Paged.js: a Demo
Print Books with Browsers
Julie Blanc (@julieblancfr)
Publishing Fair Torino – November 24, 2019

Responsive web publications
HTML, CSS, JavaScript...
Electronic books
ePUB (HTML, CSS)
Print

Web publications → HTML, CSS, JavaScript...
Electronic books → ePUB (HTML, CSS)
Print → Indesign HTML, CSS ?
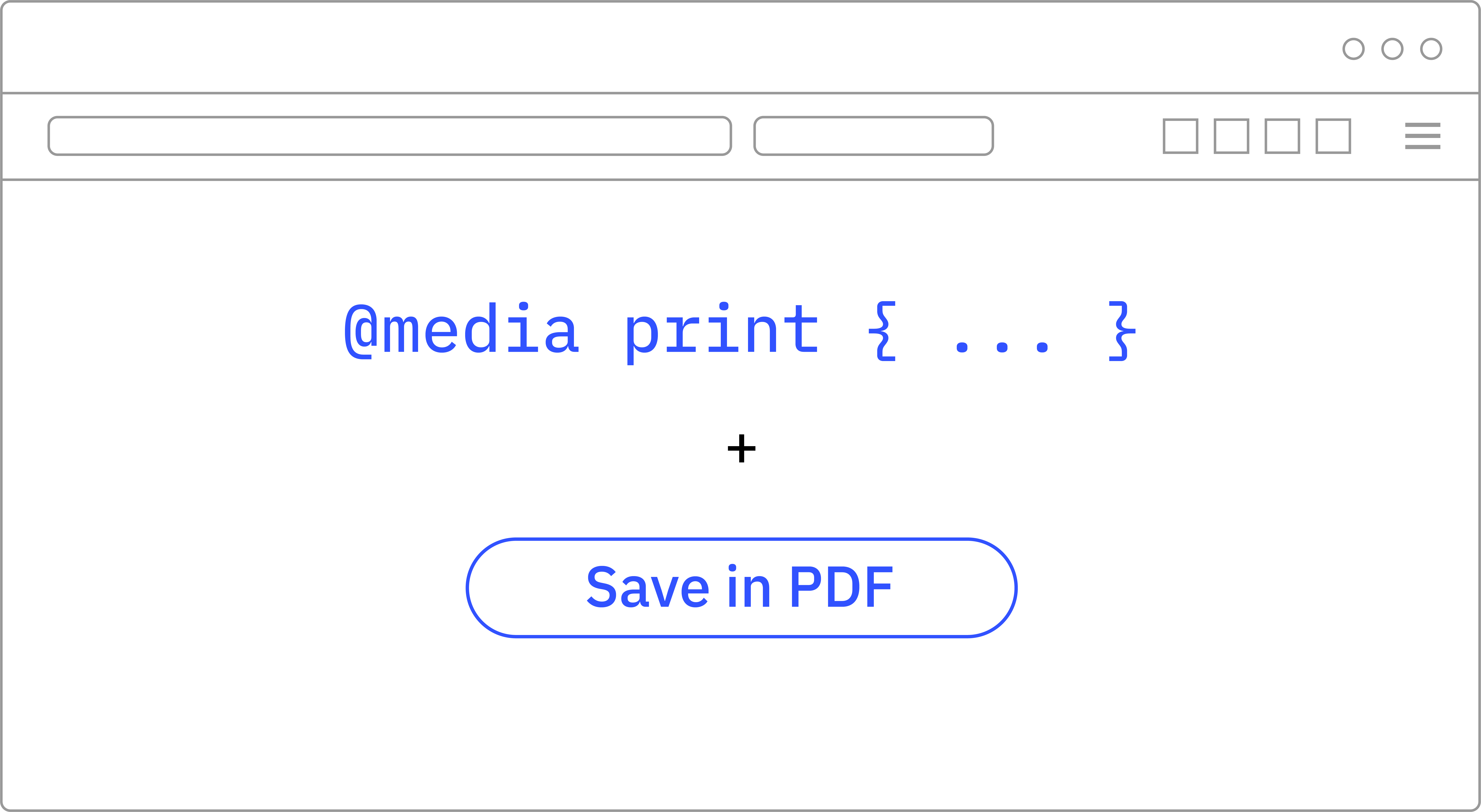
Automated typesetting and pagination for print
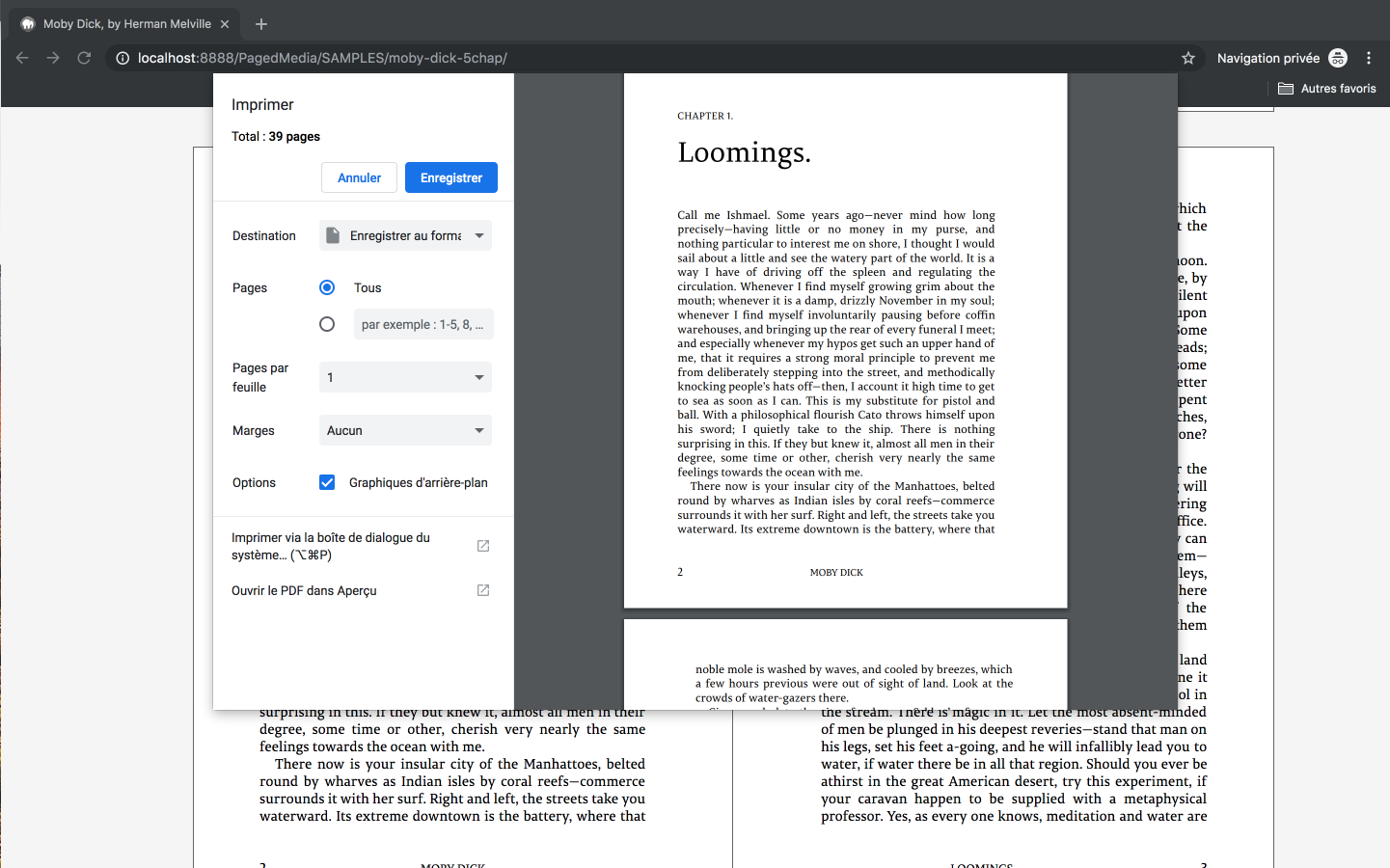
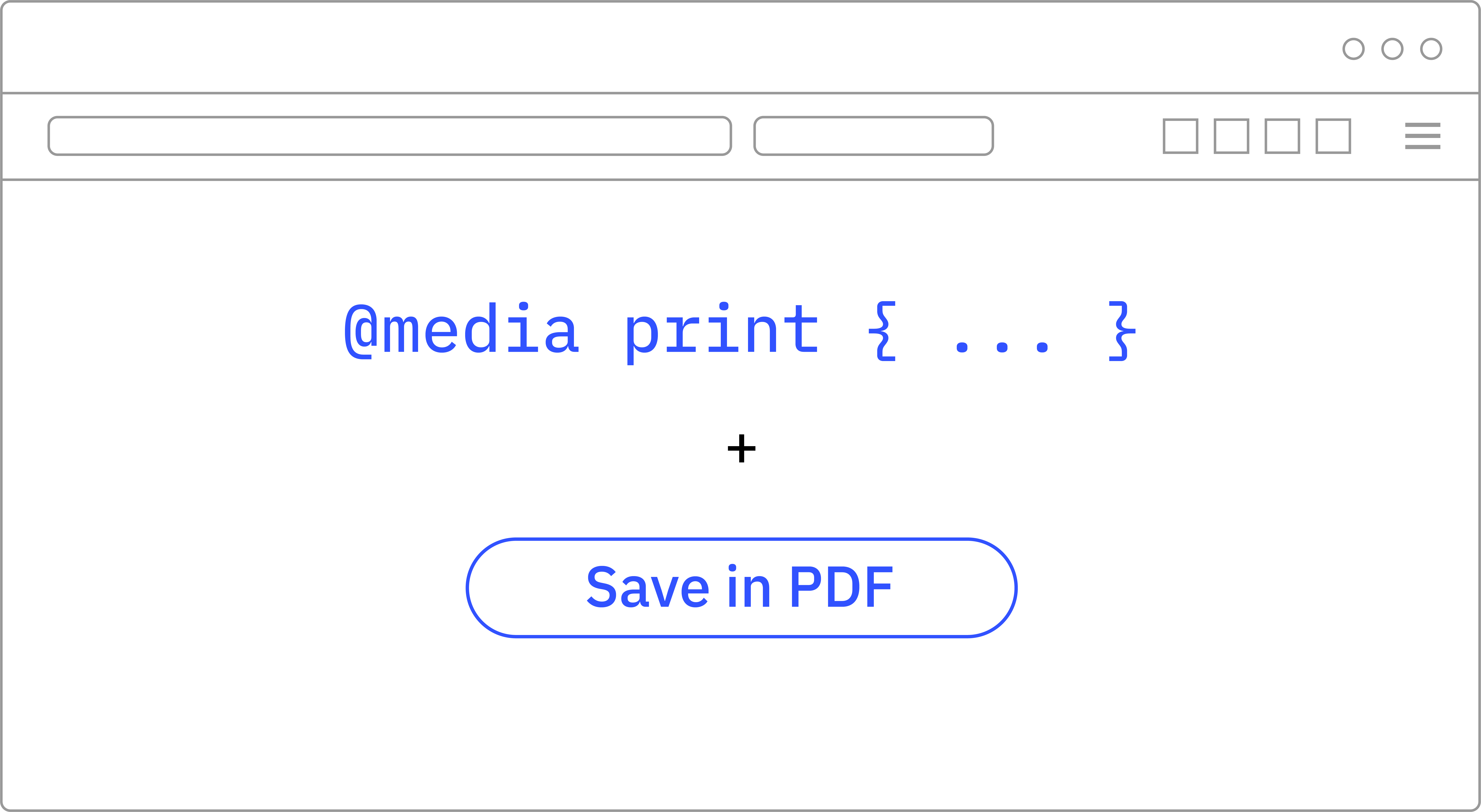
Make PDF outputs of HTML contents from browsers
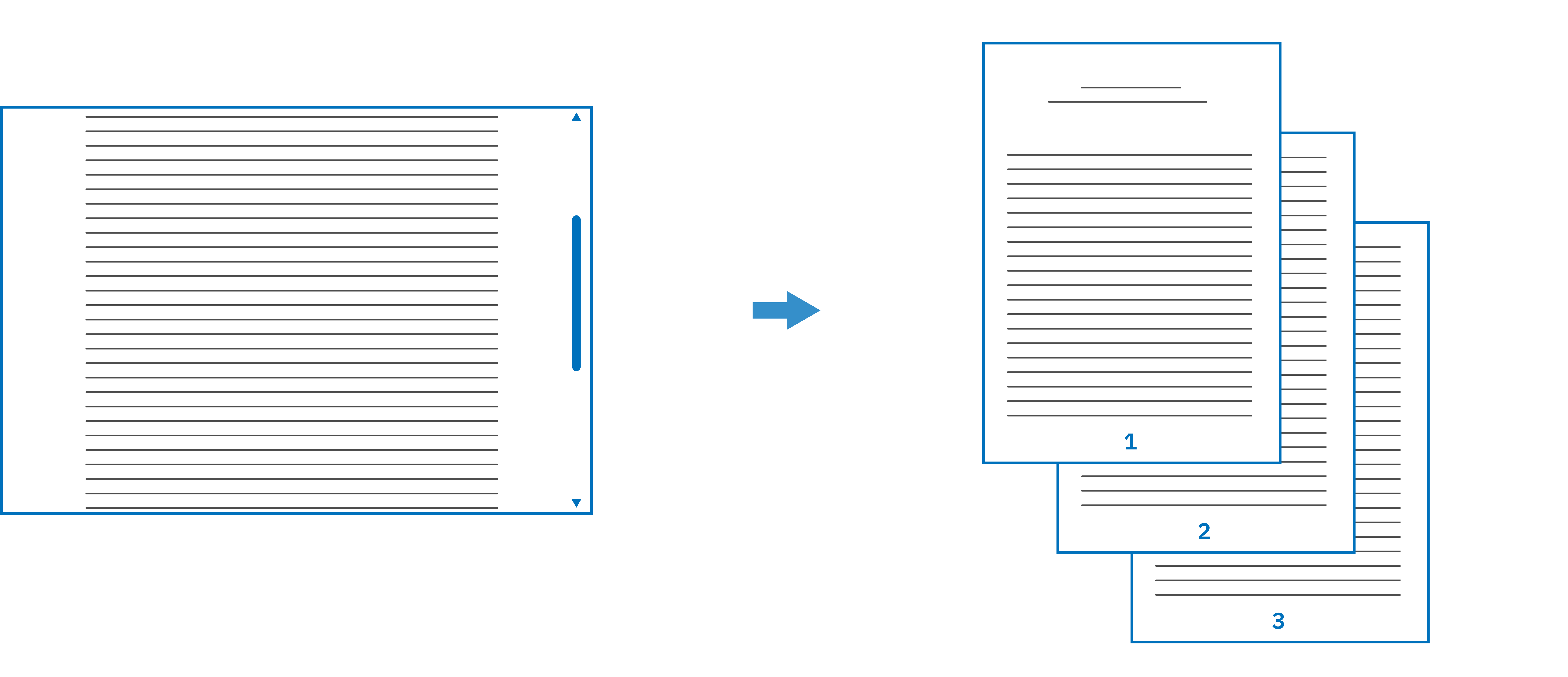
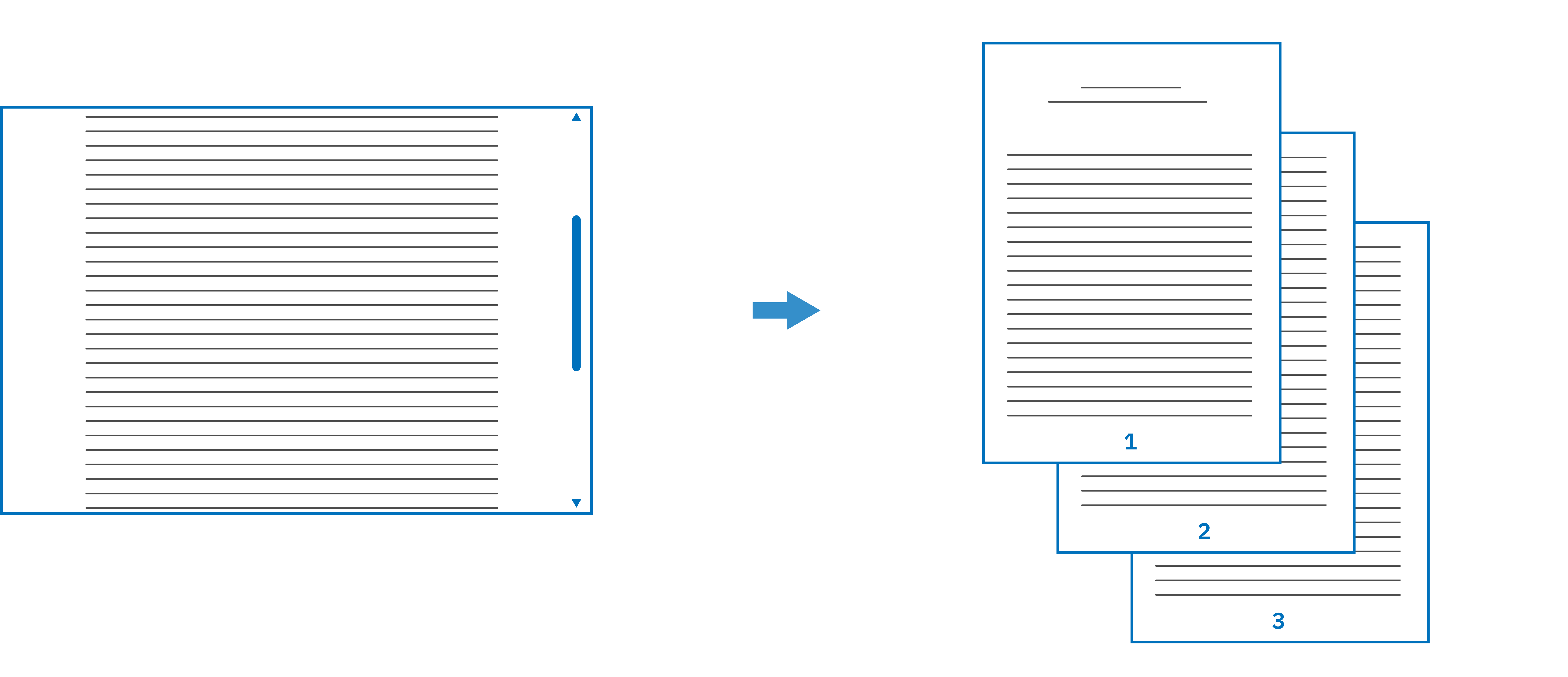
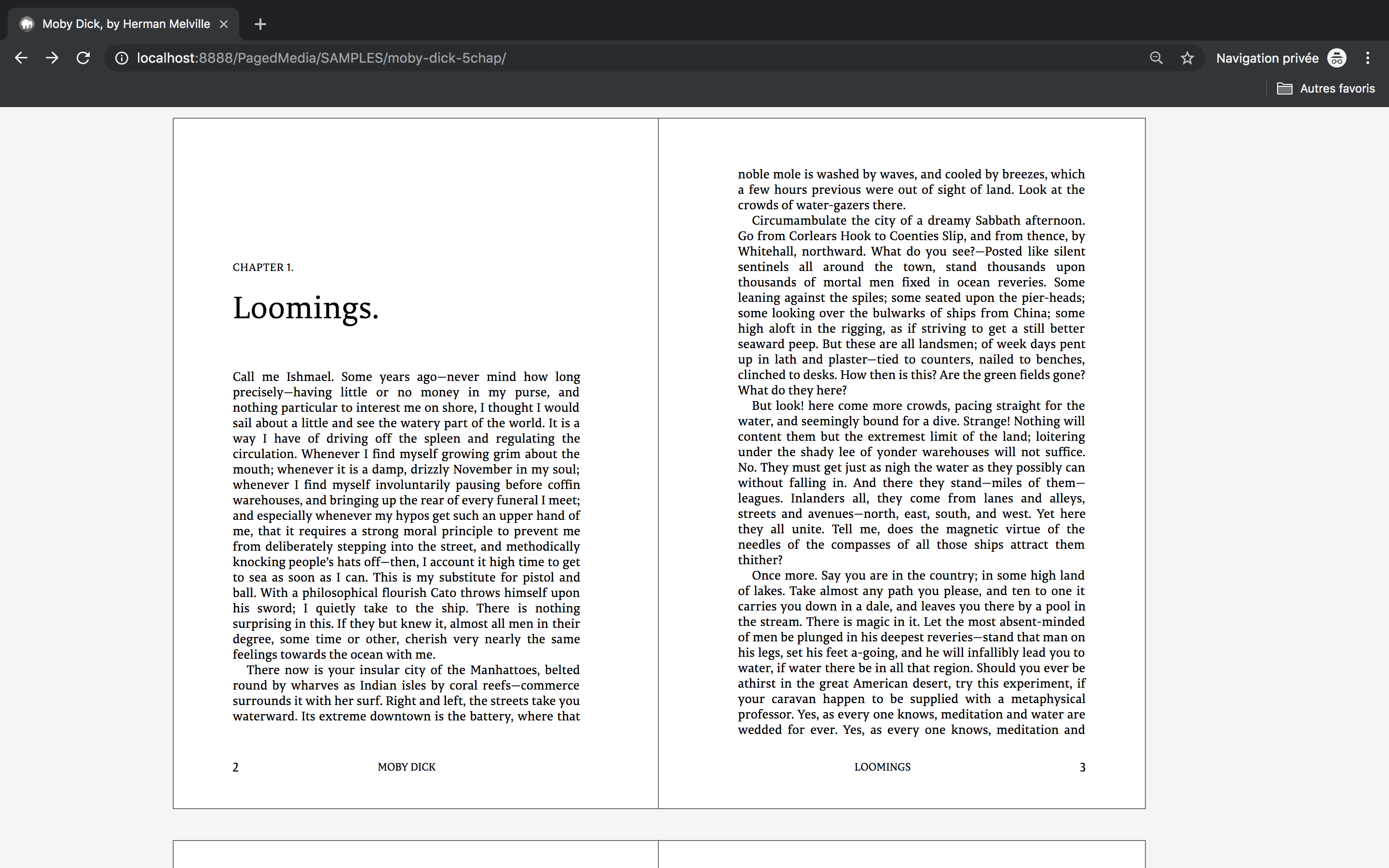
Flux → Pagination

Problems
- Proprietary vs. open-source
- (own) Rendering engines
- Non-standard properties
- No visual preview
What we need
- Open and free tool(s)
- Based on web standards
- Visual preview
- Automated workflows

A free and open source JavaScript library that paginates content in browser
to create PDF outputs from any HTML content
https://pagedmedia.org/paged-js
Team
- Founder: Adam Hyde
- Core team: Fred Chasen, Julie Blanc, Julien Taquet
- Funding: Shuttleworth Foundation, Cabbage Tree Labq
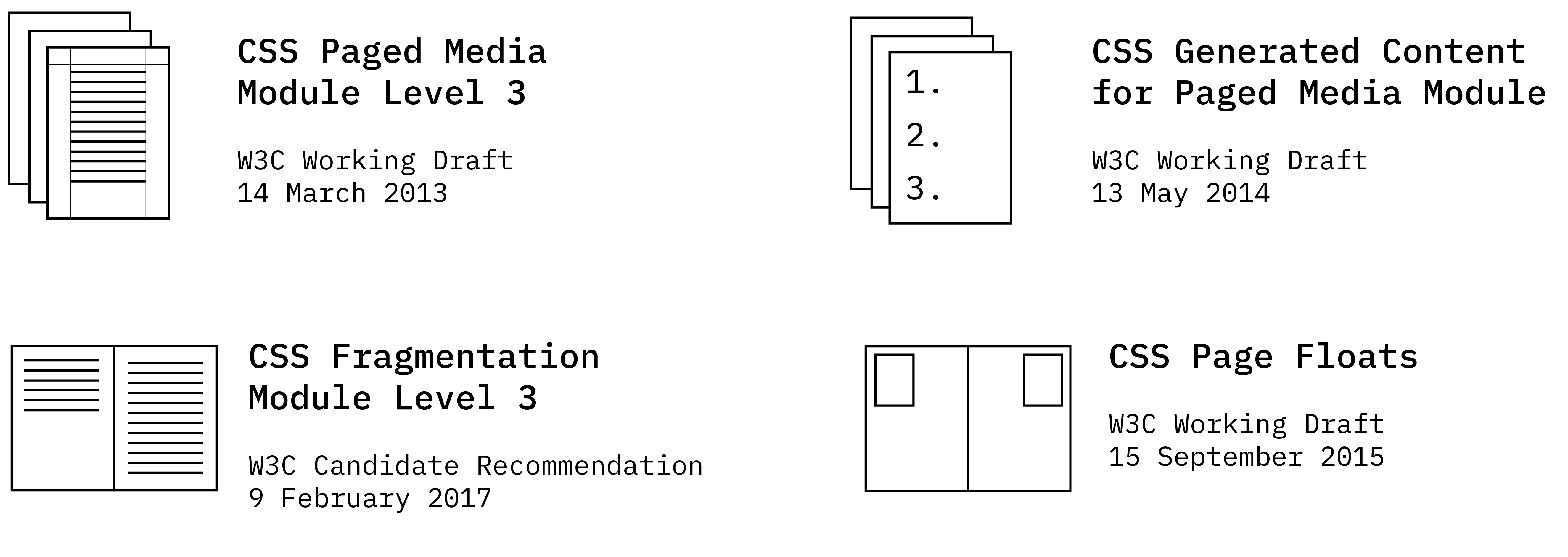
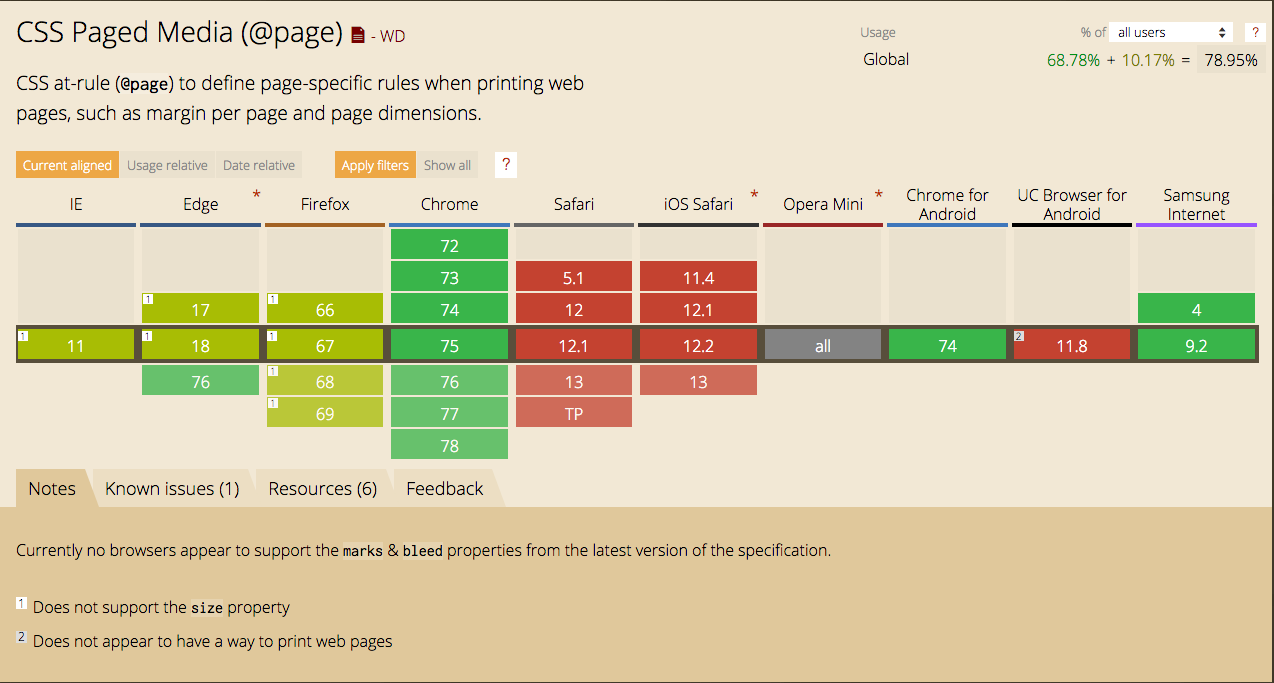
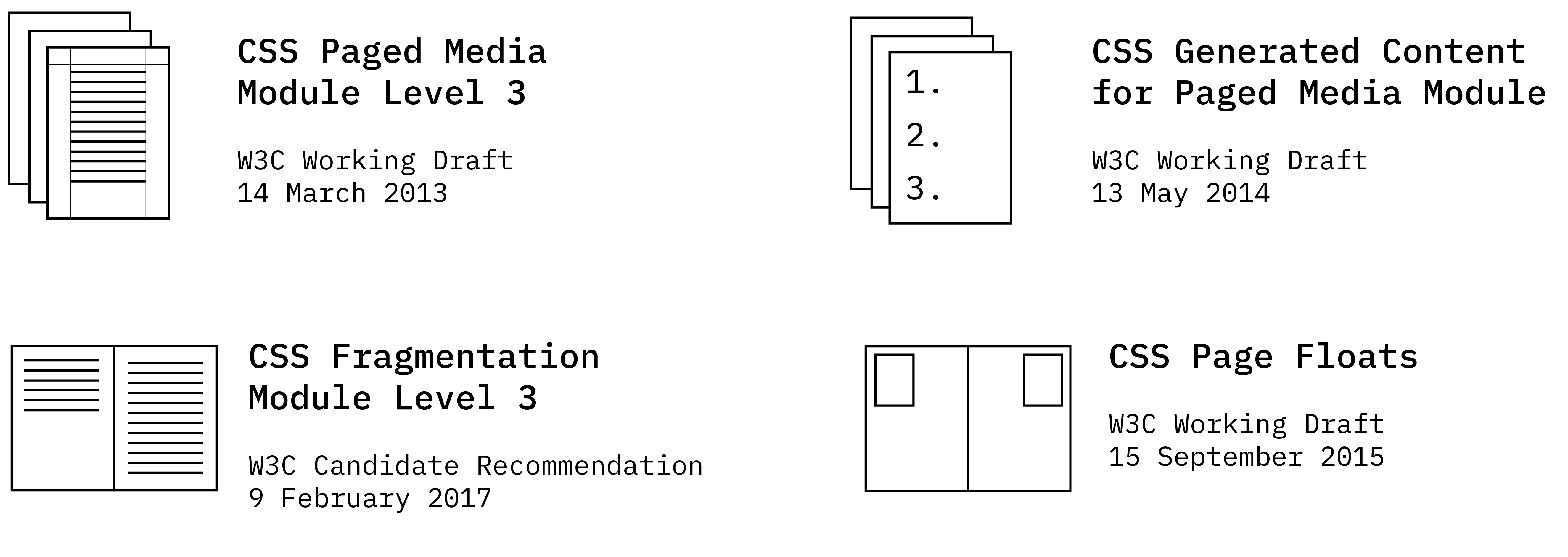
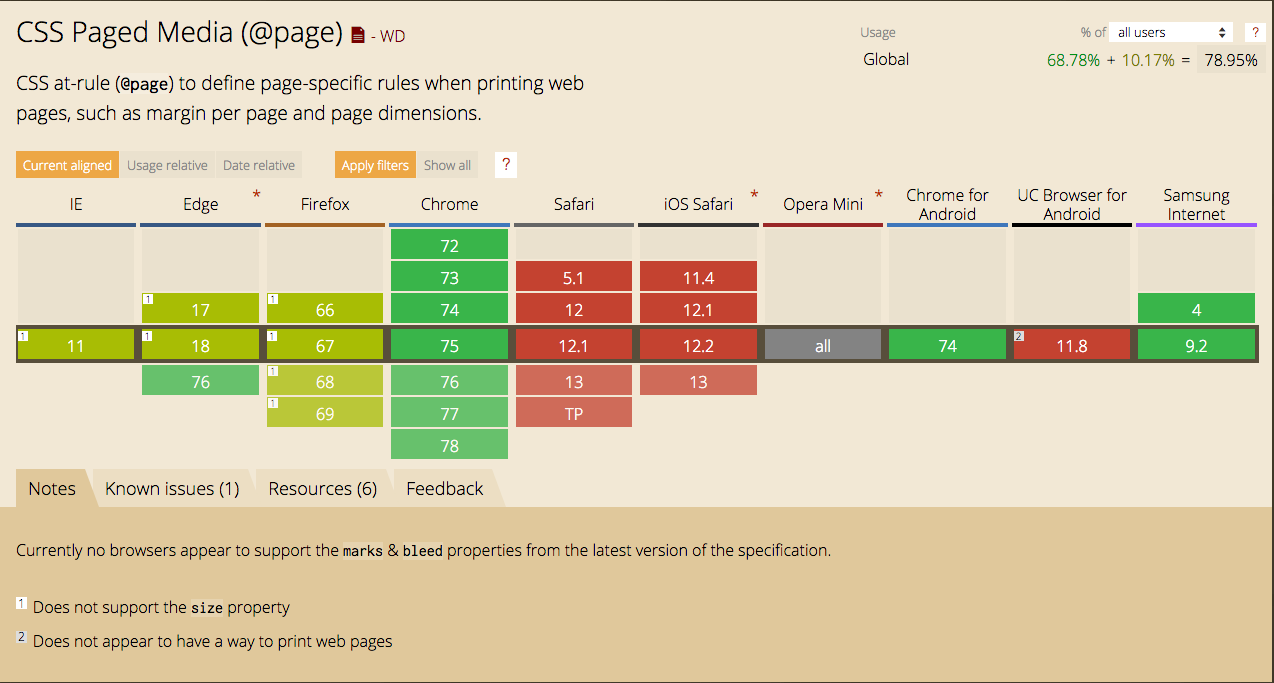
Standards
(W3C)





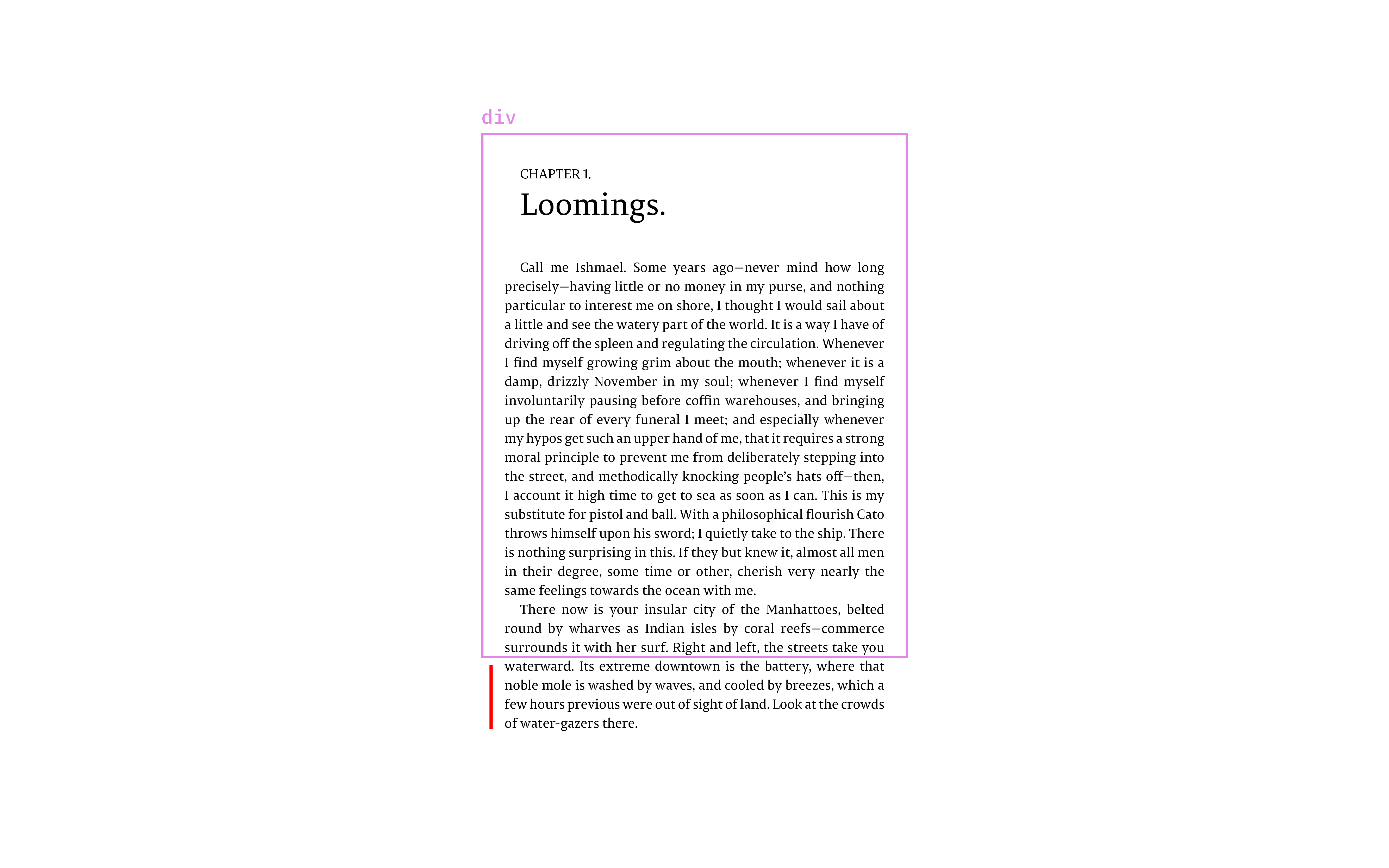
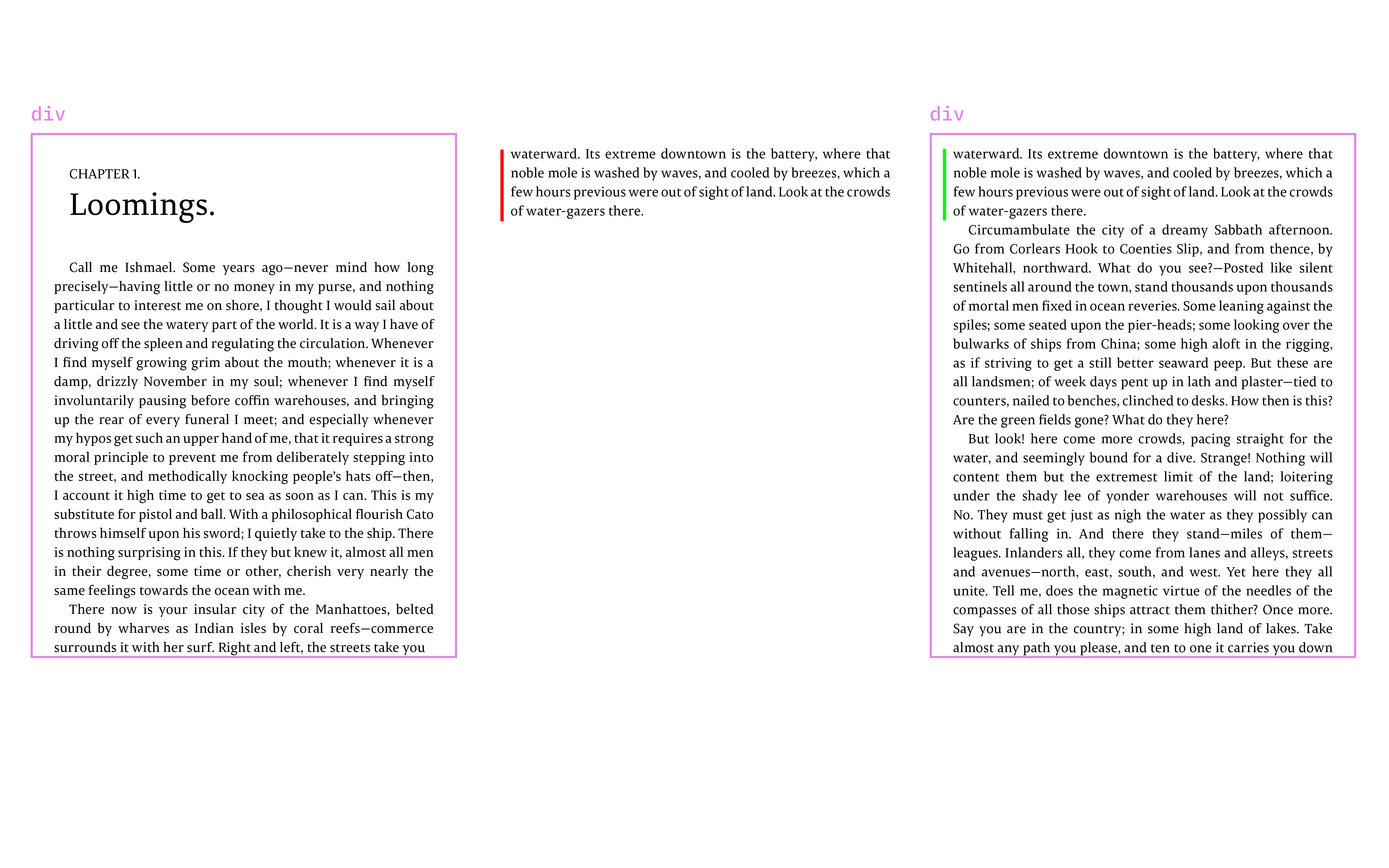
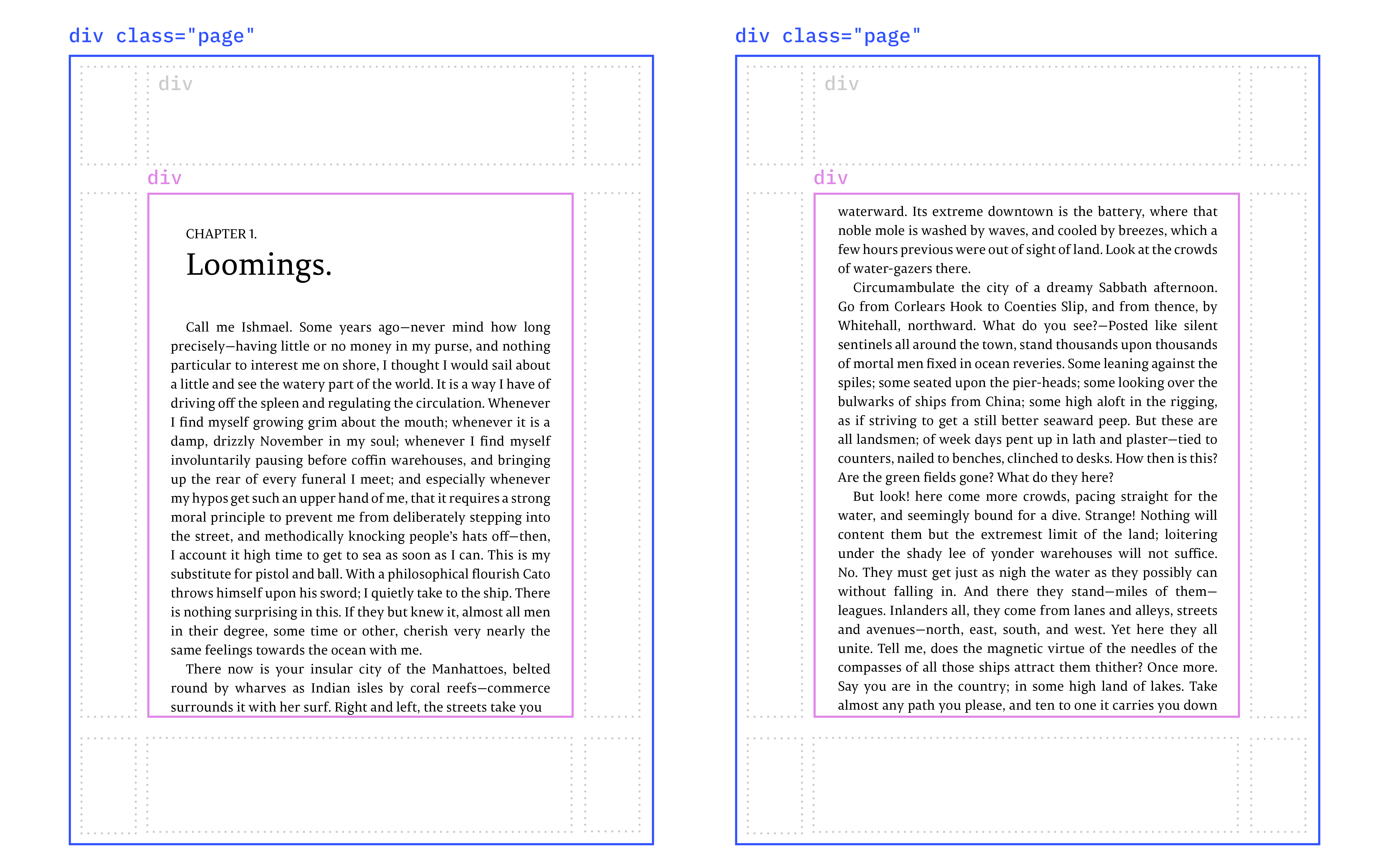
How paged.js works ?
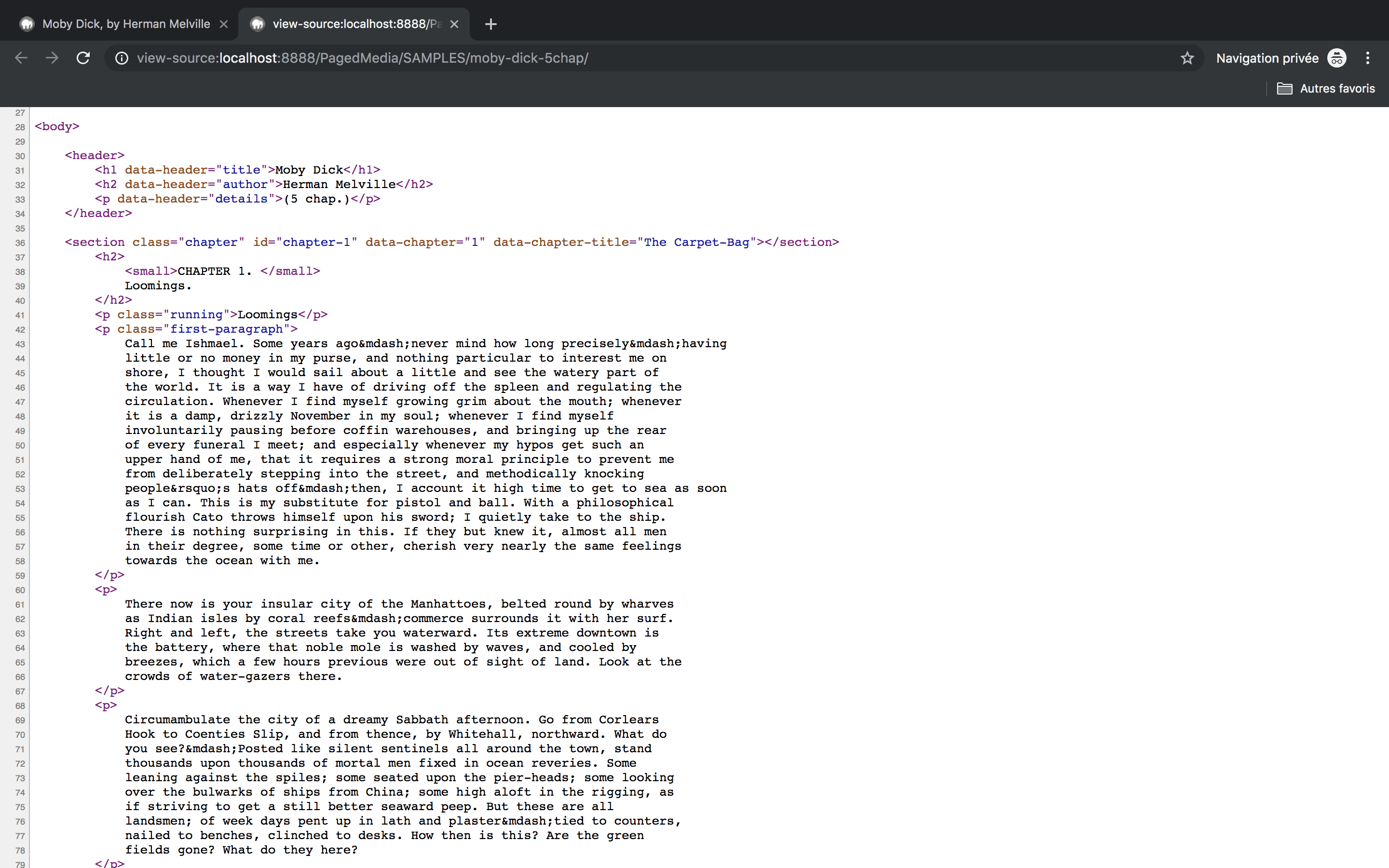
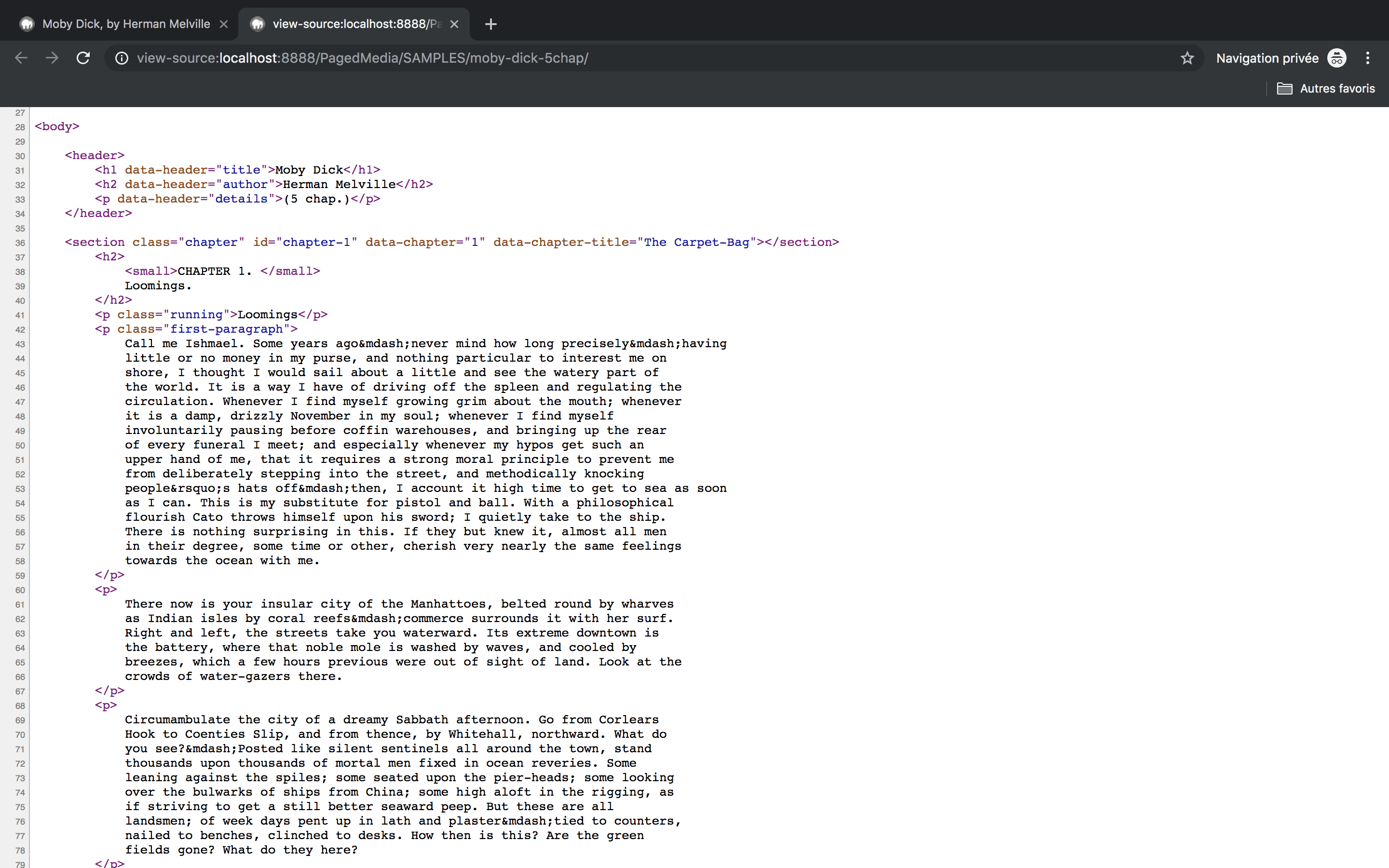
Semantic content (HTML)

CSS design

Paged.js script
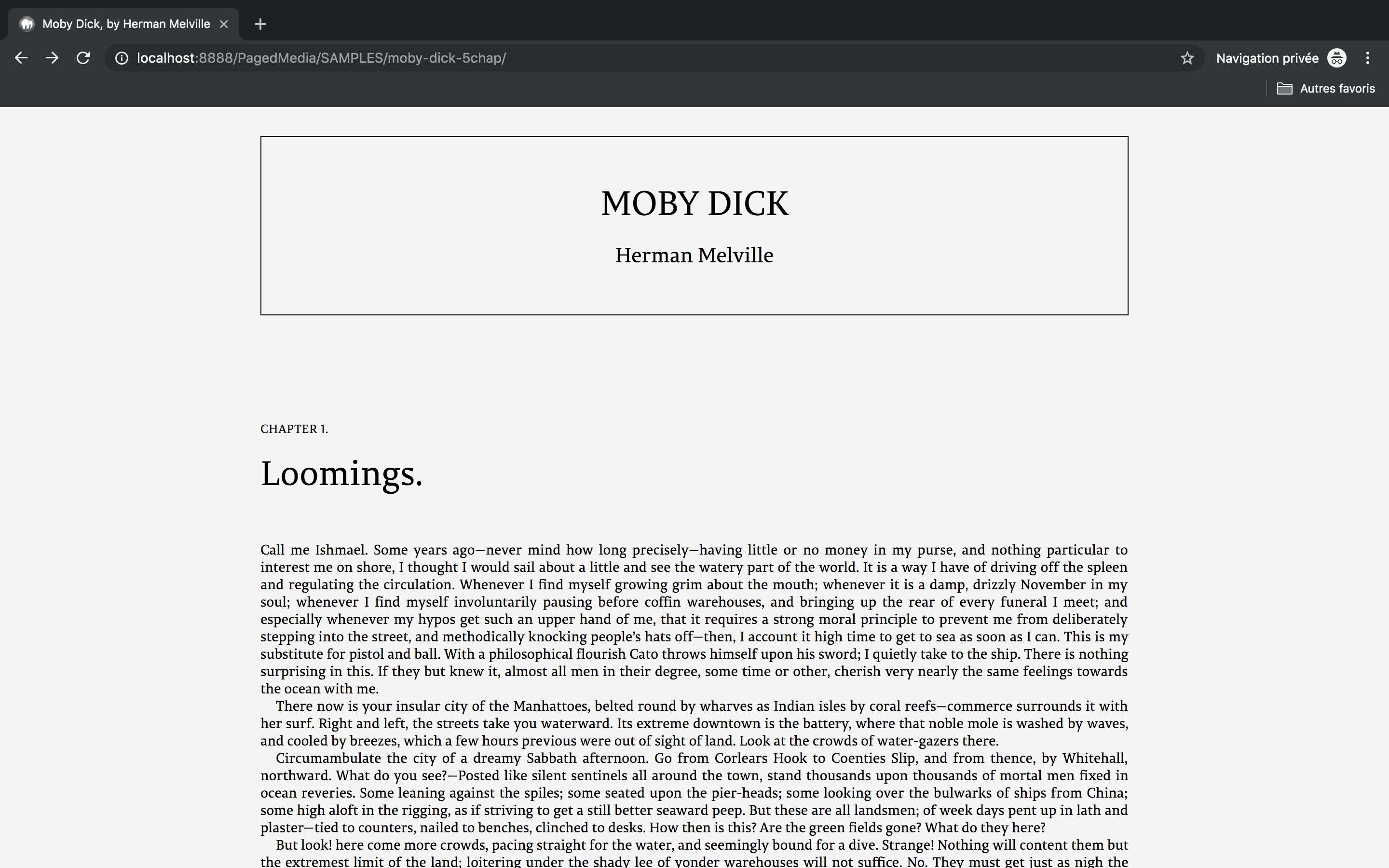
Paginated display of content

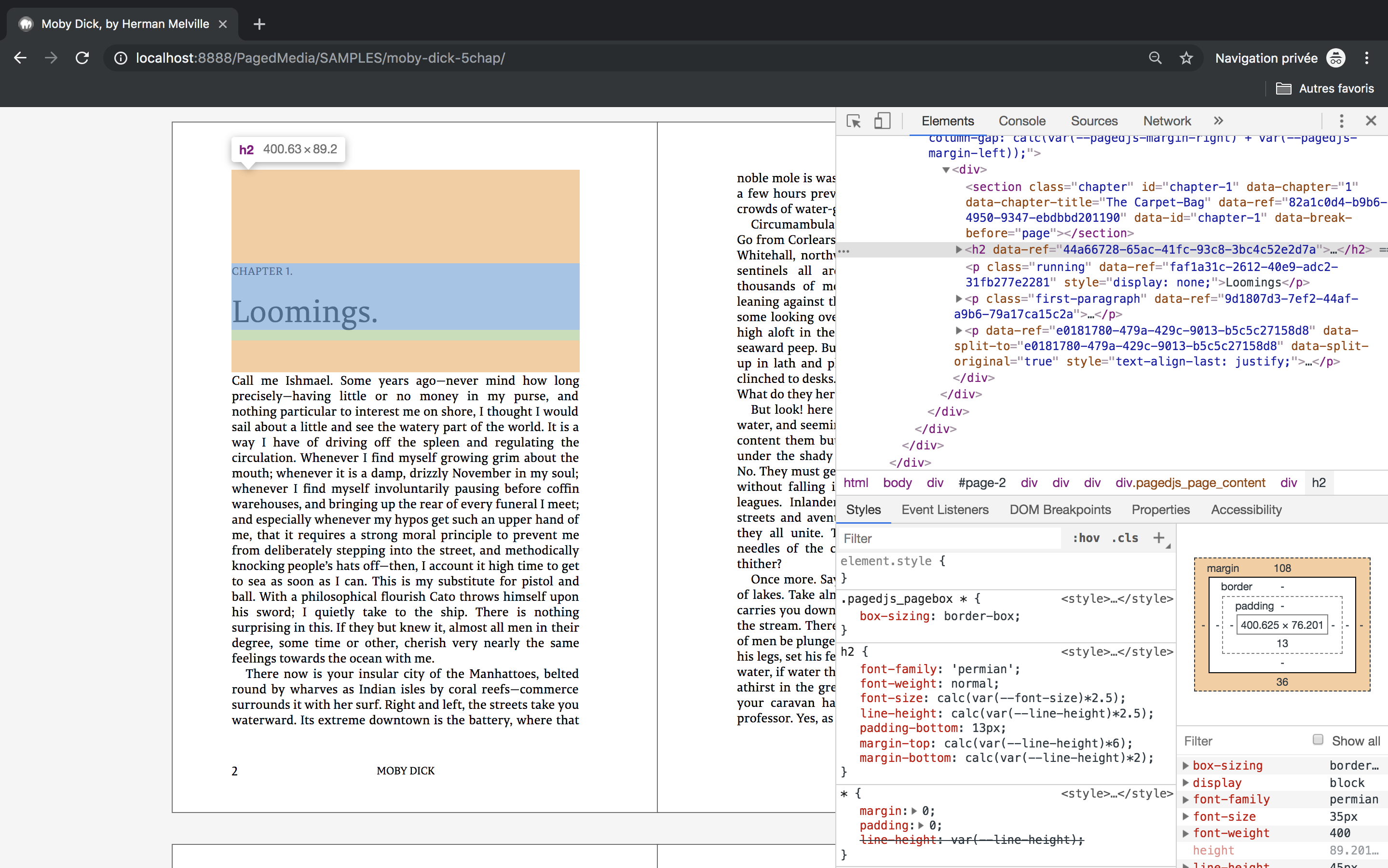
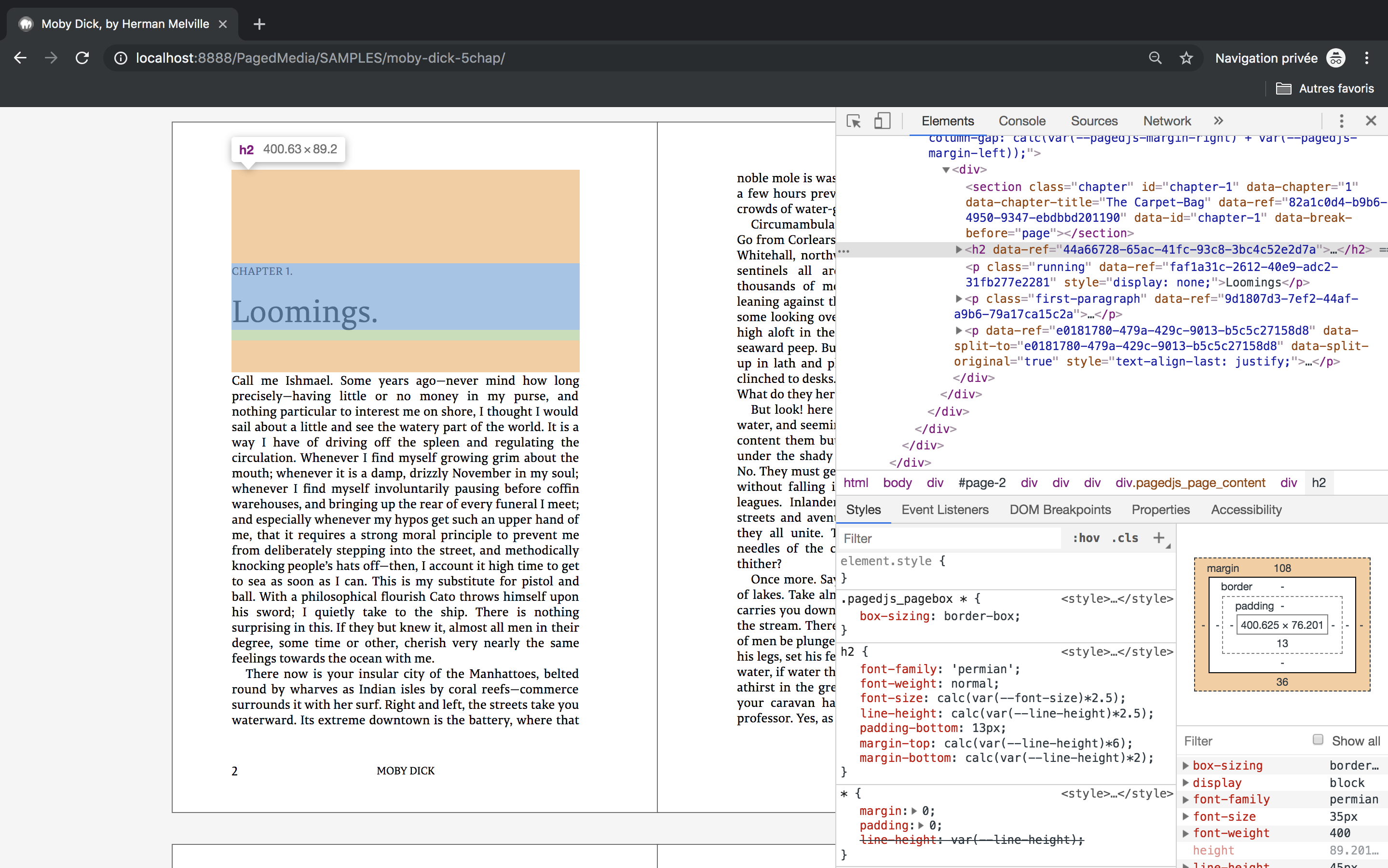
Web developpement tools

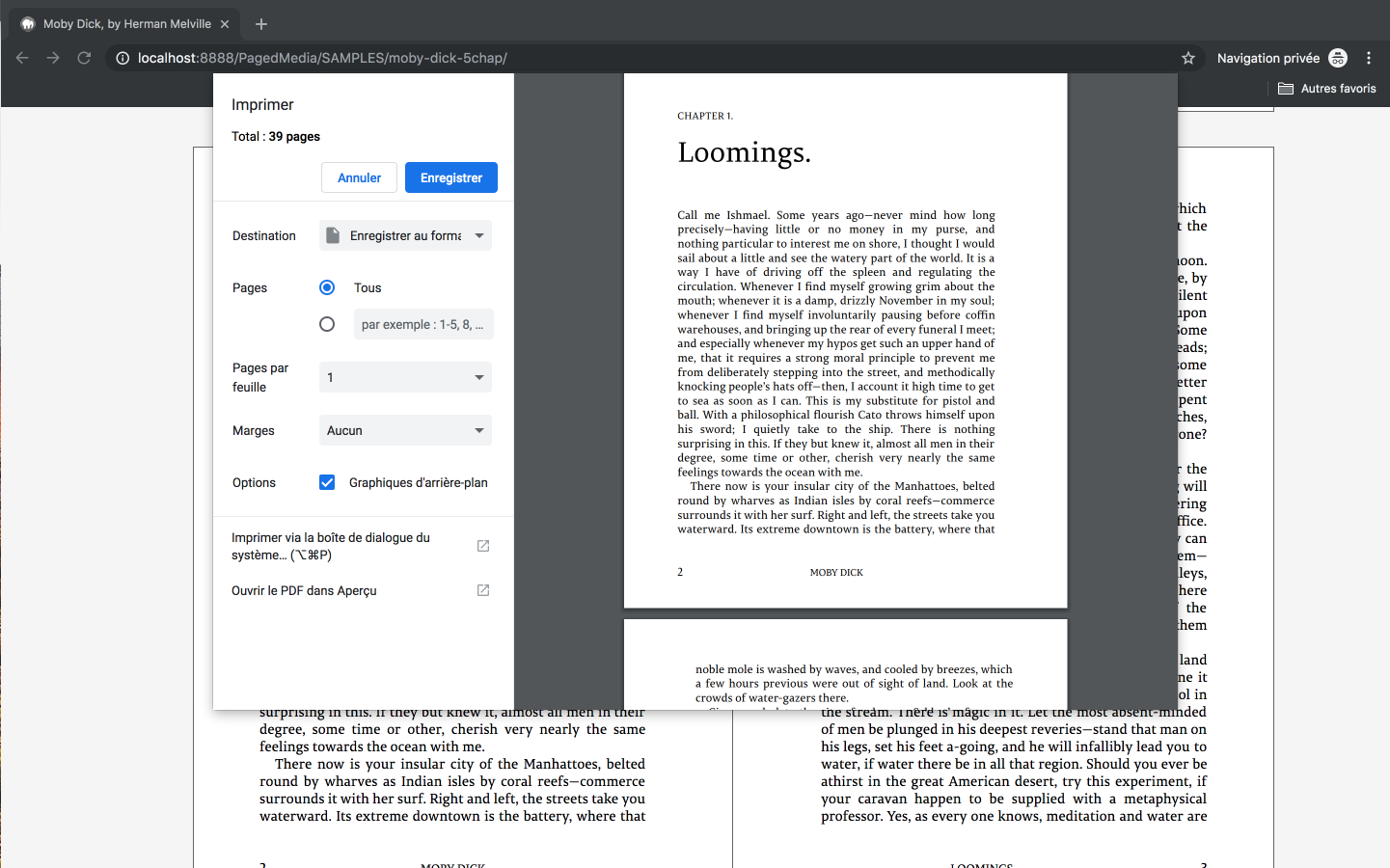
Printing
In a web browser

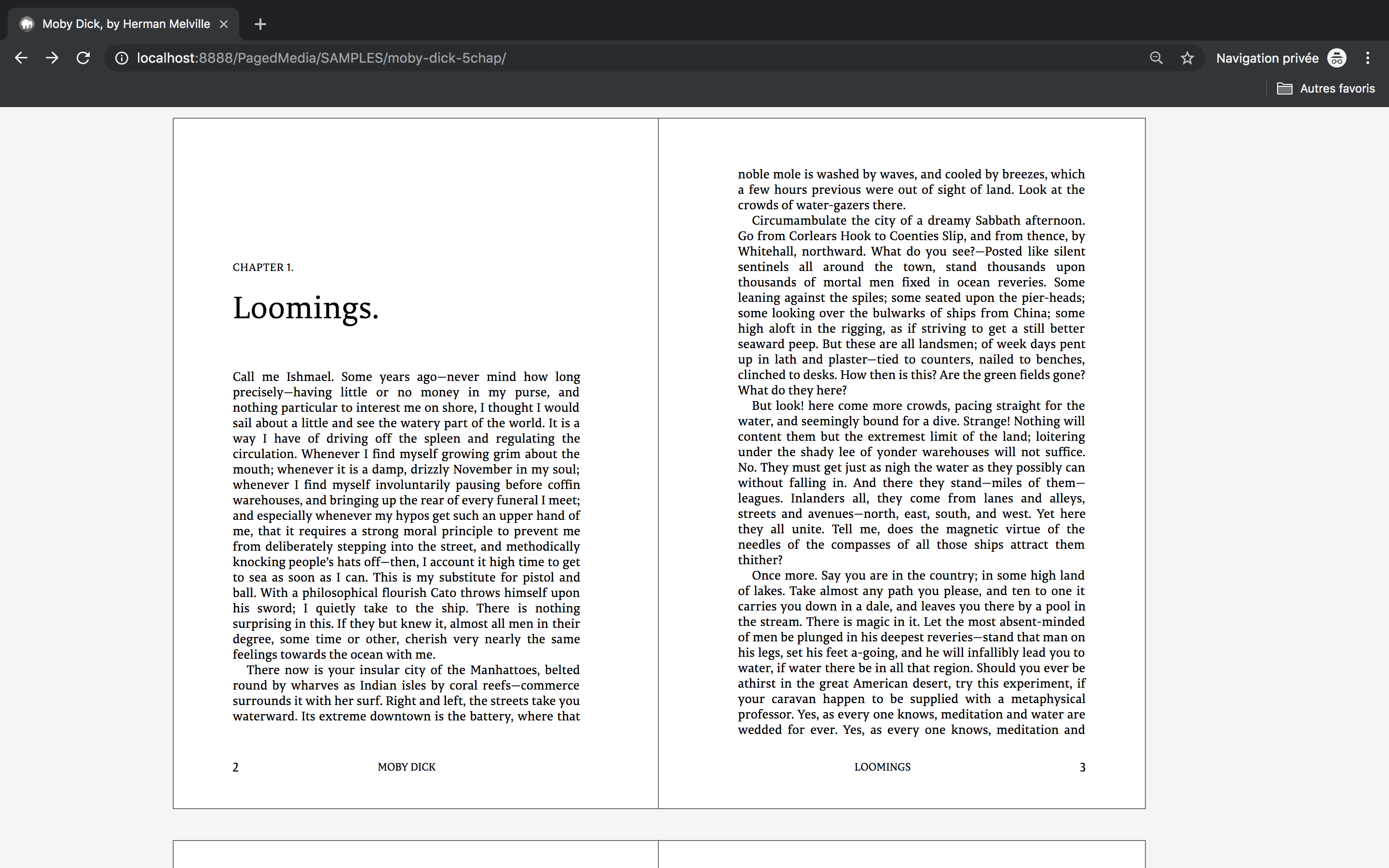
Demo
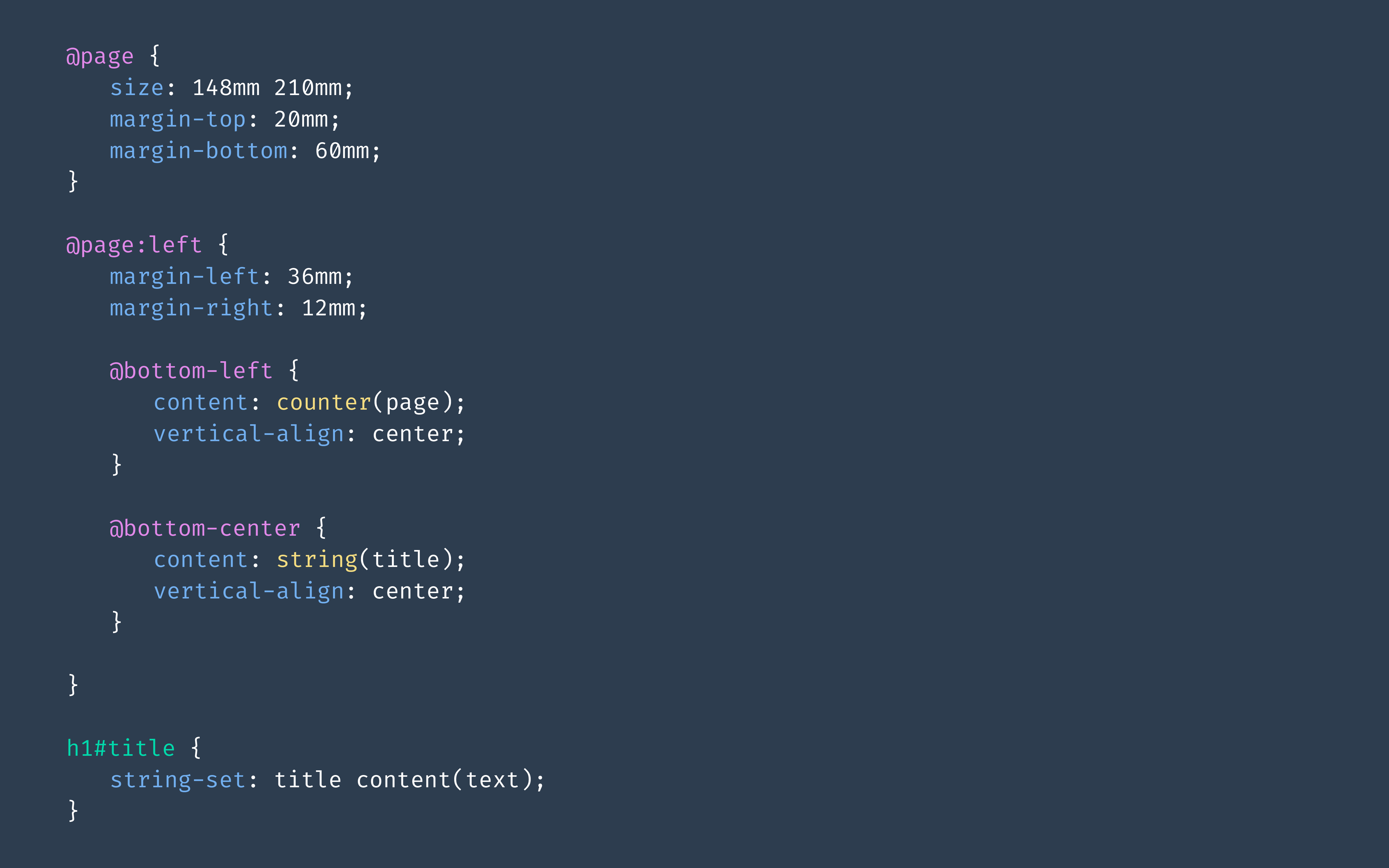
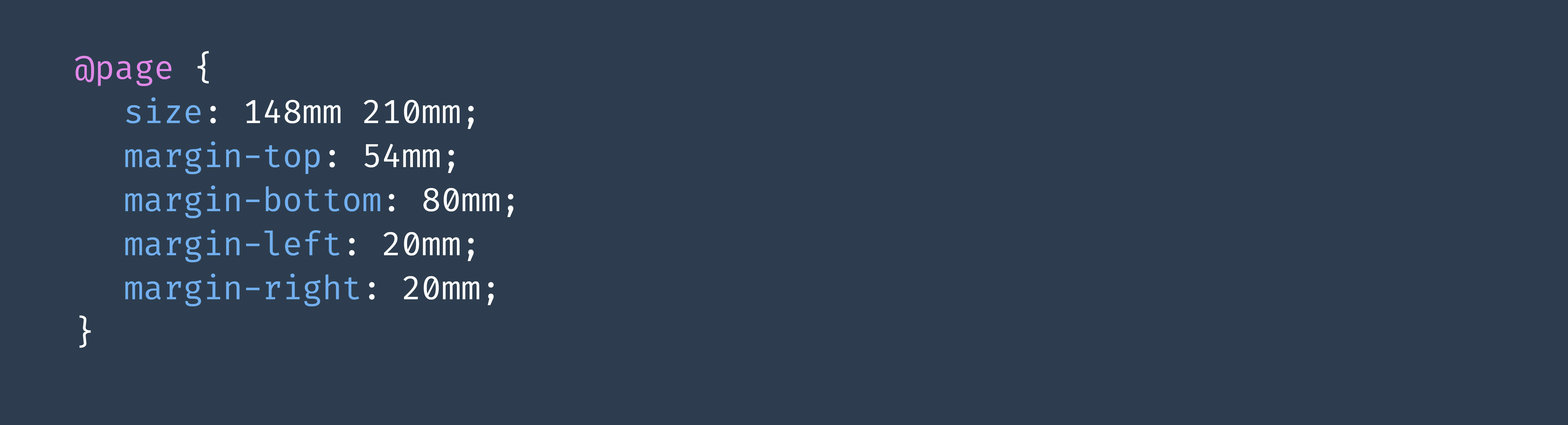
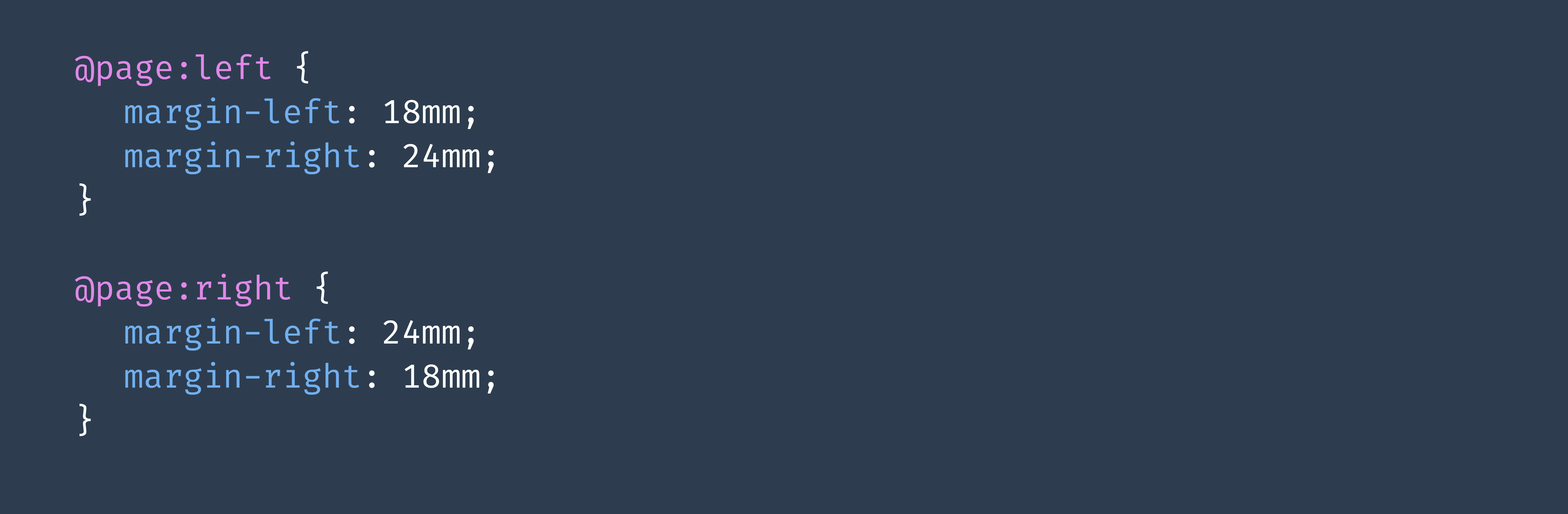
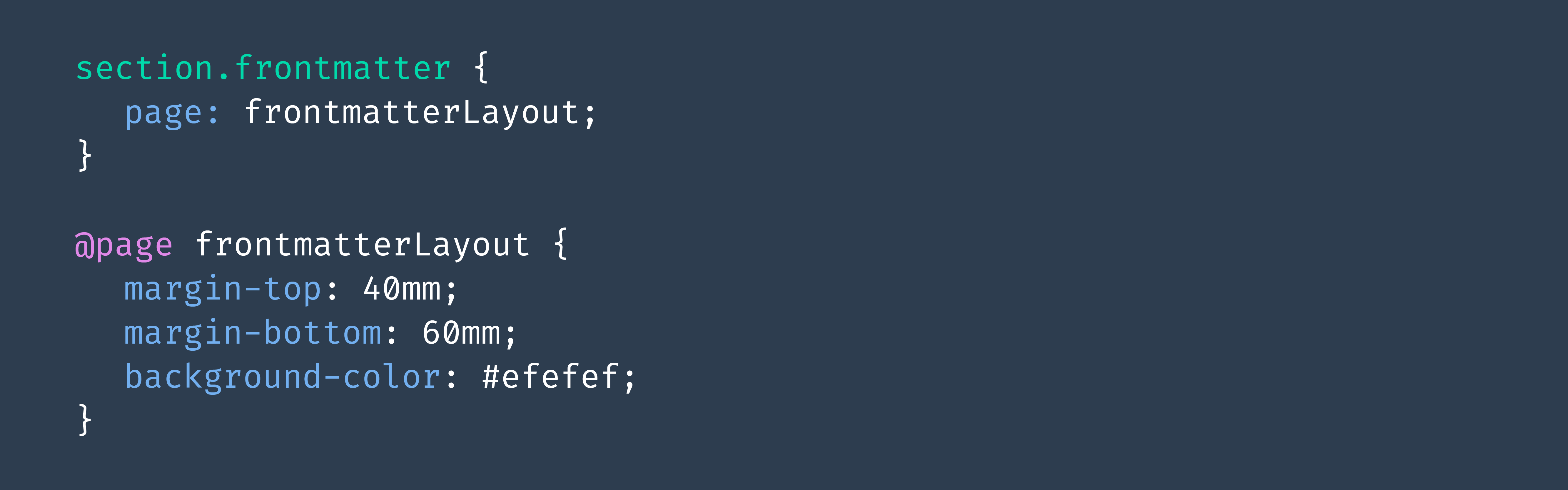
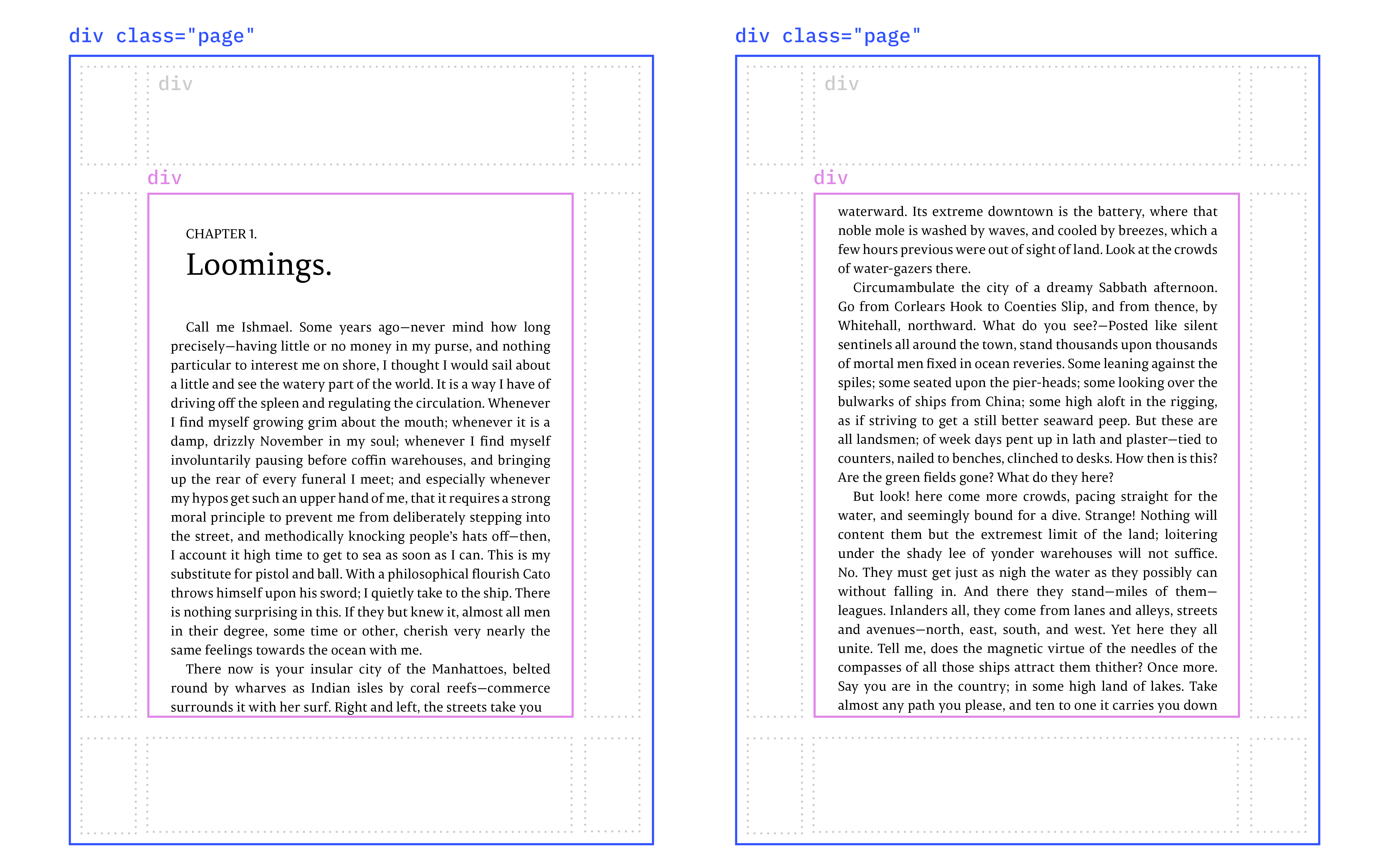
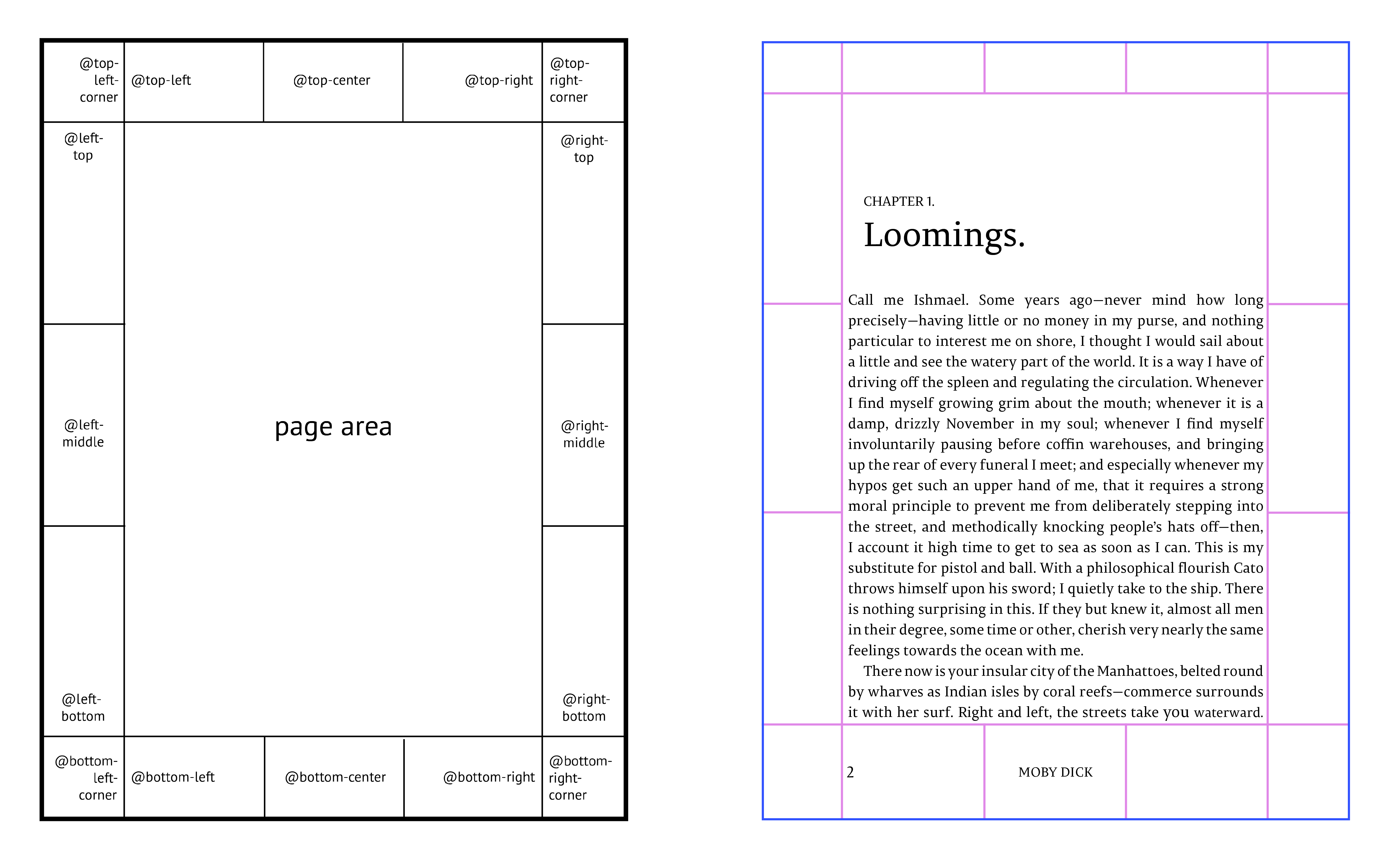
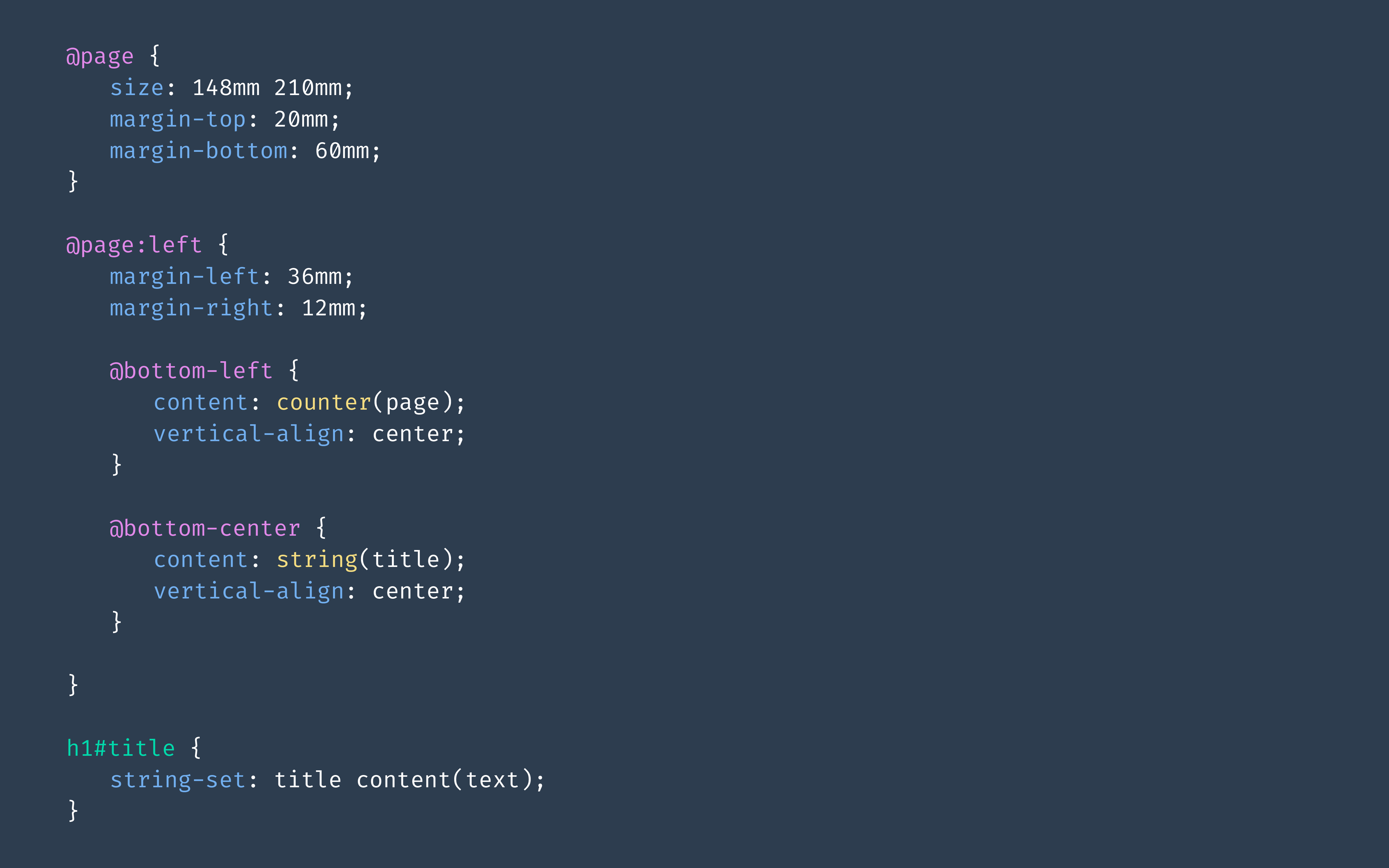
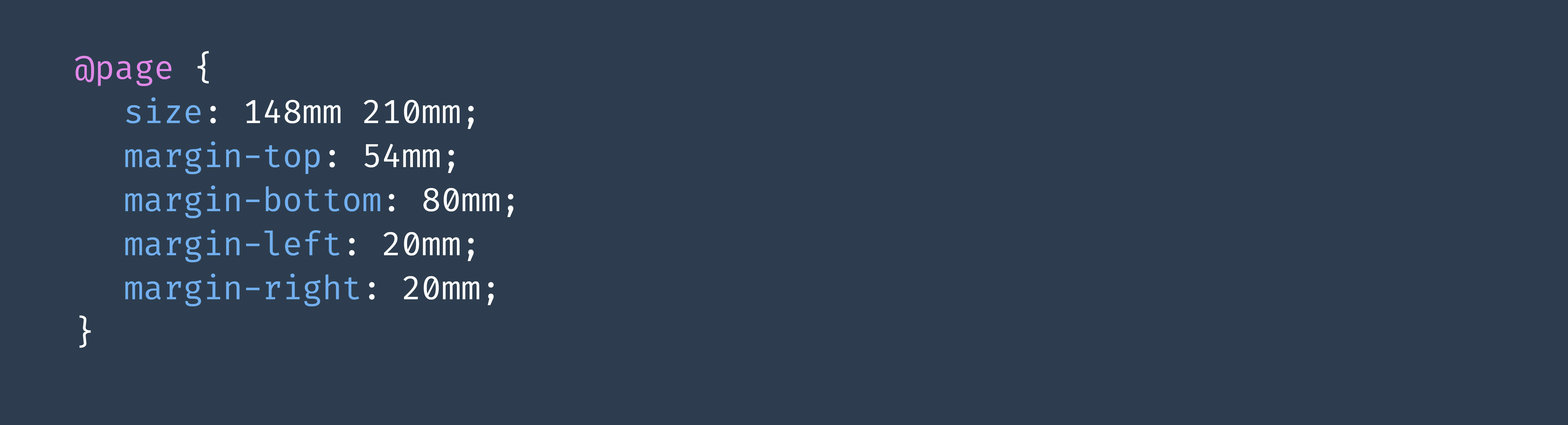
Page size and margins

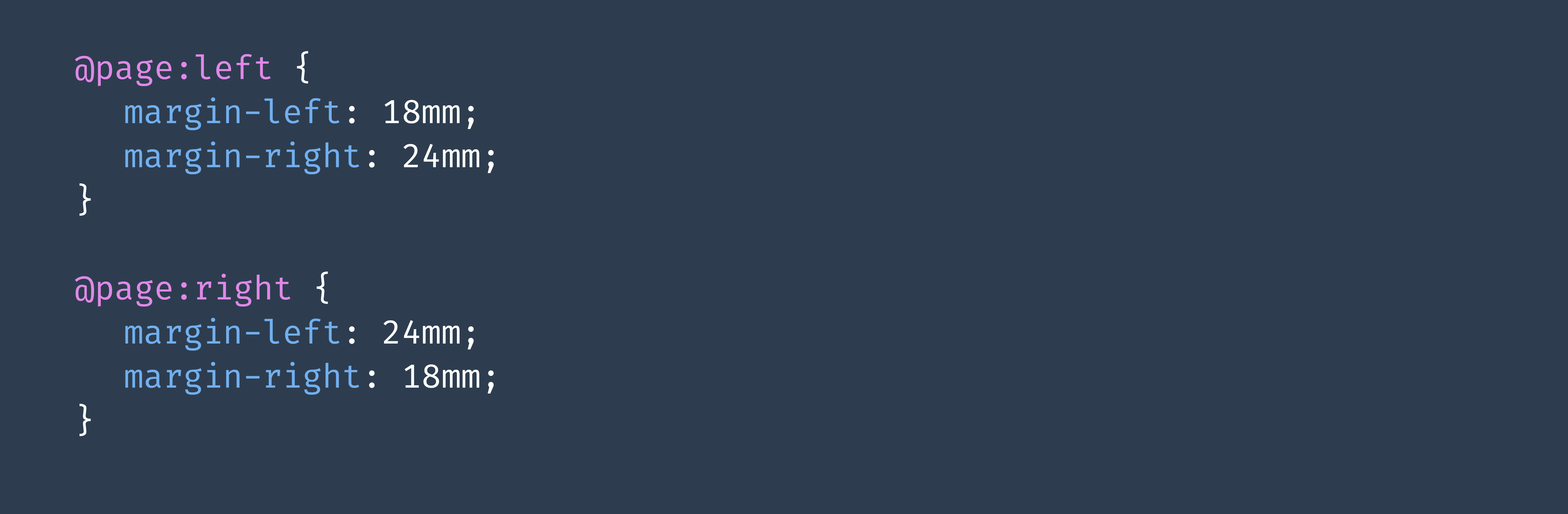
Symetric margins

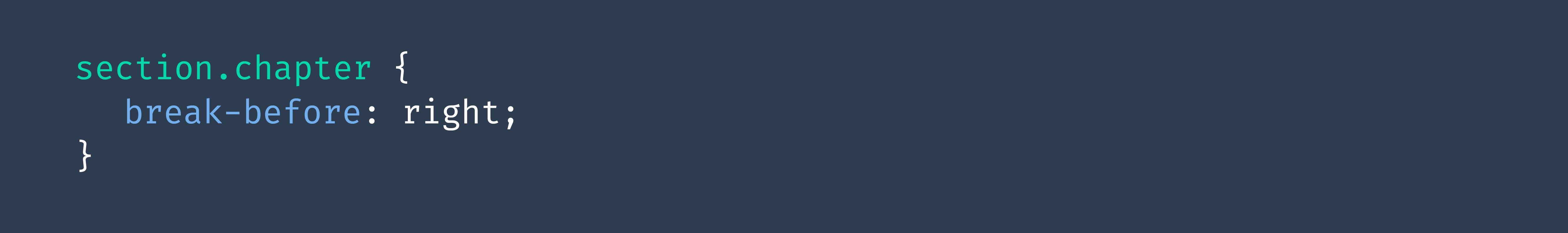
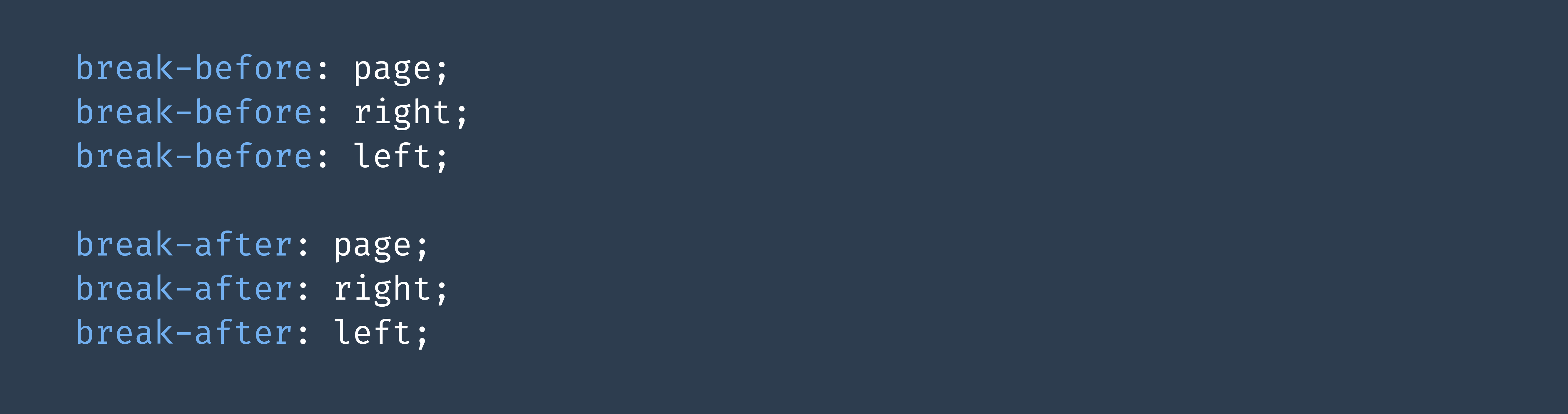
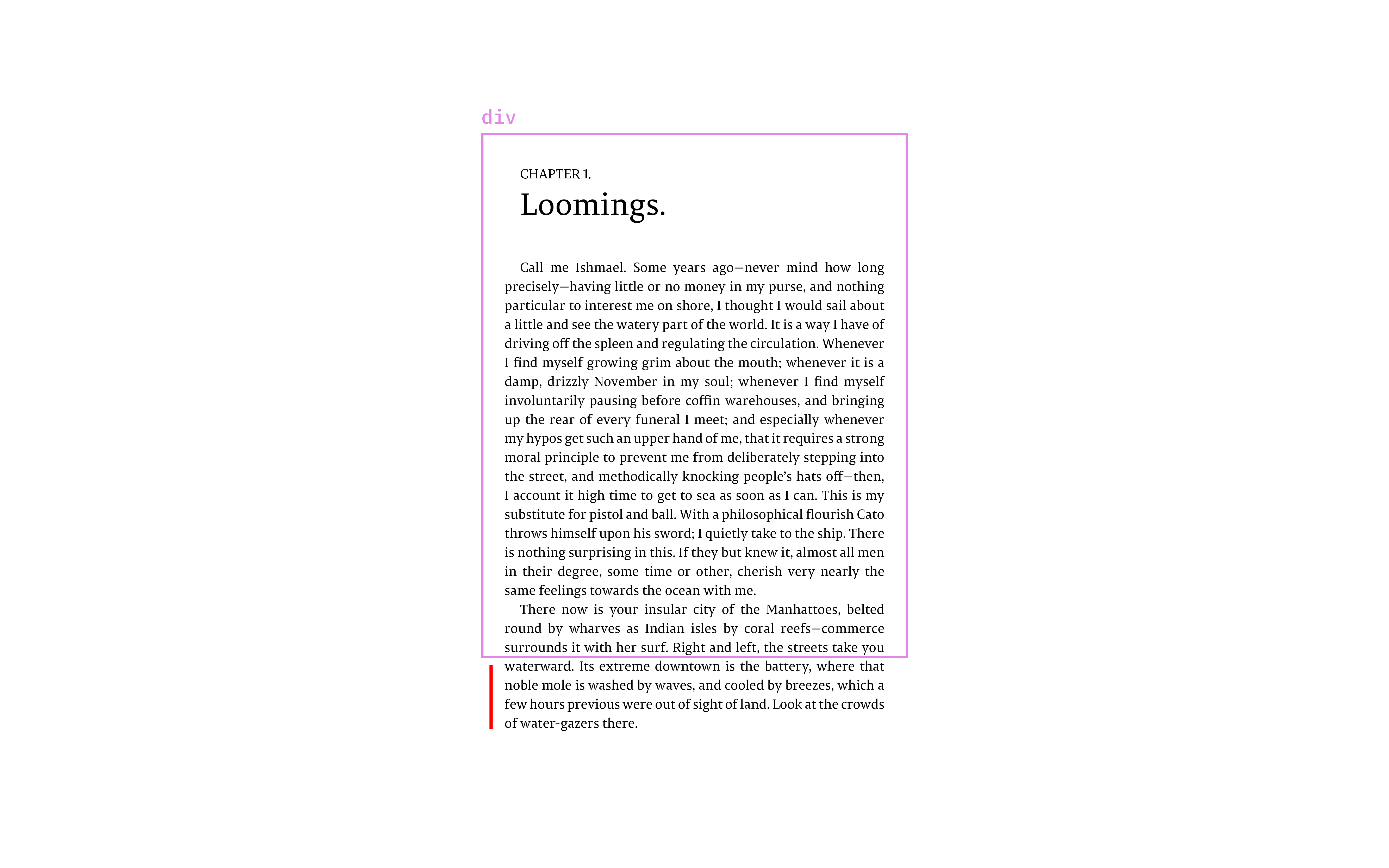
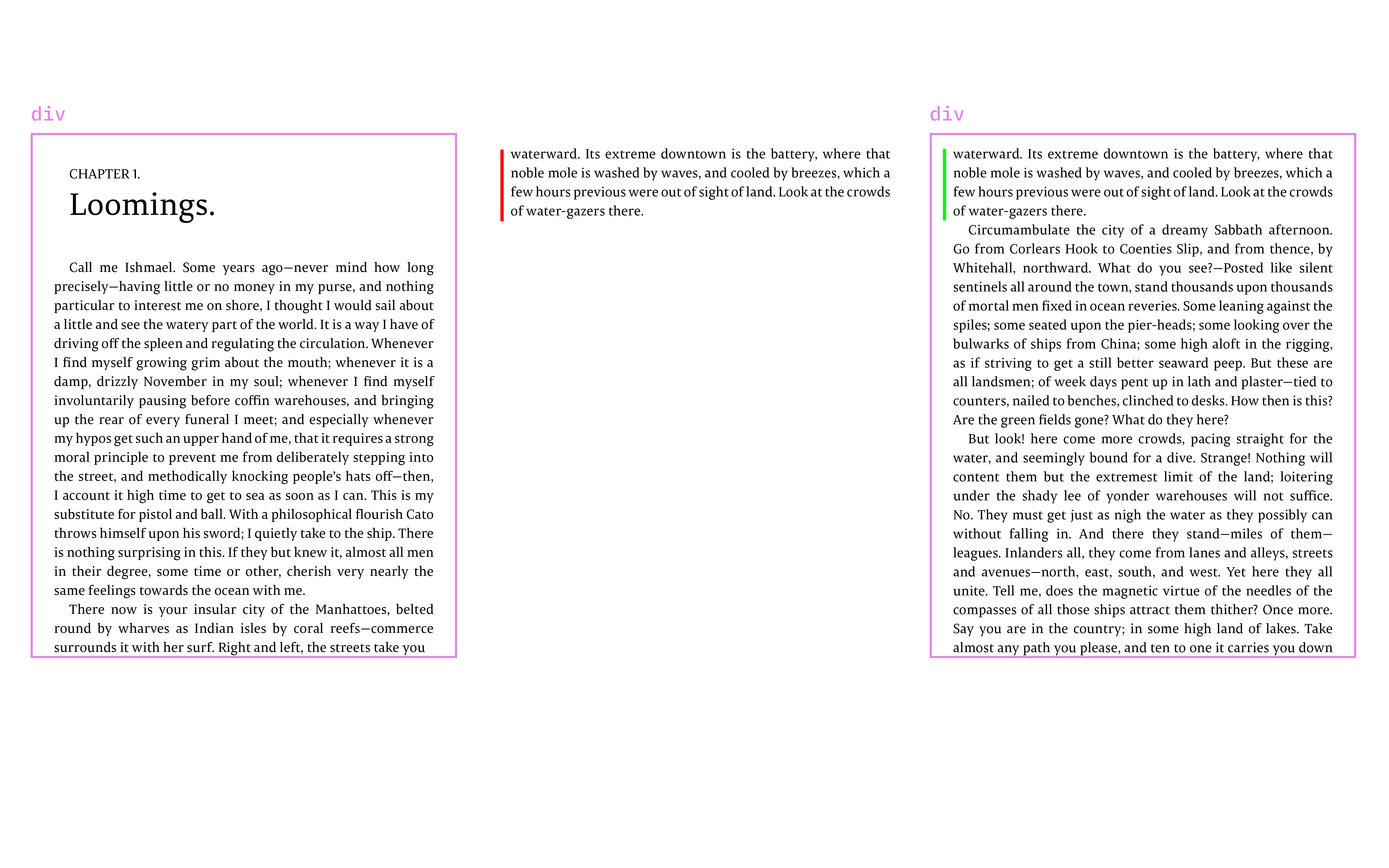
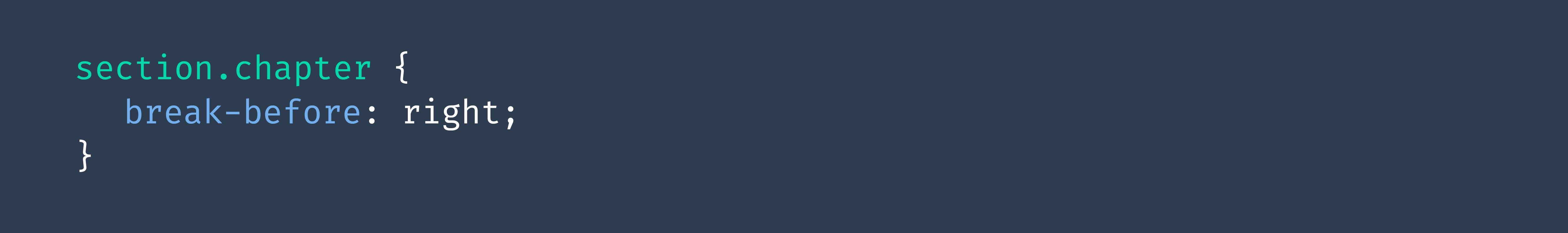
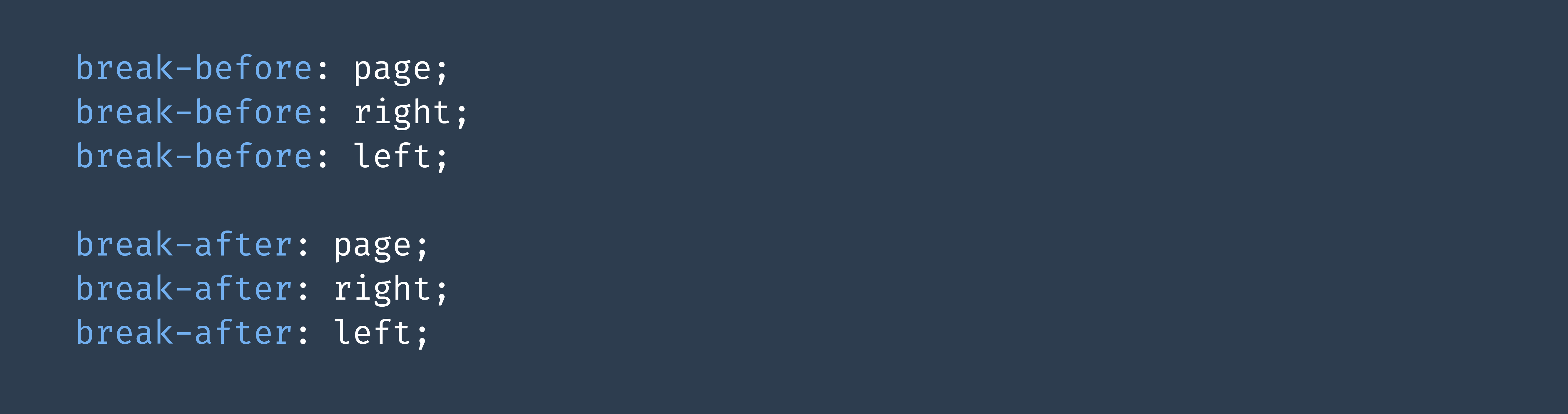
Page breaks

Page breaks

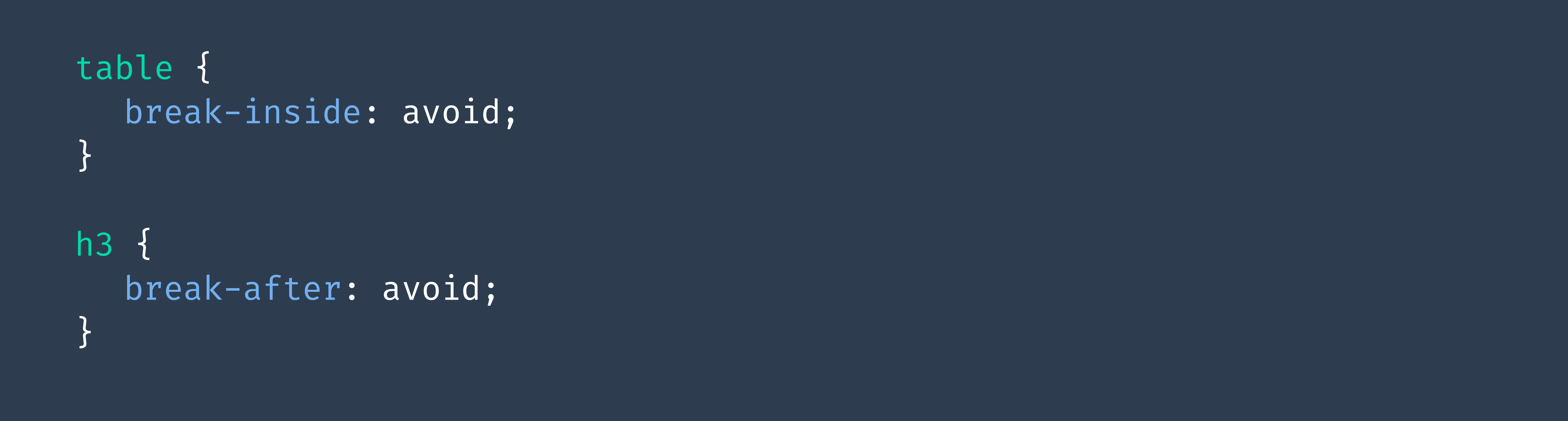
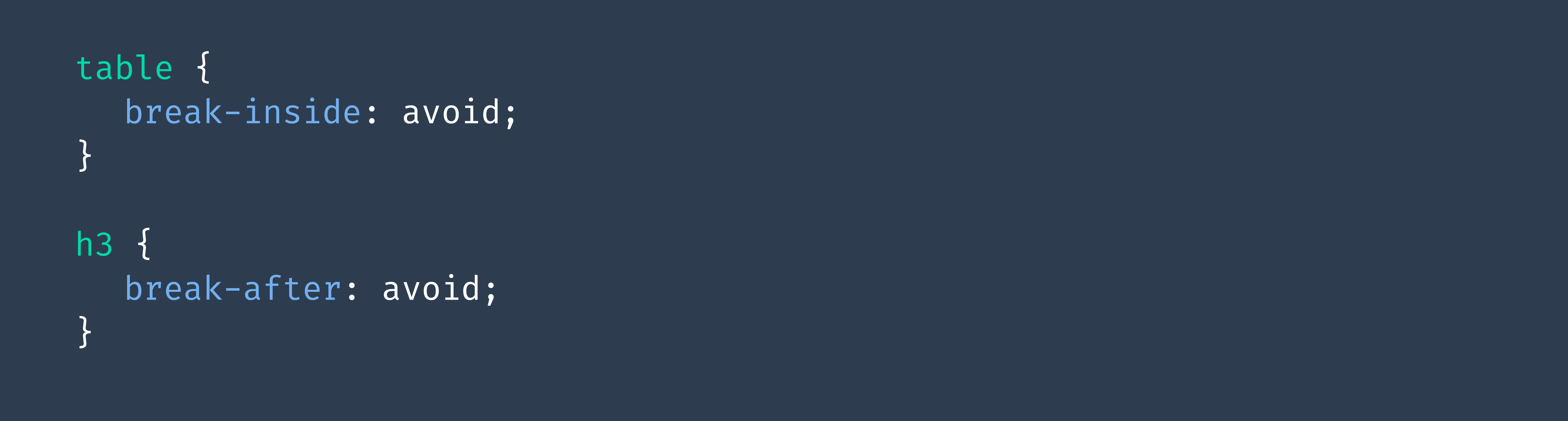
Avoid page breaks

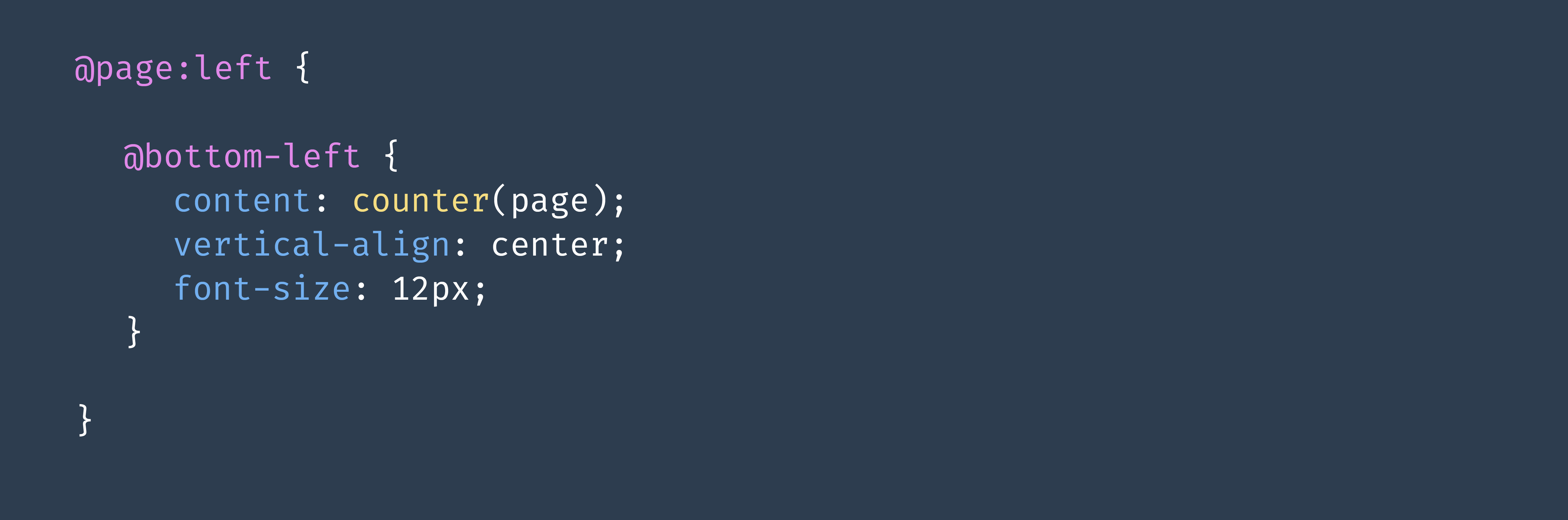
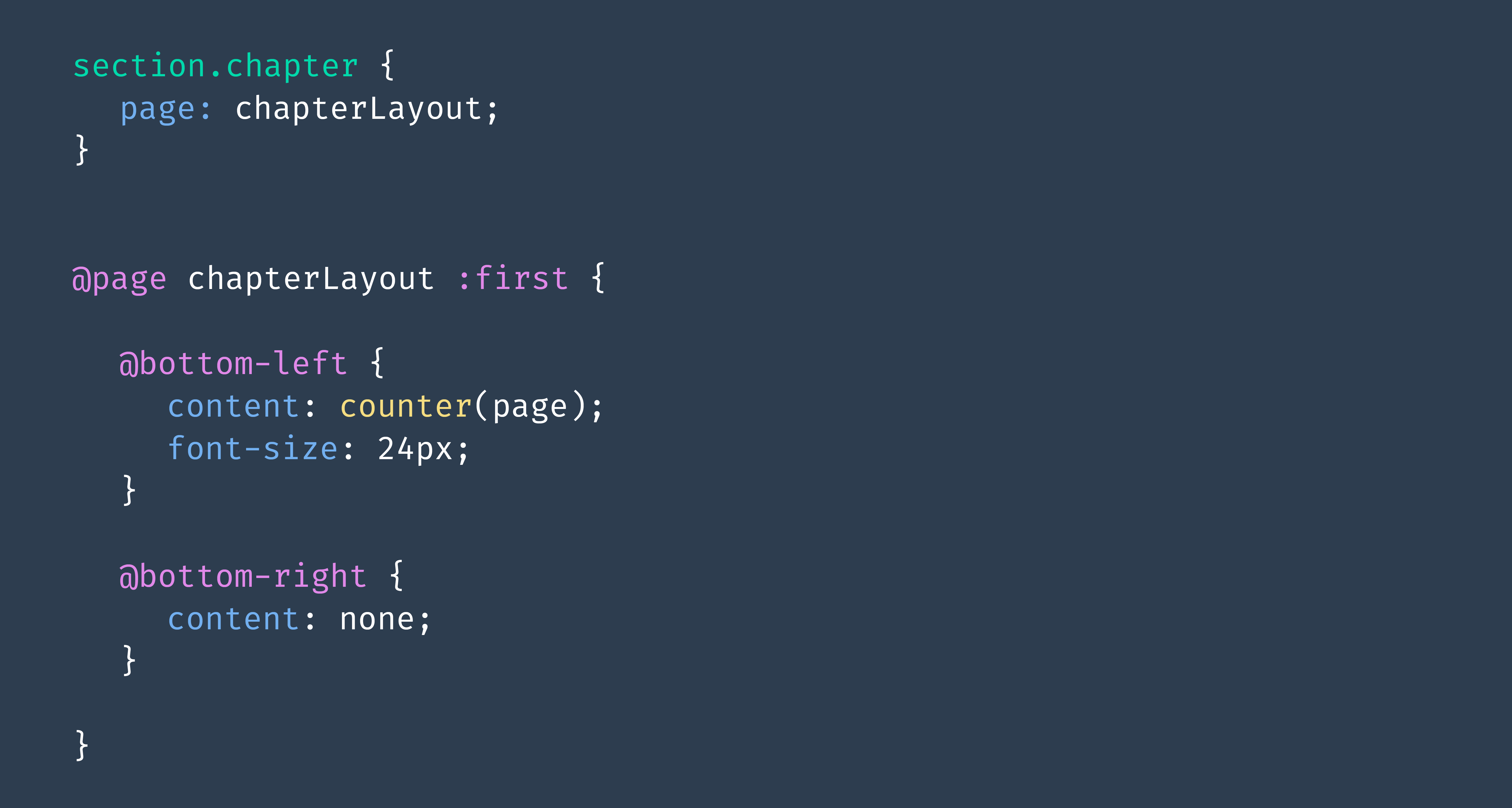
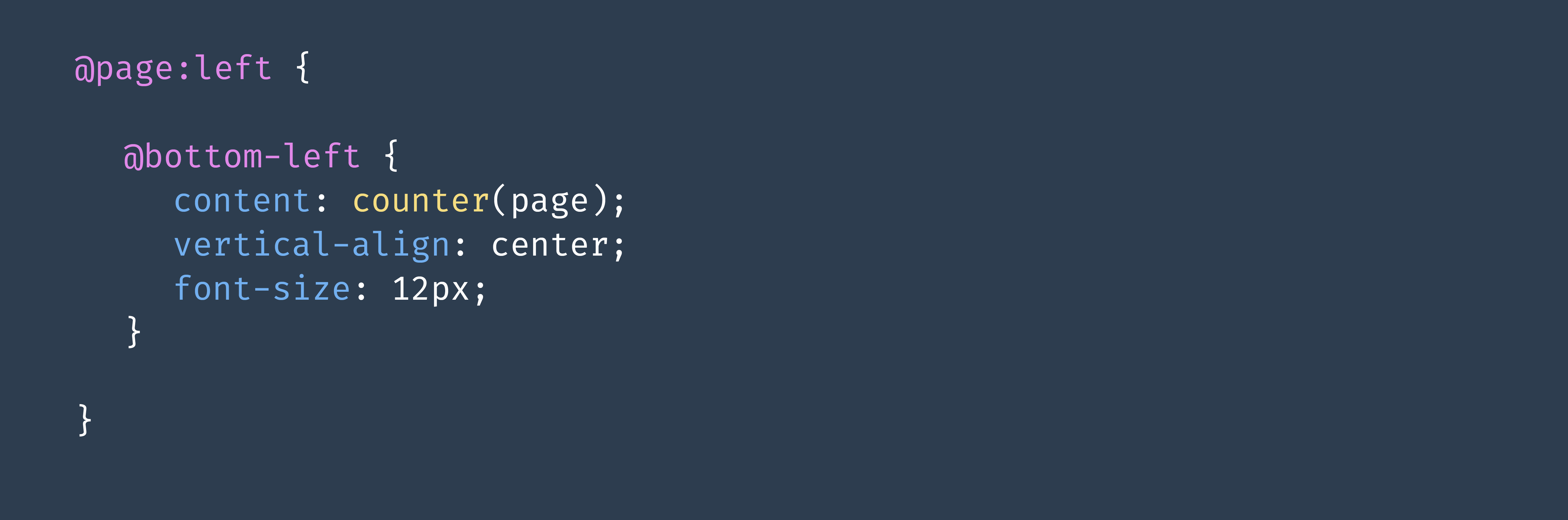
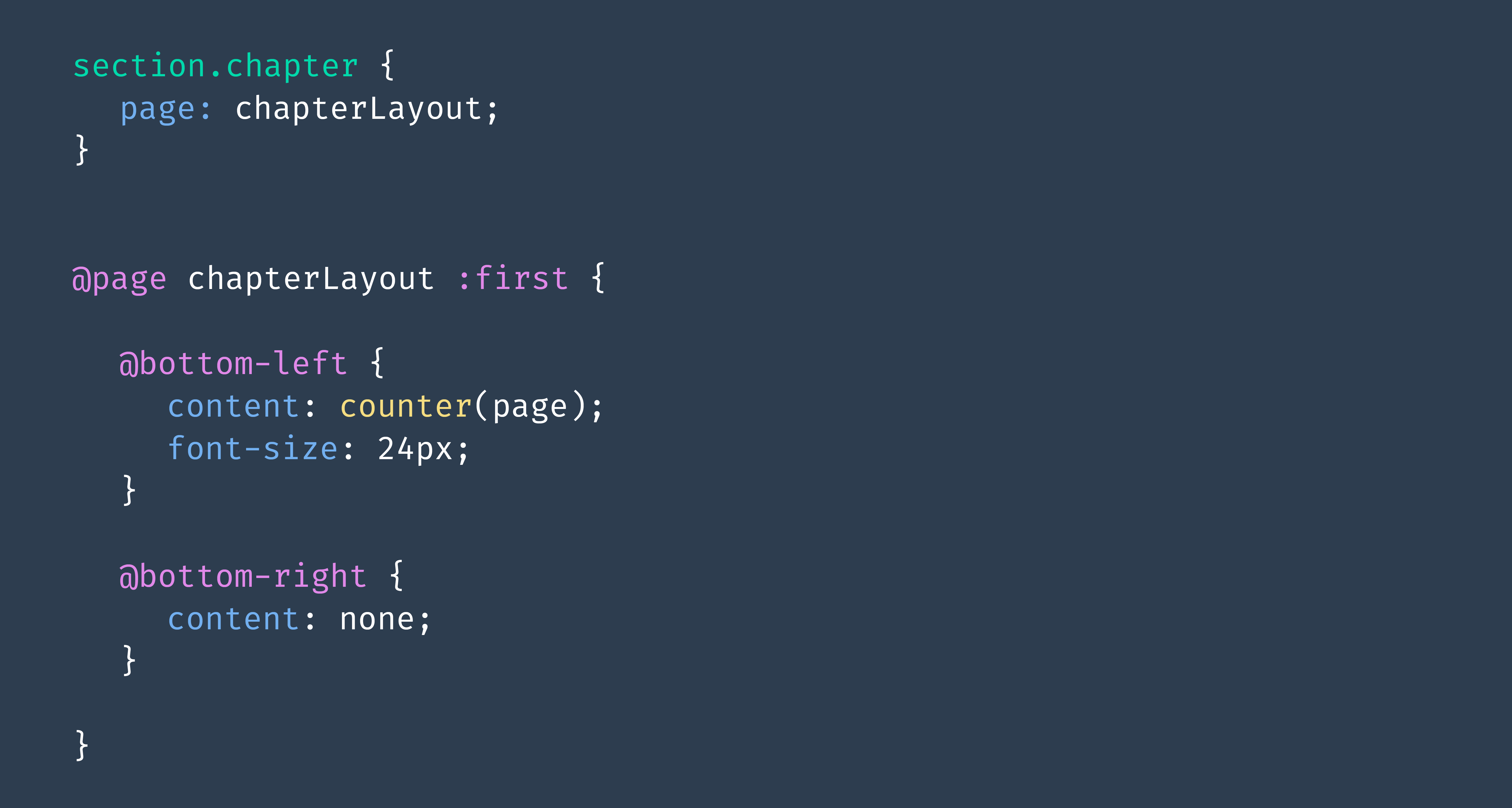
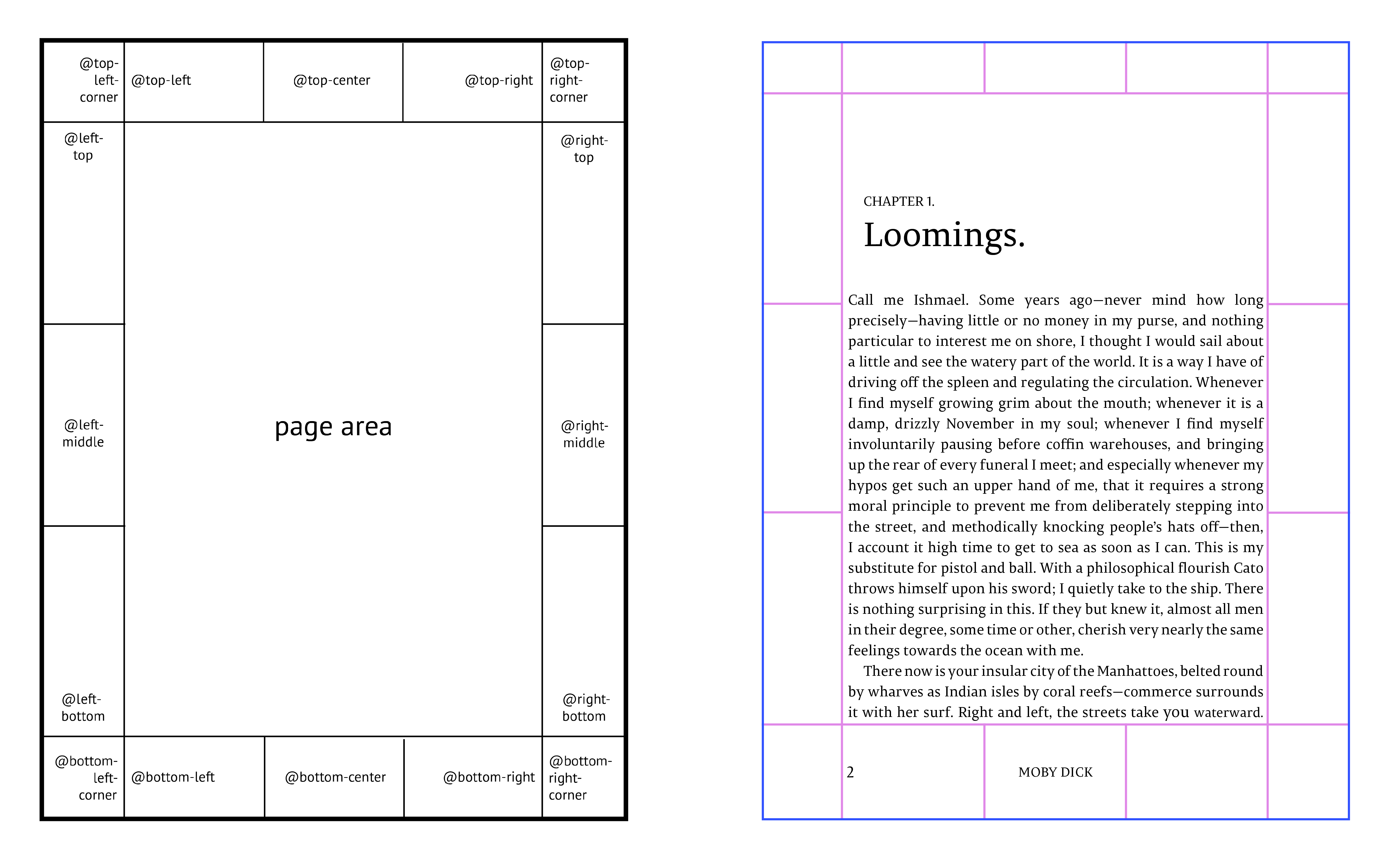
Page numbers

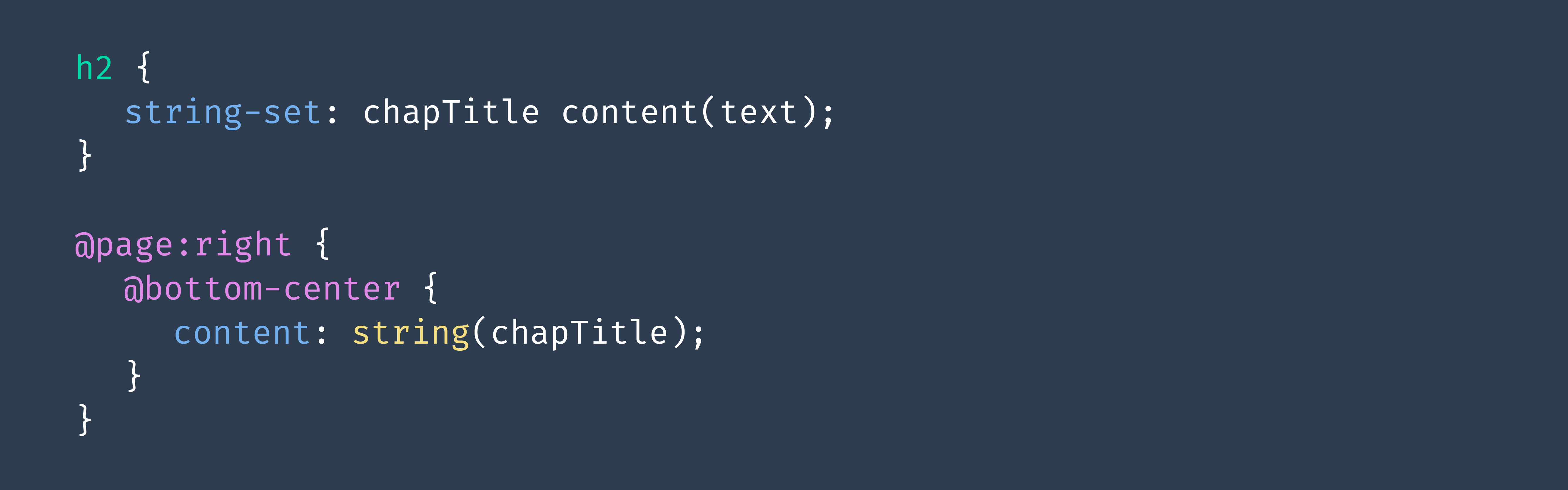
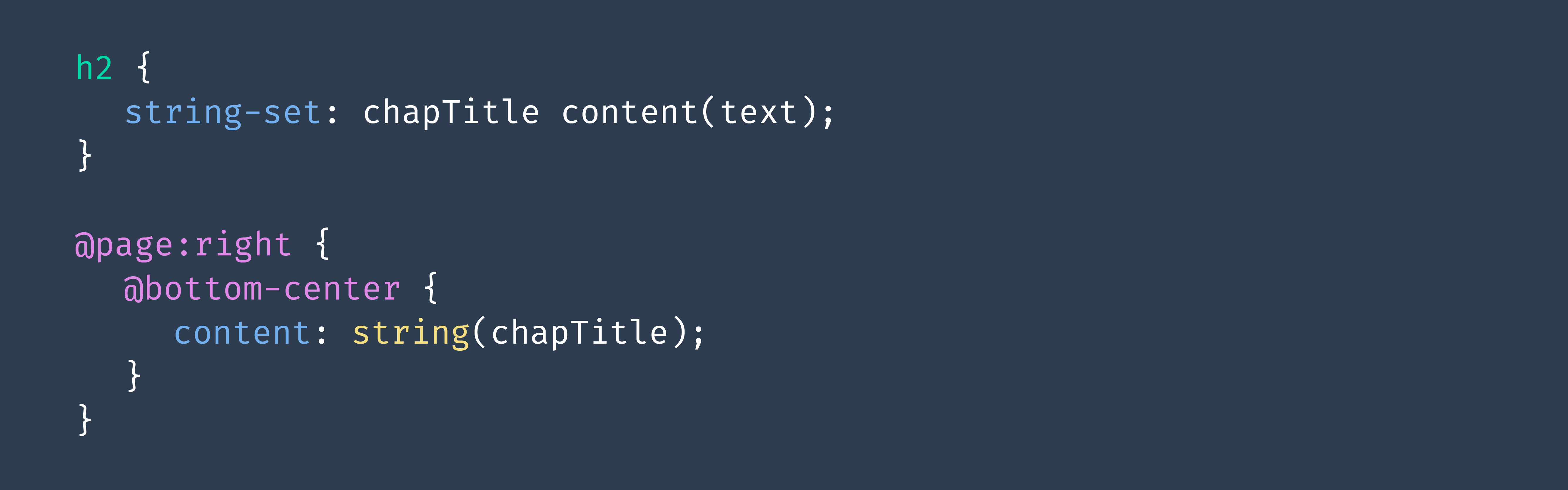
String-set (running headers and footers)

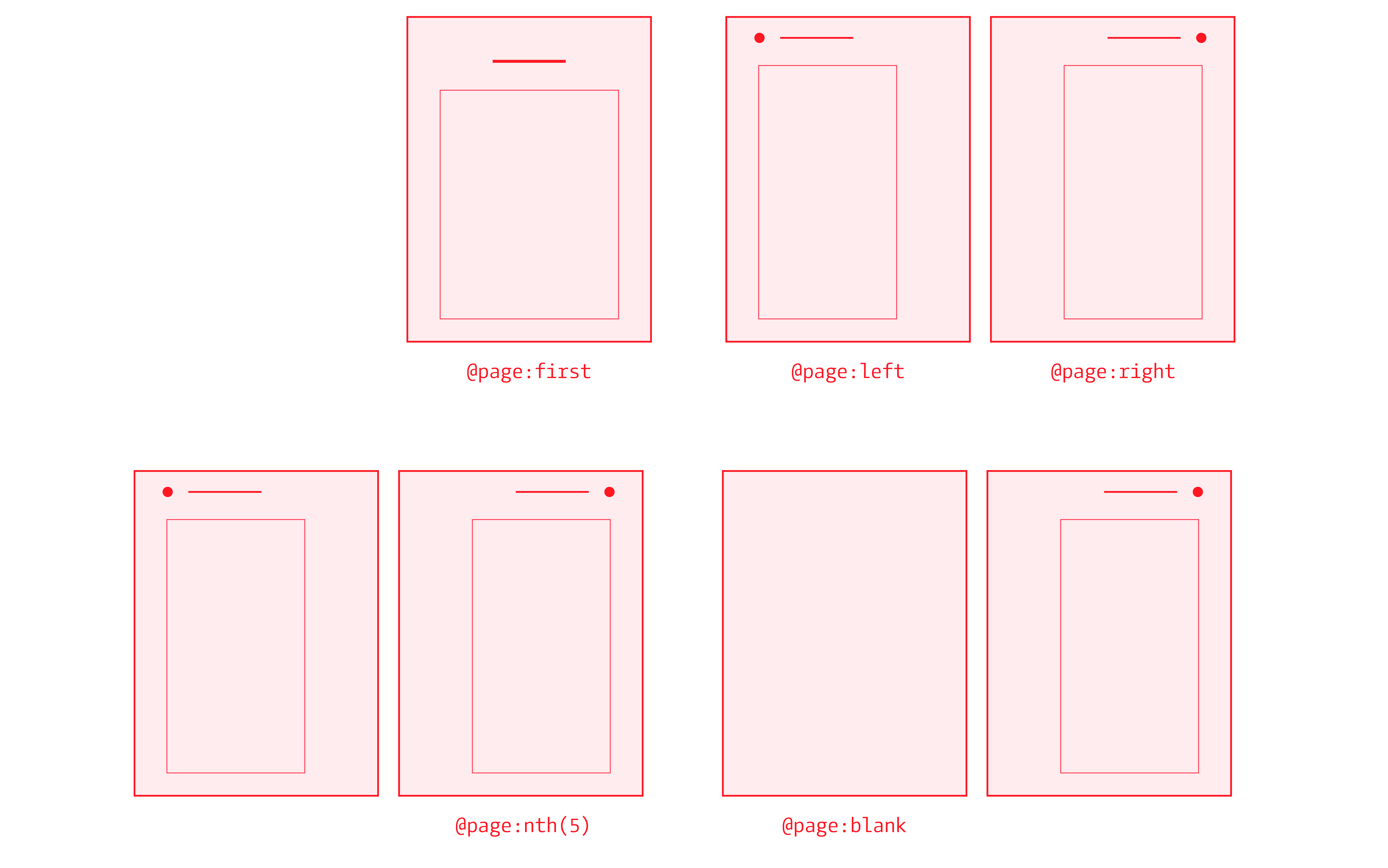
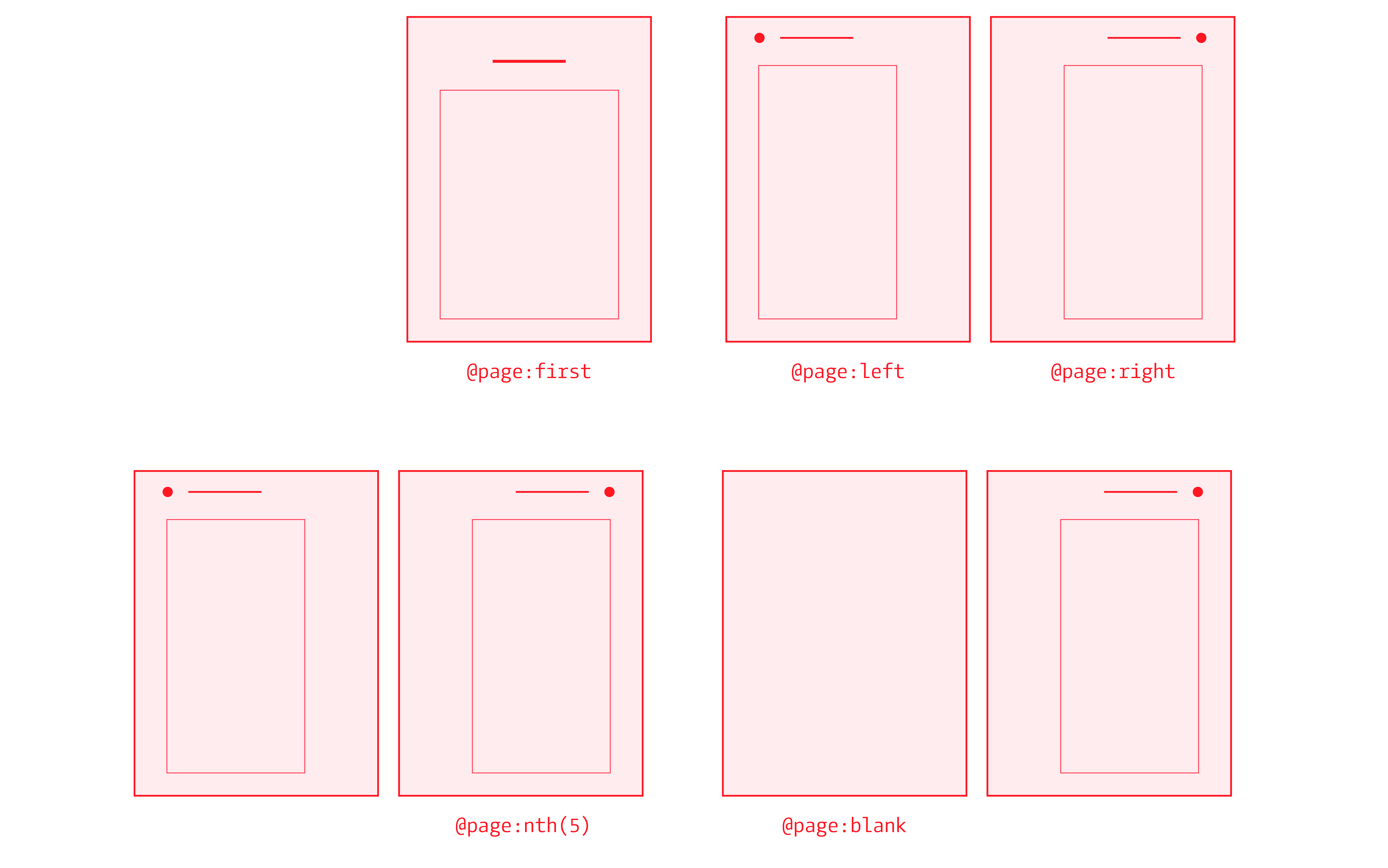
Pseudo class selectors for pages

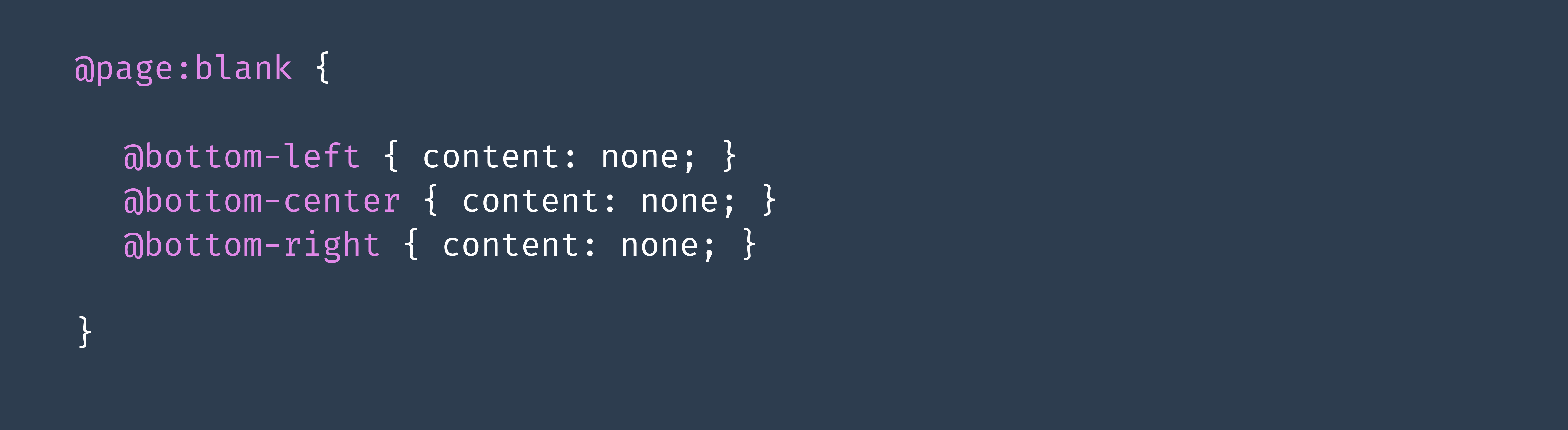
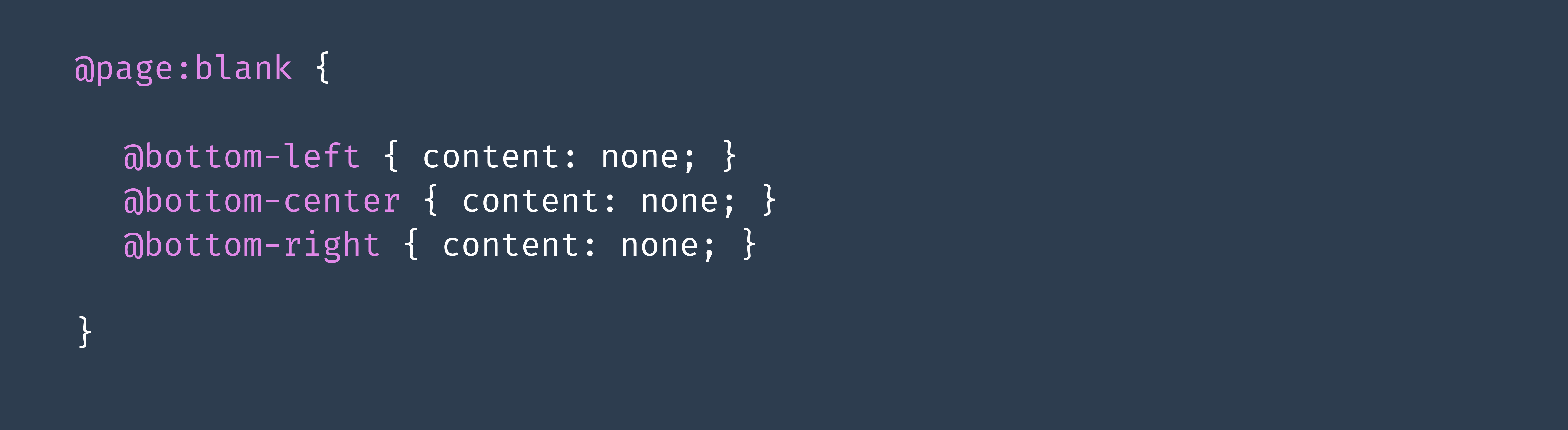
Blank pages

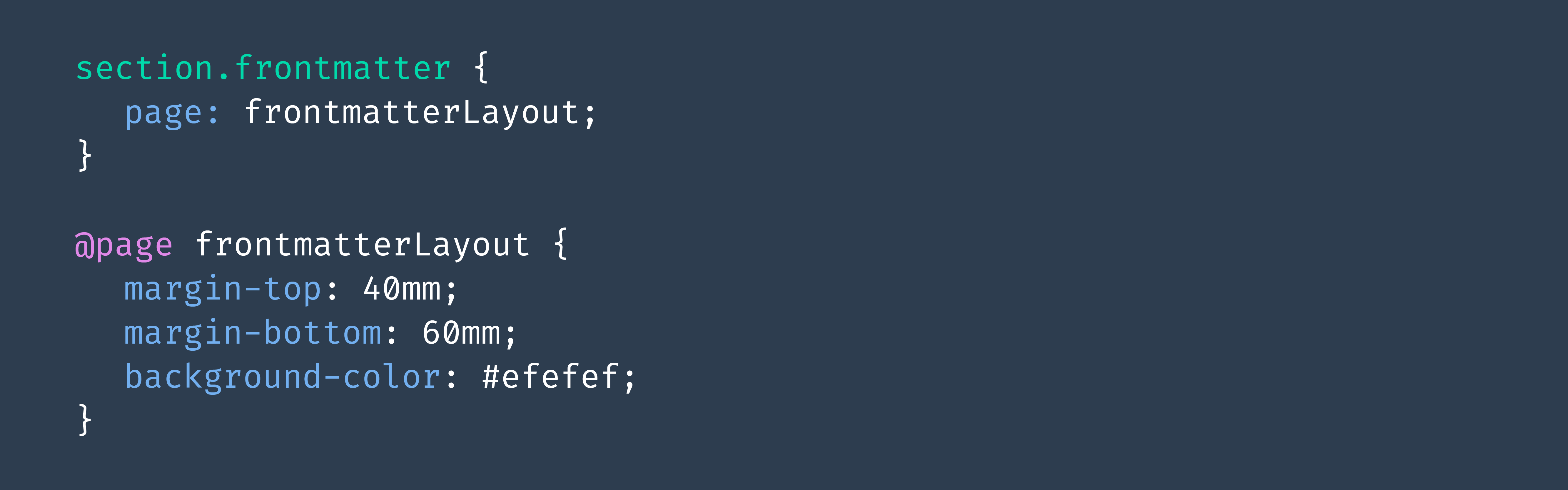
Named pages


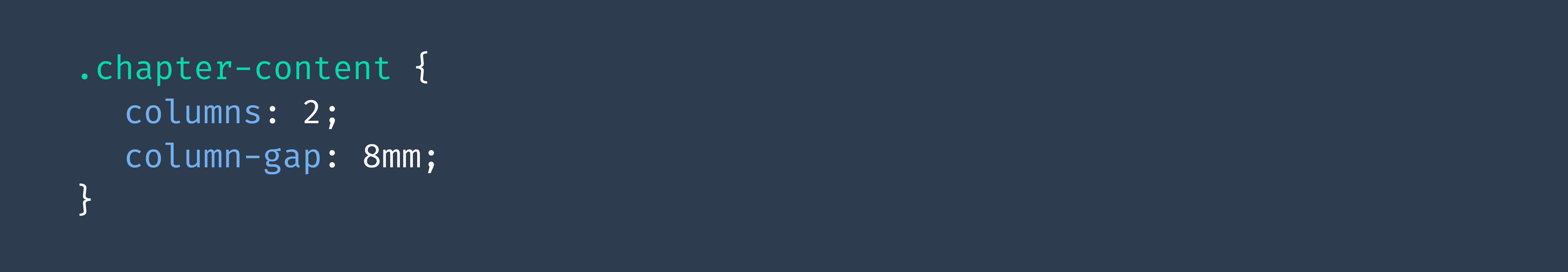
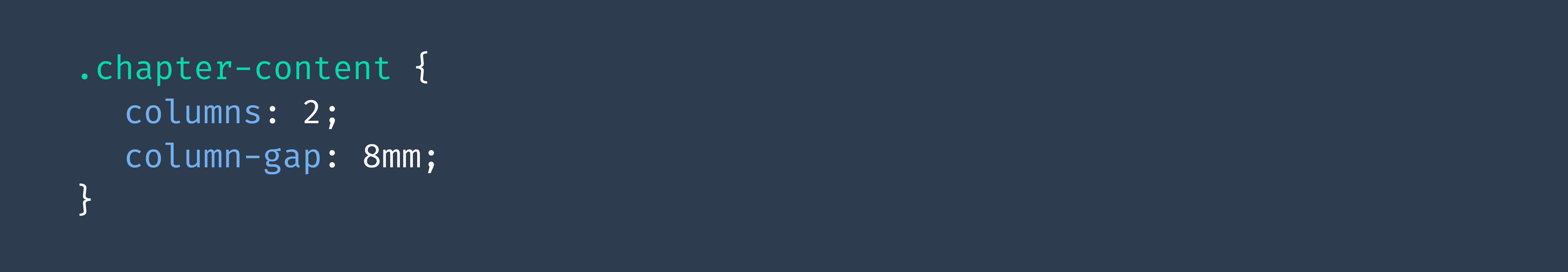
Columns layout

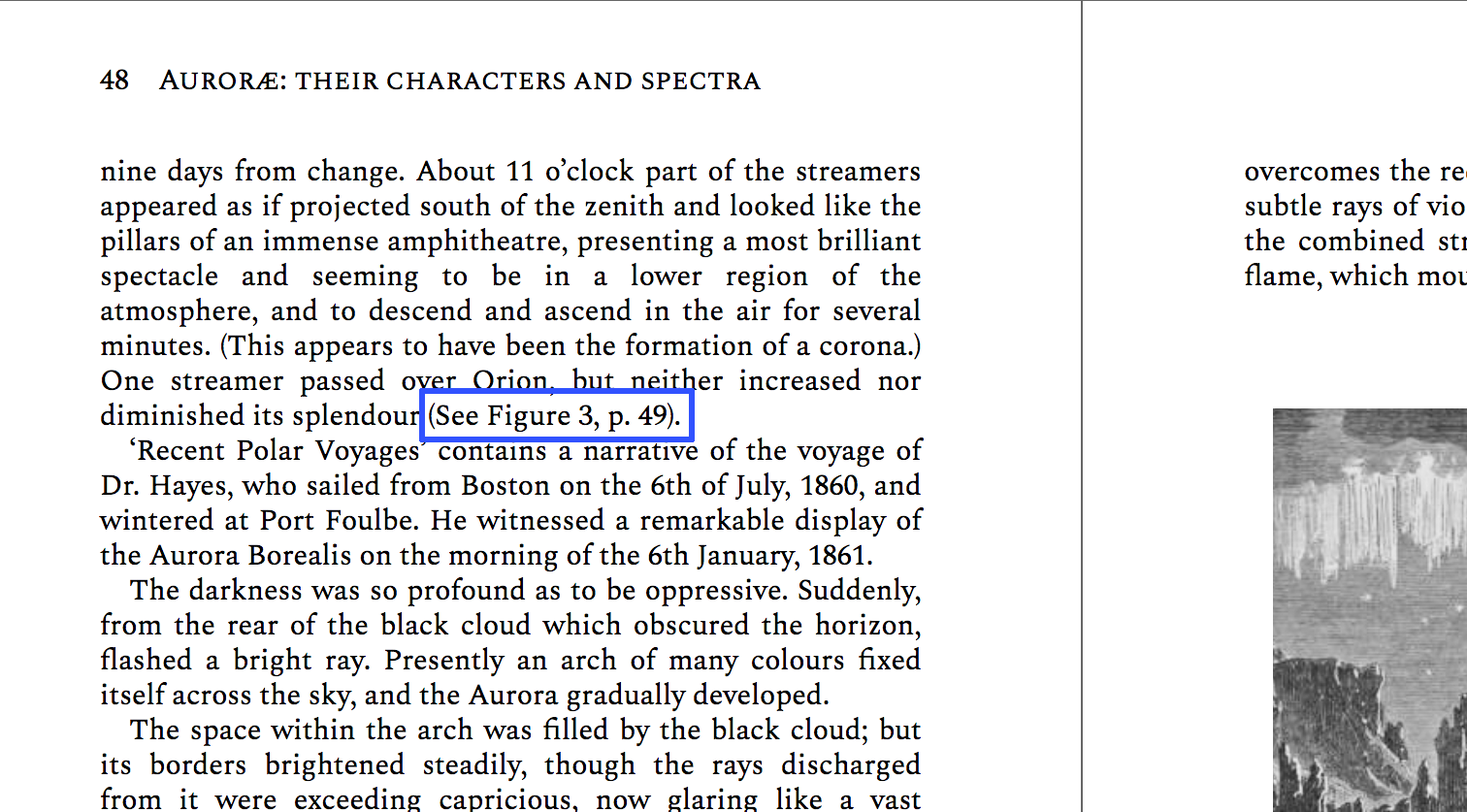
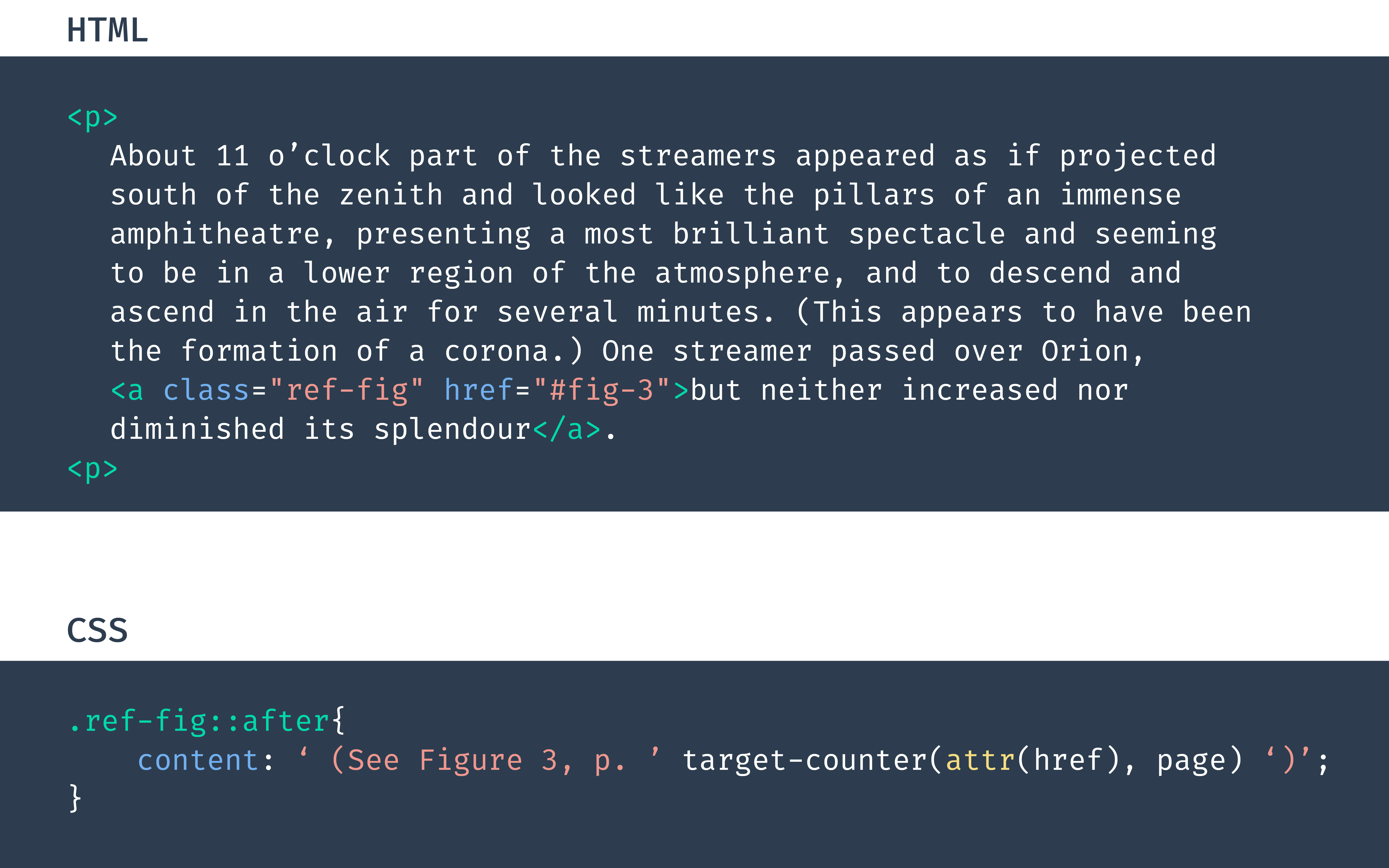
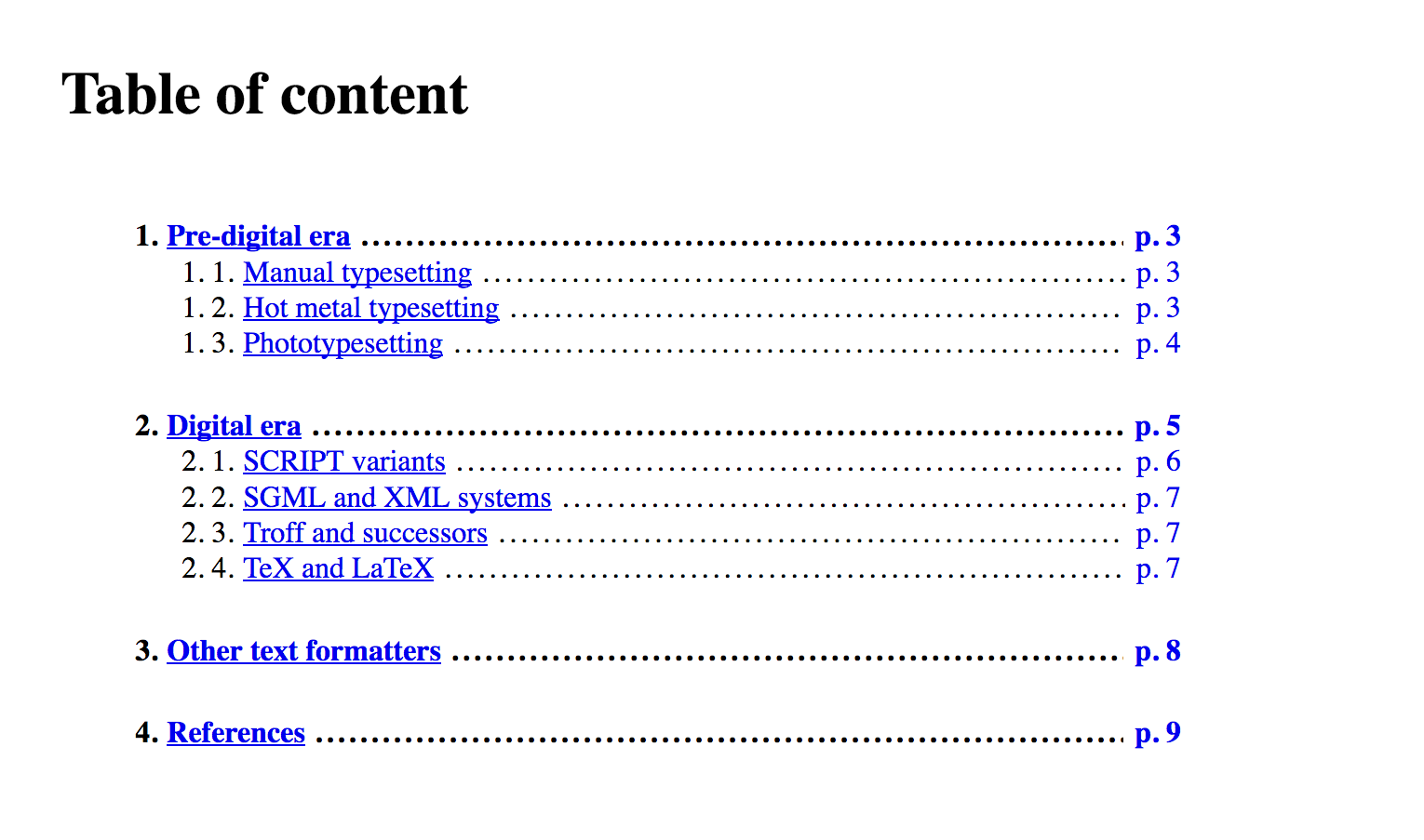
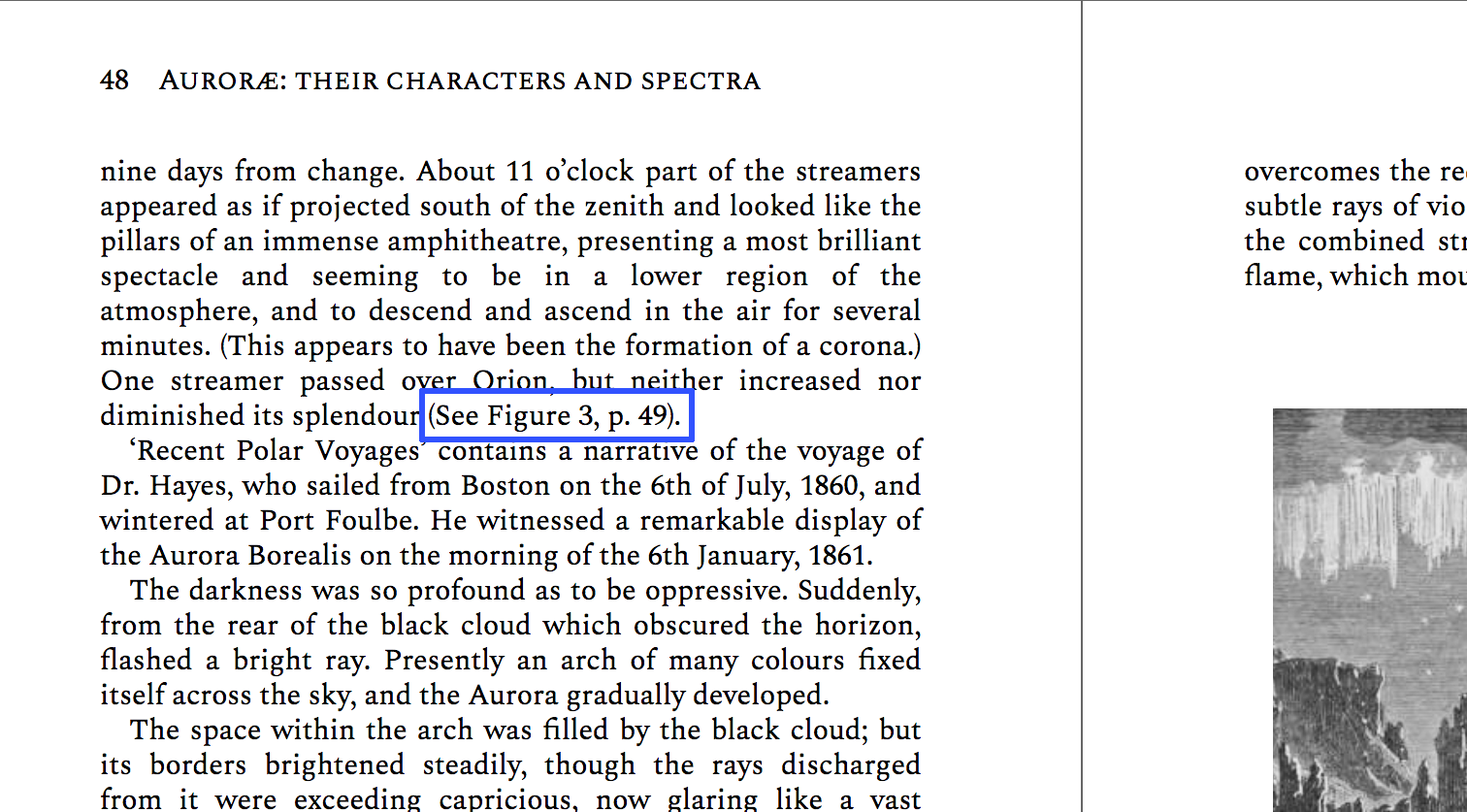
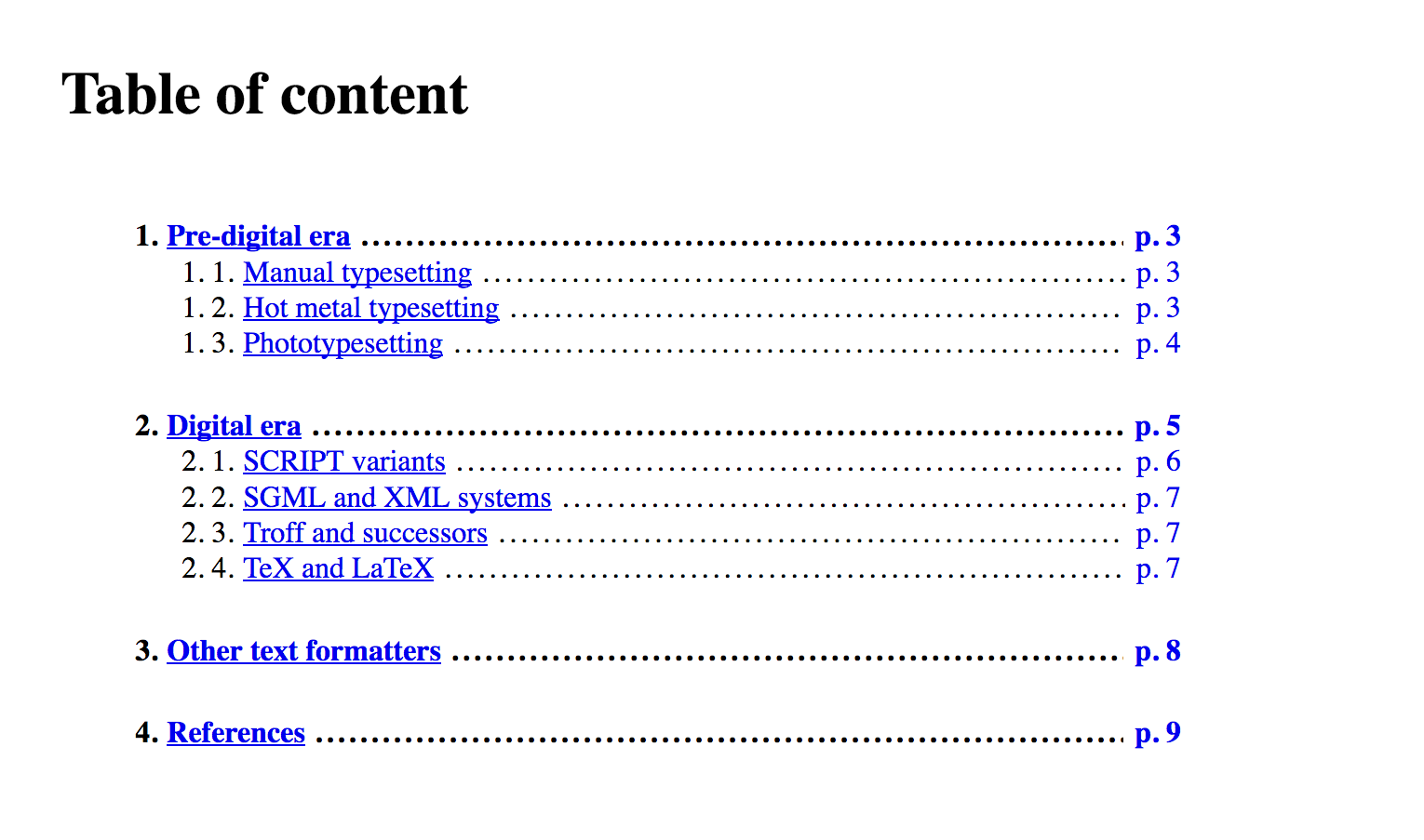
Cross references

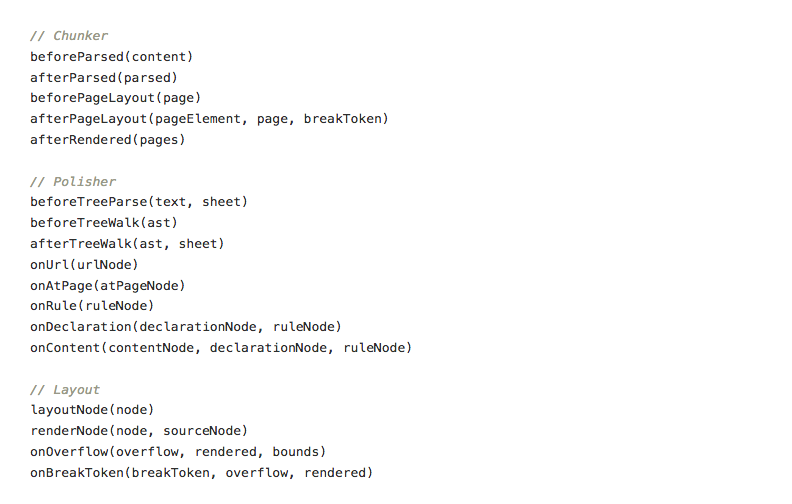
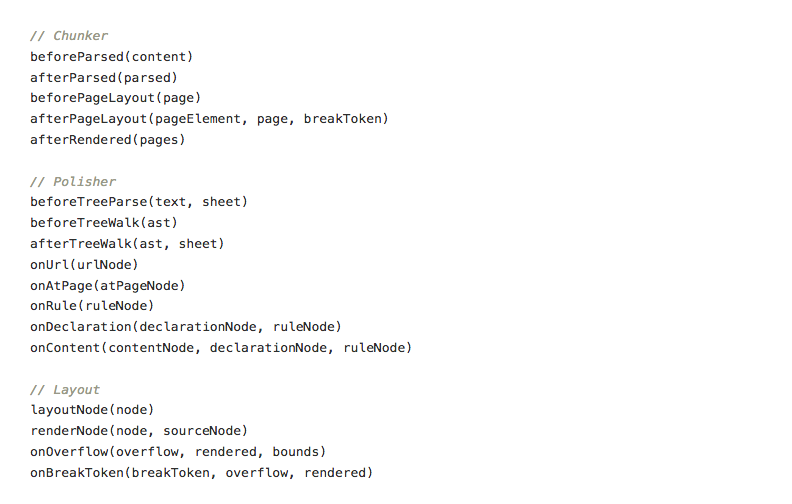
Collection of scripts

External scripts

Handlers

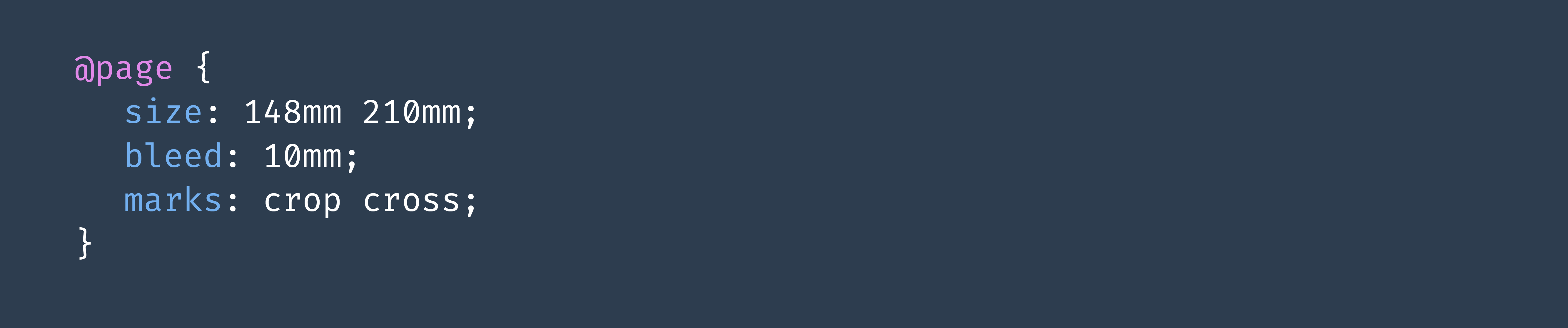
Bleed and marks


Patrick Radden Keefe, Addiction sur ordonnance, C&F éditions
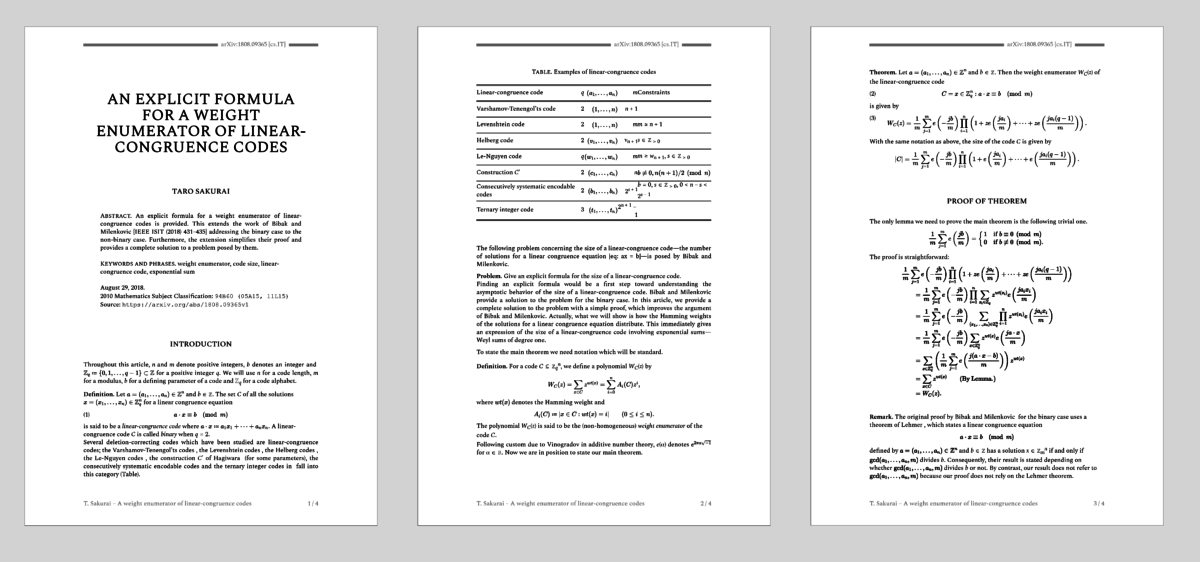
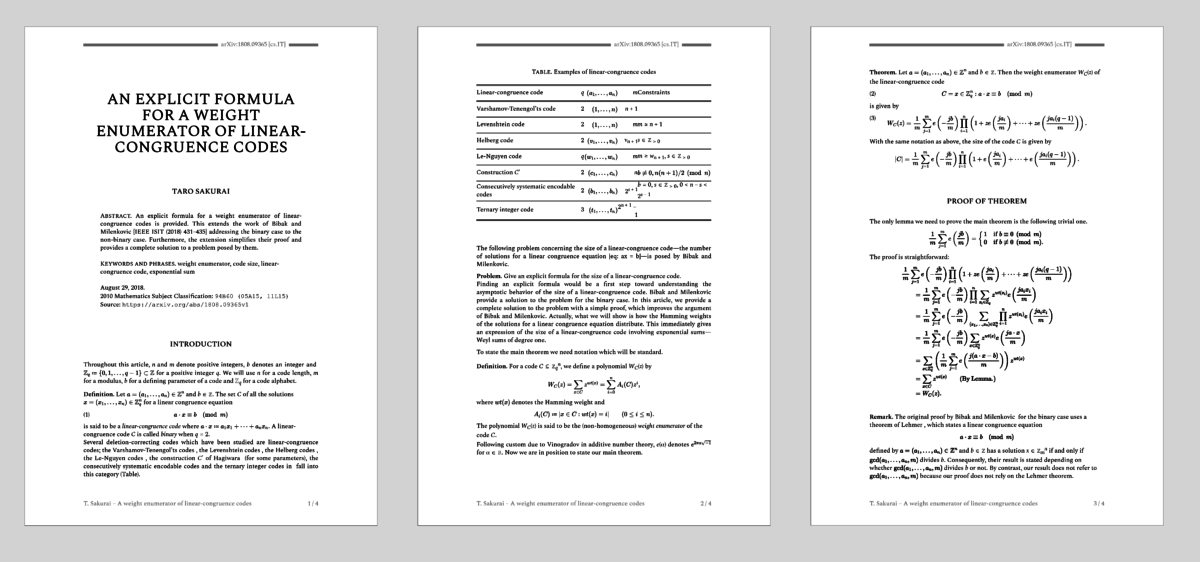
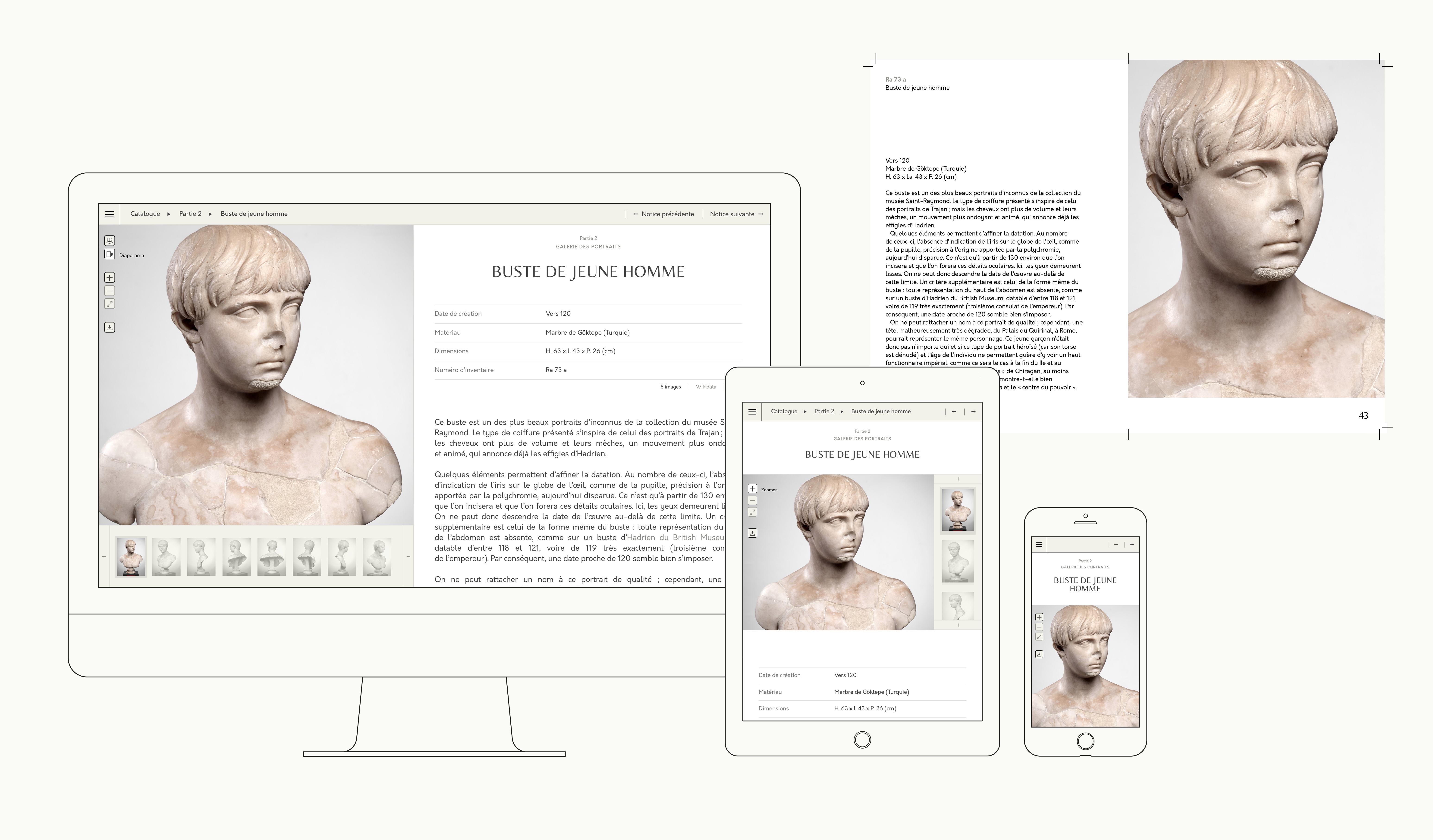
Not only textbooks

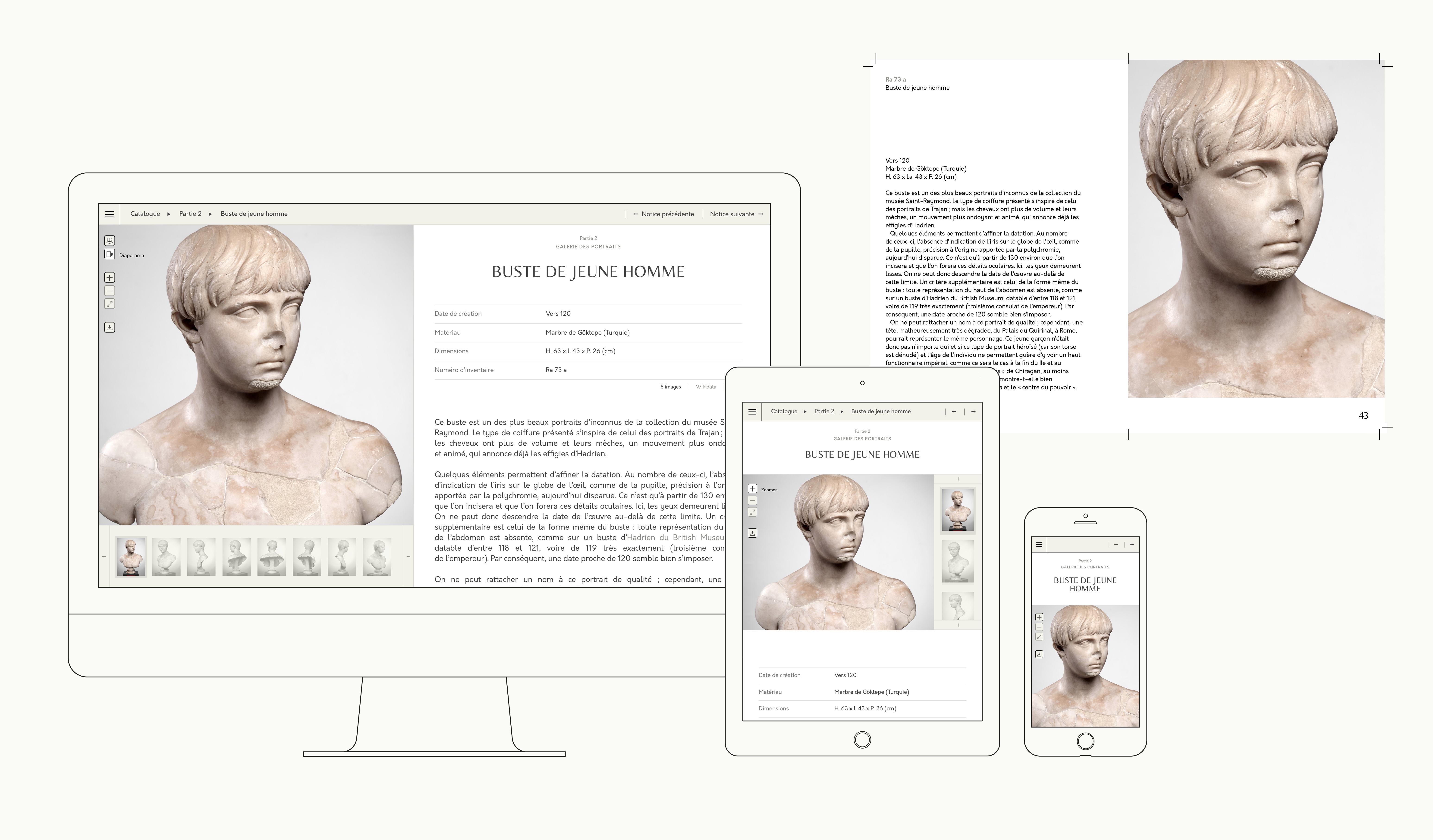
Web and printed publication for the Musée Saint-Raymond
What next for Paged.js ?
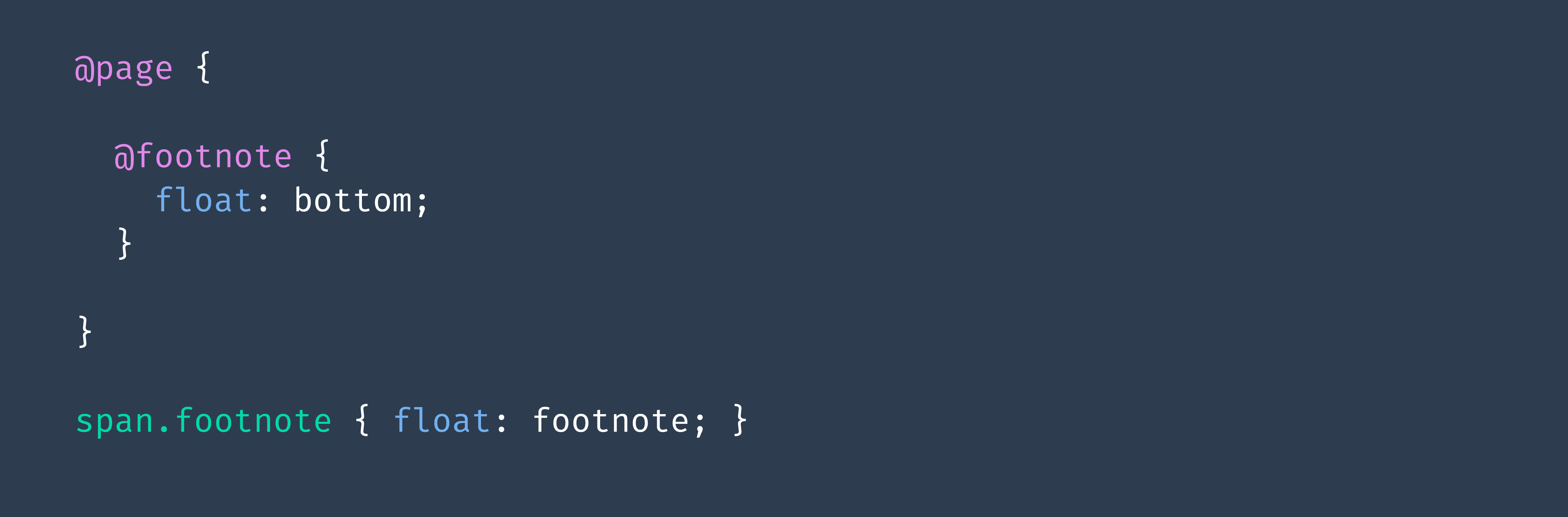
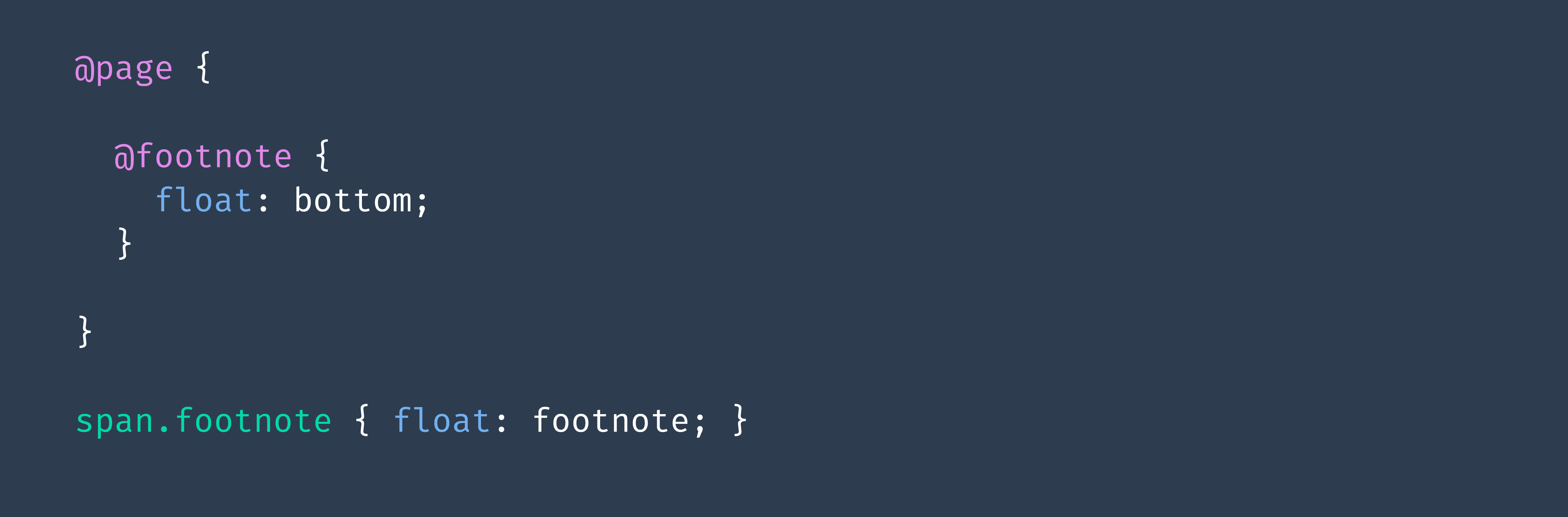
Footnotes

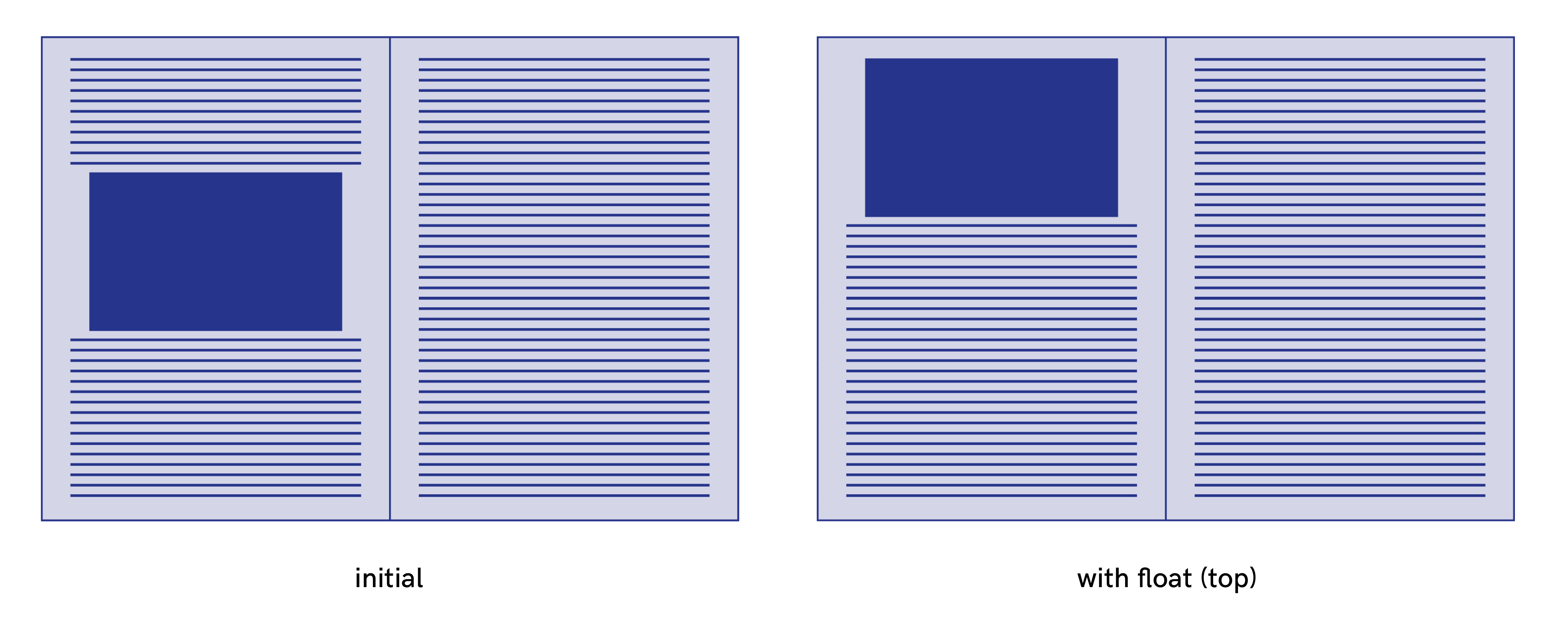
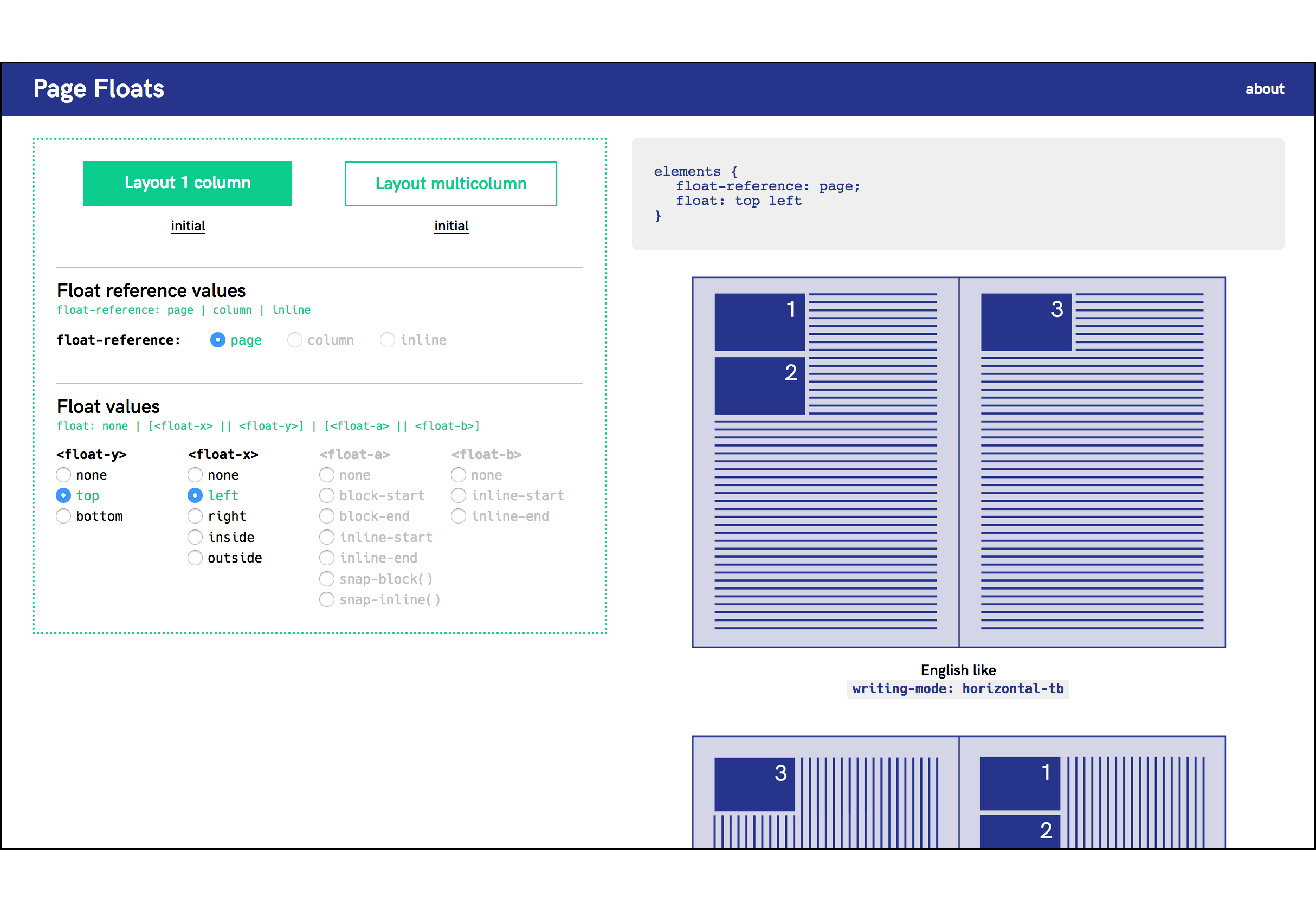
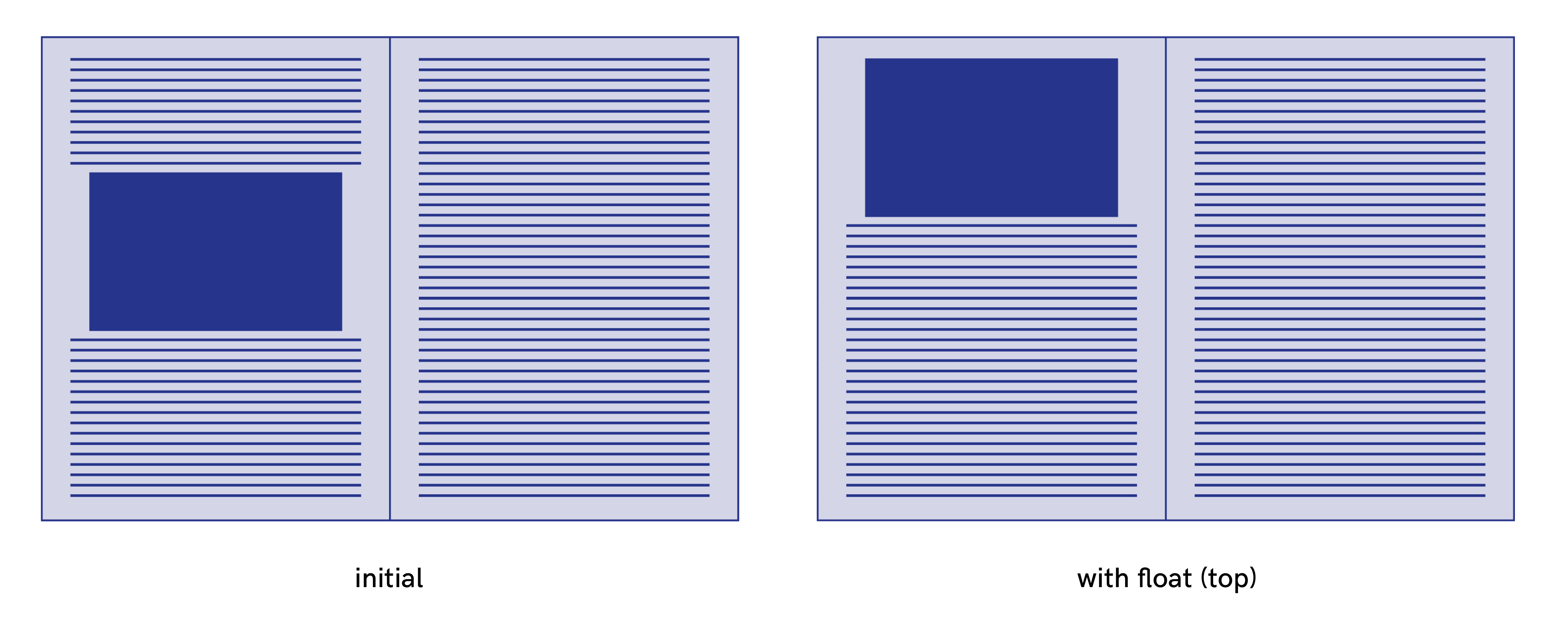
Page floats

MIT licence
Documentation - Website
Community (Mattermost)
What about the future ?
Advocate for better support of print-related standards
in browser engines

https://pagedmedia.org/paged-js
julie-blanc.fr/slides
(@julieblancfr)
Fragmentation of the content (chunker)
Transformation of CSS declarations (polisher)
Preview (previewer)






Post Processing
- pdf-lib (parsing and editing the structure)
- hummus (visual updates)
- Ghostscript (images and color color management)