Julie Blanc
Composer
avec CSS print
Printemps de la typographie, 21 mars 2024
Théories de l'activité
Développement des individus
et des systèmes socio-techniques
Approche anthropocentrée de la technique
Vygotsky, 1981 ; Léontiev, 1974
Rabardel, 1995 ; Engeström, 2014 [1987]
La technique c'est la façon dont quelqu'un fait quelque chose a écrit l'historien Lynn White dans une formule dont l'intérêt est de nous rappeler que le “quelqu'un est essentiel”, parce que c'est lui qui nous indique la bonne échelle. Une technique n'existe que lorsqu'elle est pratiquée, c'est-à-dire lorsqu'elle passe par quelqu'un qui, l'ayant apprise ou inventée, la met en œuvre de façon efficace. Il n'y a pas de technique sans cette efficacité et les habiletés humaines qu'elle implique. C'est donc là où ces habiletés sont produites qu'il faut observer les techniques.
Pierre Rabardel, Des hommes et des technologies, 1995
1Les technologies
du web
2Imprimer avec les technologies du web
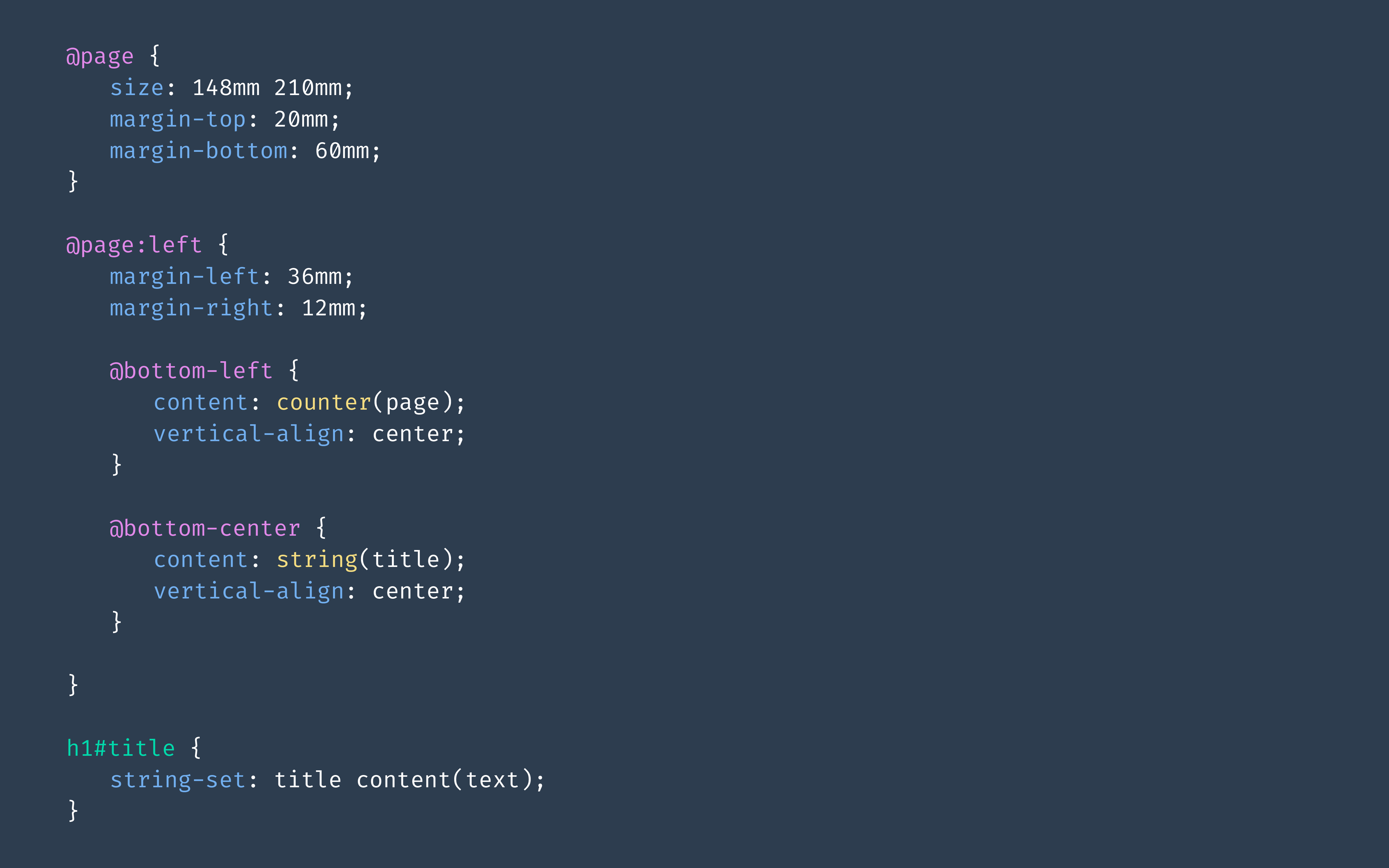
CSS print
Web to print


Bibliothèque JavaScript libre et open source
qui affiche un contenu paginé dans un navigateur
en prenant en charge le code CSS pour l'impression
Collaborative Knowledge Foundation (Coko)
Adam Hyde, Fred Chasen, Julien Taquet
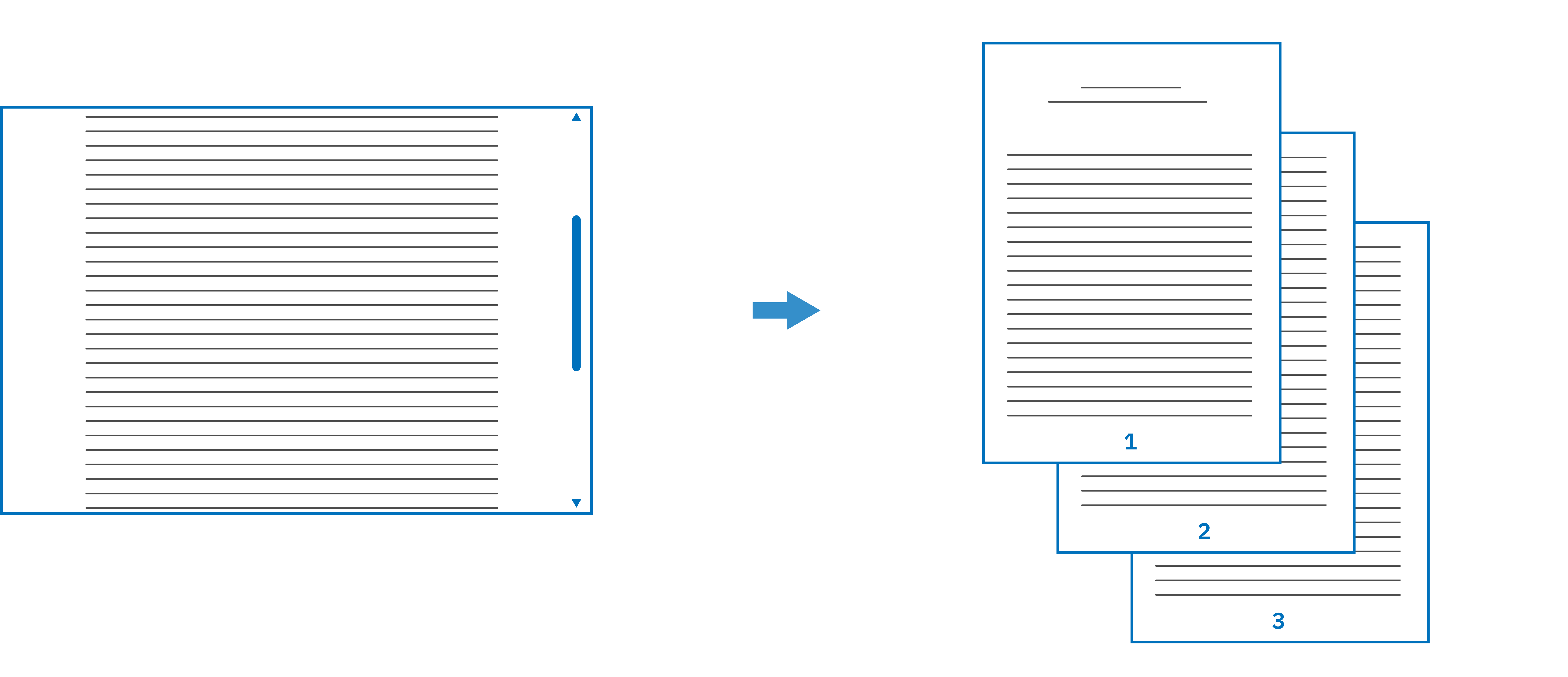
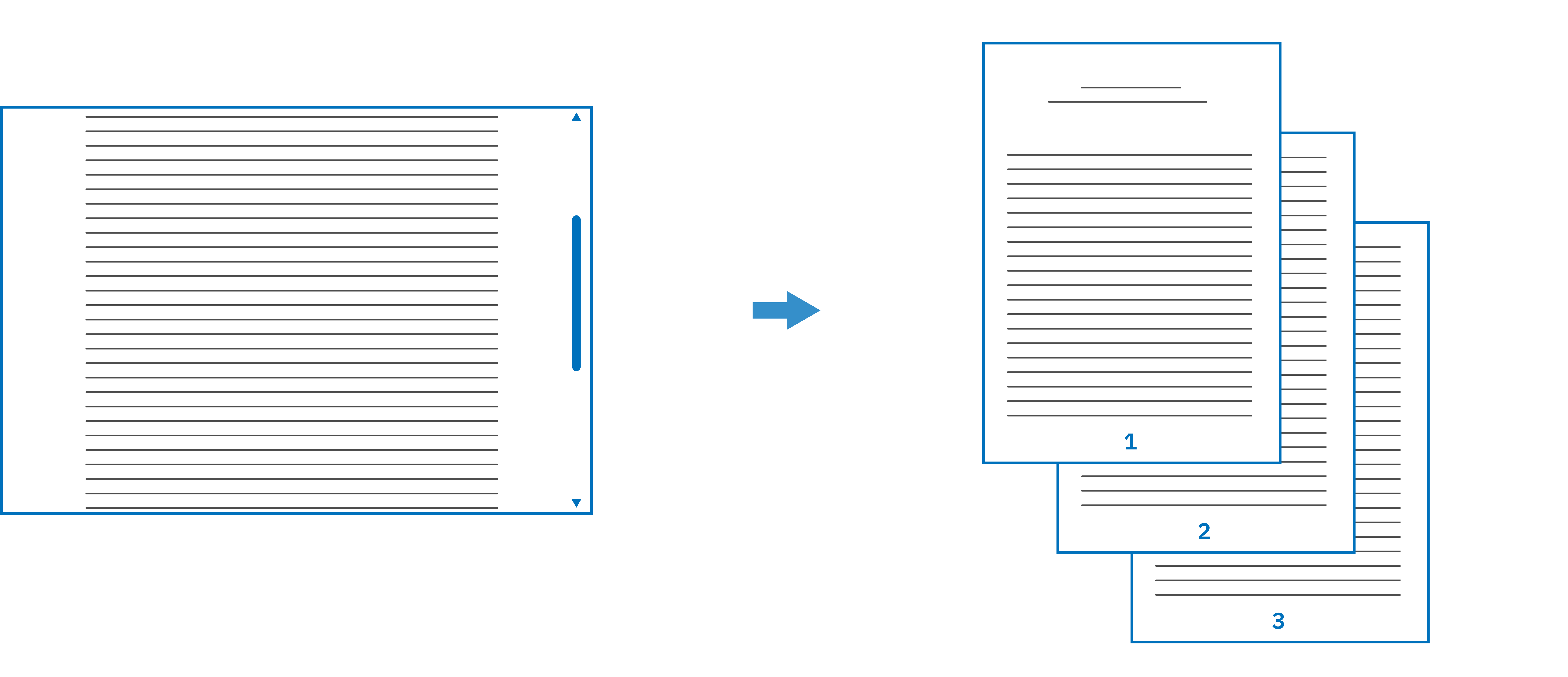
Découper un flux en page

Implémentation de fonctionnalités nécessaires à l'impression:
numéros de pages, titres courants, sauts de page, etc.


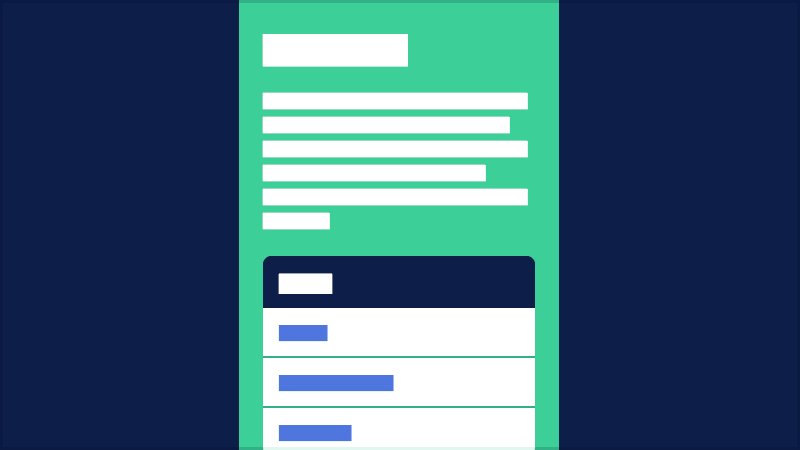
Vue dans le navigateur de l'utilisation de Paged.js
3 Un cas d'étude
(Rechtstexte)
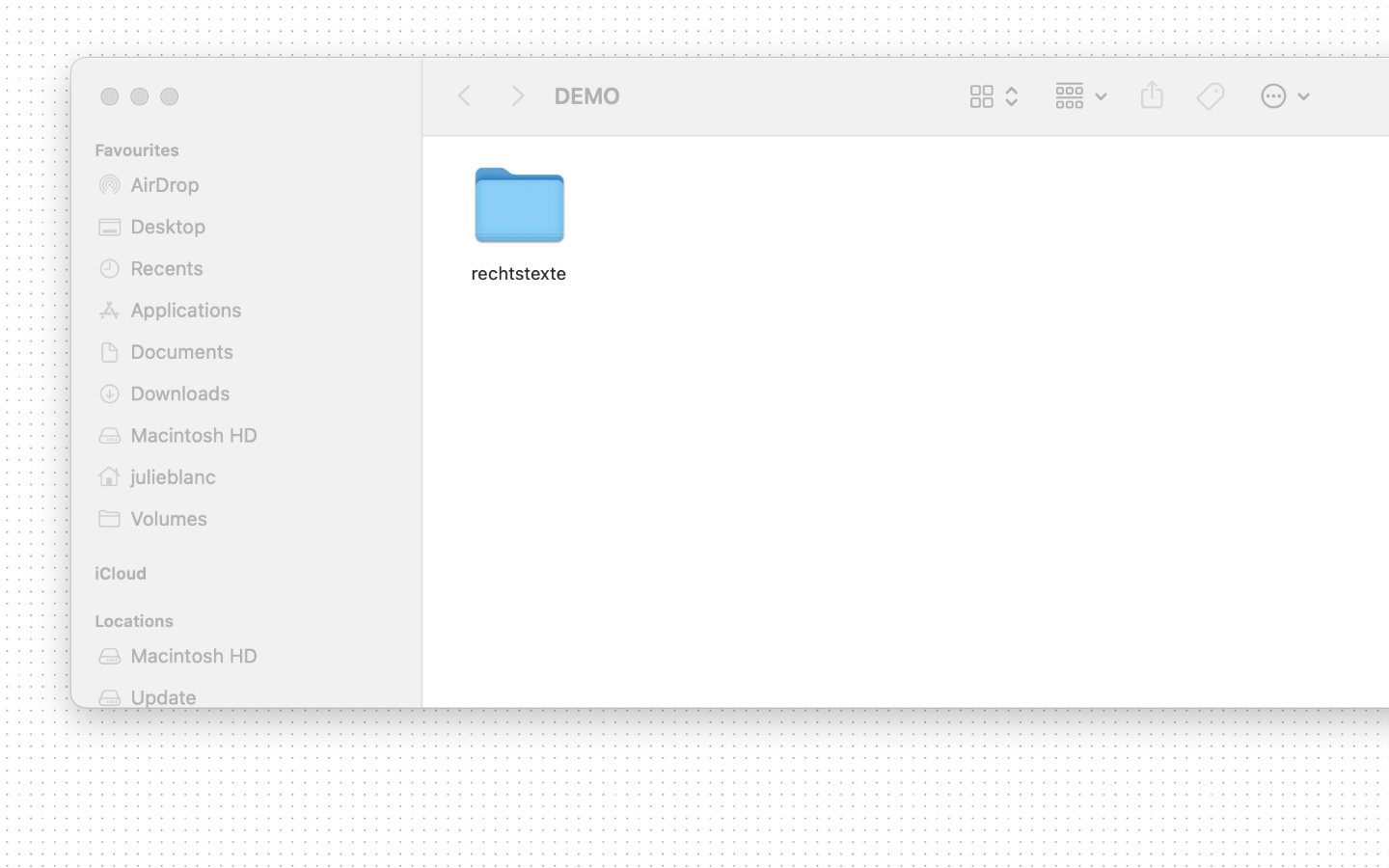
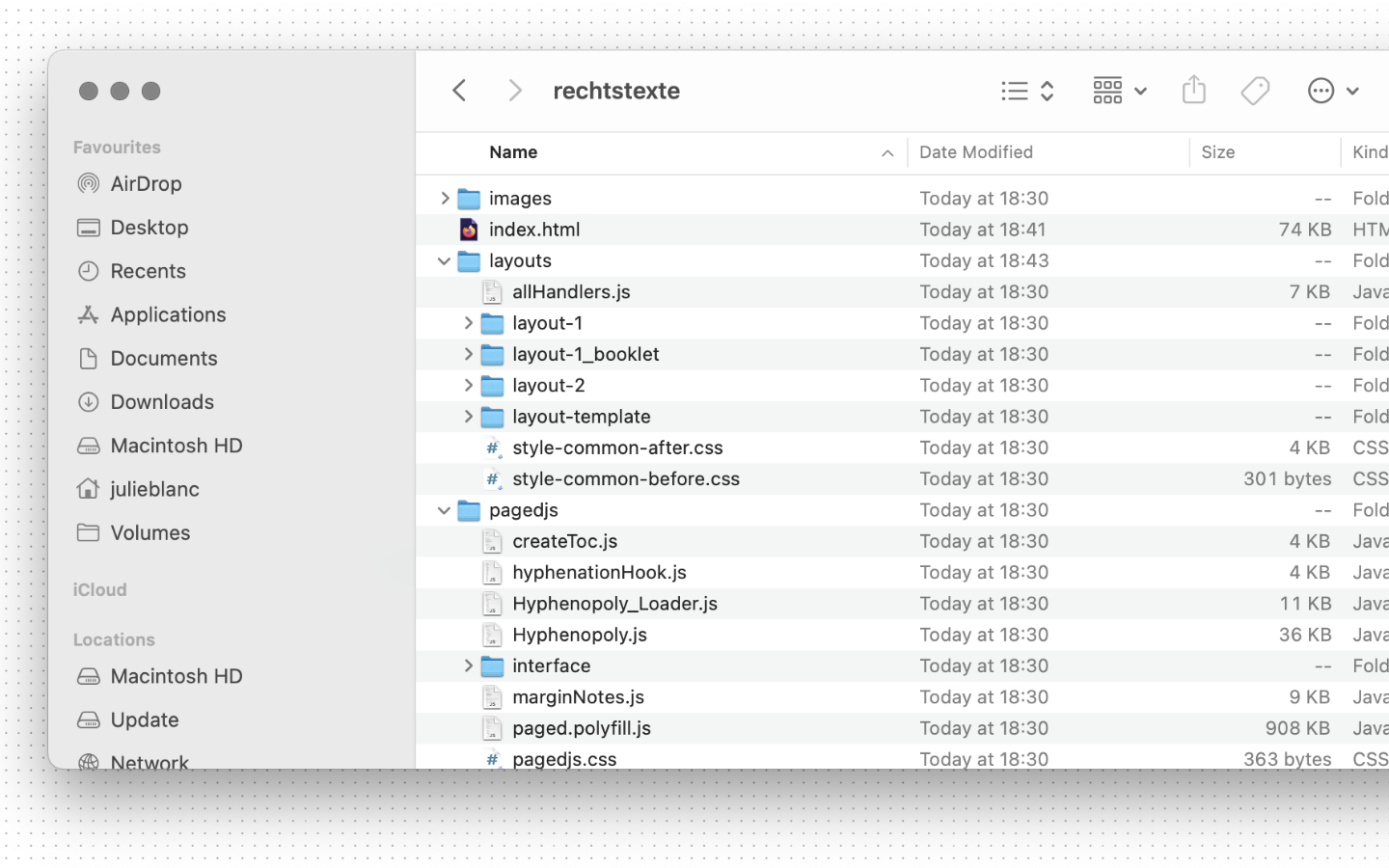
Environnement de travail
un projet = un dossier

Plusieurs fichiers (code, images, fontes, etc.) dont l'organisation est importante

Un éditeur de texte (coder)

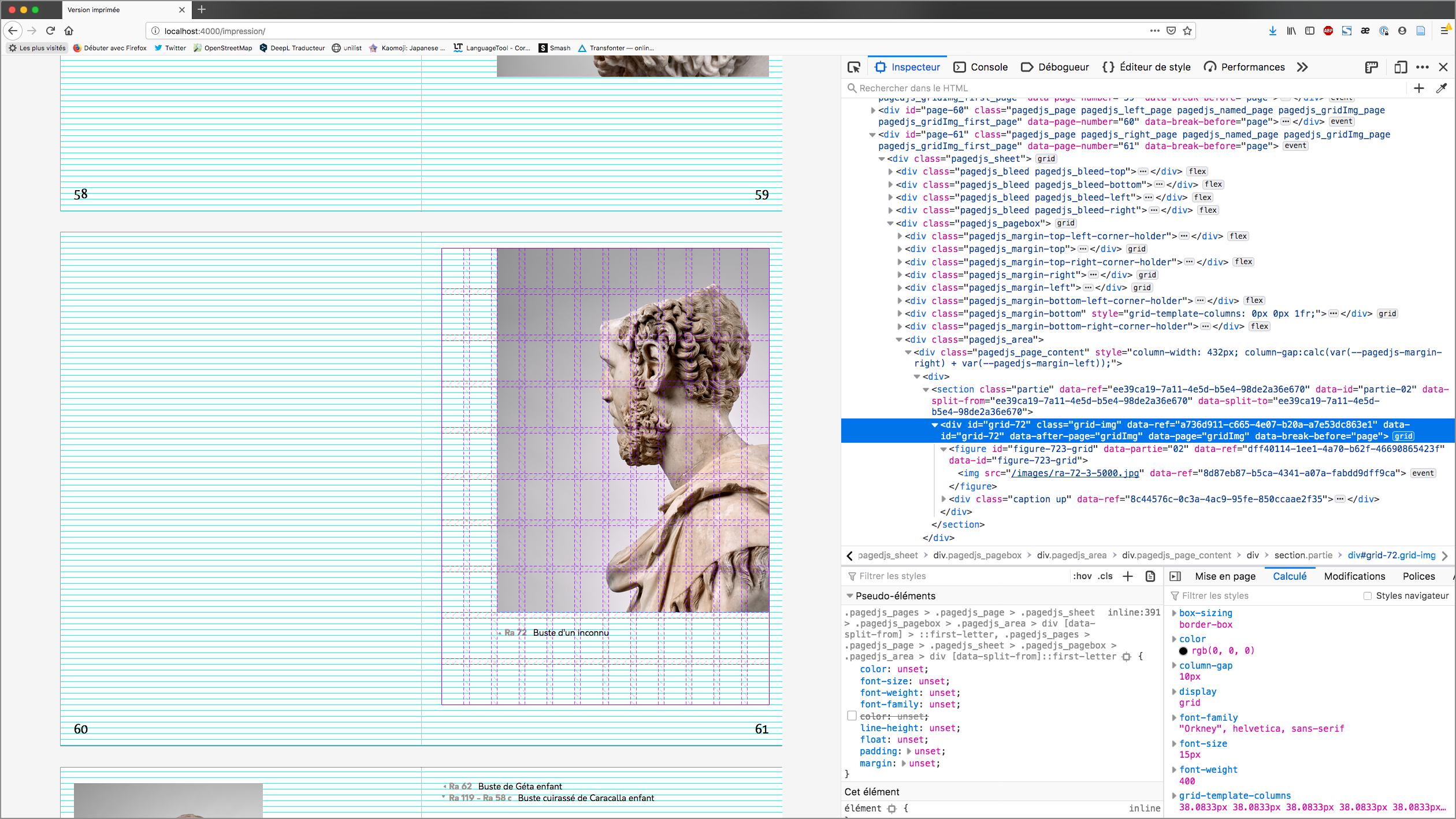
Un navigateur web (regarder et inspecter)

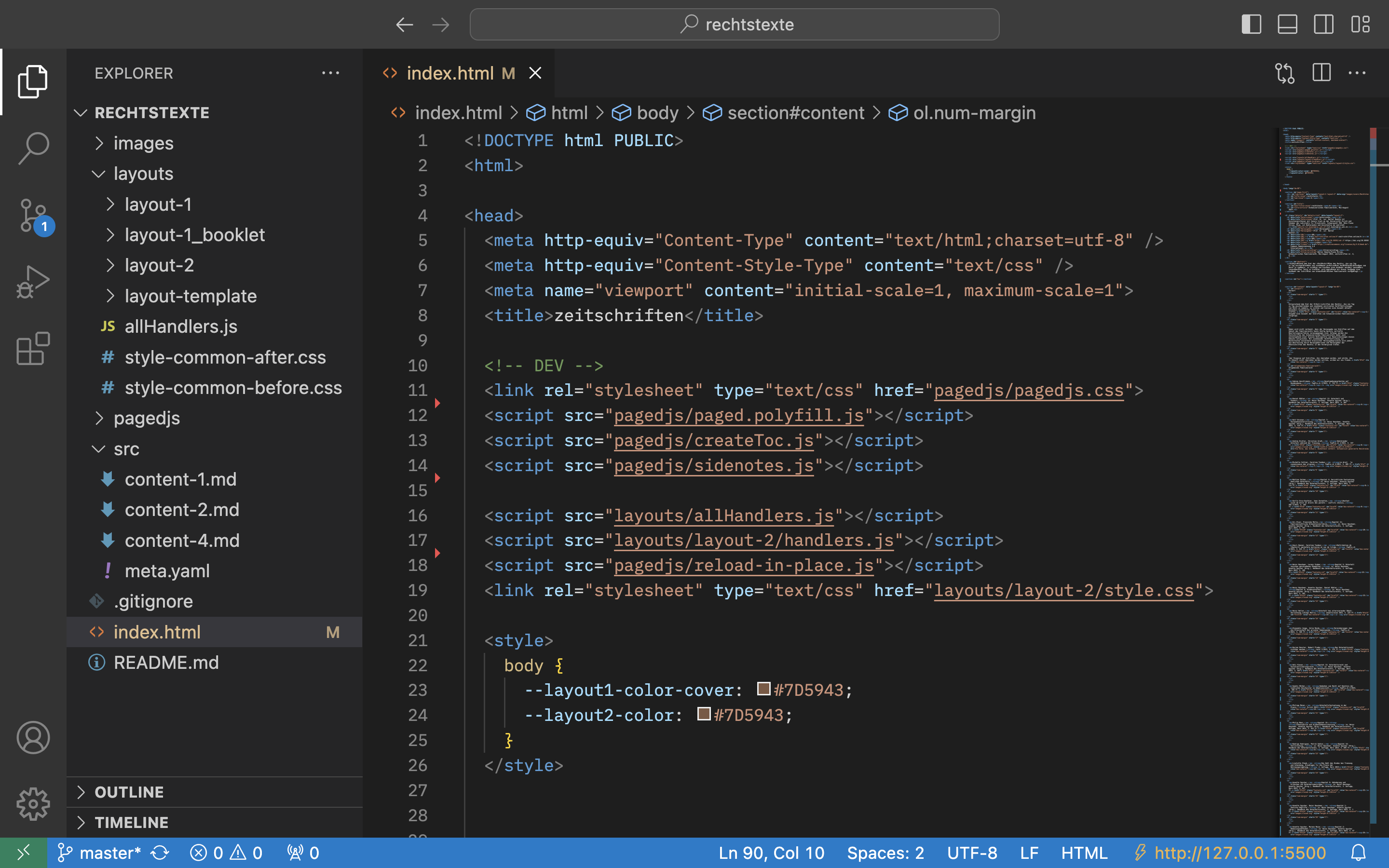
HTML
Fichier principal, le contenu
Fait le lien entre tous les autres fichiers
HTML
Fichier principal, le contenu
Fait le lien entre tous les autres fichiers
Ajouter Paged.js à son HTML
Comprendre la structuration HTML
et la traduire graphiquement avec CSS
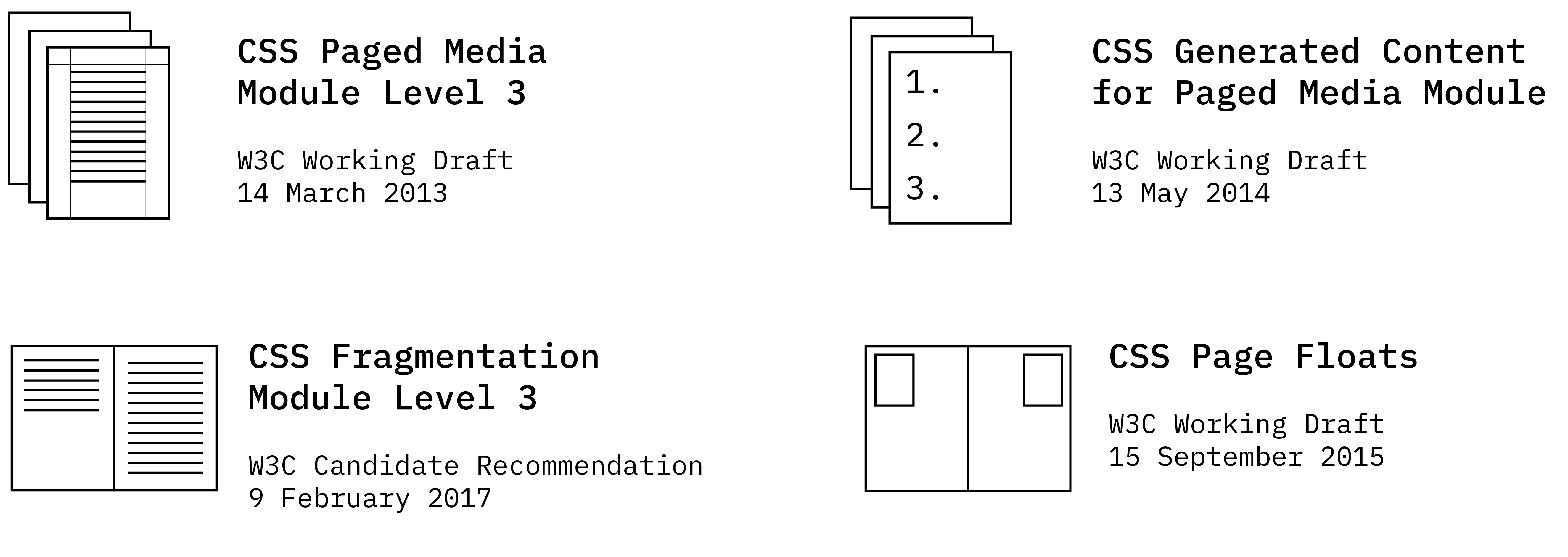
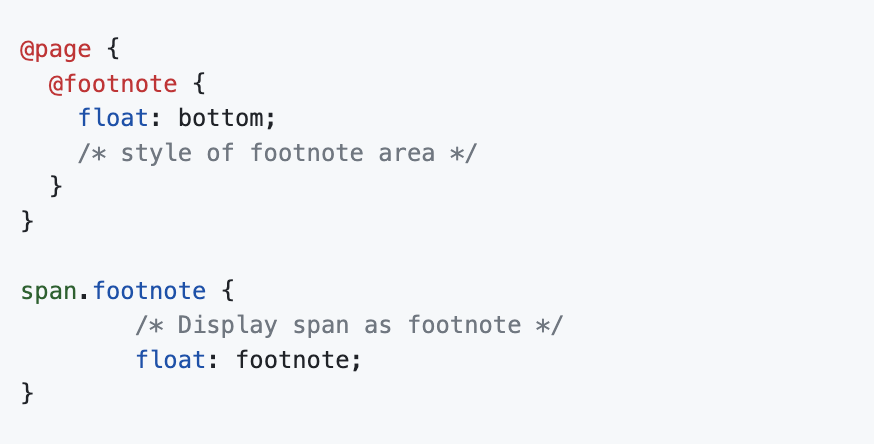
Fonctionnalités manquantes
(Pas de règles CSS imaginées par le W3C)
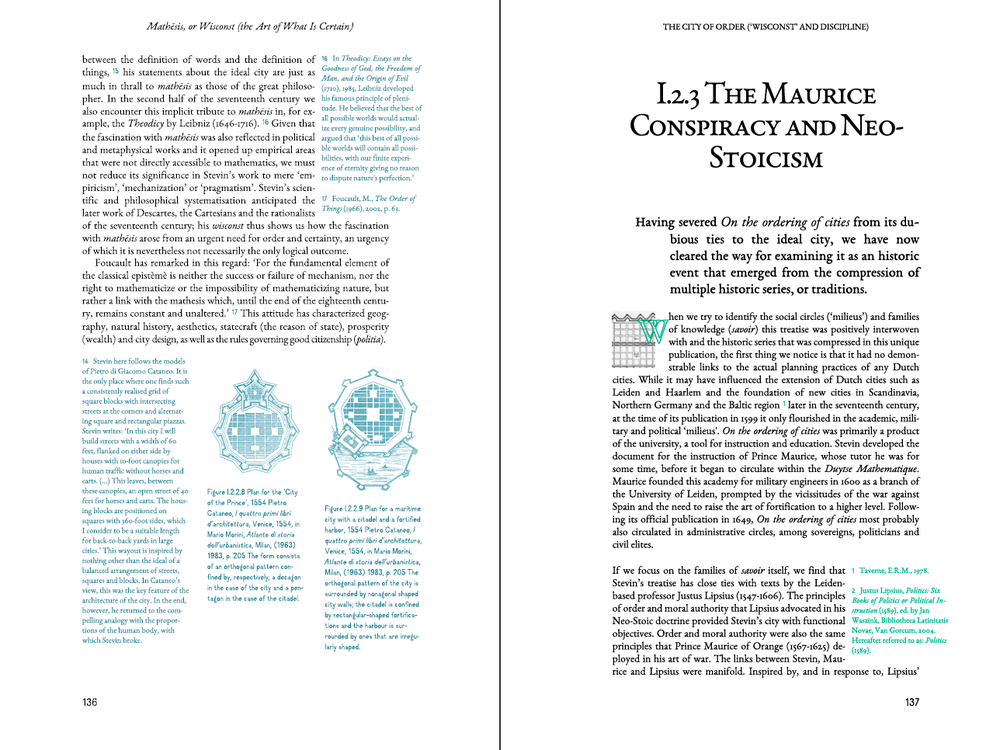
Images en pleine page, notes en marge,
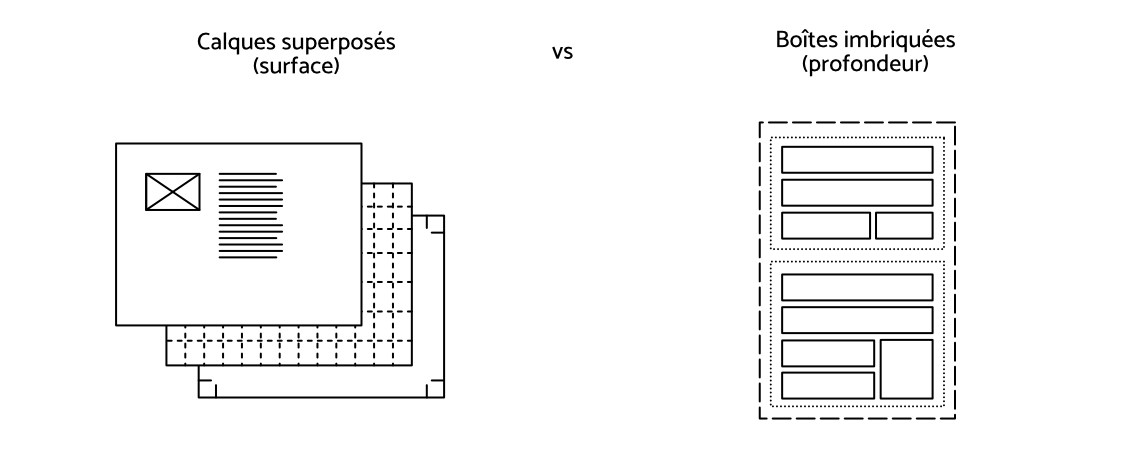
disposition des éléments hors du flux
et par rapport à la page, etc.
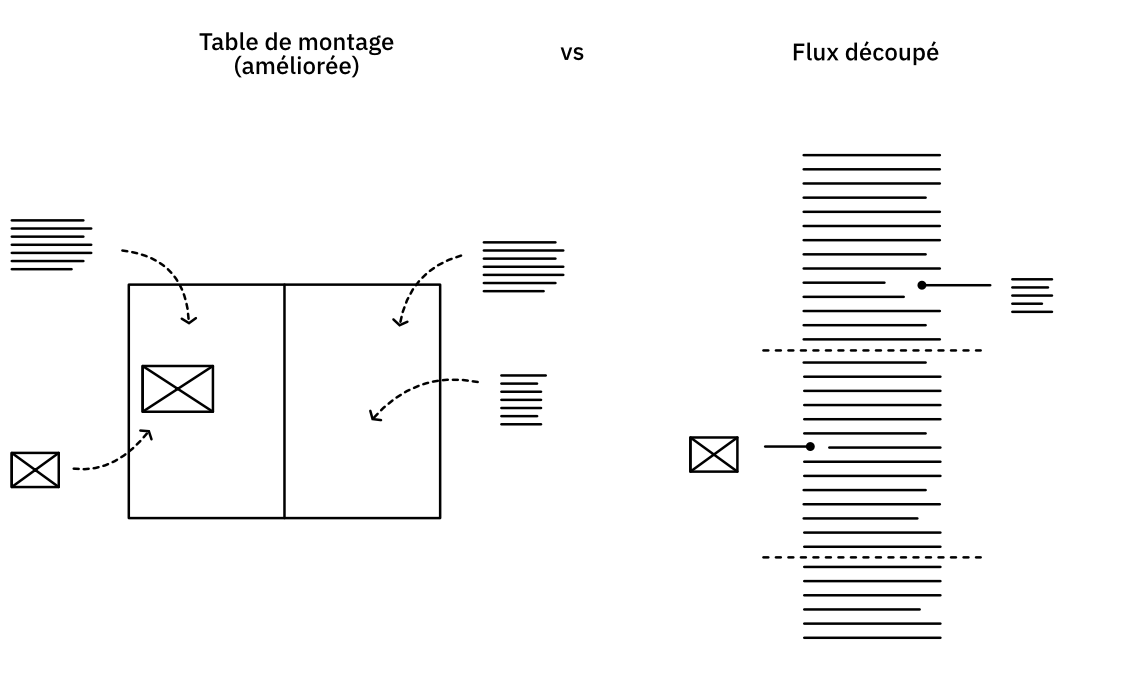
Améliorer les fonctionnalités
de mise en page par des scripts
JavaScript
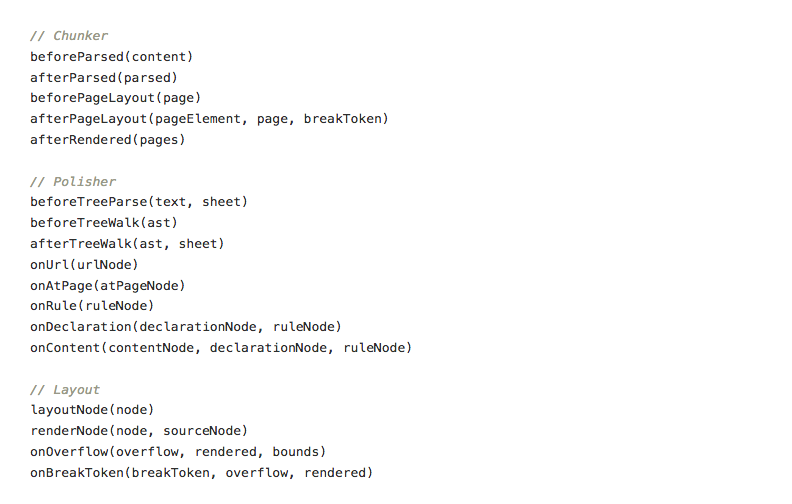
Handlers and hooks

4 La mise en page
programmée
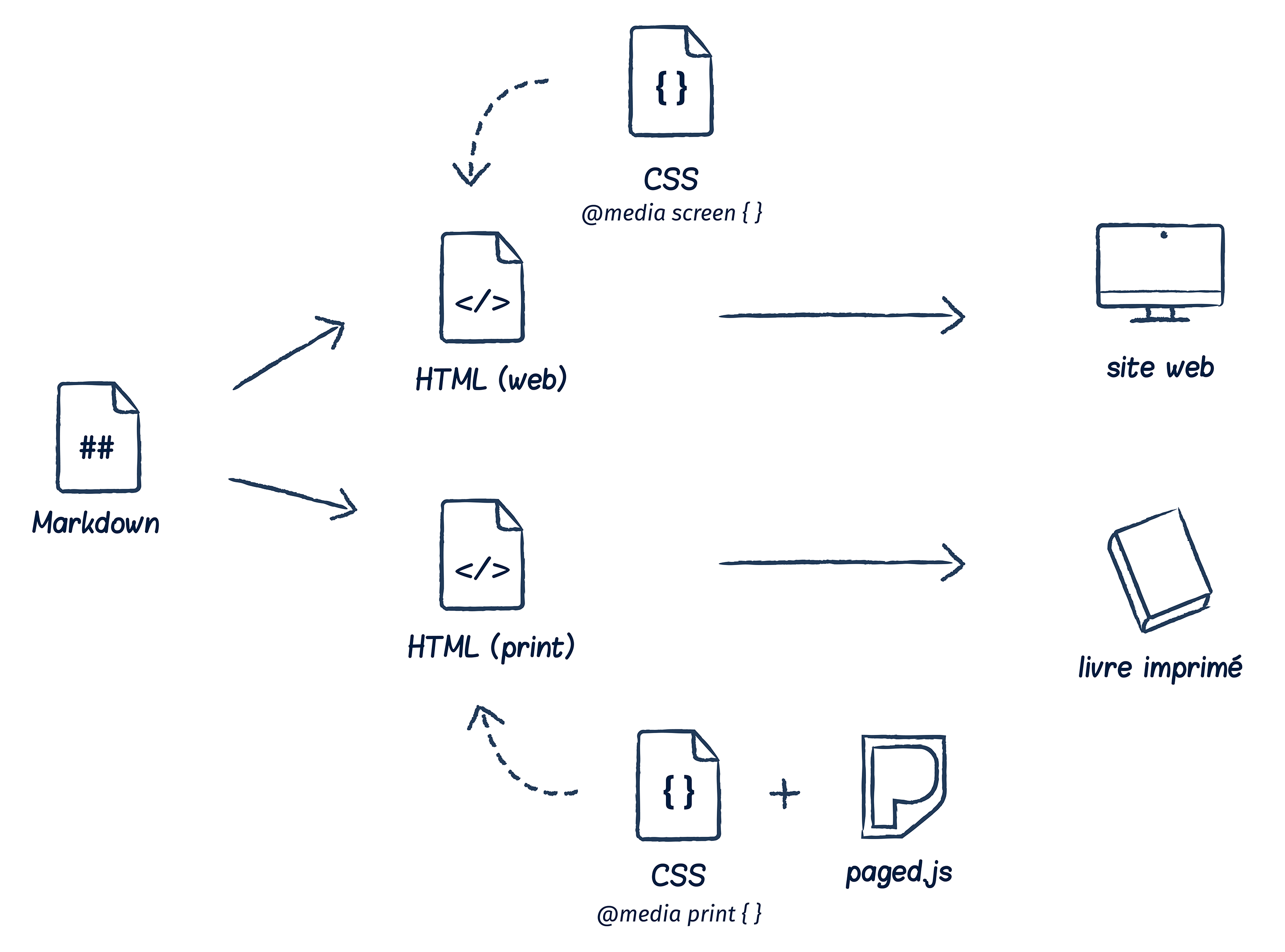
Séparation technique du fond et de la forme
Structure sémantique (HTML) / Présentation visuelle (CSS)
Appliquer la même feuille de style CSS
à différents contenus HTML
Comment ça marche ?
Template HTML
+
Pandoc
Appliquer différentes feuilles de style
au même HTML
Changer la mise en page
Paramétrer la mise en page
Penser la mise en page autrement
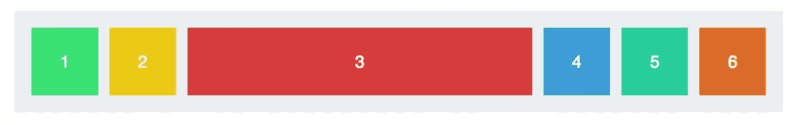
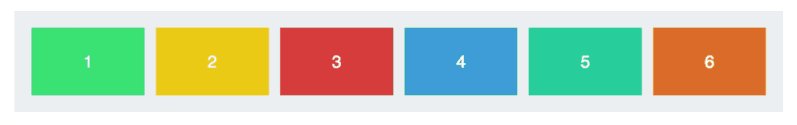
Flux → Pagination




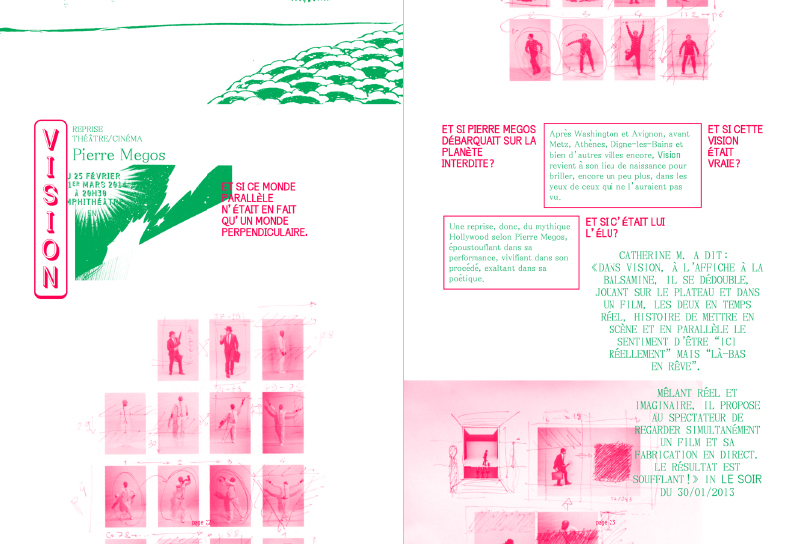
Double page du programme 2013-1014 de la Balsamine,
mis en page par Open Source Publishing
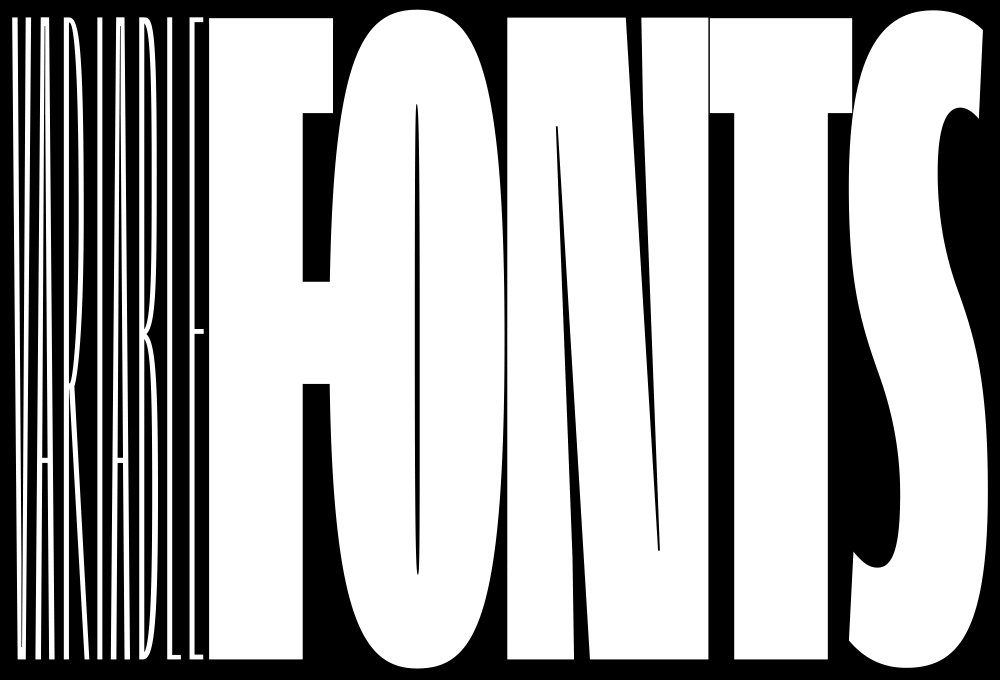
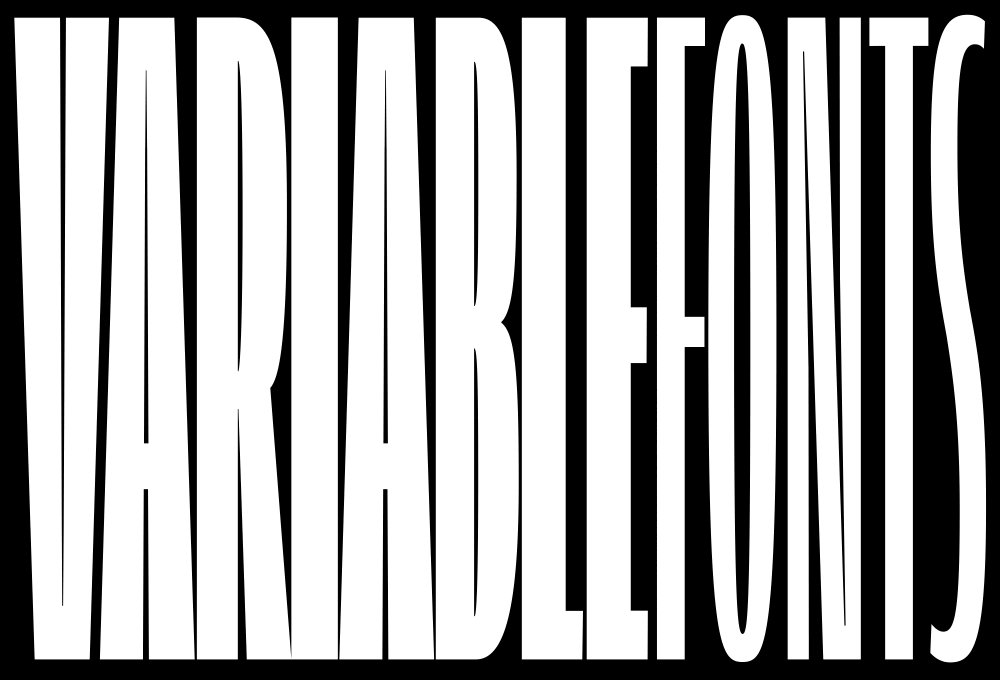
Nouvelles notions
de composition graphique



Comportement, flexibilité, fluidité et variabilité
En utilisant CSS pour l'impression,
on garde les caractéristiques de ce langage

Double page du livre Citybab2,
mis en page par Amélie Dumont (2020)
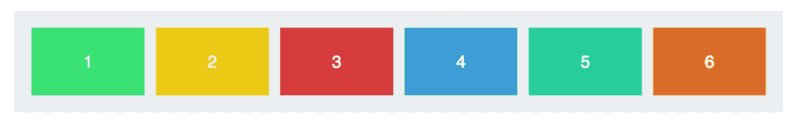
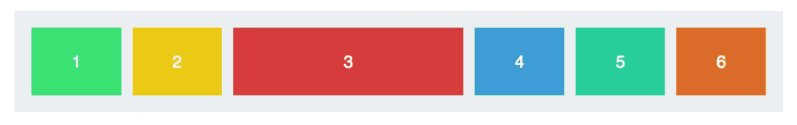
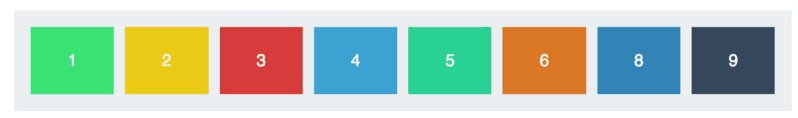
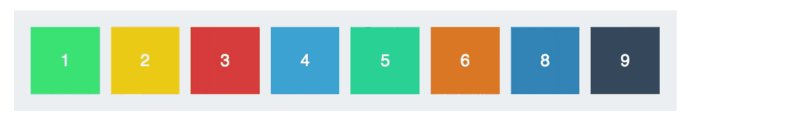
CSS flexbox
Positionner et distribuer des éléments flexibles dans un espace flexible



Utiliser les principes de la programmation
pour créer de la forme
Hybridation des pratiques du web
(espace fluide)
et des pratiques de l'imprimé
(espace fixe)
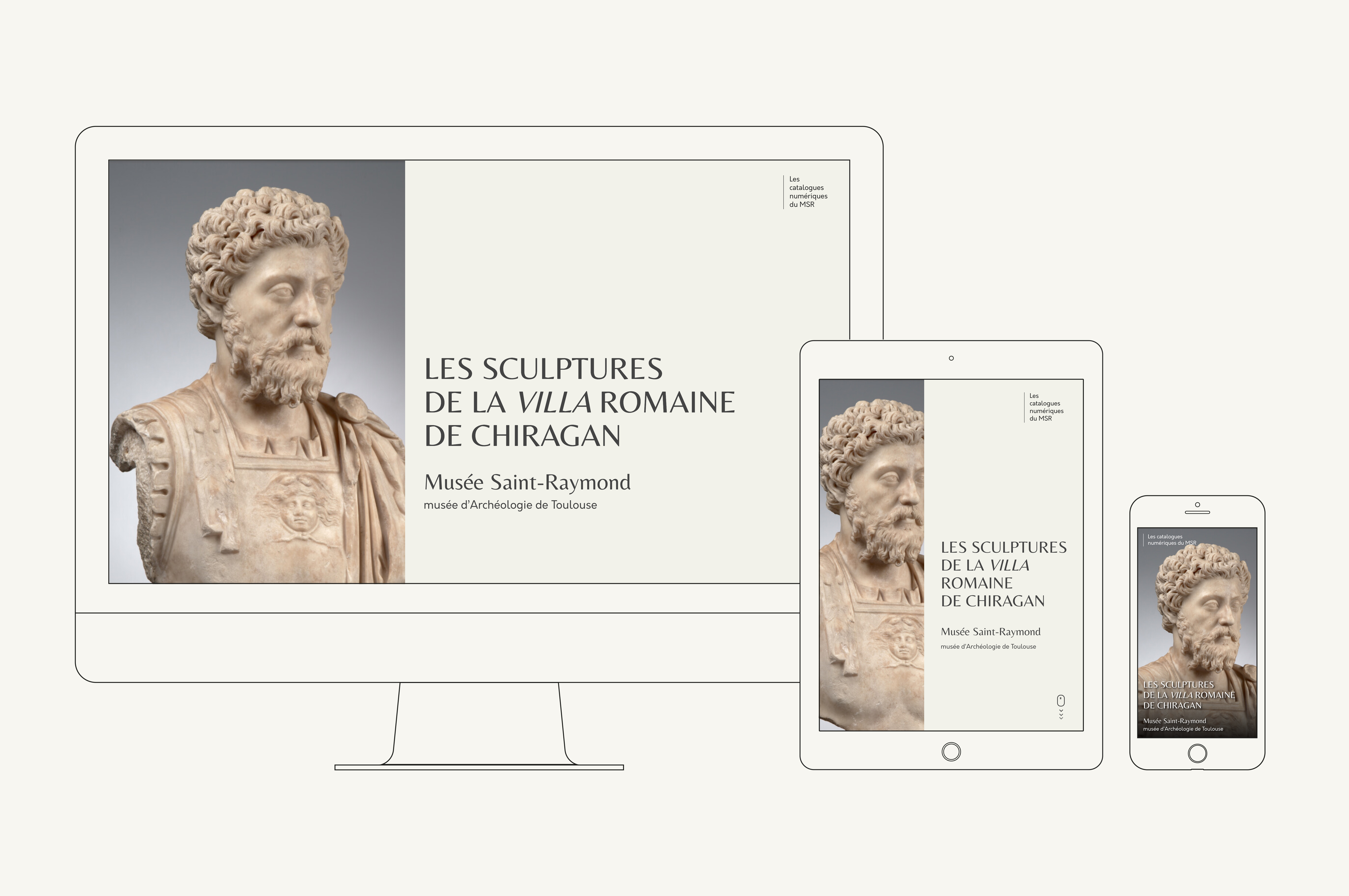
5 La publication
multisupport

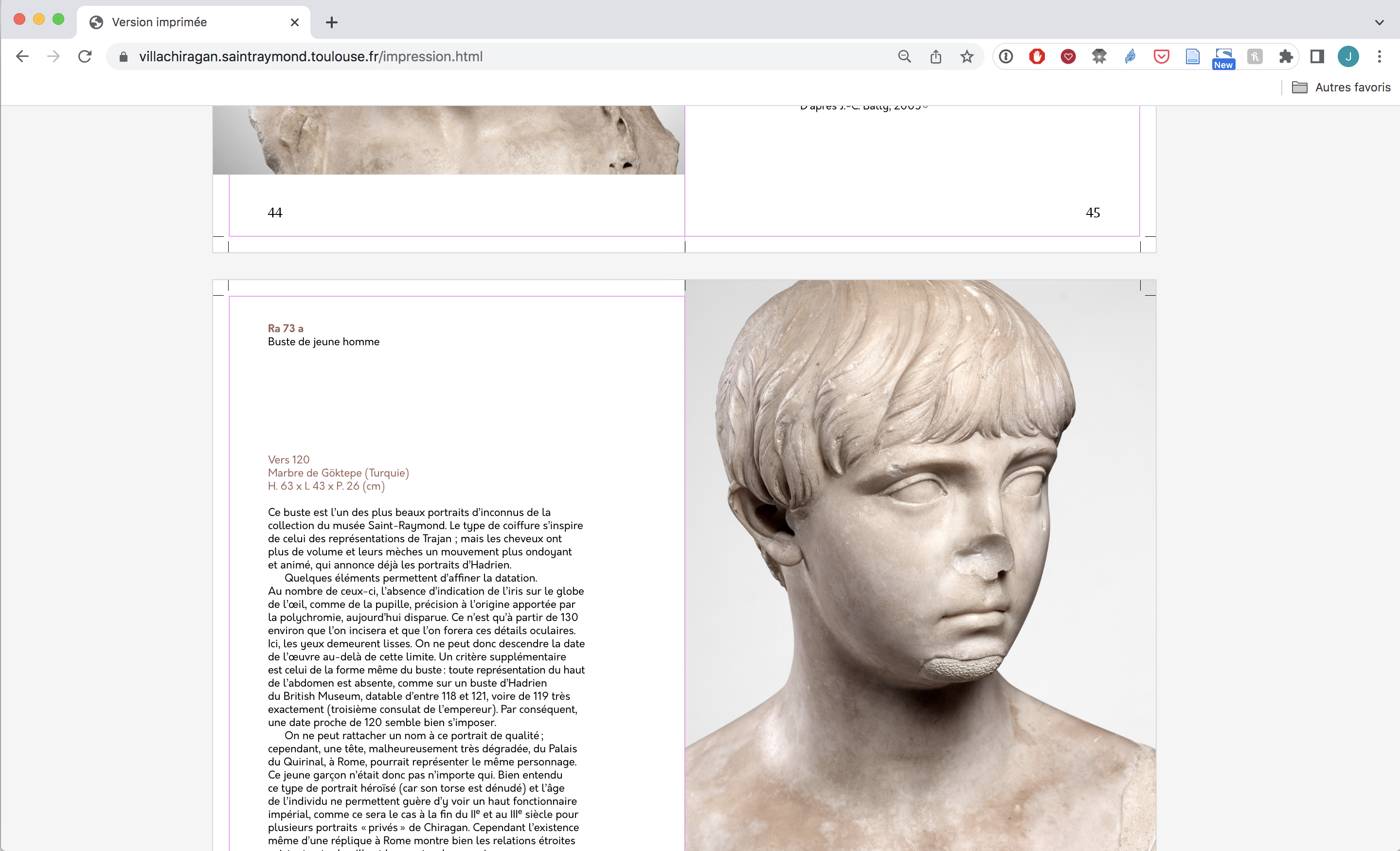
Single source publishing

https://villachiragan.saintraymond.toulouse.fr/
6 La culture
du libre
Logiciel libre
Possibilité d’inspecter, modifier et dupliquer son code source
Licence ouverte
Culture
Promotion d’un rapport actif et créatif aux objets techniques, collaboration, apprentissage collectif
Partage et reprise de code source
Apprendre à écrire un programme informatique, c’est apprendre à l’écrire de manière à ce qu’il soit intelligible pour une communauté de praticien·ne·s
Graham Button et Wes Sharrock, « The Mundane Work of Writing and Reading Computer Programs »,1995.
Lutte contre l'hégémonie d'Adobe
Adobe = logiciel fermé et propriétaire,
modèle d'abonnement (location de son outil de travail),
dépendance à une entreprise américaine
Développer ses propres outils ?
Concevoir un outil collectivement
et développer de nouvelles fonctionnalités
par la pratique
Imaginer de nouvelles spécifications CSS


Wim Nijenhuis The Riddle of the Real city, 2017 / Design graphiaque: Open Source Publishing
7Une communauté
de pratique
Les communautés de pratique se définissent à travers trois dimensions :
engagement mutuel de ses membres
entreprise commune
répertoire partagé
Étienne Wenger, La théorie des communautés de pratique.
Apprentissage, sens et identité (Les presses de l’Université de Laval, 2005).
La pratique doit être interprétée comme un processus d’apprentissage et la communauté est une structure émergente. (…) Notre condition humaine entraîne la poursuite de toutes sortes de projets, de la simple survie à la recherche des plaisirs les plus raffinés. Au fur et à mesure de leur élaboration et de notre engagement dans leur réalisation, nous nous adaptons aux autres et à l’univers ambiant, en d’autres termes, nous apprenons. Après un certain temps, cet apprentissage collectif produit des pratiques qui reflètent à la fois l’évolution de nos plans et les relations sociales qui s’ensuivent. Ces pratiques deviennent alors le propre d’une communauté et contribuent à la transformer en entreprise commune. Il est donc tout à fait sensé d’appeler les communautés en question, des communautés de pratique.
Étienne Wenger, La théorie des communautés de pratique.
Apprentissage, sens et identité (Les presses de l’Université de Laval, 2005).
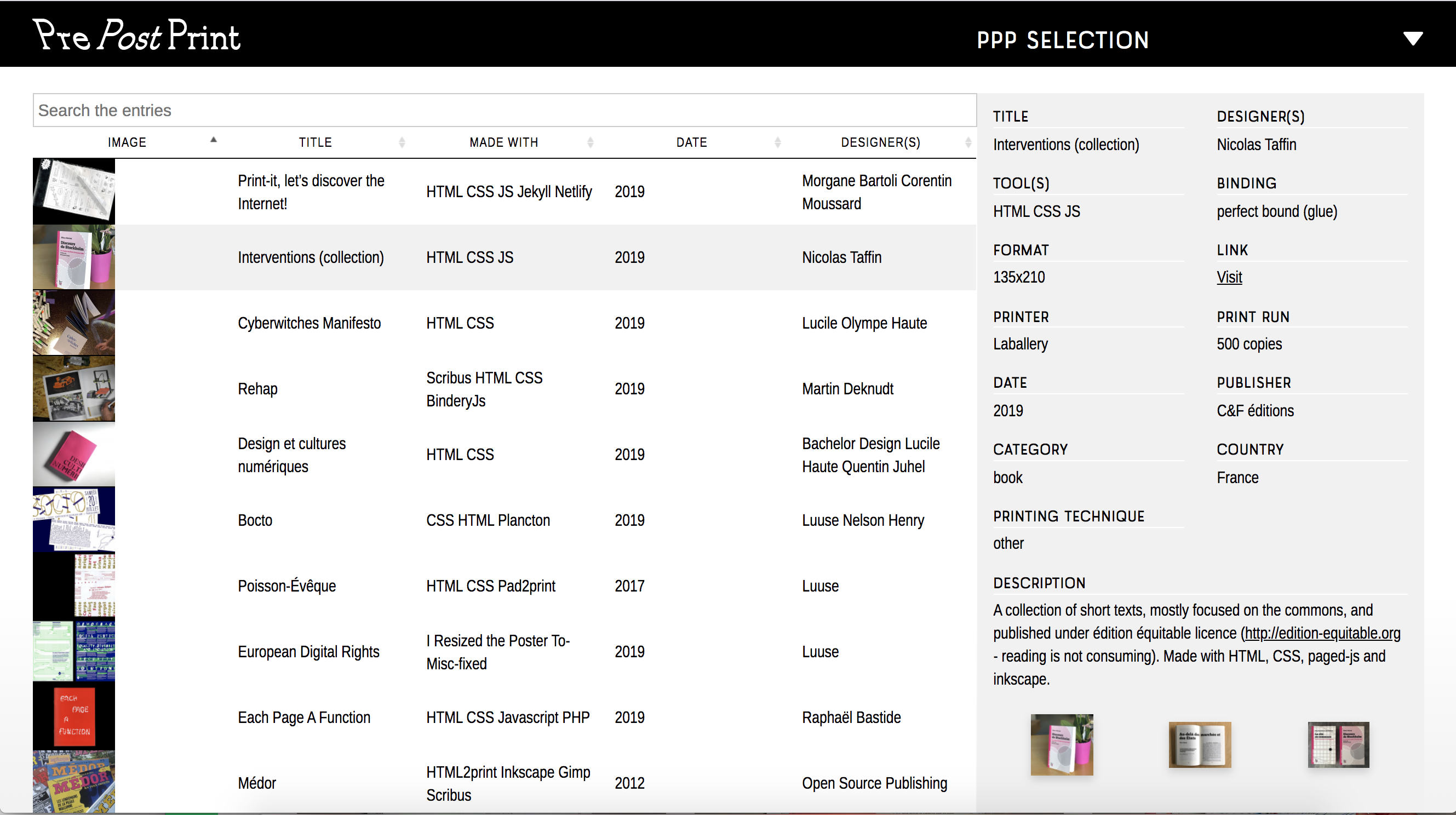
PrePostPrint


PrePostPrint highlights experimental publications made with free software.
prepostprint.org
La bibliothèque web to print (web.2print.org)
coordinated by Lucile Haute, with Quentin Juhel and Antoine Lefebvre
web.2print.org
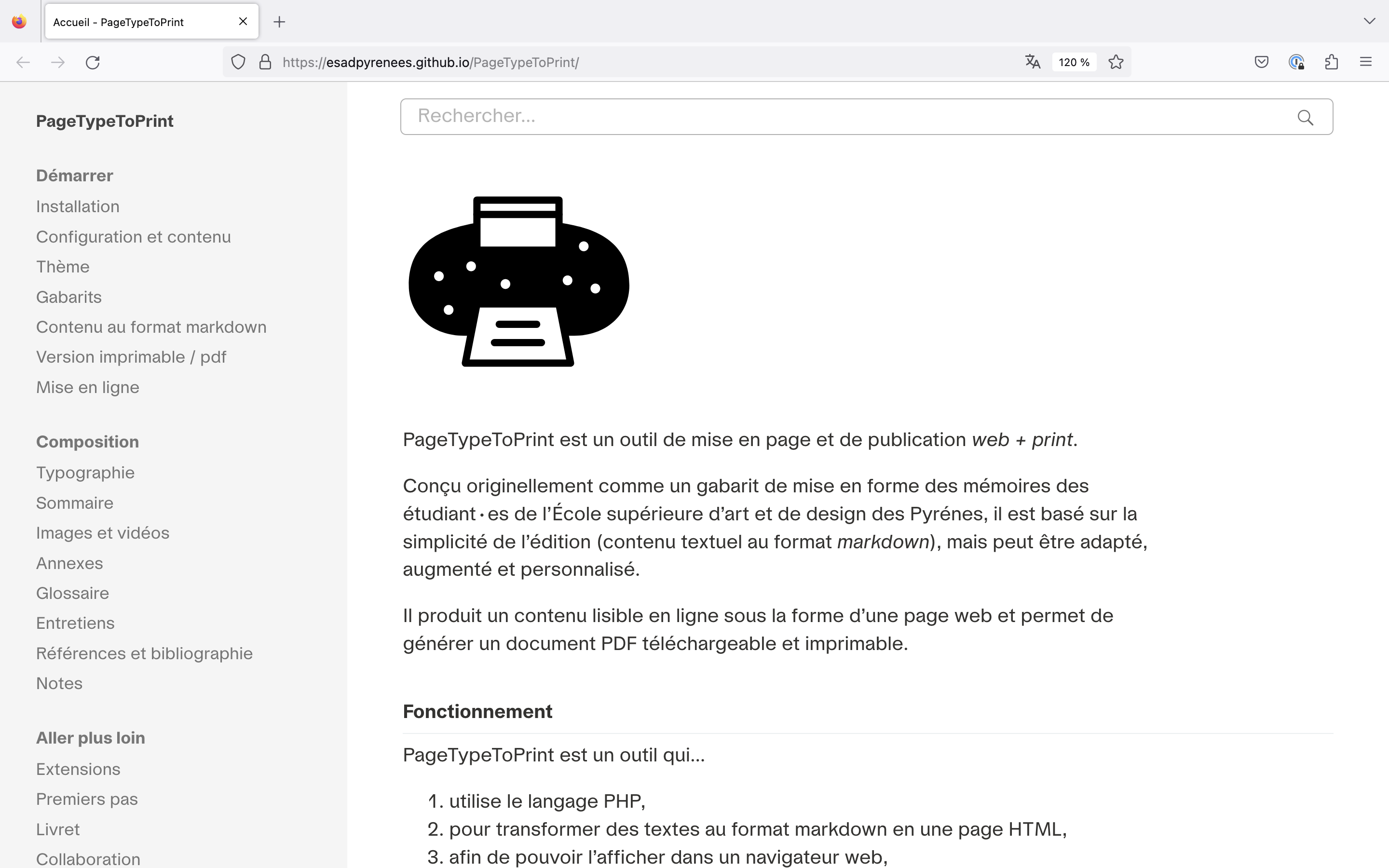
PageTypeToPrint

Outil de publication web & print pour les mémoires en école d'art
École supérieure d’art et de design des Pyrénées, développé by Julien Bidoret
https://esadpyrenees.github.io/PageTypeToPrint/
Pagedjs.org

Rencontres de Lure


Antoon Van Dyck, catalogue raisonné des tableaux du musée du Louvre, 2023Design graphique et développement: Nicolas Taffin, Julien Taquet et Agathe Baëz
Merci
- julie-blanc.fr / studio-cascade.fr
- julieblancfr
- contact@julie-blanc.fr
Made width HTML & CSS
slides.julie.blanc.fr