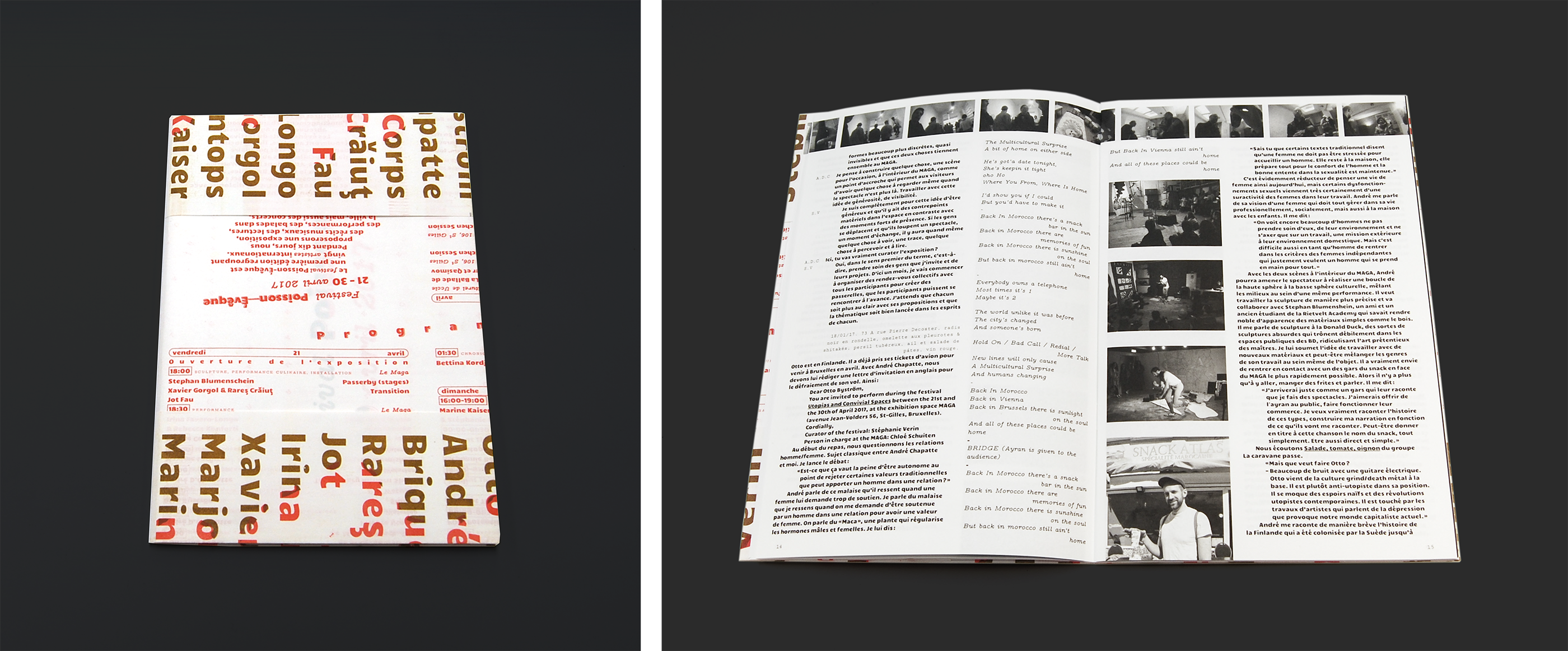
Luuse, livret pour le festival Poisson Évèque

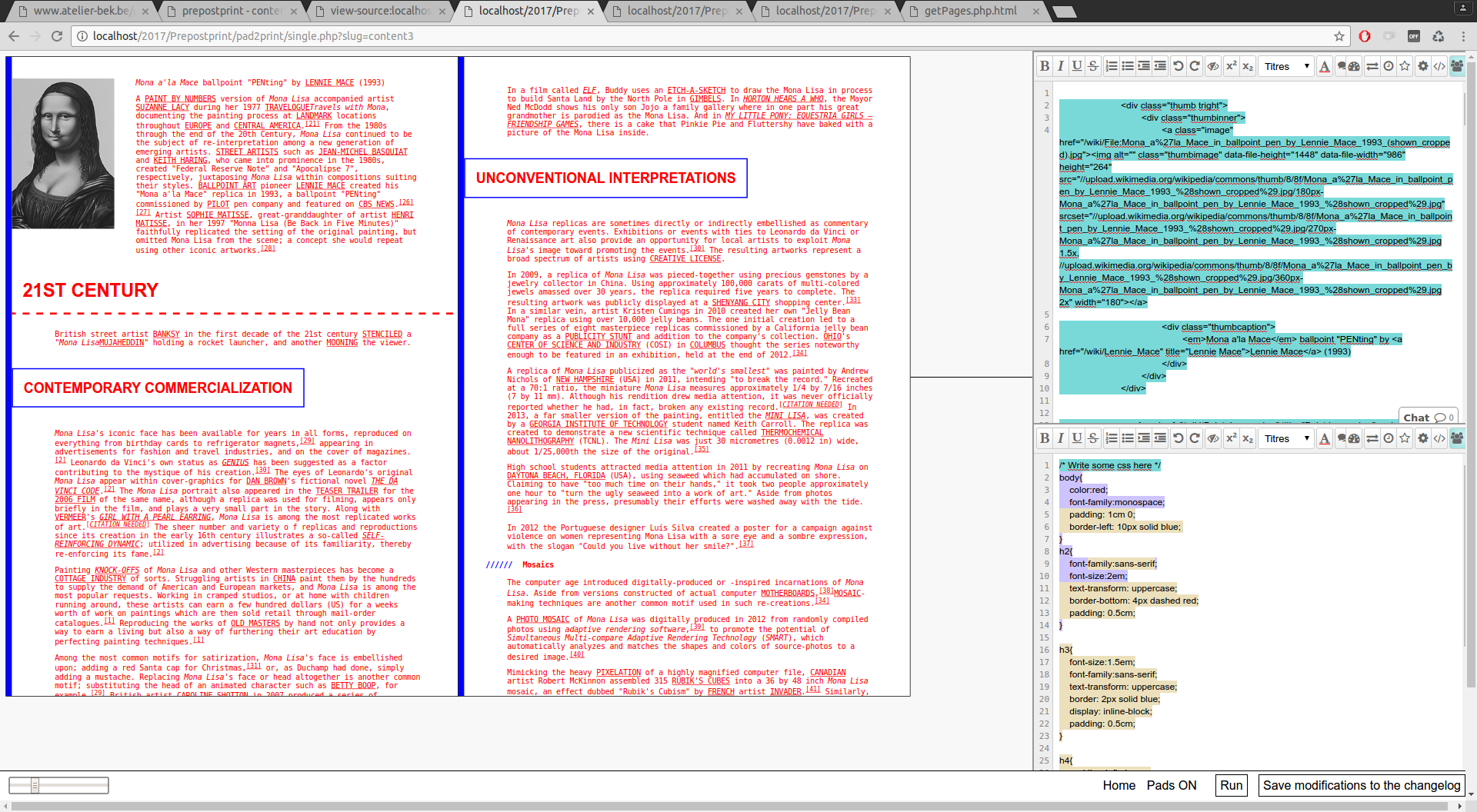
Luuse, outil Pad2Print

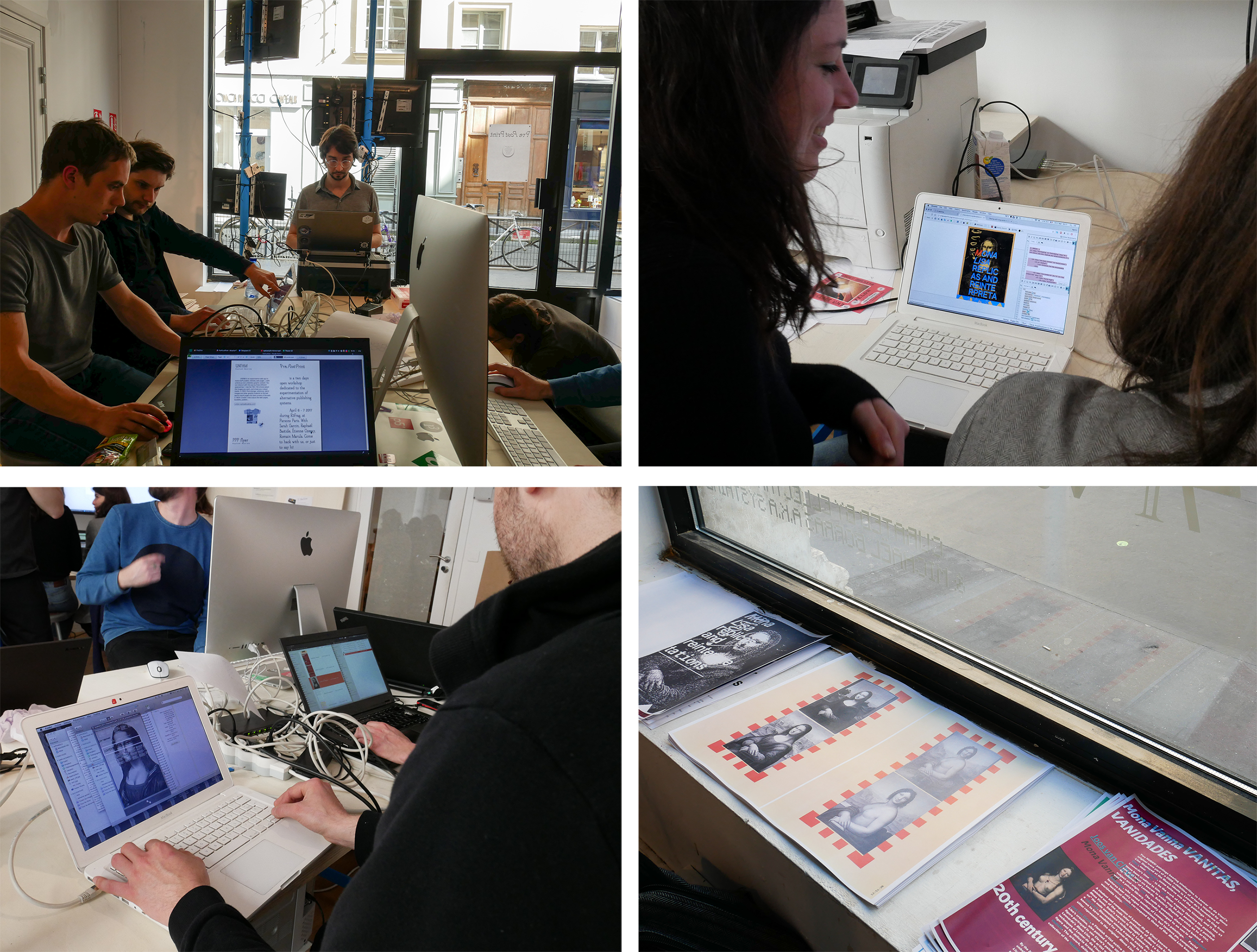
Workshop DEViation, Luuse × PrePostPrint, 6–7 avril 2017

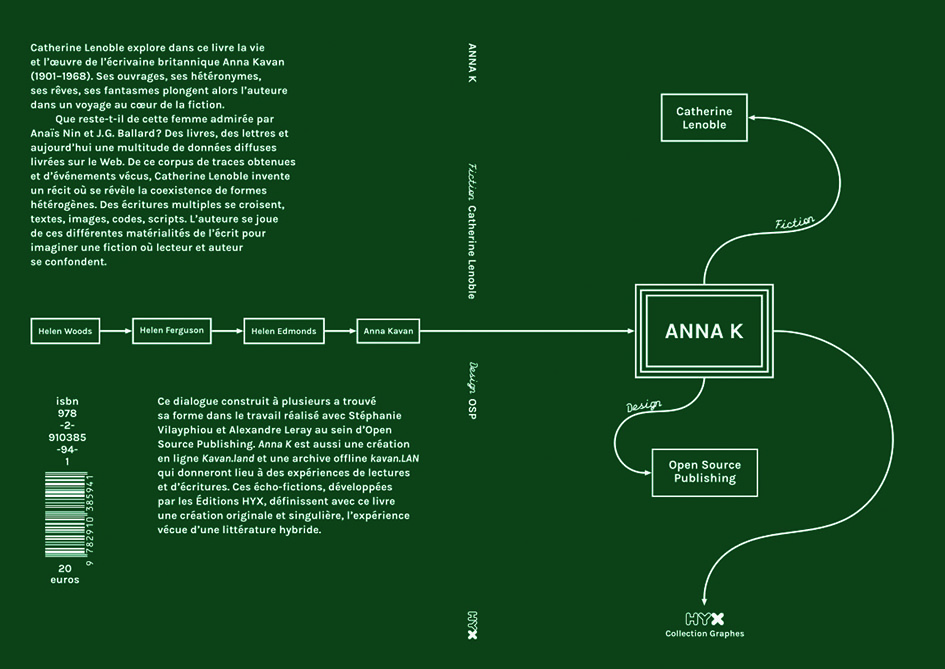
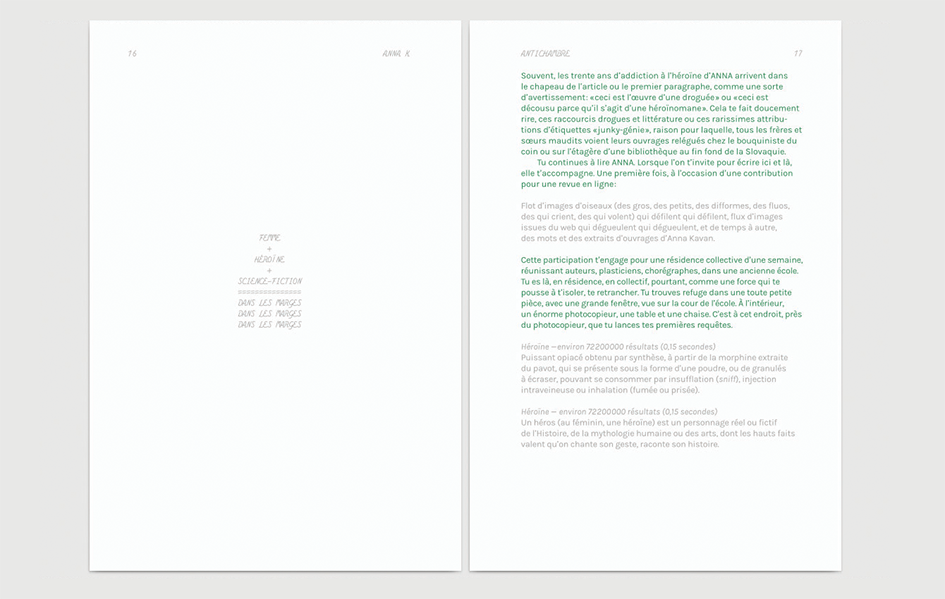
Catherine Lenoble & Open Source Publishing, Anna K. (éditions HYX)

Catherine Lenoble & Open Source Publishing, Anna K. (éditions HYX)

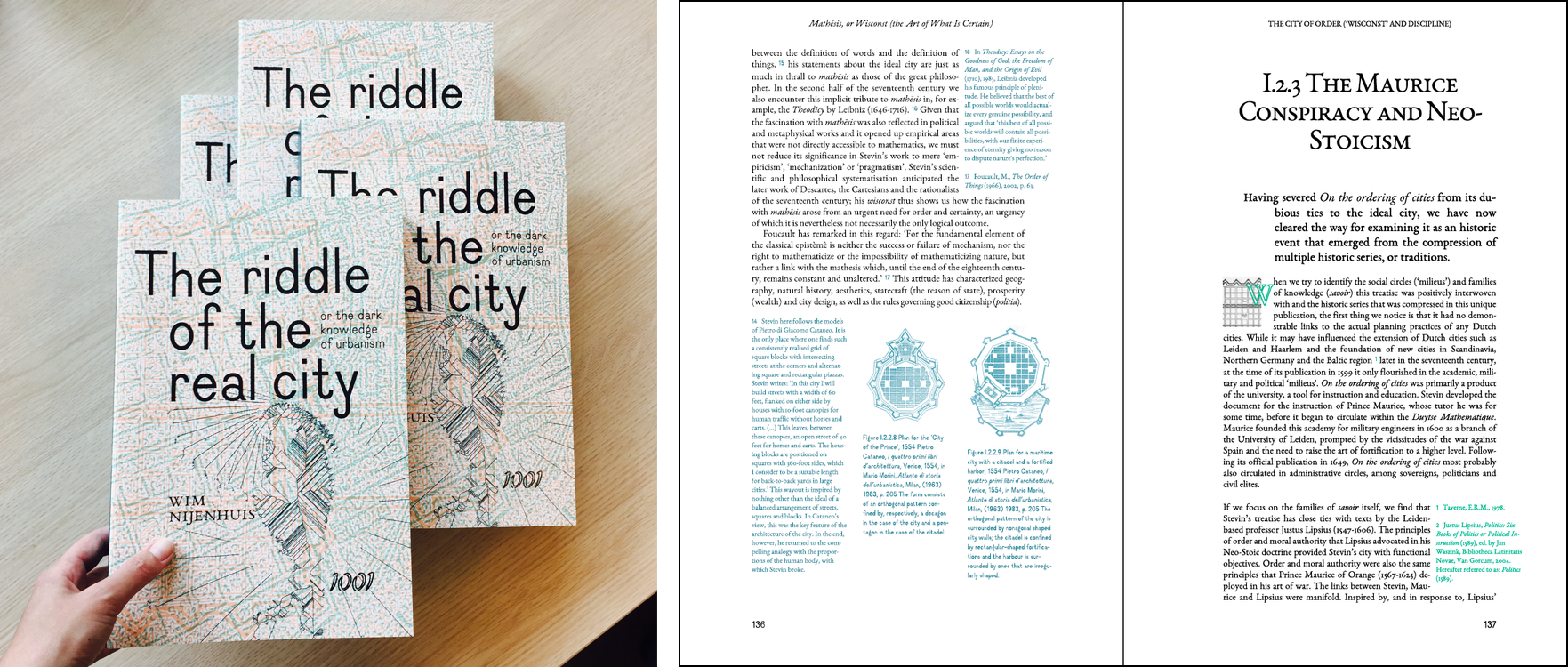
Wim Nijenhuis, The riddle of the real city
Design : Open Source Publishing (éditions 1001)

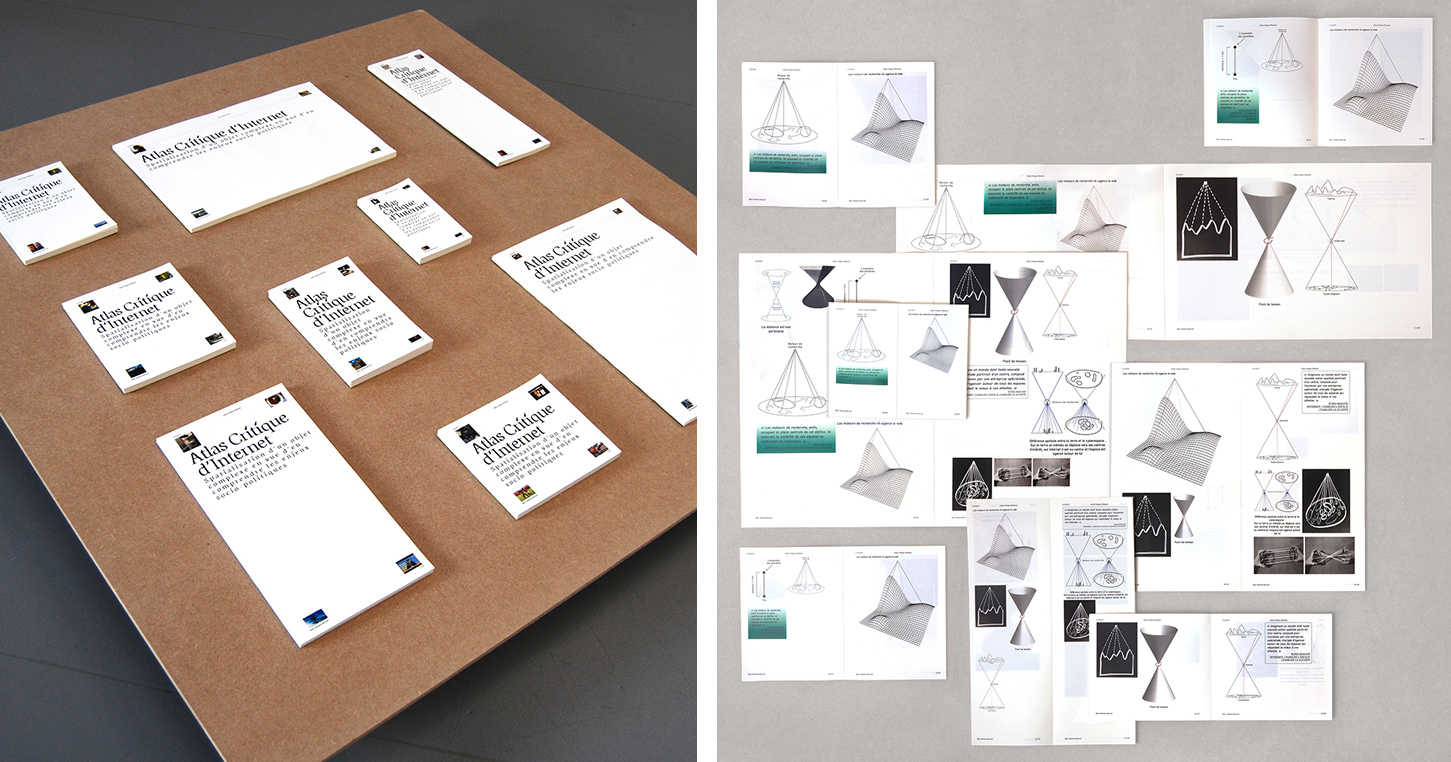
Louise Drulhe, Atlas critique d'internet
Publications multisupports


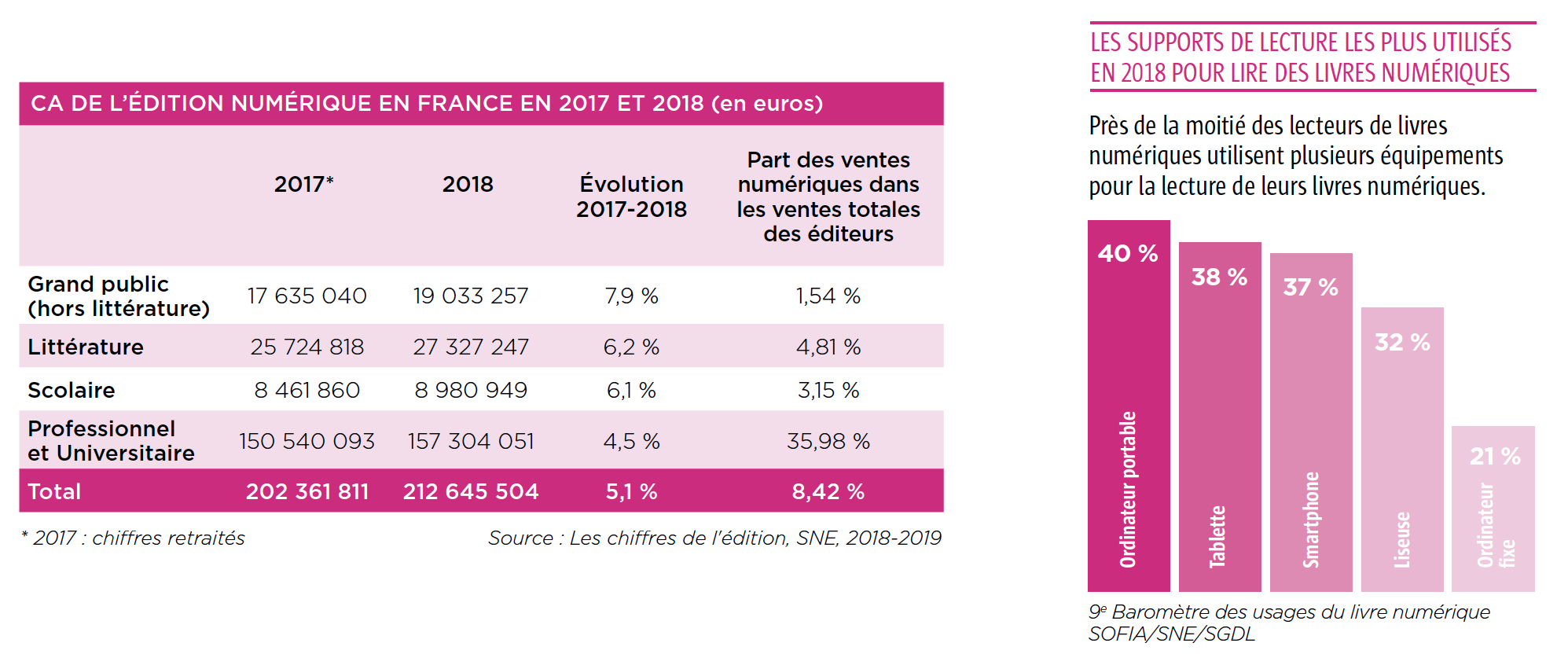
L'édition en perspective: 2018-2019, rapport du Syndicat National de l'Édition

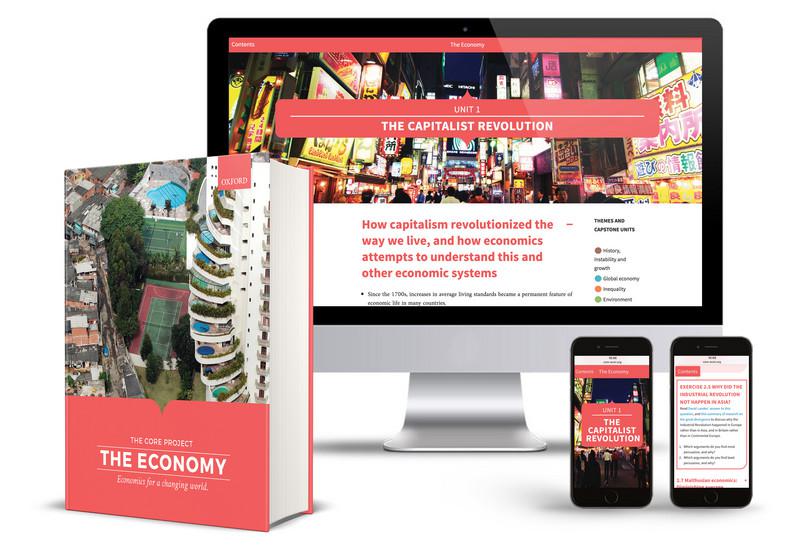
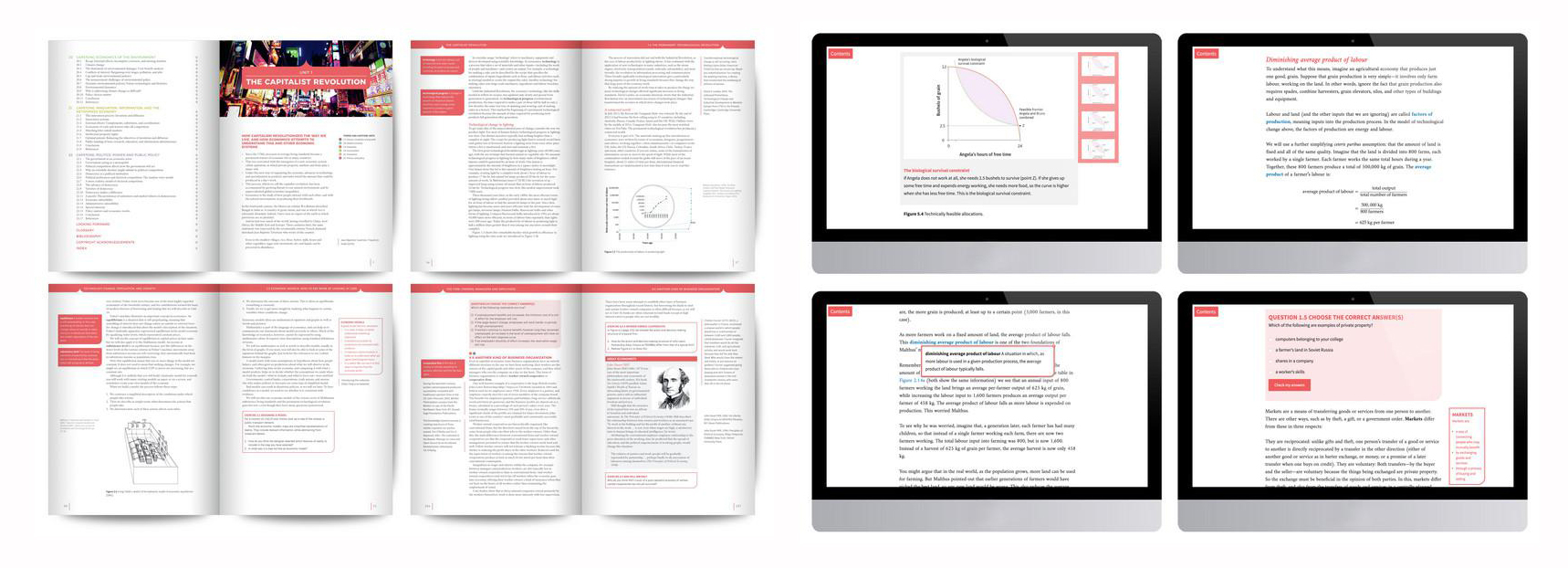
The code project, The Economy / développement: Electronic Book
https://core-econ.org/the-economy/

The code project, The Economy / développement: Electronic Book
https://core-econ.org/the-economy/

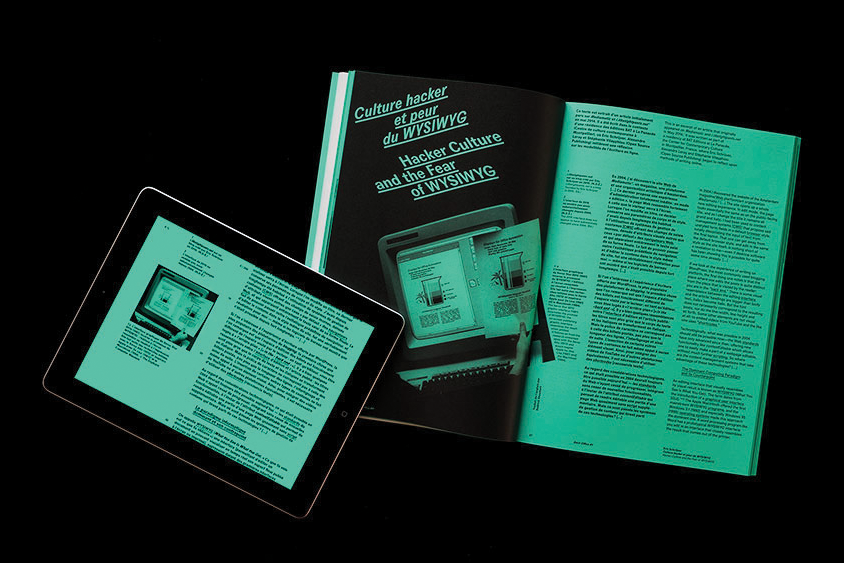
Revue Back office, B42 et Fork éditions
http://www.revue-backoffice.com/

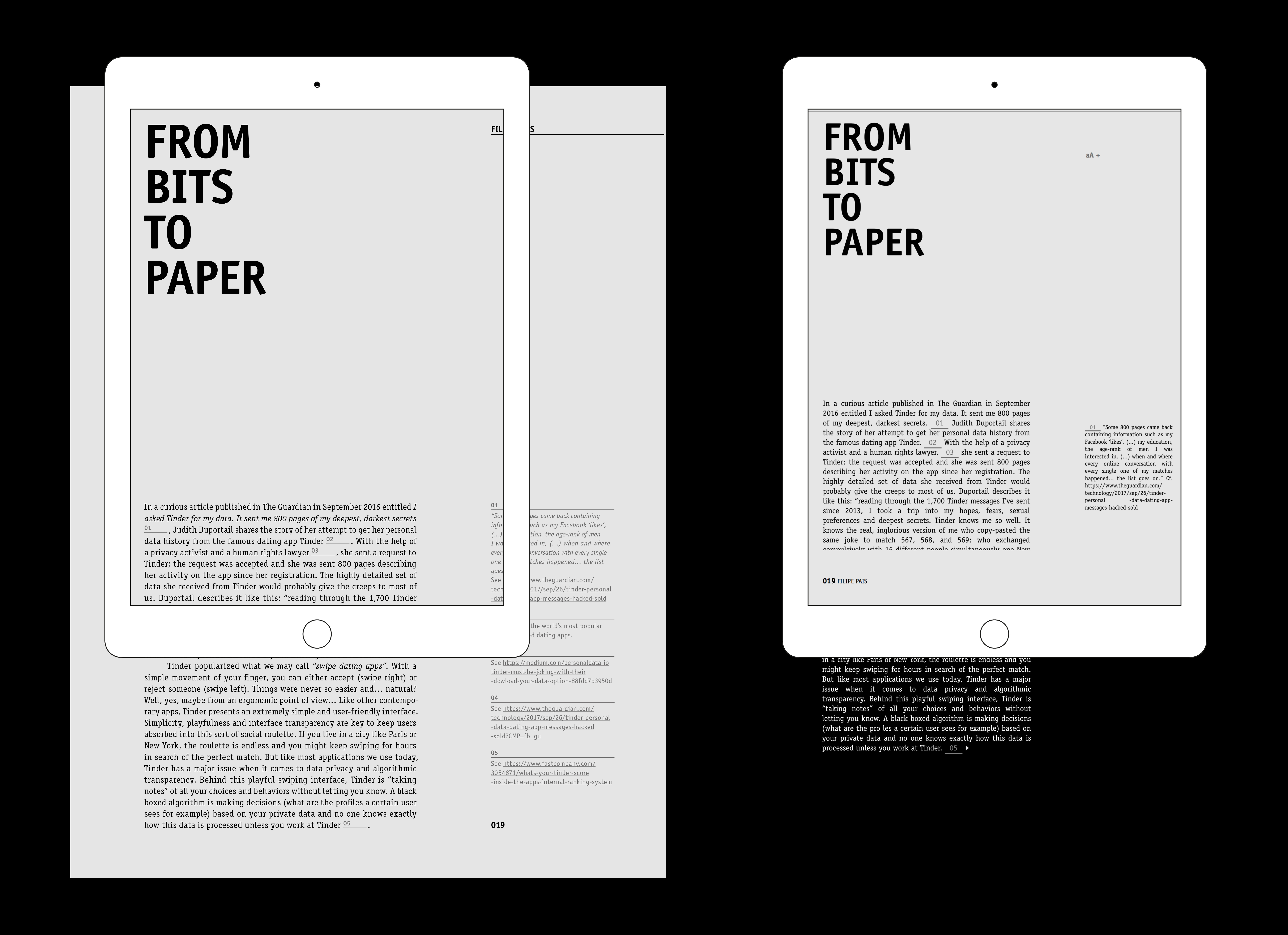
From bits to paper, collection liteʁal, ABM éditions

From bits to paper, collection liteʁal, ABM éditions

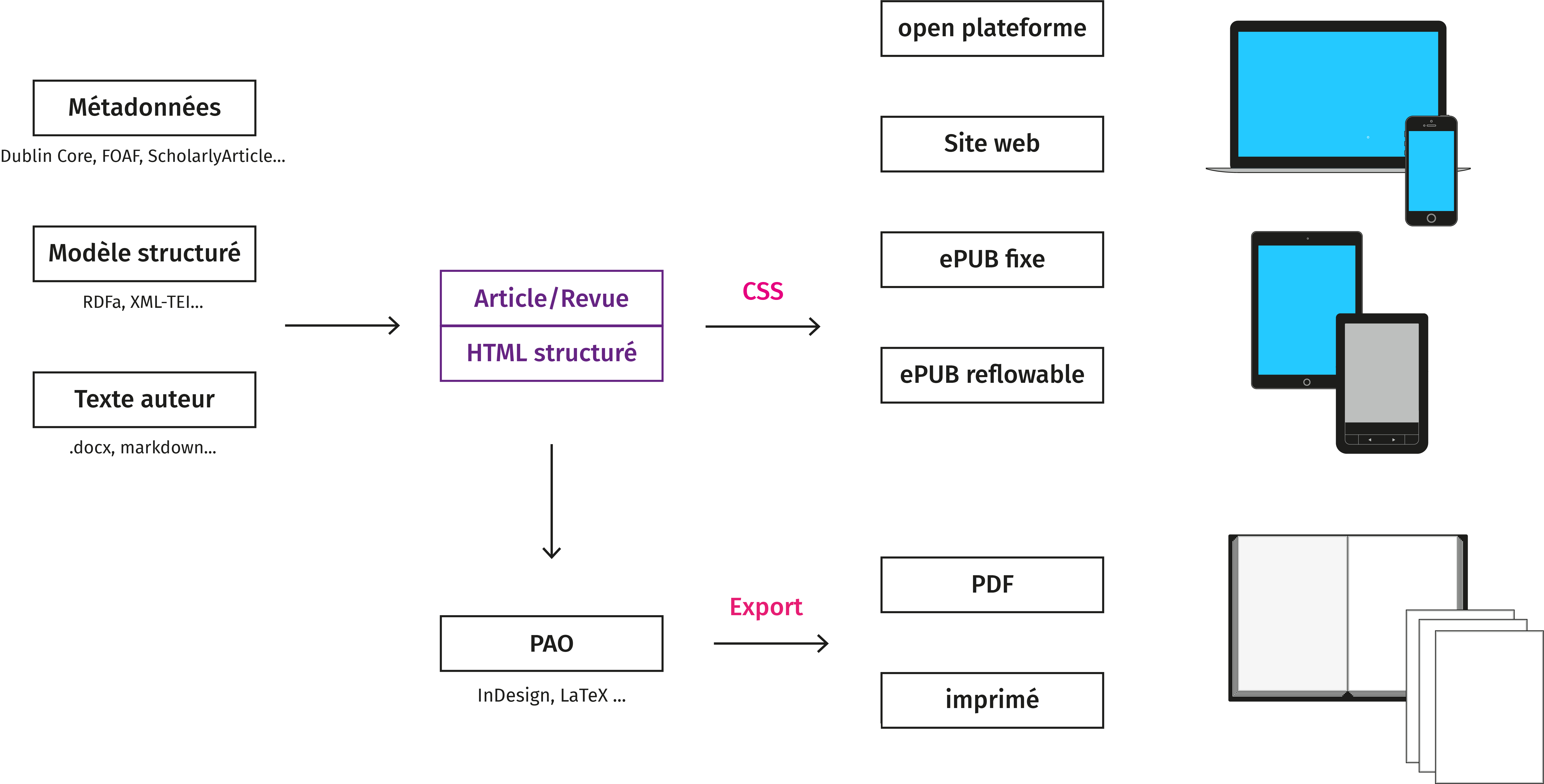
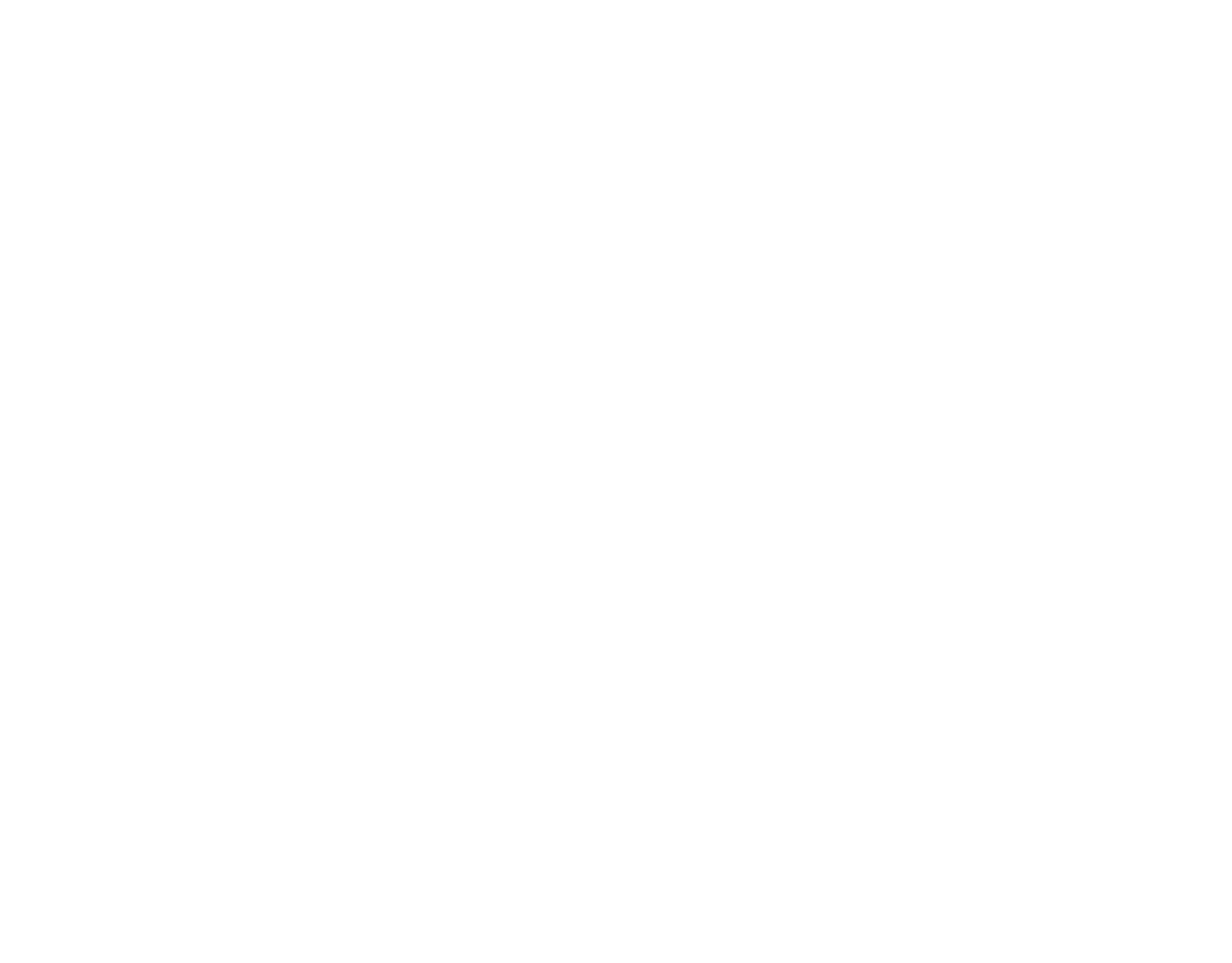
Single Source Publishing (avant)

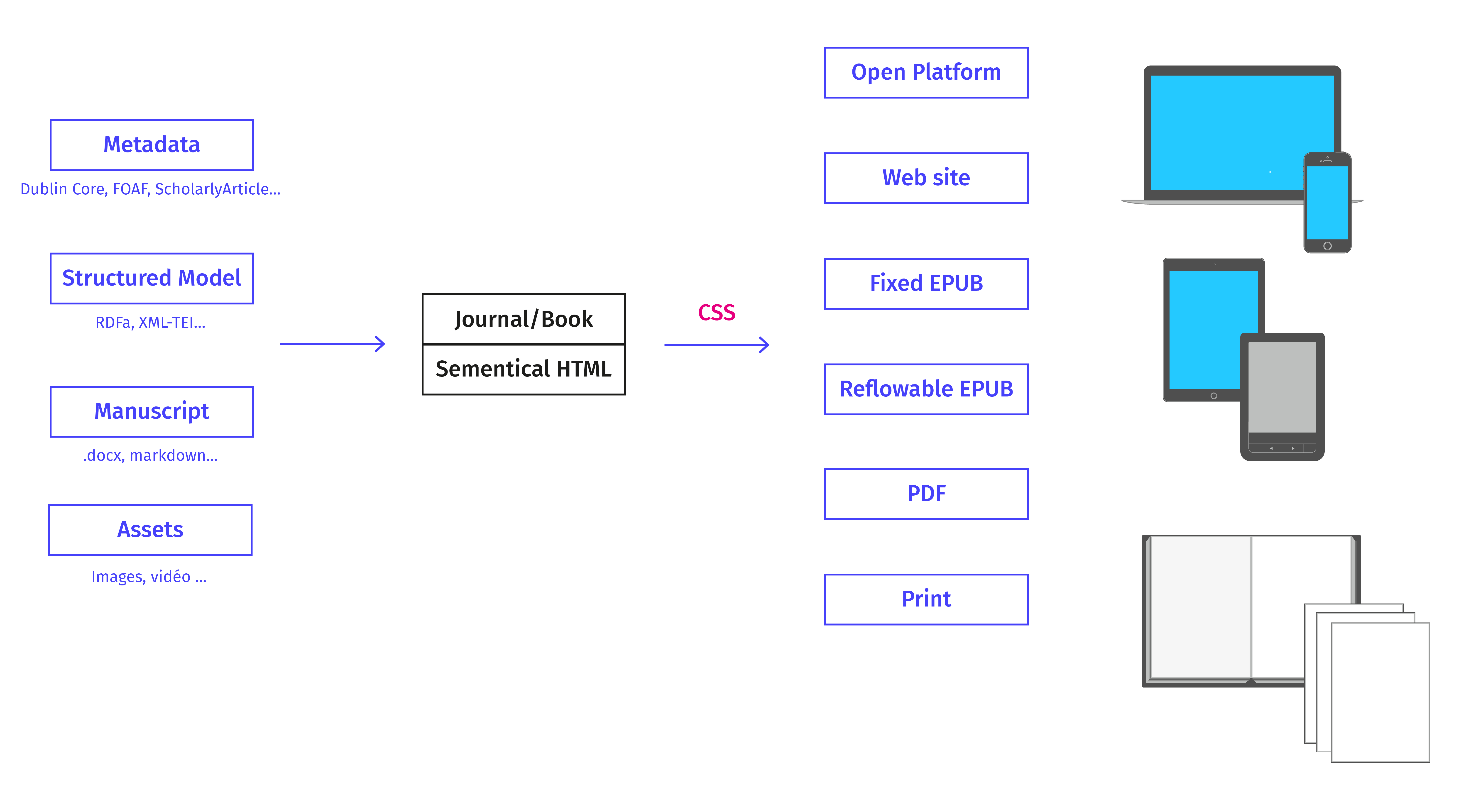
Single Source Publishing (après)

Catalogue Ancient Terracottas, The Getty éditions
http://www.getty.edu/publications/terracottas/

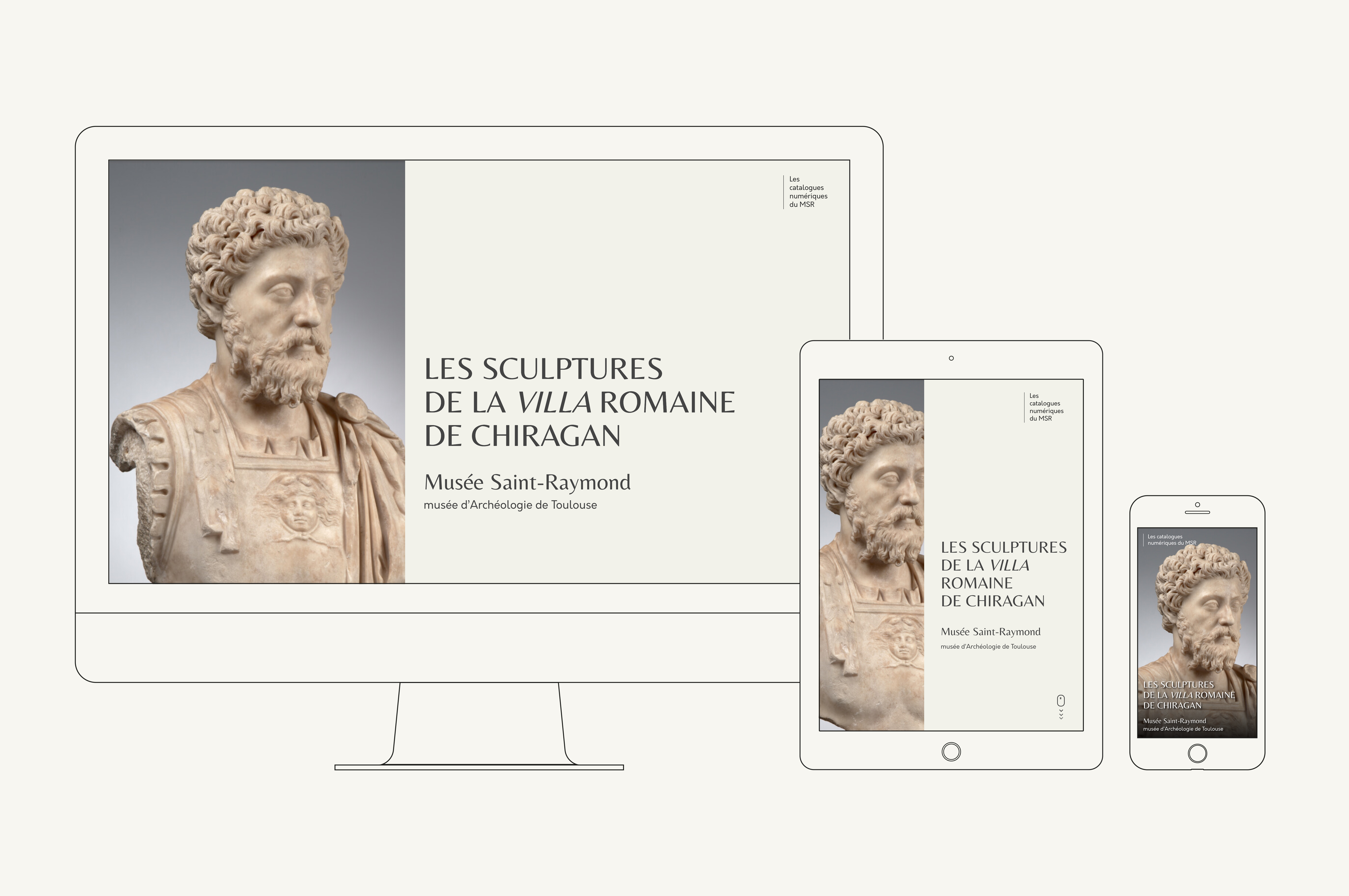
Catalogue pour le musée Saint-raymond (Toulouse), Julie Blanc
(en cours de développement)
Catalogue pour le musée Saint-raymond (Toulouse), Julie Blanc
site web (en cours de développement)
Louise Drulhe, Atlas critique d'internet (version web)
http://internet-atlas.net/

Louise Drulhe, Atlas critique d'internet (version imprimée)
http://internet-atlas.net/
Organisations, collectifs
PrePostPrint
Groupe de recherche autour des systèmes
de publication libres alternatifs
prepostprint.org


Développement de technologies open source et modulaires
pour la publication académique
coko.foundation
Editoria (Coko): digital first publishing platform
https://coko.foundation/use-cases/#books

Single Source Publishing (après)


A free and open source JavaScript library that paginates content in browser to create PDF outputs from any HTML content

Exemple d'utilisation de Paged.js par C&F éditions

Exemples avec paged.js:
https://www.pagedmedia.org/an-overview-of-the-paged-media-x-prepostprint-workshop/
Convergence d'intérêt
Publications interactives
Publications interactives Livre numérique
(Applications et ePUB)
Application iPhone Fréquences, 2011
Livre numérique (ePUB) Élysée en scène, 2015
http://www.lapprimerie.com/portfolio/elysee-en-scenes/
Application pour iPad Dictionnaire Fragonard amoureux, 2015
Publications interactives Académiques

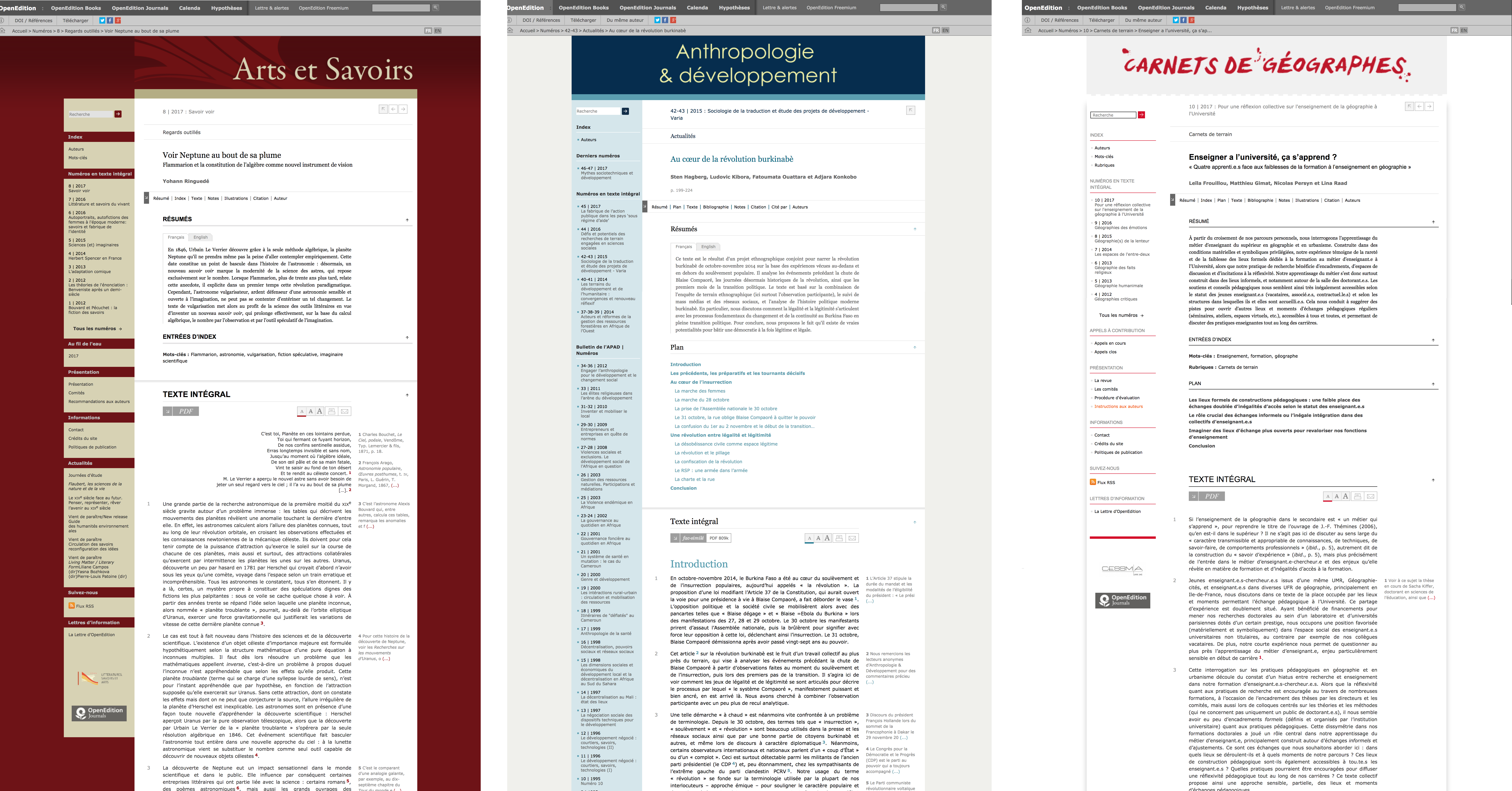
OpenEdition, portail de ressources électroniques en sciences humaines et sociales
www.openedition.org
Plastik, revue numrérique de Paris I
plastik.univ-paris1.fr
Distill, revue lancée par Google
distill.pub
Publications interactives Art (/Académiques)
Rosa-b, revue de l’école des Beaux Arts de Bordeaux
www.rosab.net/format-standard

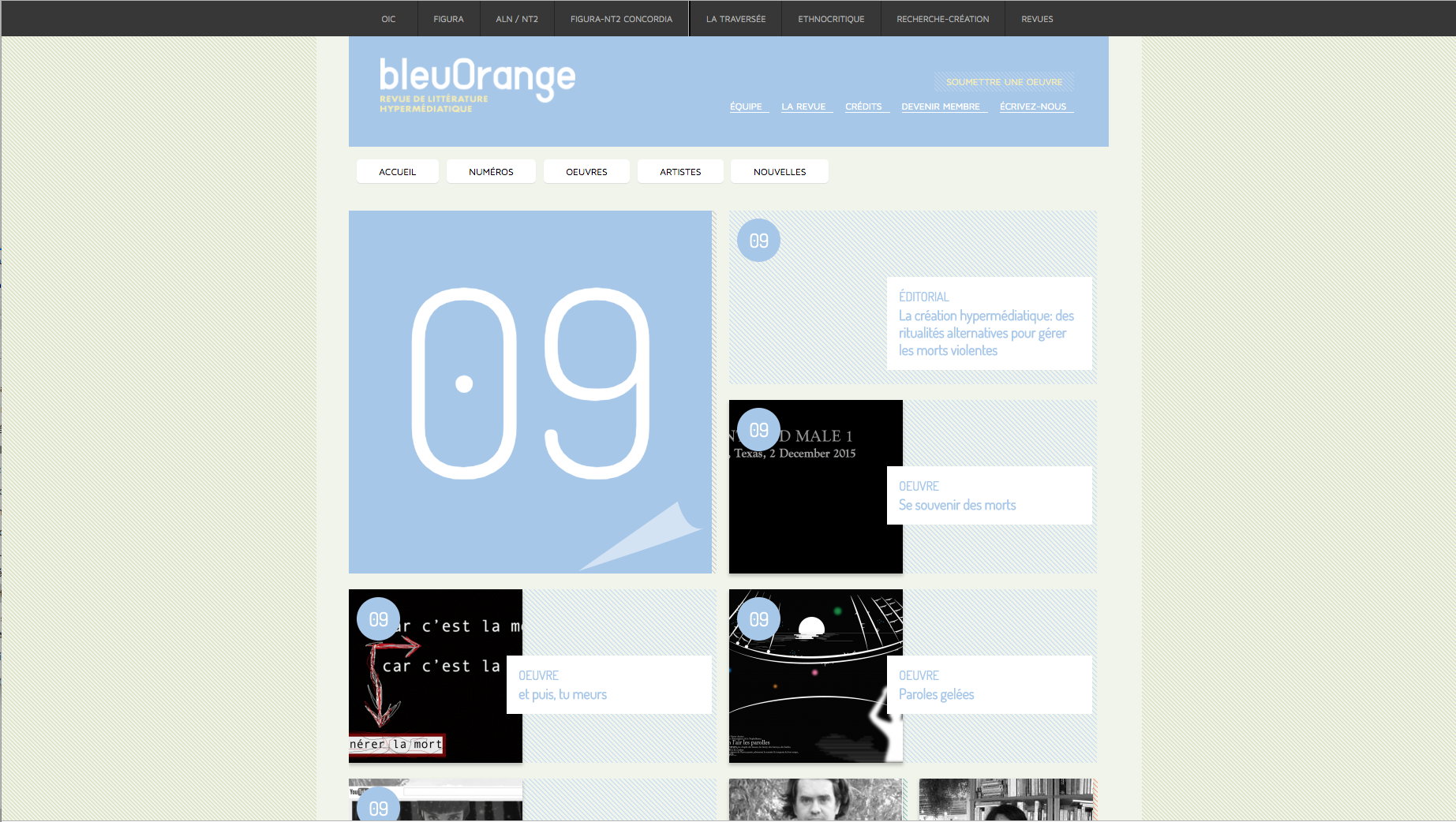
bleuOrange, revue de littérature hypermédiatique
revuebleuorange.org
Publications interactives Essais visuels
The Pudding, revue d’essais visuels
pudding.cool
Publications interactives Presse
A Bear’s-Eye View of Yellowstone, National Geographic
https://www.nationalgeographic.com/magazine/2016/05/yellowstone-national-parks-bears-video/
Poor Millenials, Huffington Post
https://highline.huffingtonpost.com/articles/en/poor-millennials/
20 femmes tuées par leur conjoint, ignorées par la société, liberation.fr (06/2017)
https://www.liberation.fr/apps/2017/06/220-femmes-tuees-conjoints-ignorees-societe/
Une semaine à pied sur les traces des esclaves du Dahomey, Le Monde Grands Formats (12/03/2018)
https://www.lemonde.fr/afrique/visuel/2018/03/12/une-semaine-a-pied-sur-les-traces-des-esclaves-du-dahomey_5269601_3212.html
Notre-Dame came far closer to collapsing than people knew. This is how it was saved, New York Times (16/07/2019)
https://www.nytimes.com/interactive/2019/07/16/world/europe/notre-dame.html
When Lawmakers Try to Ban Assault Weapons, Gunmakers Adapt, New York Times (31/07/2019)
https://www.nytimes.com/interactive/2019/07/31/us/assault-weapons-ban.html

Article dans l'édition imprimée du New York Times, 18 août 2019
Et maintenant, le livre web ?
Slides de la conférence:
http://slides.julie-blanc.fr/20191004_sem-artec-editions.html