Julie Blanc
(Graphic design, code & research)
{ @media print }
Making books from web code
</>
Rhode Island School of Design, Septembre 14th, 2024
Web as a publishing technology
Web as a publishing technology
1991
I will start to talk about an utopy. This is the story of World Wide web.
Today, when we think of the web, we think of commercial websites, closed applications and social networks
but we forgot that the web was mainly created for the publication of documents.
Web as a publishing technology
“The WorldWideWeb (W3) is a wide-area hypermedia information retrieval initiative aiming to give universal access to a large universe of documents”
Tim Berners-Lee
He write: The WorldWideWeb (W3) is a wide-area hypermedia information retrieval initiative aiming to give universal access to a large universe of documents.
Web as a publishing technology
“The [WWW] project is based on the philosophy that much academic information should be freely available to anyone”
Tim Berners-Lee
He trying to build a web of connected documents, especially scientific articles, which he wants to make available to scientists around the world for free.
Web as a publishing technology
At that time, the world wide web is both an idea and a web browser .
You can see on this picture the first web browser, called world wide web and the first web site published by Tim Berners Lee.
Web as a publishing technology
HTML
Hypertext Markup Language
1991
So, to work everywhere and on all machines, you need a simple, readable and accessible language
It’s HTML, the HyperText Markup Language
Web as a publishing technology
it’s what we call a markup language that allows to represent the structure of a web document with tags added between sentences or words to indicate the role of the text.
Web as a publishing technology
CSS
Cascading Style Sheets
1994
In nineteen ninety-four, Håkon Wium Lie, a Norwegian computer scientist, joined by Bert Bos, a Dutch computer scientist, formulated a proposal of Cascading stylesheet, it's CSS.
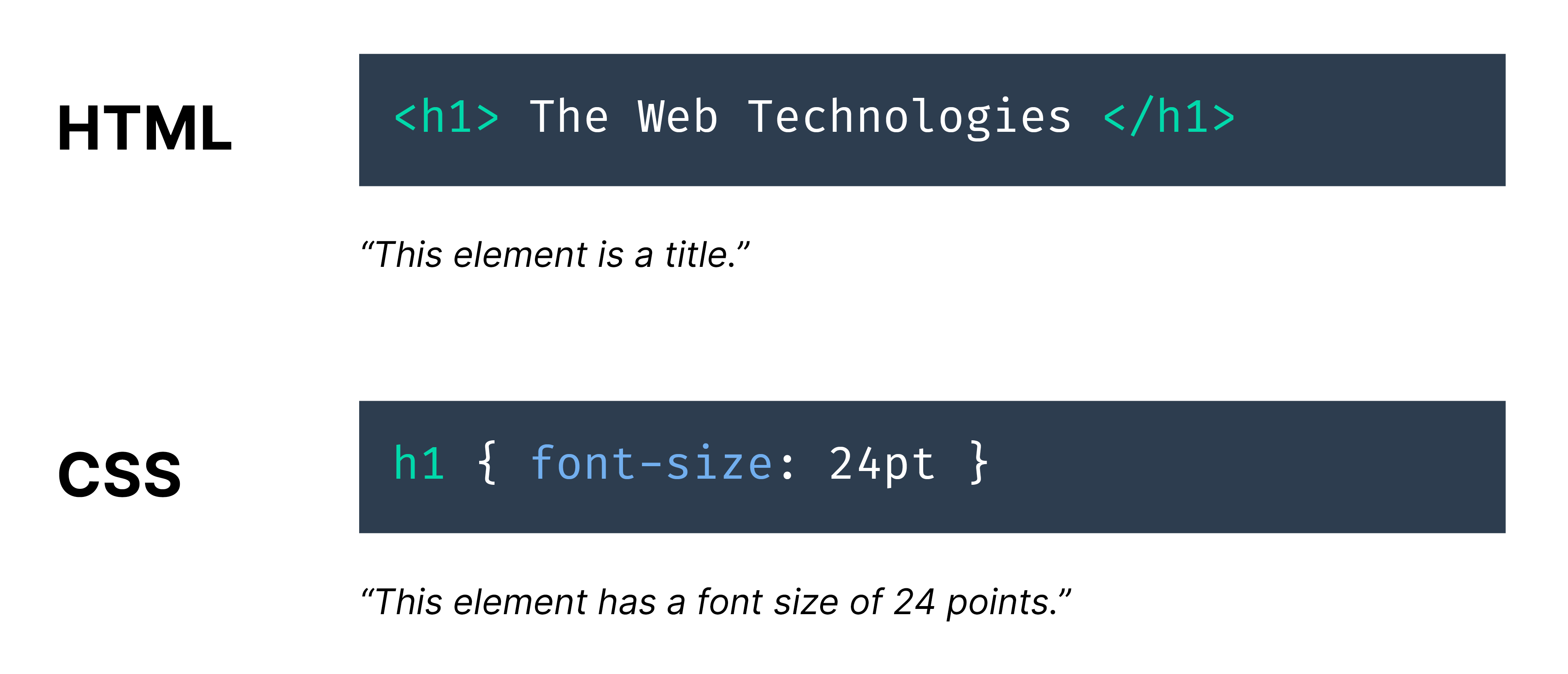
Web as a publishing technology
So, it’s an exemple of CSS, you can see at the top, h2 that indicate all the style applied to html title element level 2
Web as a publishing technology
And here, this is the previous HTML page with some CSS styles applied to it
Web as a publishing technology
Separation of content and presentation
So, the main characteristic of the web is the separation of content, the semantic structure of a document and the presentation, the visual rendering.
Web as a publishing technology
Responsive design with CSS media queries
@media screen and (min-width: 1080px){...}
The display should be designed for a variety of media so that anyone can access it.
But, if you read the very first proposal of CSS, there is also something very remarkable that appears.
Web as a publishing technology
Current browsers consider the computer screen to be the primary presentation target, but [CSS] has the potential of supporting many output media, e.g. paper , speech and braille.
Here: "Current browsers consider the computer screen to be the primary presentation target, but [CSS] has the potential of supporting many output media, **paper**, speech and braille."
Web as a publishing technology
Responsive design = screen + print + ...
@media print{...}
Since the beginning of the web, there is a media queries that allows to target the paper outputs, or should I say, the paper displays of a web document. This is the @media print query
Creating PDF with the browser
SO, it means you can actually create PDF with the browser
On all web browsers, you have an option that allows you to print the web page.
A layout with pages is then generated, this is where your @media print styles are applied. And you can then, choose to print the document on your personal printer, but you can also choose to save this document in PDF format. This is where the book design begins.
Creating PDF with the browser
Open Source Publishing
Graphic design with free and open source softwares (F/LOSS)
And now, I want to talk about designers that change things in Europe: Open Source Publishing
Creating PDF with the browser
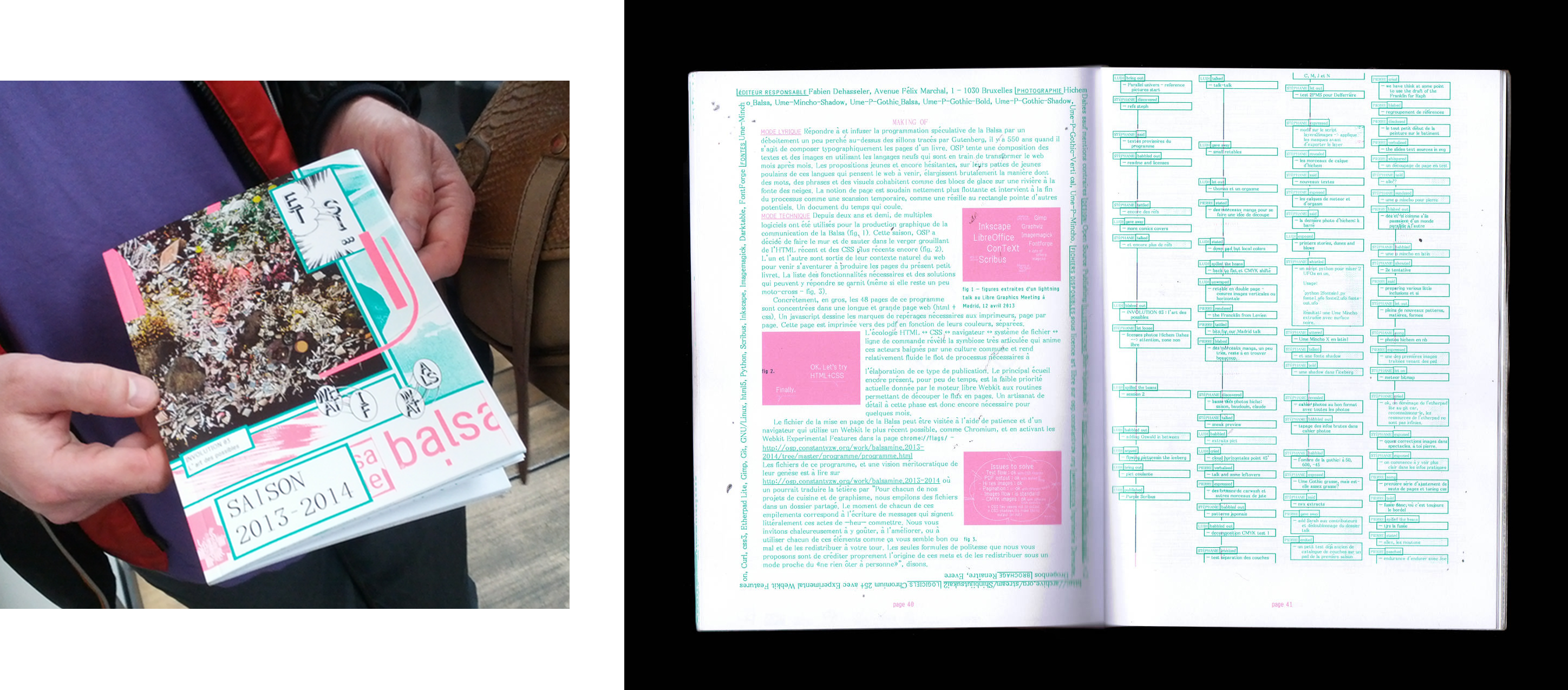
Theatre program: La Balsamine, 2013–2014
Open Source Publishing
in two thousand and thirteen, they were the first graphic designers to use print features for the web and show that it was possible to use them to design print publications. And print publication that look good
Creating PDF with the browser
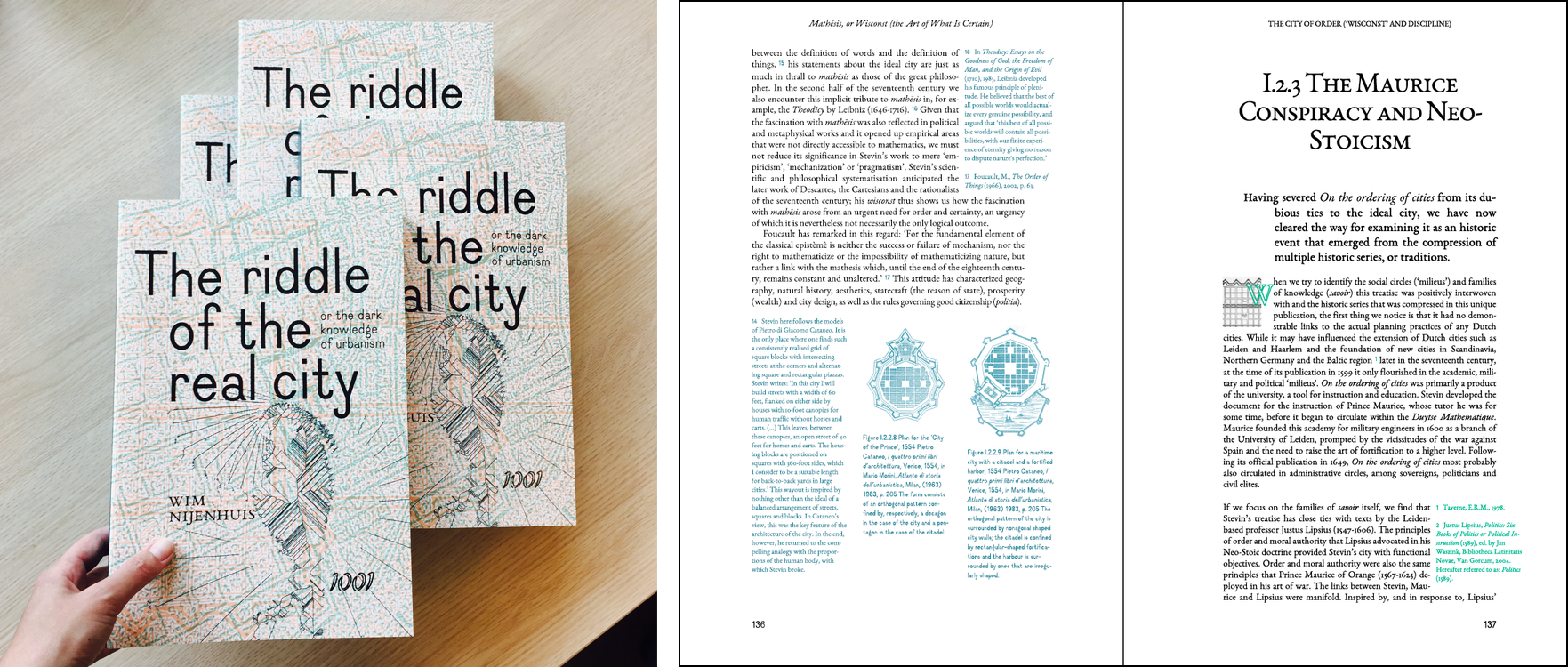
Book: Wim Nijenhuis The Riddle of the Real city , 2017
Open Source Publishing
After the conception of this program, they also made much more ambitious projects, like this beautiful book
Using CSS for print
But when you go deeper, there are technical issues about using HTML and CSS to printed publication.
Using CSS for print
How to deal with the text flow between pages ?
The most important: How to deal with the text flow between pages ?
In print design, managing text flow is crucial because you have fixed page sizes and a defined layout. This differs from web design, where content can be dynamically adjusted to fit various screen sizes. To handle text flow between pages in print:
What we do mainly is this, cut a content flux into different pages, but it’s not the simple.
Using CSS for print
What about features that exist in print design but not on the web?
Running headers, page number, facing pages, page float, etc.
In web browsers, some features are missing because Web is not mainly design for the print. For example, you need to control when and where your content needs a page break. You also need many specific elements used in printed layout: margins, running headers, page numbers, position elements in relation to the page, and so on
Using CSS for print
W3C standards actually deal with printed features
W3C standards actually deal with printed feature.
Using CSS for print
The World Wide Web Consortium (W3C) is an international organization that develops open standards to ensure the long-term growth of the web. They are responsible for creating key web standards like HTML and CSS, which define how you actually write these languages. They create the blueprint, the specifications.
Using CSS for print
Then, web browser developers follow this blueprint to implement how HTML and CSS are rendered in their browsers.
Using CSS for print
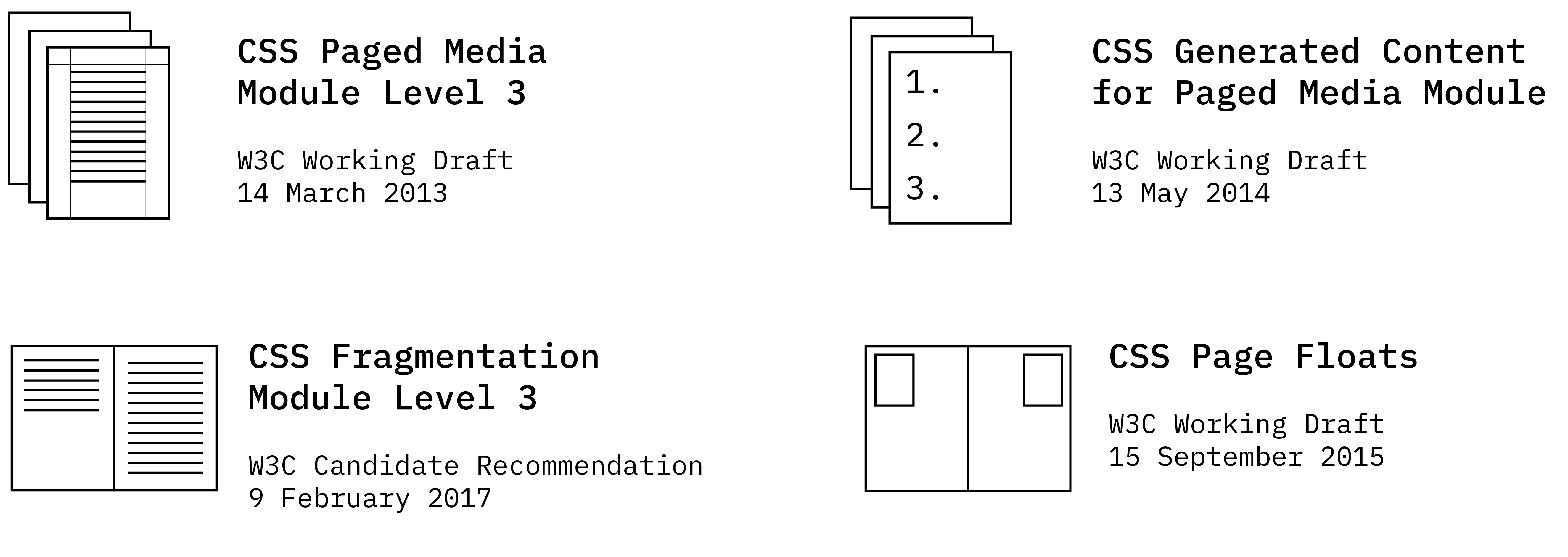
So, if you look at CSS, is designed like that by W3C, in small modules call specifications. Each module is dedicated to a specific functionality. The features are improved little by little by updating the modules after long discussions to know what is the best syntax
Using CSS for print
You see where I'm going with this. Here, there is module specifications called Paged Media et Generated content for paged media. And it ’s actually the CSS syntaxes we need for print. It’s red, it’s bad. browsers have not implemented these features.
Using CSS for print
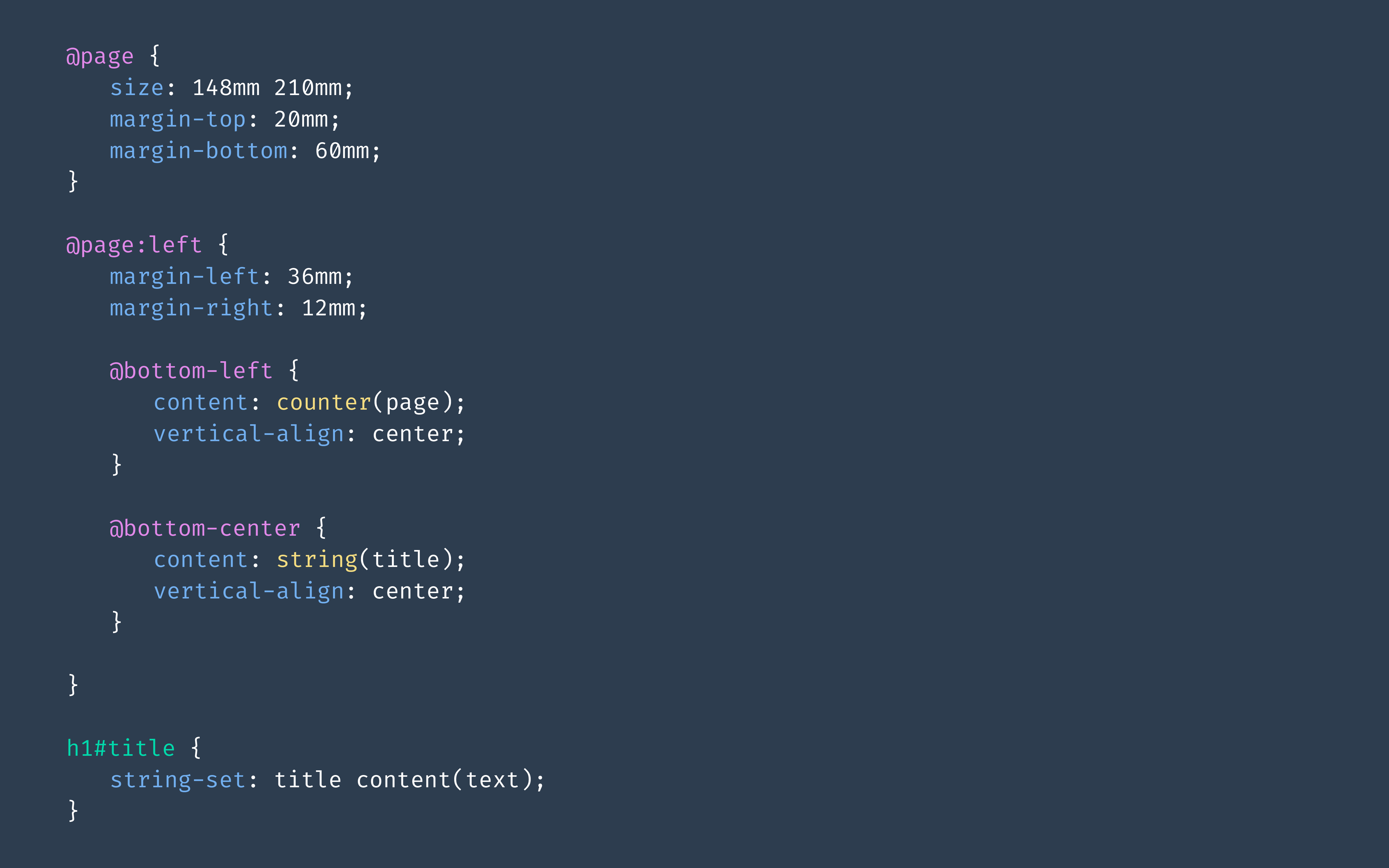
In other words, the CSS you see on the screen is CSS that exists, that was written by the W3C to make printed layouts, but if you add it to your browser, nothing will happen.
A free and open source JavaScript library that paginates content in browser
to create PDF outputs of any HTML content
Collaborative Knowledge Foundation (Coko)
It's to answer these missing functionalities that we have developed Paged.js, a javascript library to paginate content in the browser and to create PDF which will be printed books.
Paged.js
Open-source (MIT licence)
Based on web standards
Visual preview in the browser
Of course it’s open-source and based on W3C standards.
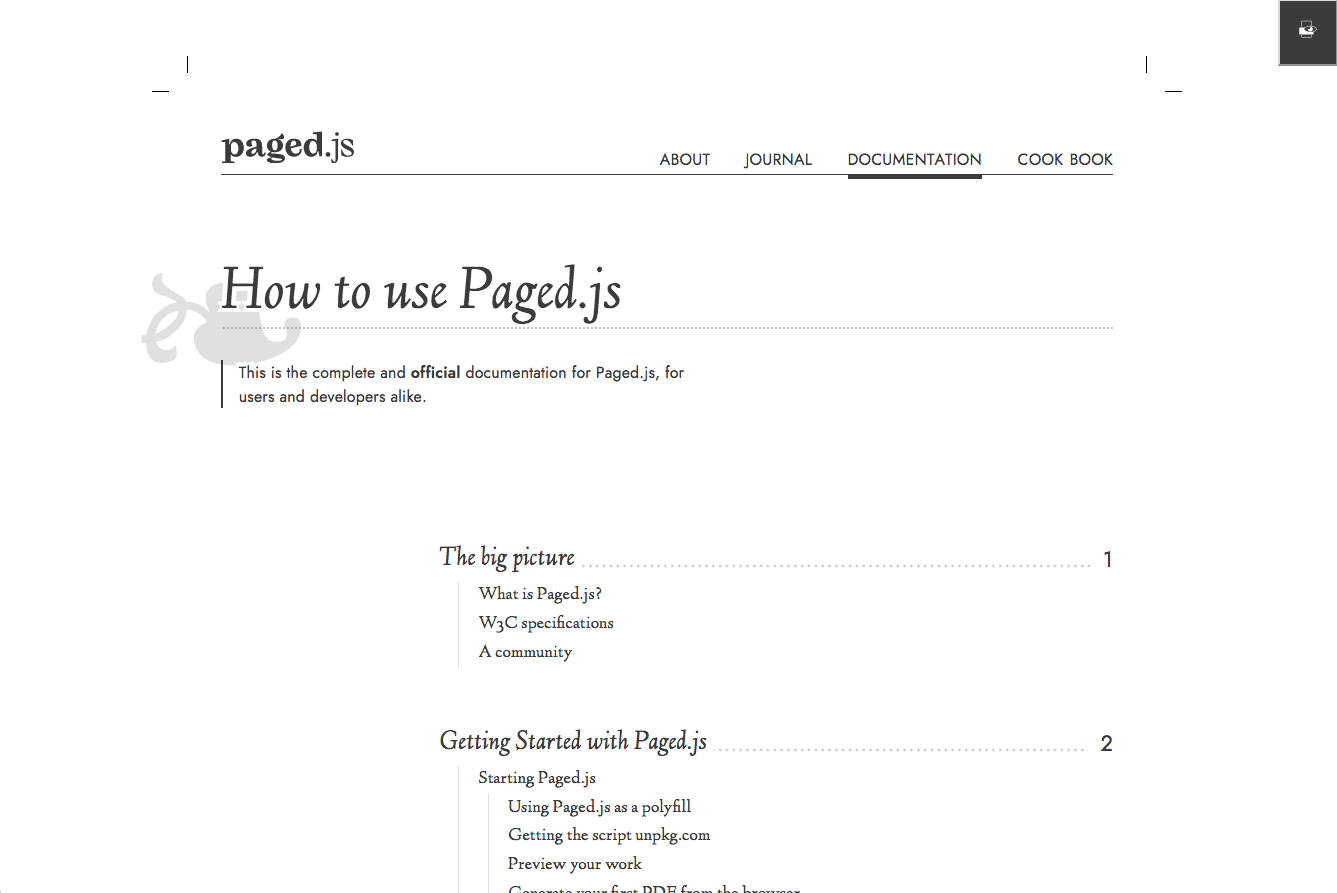
Paged.js
Paged.js creates a visual preview of your publication directly in the browser. We simply implement the missing printed CSS specifications, so you can use all the regular CSS available in browsers for design. And most importantly, you have access to development tools. Those who code in the room know just how crucial that is for debugging.
Paged.js
Basically, Paged.js is a JavaScript script that breaks your content flow into pages and converts unimplemented print CSS into CSS that the browser can understand. It does everything automatically; you simply write the CSS without worrying about the script."
Paged.js
An example
Rechtstexte & Zeitschriften journals (2023)
To show you how it works, I'll give you an example of a project I was commissioned to do not long ago. It concerns two Swiss law journals.
Paged.js
Each issue is an article and can be downloaded as a PDF in a4 format.
This is the layout I proposed. Paragraph numbers are mandatory in law journals, as is the specific numbering of headings.
Paged.js
this is the HTML of an issue. The HTML is already created by the client, a law professor who taught a little programming and created the HTML from a Word format. As a result, I can't touch the HTML structure by hand, only the CSS or change the HTML with scripts.
You can see the ol elements, which are numbered lists of paragraphs.
Paged.js
Just adding Paged.js (no CSS)
Paged.js
Parametric layout
One of the customer's requests was to be able to customize the layout a little, so I created a parametric layout with variables.
Paged.js
The idea was also to be able to produce several layout styles, so that the author could choose the one he or she preferred.
So here it's a special metadata file with variables, you can change
Multisupport Publishing
The biggest revolution in the use of code for publishing is the possibility of multi-media publishing
Multisupport Publishing
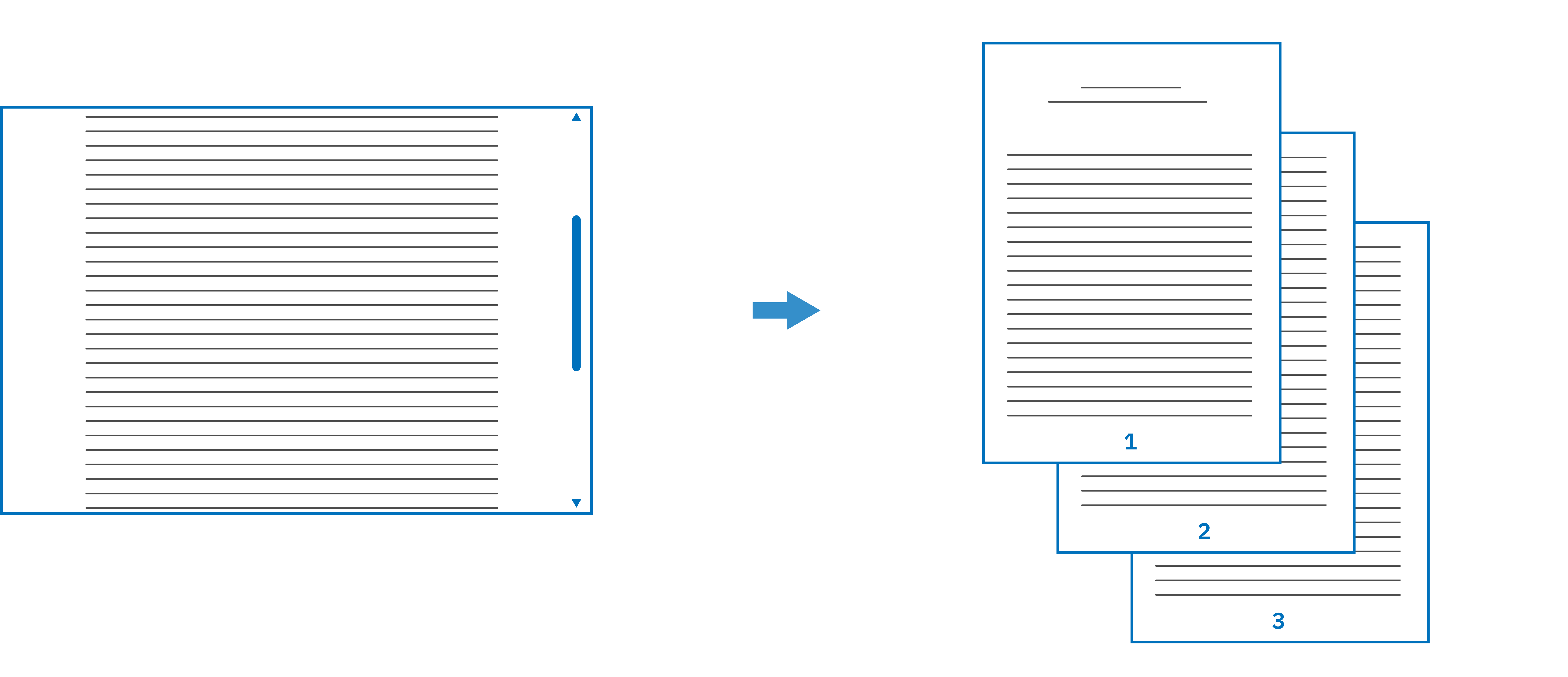
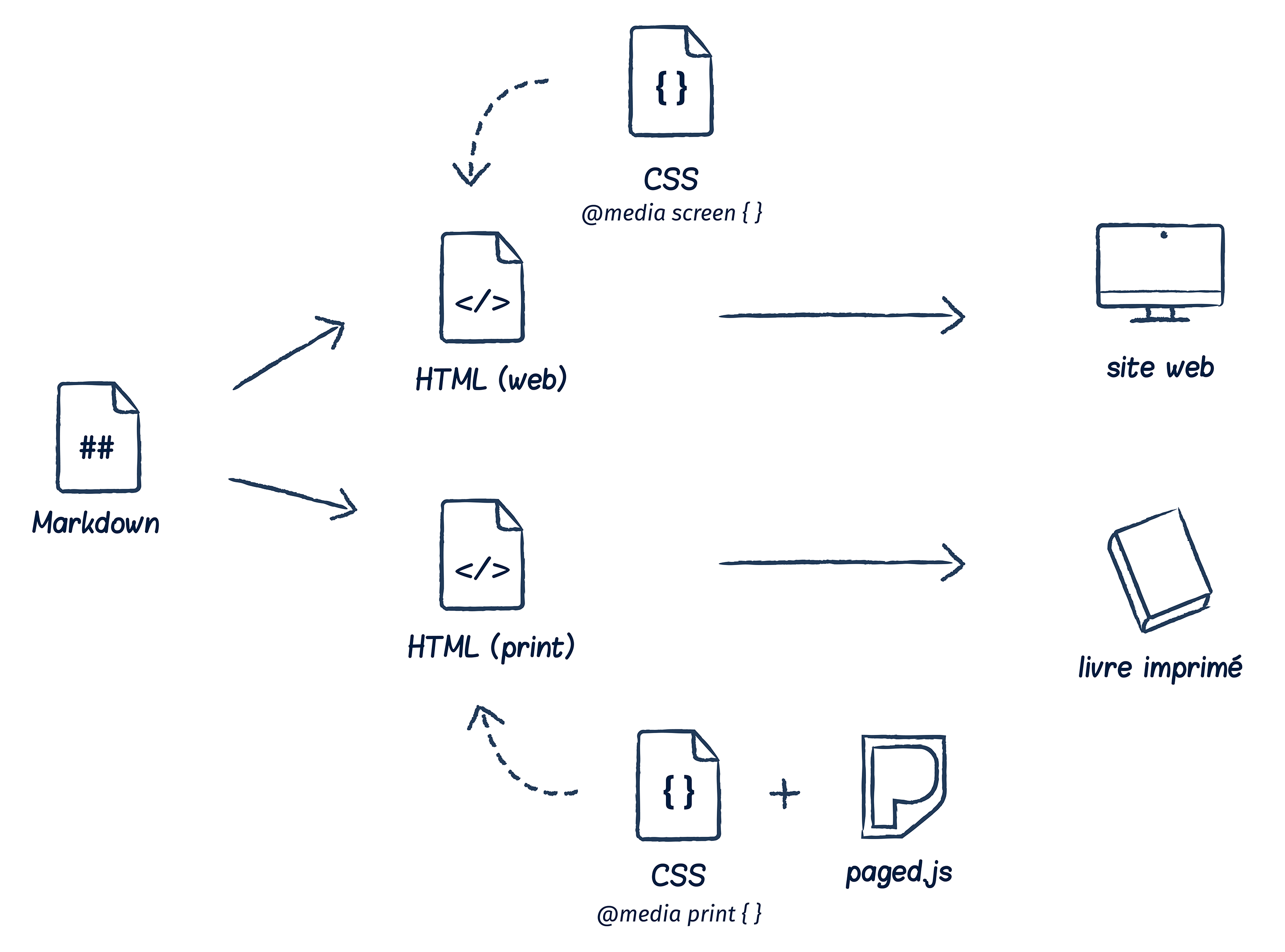
Single source publishing
To do this, you need to understand the principle of single-source publishing. you have a single source of content, which can be in different formats, but most of the time, we use markdown, which is very simple to write and can be learned in less than an hour. From there, we use programmed scripts that transfrom the content to adapt it to the needs of each medium.
Multisupport Publishing
I've shown you a simplified diagram of how single-source publishing works, but this is the real thing, and it's a bit more complicated. It's based on a content management system (jekyll), a collaboration system (git), a visual content entry interface for authors and other things.
Multisupport Publishing
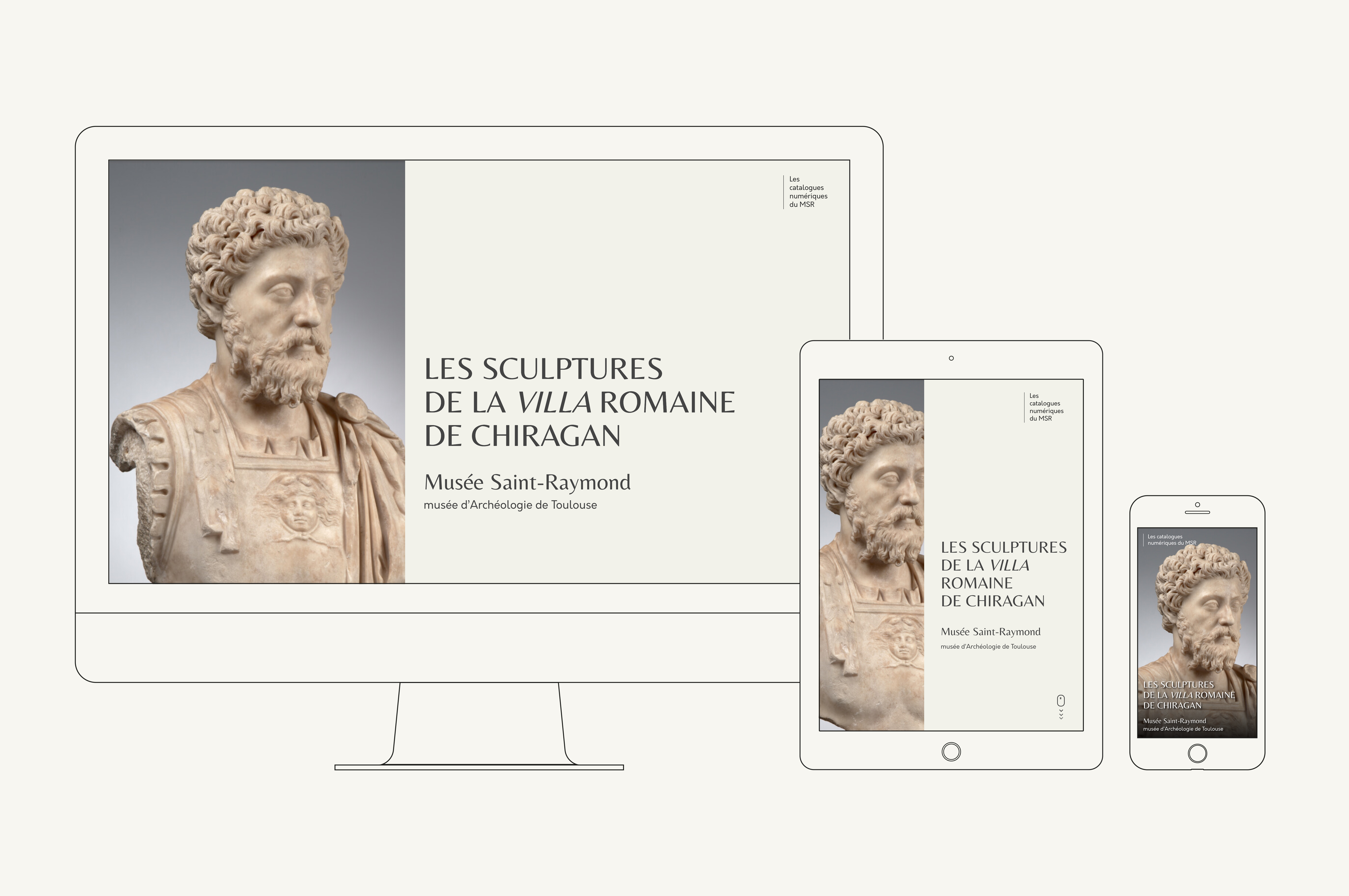
https://villachiragan.saintraymond.toulouse.fr/
Multisupport Publishing
Antoon Van Dyck, catalogue raisonné des tableaux du musée du Louvre , 2023
The project I've just shown you was made in 2018, it was a one-shot editorial chain f
or this specific book. Editions du Musée du Louvre saw
it and took inspiration from it to create their
own editorial chain for multi-media catalogs: print,
epub and web.
Multisupport Publishing
Some friends worked on it,
as I was writing my thesis at the time. But here's the result,
a very nice catalog released last year
Experimental publishing
I've shown you some commissioned projects, but there's also a lot of experimental work being done with these technologies, particularly in art and design schools in Europe.
Experimental publishing
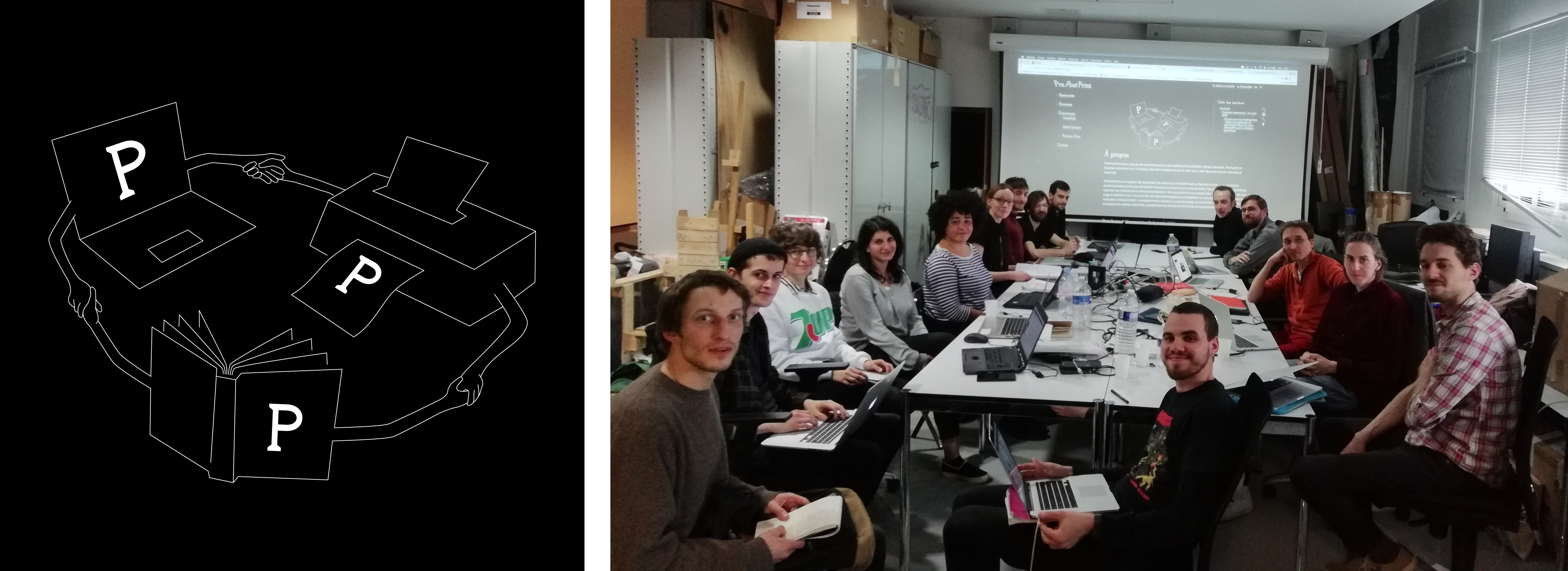
Mapping the Power Dynamics Behind Ctrl+P (zine)
Zine made in 3h during PrePostPrint Publishing Partyline,
Here, it's a zine about print publishing with css that we made in just 3 hours with four other graphic coders.
Experimental publishing
Using collaborative pads for the code
We used etherpad to build it.
Etherpad allows you to edit documents collaboratively in real-time, much like a live multi-player editor that runs in your browser.
Experimental publishing
The zine was a sort of mini wiki about web, code and printing. There were cross-references between concepts at the end of the pages.
Experimental publishing
Script Text dilatation by Raphaël Bastide
So when you use CSS for print, Script and programmation become also easier because you are directly in a code environment. with a little javascript, it's possible to invent interactions with the content that will be reflected in the book once it's printed. Here's an example of interactionmade by Raphael Bastide during a workshop
Experimental publishing
Hybridizing media
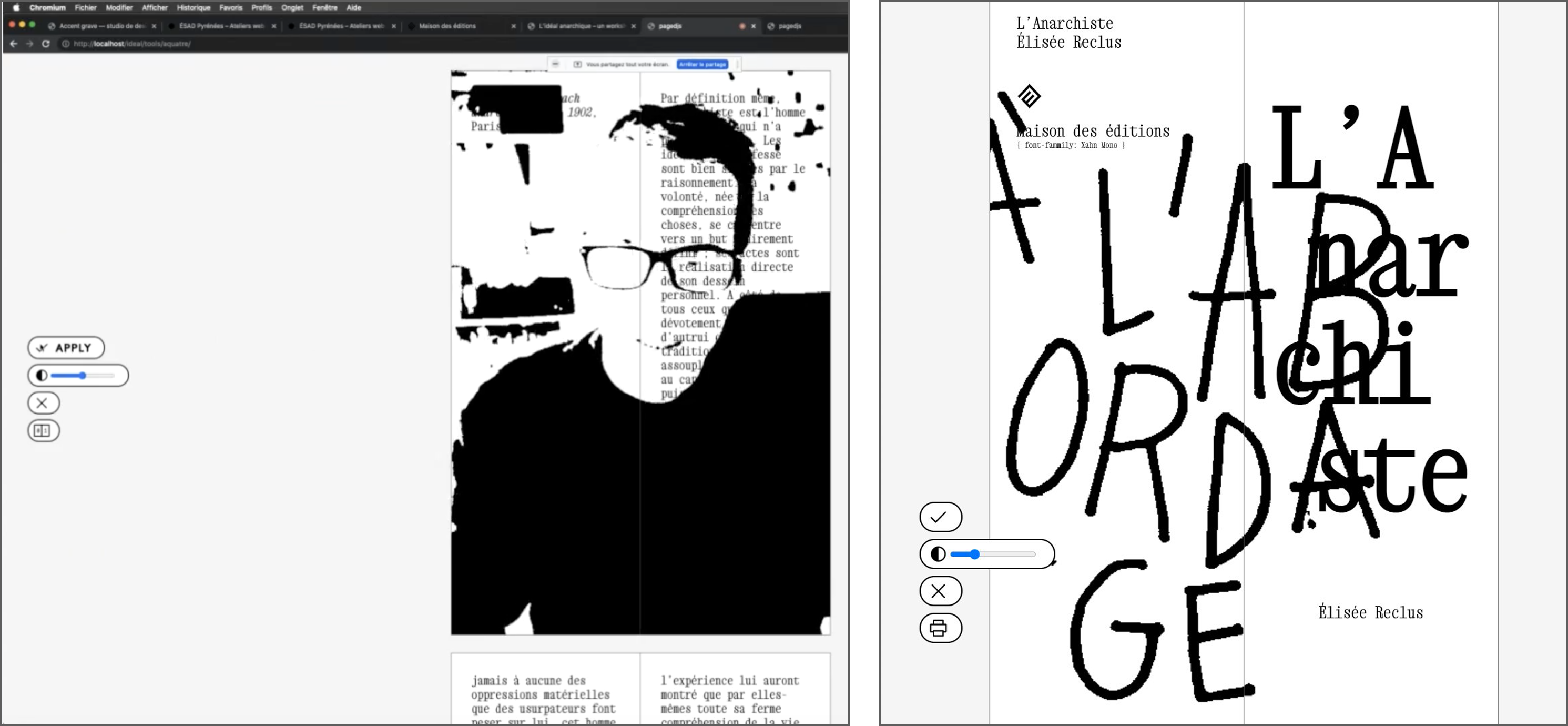
Using the camera to integrate background in images (Julien Bidoret)
Workshop L'idéal anarchique , maisons des éditions, 13-18 novembre 2021
It's also possible to hybridize media. Here, Julien Bidoret has created an installation in which the page's background is linked to the computer's camera.
Photographs can be taken and placed directly on the page. On the left is a photo of his camera with a filter. So, during his workshop, they used a camera to film handwritten typography that was added to the page, as you can see on the right.
Experimental publishing
This was used during an online drag queen performance at a publishing festival during covid. There was a code that took a screenshot. The performer could press a button to take a screenshot whenever she wanted, and the image would automatically be placed in the booklet.
Build your own tools
Bifurcation/s
Build your own tools Bifurcation/s Build your own tools Bifurcation/s
Build your own tools
Bifurcation/s → Visual interface
Adding visual interface
Guidelines, imposition, preview, ...
It's a big project that's going to last several years. So I took the opportunity to develop a small visual interface on top of Paged.js to help me with certain things. For example, you can set up a baseline grid and hide or show it.
I also create a custom web tool for the cover
Build your own tools
Bifurcation/s → Scripts
Home-made script for imposition
That's how we work with Paged.js. We're constantly improving the possibilities by programming new scripts during projects.
This will make the next project easier. This is the script for creating the imposition, which I often need to test and print the layout. But also during workshops when producing small booklets.
Build your own tools
Bifurcation/s → Scripts
Home-made script for typesetting
Build your own tools
Bifurcation/s → Scripts
Script for hyphenation (Hyphenopoly.js)
Build your own tools
Bifurcation/s → Workflow
Light workflow
DOCX → HTML → PDF
Build your own tools
Parametric printing tools
Creating parametric printing tools
Build your own tools
Parametric printing tools
Parametric interface project for printing scientific articles
Build your own tools
Scripts for layout
Improving layout possibilities with scripts
Build your own tools
Scripts for layout
Build your own tools
Scripts for layout
Build your own tools
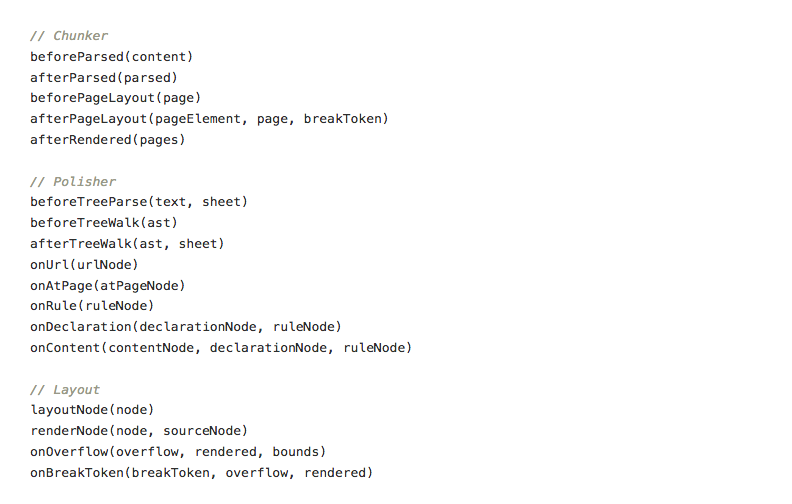
Handlers and hooks
Scripts for layout
Build your own tools
Scripts for layout
Build your own tools
Scripts for layout
Build your own tools
Create pluggins
Community level → create pluggins
Build your own tools
Create pluggins
Build your own tools
Designing new CSS specifications
Designing new CSS specifications
Build your own tools
Designing new CSS specifications
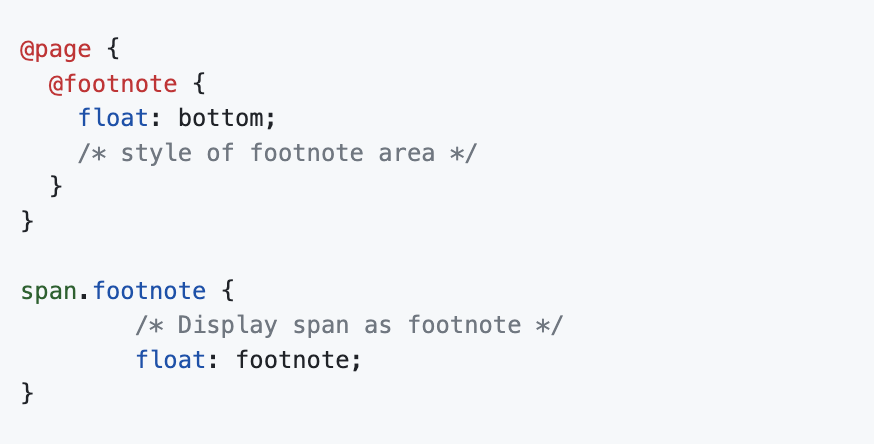
Only footnotes are possible in CSS (W3C specifications)
Build your own tools
Designing new CSS specifications
Journal Bifurcation/s , coming soon (2024) / Graphic design: Julie Blanc
Build your own tools
Designing new CSS specifications
Mourat & all, Le champs des possibles , 369 éditions, 2023 / Graphic design: Sarah Garcin
Build your own tools
Designing new CSS specifications
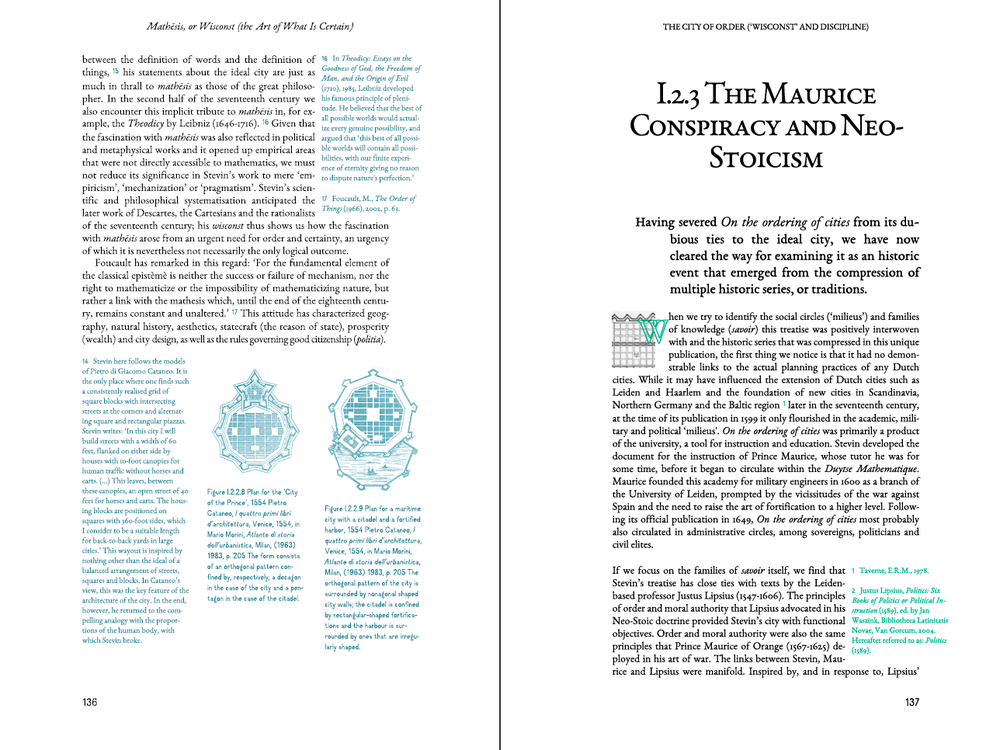
Wim Nijenhuis, The Riddle of the Real city , 2017 / Graphic design: Open Source Publishing
Build your own tools
Designing new CSS specifications
Working on new specifications for CSS notes
Build your own tools
Designing new CSS specifications
Build your own tools
Designing new CSS specifications
Build your own tools
Designing new CSS specifications
Build your own tools
Designing new CSS specifications
Theorical & critical background
Let's talk a little about the theoretical and critical background to these practices.
As graphic designers who use these technologies, we are inscribing ourselves in political practices.
In this commonality, there is much reflection on the social, political, economic or ecological impact of the design and technological practice
Theorical & critical background
Culture
These practices are mainly part of a free and open-source culture.
Graphic designers want to regain control of their tools and participate in open publishing processes.
Theorical & critical background
Free/Libre Open Source software (F/LOSS)
Ability to inspect, modify and duplicate source code
Open license
Culture
Collaboration
Promoting an active, creative relationship with technical objects
Collective learning
Free software is defined by an open license and the ability to inspect, modify and duplicate its source code.
Theorical & critical background
Collaboration
The use of web technologies enables graphic designers to benefit from the collaborative work ecosystem of the programming professions (git, forum, codepen, jsfiddle...).
Collaboration is very important and change things in graphic design.
Developers have been thinking about how to work together for years now, and it's a whole new world out there. The use of web technologies enables graphic designers to benefit from the collaborative work ecosystem of the programming professions (git, forum, codepen, jsfiddle...).
Theorical & critical background
Low tech & radical web
Low tech & radical web
Finally, I'm also part of a low and radical web practice.
Theorical & critical background
Low tech & radical web
Lightweight code
Web technologies (HTML, CSS) are inherently light.
Reducing dependencies
Avoid using heavy frameworks and libraries.
Human-scale technology
Simple code that one person can fully understand and maintain.
Web technologies like HTML and CSS are designed to be lightweight and versatile unlike heavy, interface-driven software.
Theorical & critical background
Low tech & radical web
Open and accessible technologies Built to be device-agnostic
Resisting obsolescence Rejecting the reliance on proprietary software and formats
Sustainability The web’s original design principles of decentralization and non-discrimination.
The original idea of the web was to create a system that anyone could use, regardless of their device or platform. It was meant to be universal, decentralized, and open. Today, we must defend these values. By reducing reliance on proprietary formats or software from companies like Adobe, we protect the web’s openness and accessibility. We must fight against planned obsolescence, where technology is intentionally designed to become outdated. Radical web means resisting these pressures and returning to the web’s sustainable roots—where things are open, interoperable, and resilient by design.
Theorical & critical background
Low tech & radical web
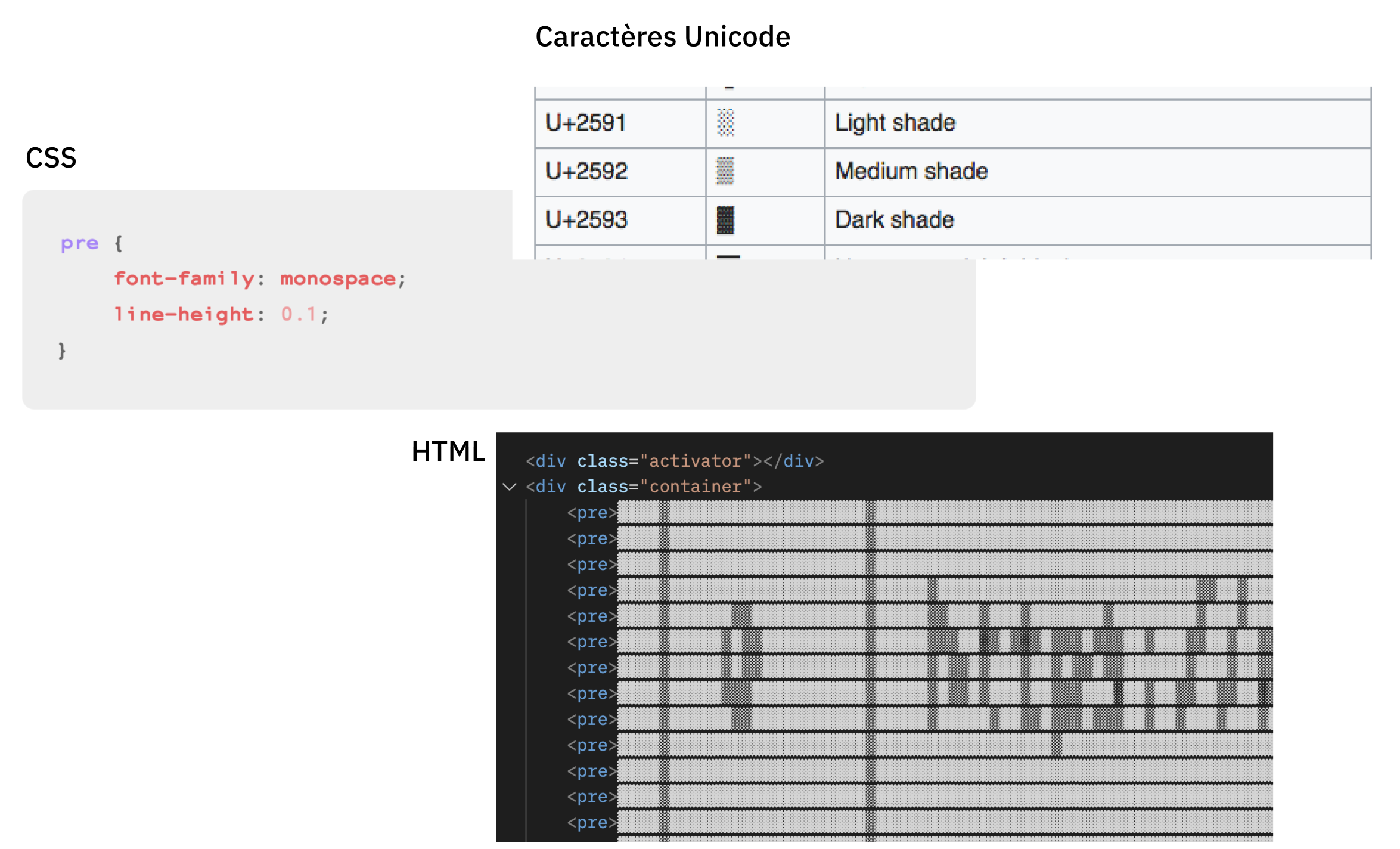
Theorical & critical background
Low tech & radical web
No images
/ No fonts
/ No javascript
Theorical & critical background
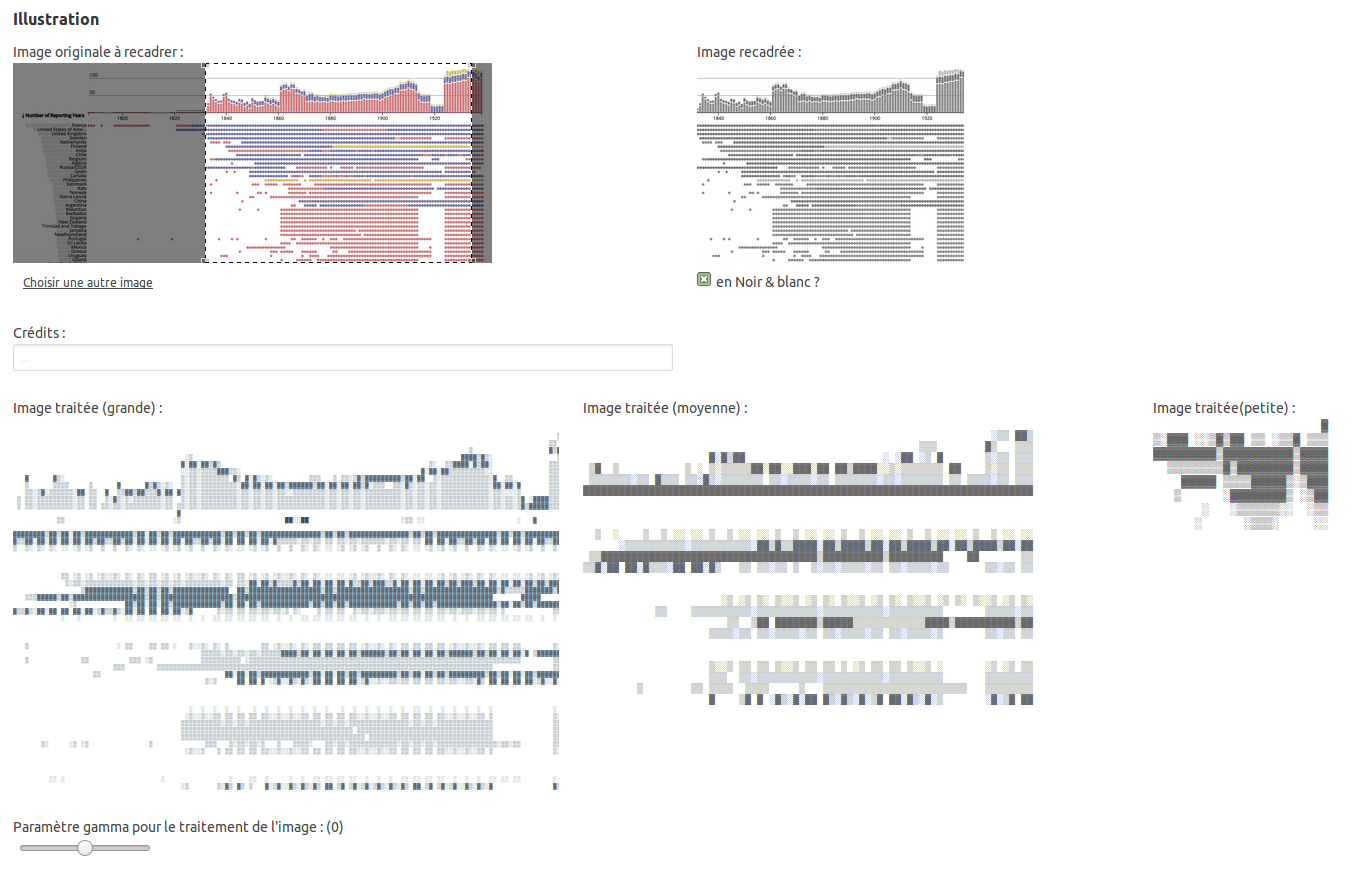
Low tech & radical web
No images
/ No fonts
/ No javascript
Theorical & critical background
Low tech & radical web
Theorical & critical background
Low tech & radical web
Theorical & critical background
Low tech & radical web
Theorical & critical background
Low tech & radical web
No images
/ No fonts
/ No javascript
Theorical & critical background
Low tech & radical web
Theorical & critical background
Low tech & radical web
No images
/ No fonts
/ No javascript
This meens all the interactions and all the sorts list are made with CSS only, no javascript
Theorical & critical background
Low tech & radical web
Theorical & critical background
Craft Practice
Craft Practice / Hand coding
I also advocate for the practice of coding as a craft. My focus isn't on designing large systems, creating automated tools, or prioritizing performance and speed—often thought to be the primary benefits of coding. Instead, I approach coding from the perspective of a graphic designer, tailoring it specifically to the needs of each project. Every piece of content deserves its own unique form,
Theorical & critical background
Craft Practice
In today’s highly commercialized web of multinational corporations, proprietary applications, read-only devices, search algorithms, Content Management Systems, WYSIWYG editors, and digital publishers, it becomes an increasingly radical act to hand-code and self-publish experimental web art and writing projects.
J.R. Carpenters
I recognize myself very much in the political practice of artist and researcher Carpenters and her idea of home made web :
In today’s highly commercialized web of multinational corporations, proprietary applications, read-only devices, search algorithms, Content Management Systems, WYSIWYG editors, and digital publishers, it becomes an increasingly radical act to hand-code and self-publish experimental web art and writing projects.
Building a community
PrePostPrint
PrePostPrint
PrePostPrint highlights experimental publications made with free software.
prepostprint.org
Gradually, there are more and more graphic designers who have started to work with alternative processes. And this is how, in two thousand and seventeen, SArah Garcin and Raphël Bastide founded PrePostPrint
Building a community
PrePostPrint
We have organized a few events, such as an independent publishing fair, conferences, workshops. It was all very informal, it was more a spirit, a way to meet.
Anyone could come or call themselves Prepostprint. it started in France, but a group also formed in the Netherlands.
The participants often have a very political approach to graphic design, and they all use mostly free and open source tools.
That's how we present ourselves: We are now an loosely defined group of designers, artists, researchers, teachers sharing a wish to explore our tools and invent new ways of making web and print publications. Our aim is to move away from traditional page layout and editing software and towards more accessible, user-friendly technologies that can evolve and adapt to each project. Programming becomes a design tool, enabling us to constantly reinvent the editorial creation process, questioning the formats and forms of publication.
»
Building a community
PrePostPrint
PrePostPrint Event PPPrototypes , @Césure, Paris, 20-21 january, 2024.
This our last event in Paris, There were around forty people from France, Belgium, Germany and the Netherland. We're having a really good time together
Building a community
PrePostPrint
Building a community
PrePostPrint
Building a community
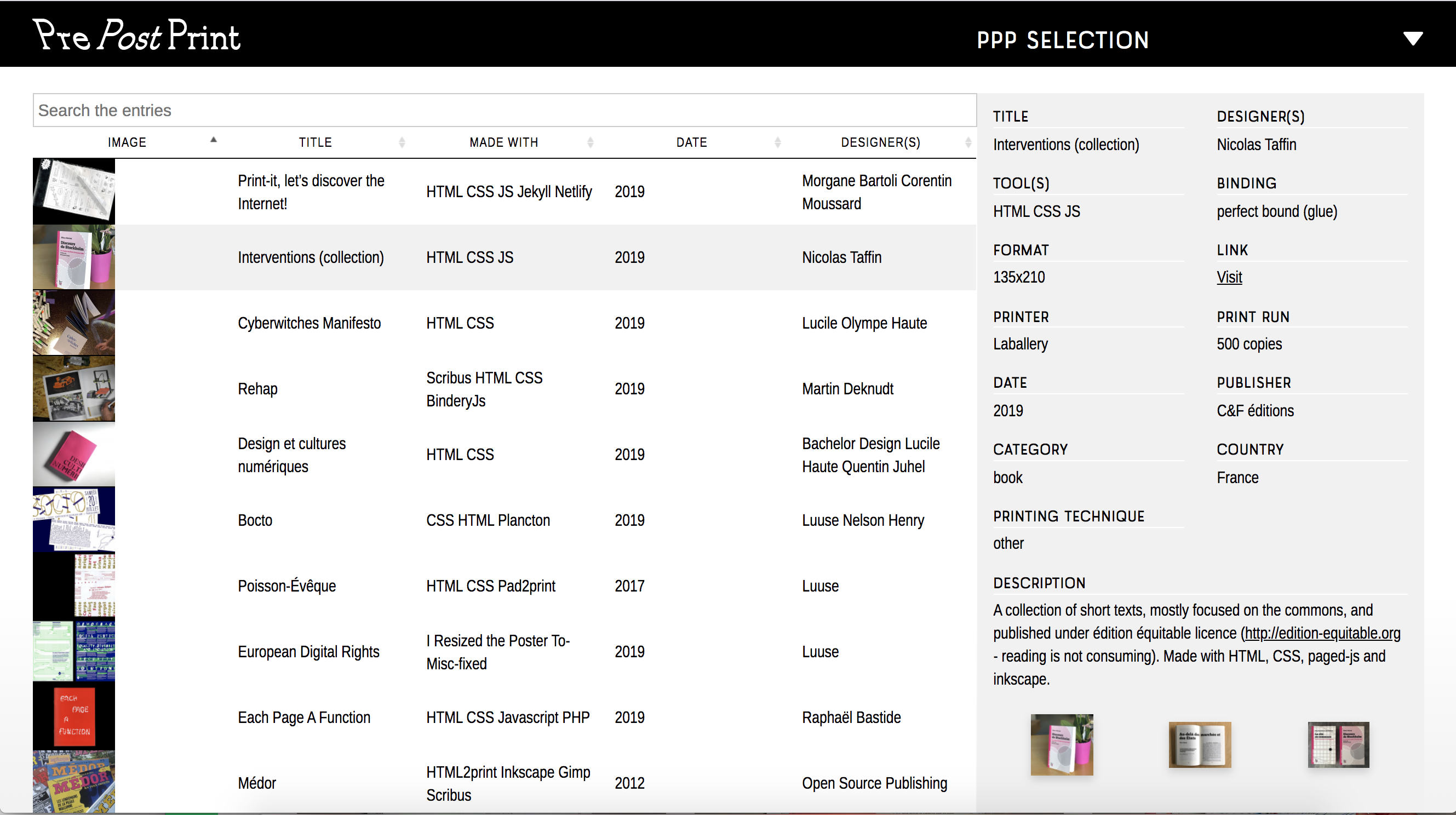
Web to print library
Web to print library
coordinated by Lucile Haute, with Quentin Juhel and Antoine Lefebvre
http://web.2print.org/en
Some of these publications are hard to find. There was a need to collect material versions of the publications, so as to be able to share them better. The web to print library was created by Lucile Aute and Quentin Juhel. It's a mobile piece of furniture that can be transported from event to event. There's also a website, but it's not working very well at the moment.
Building a community
Web to print library
Some books made with paged.js
by graphic designers
Building a community
Web to print library
Nicolas Taffin, Typothérapie , C&F éditions, 2023.
C&F is a textbook publisher focused on digital culture and design, and they designed all their books using paged.js
Building a community
Web to print library
Fair Kin Arts Almanac , SOTA, 2024 / Graphic design: Open Source Publishing
Building a community
Web to print library
Fair Kin Arts Almanac , SOTA, 2024 / Graphic design: Open Source Publishing
Building a community
Web to print library
Fair Kin Arts Almanac , SOTA, 2024 / Graphic design: Open Source Publishing
Building a community
Web to print library
Fair Kin Arts Almanac , SOTA, 2024 / Graphic design: Open Source Publishing
Building a community
Web to print library
Fair Kin Arts Almanac , SOTA, 2024 / Graphic design: Open Source Publishing
Building a community
Web to print library
Fair Kin Arts Almanac , SOTA, 2024 / Graphic design: Open Source Publishing
Building a community
Web to print library
Fair Kin Arts Almanac , SOTA, 2024 / Graphic design: Open Source Publishing
Building a community
Web to print library
Fair Kin Arts Almanac , SOTA, 2024 / Graphic design: Open Source Publishing
Building a community
Web to print library
Fair Kin Arts Almanac , SOTA, 2024 / Graphic design: Open Source Publishing
Building a community
Web to print library
Fair Kin Arts Almanac , SOTA, 2024 / Graphic design: Open Source Publishing
Building a community
Web to print library
Fair Kin Arts Almanac , SOTA, 2024 / Graphic design: Open Source Publishing
Building a community
Web to print library
Fair Kin Arts Almanac , SOTA, 2024 / Graphic design: Open Source Publishing
Building a community
Web to print library
Fair Kin Arts Almanac , SOTA, 2024 / Graphic design: Open Source Publishing
Building a community
Web to print library
Fair Kin Arts Almanac , SOTA, 2024 / Graphic design: Open Source Publishing
Building a community
Web to print library
Fair Kin Arts Almanac , SOTA, 2024 / Graphic design: Open Source Publishing
Phd Thesis
I'm going to finish now with my phd thesis that I finished last year. Of course my thesis is about paged.js and using code to do printed stuff.
Phd Thesis
Composing with web technologies
Collective instrumental genesis for the development
Université Paris 8 – ED 224 / EnsadLab / EUR ArTeC
Here's the title I've tried to translate into English, which isn't easy because I'm using specific concepts of ergonomics. The field of ergonomics research in Europe focuses on the analysis of human activity. How people do things with technologies is an antropocentric point of view. I don't have much time to expand on it, as I'd need a whole conference to talk about it. Instead, I'll read you the abstract of my thesis
PhD thesis
Lire le resume pendant la video
PhD thesis
Of course, I made a web and a printed version and I design the print version with Paged.js.
PhD thesis
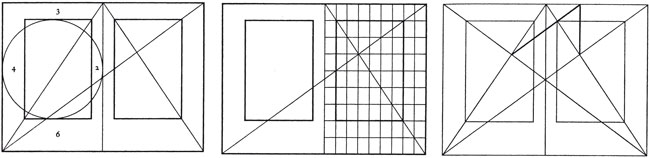
I can't resist showing you my grids - I love grids!
Merci
Made with HTML & CSSslides.julie.blanc.fr
my slides are online but some images may be missing, they'll be ready tomorrow.