Paged.js
Make Books
with Browsers
Julie Blanc (@julieblancfr)

A free and open source JavaScript library that paginates content in browser
to create PDF outputs of any HTML content
https://pagedmedia.org/paged-js

PagedMedia Meeting, MIT Press (Cambridge), January 9th, 2018
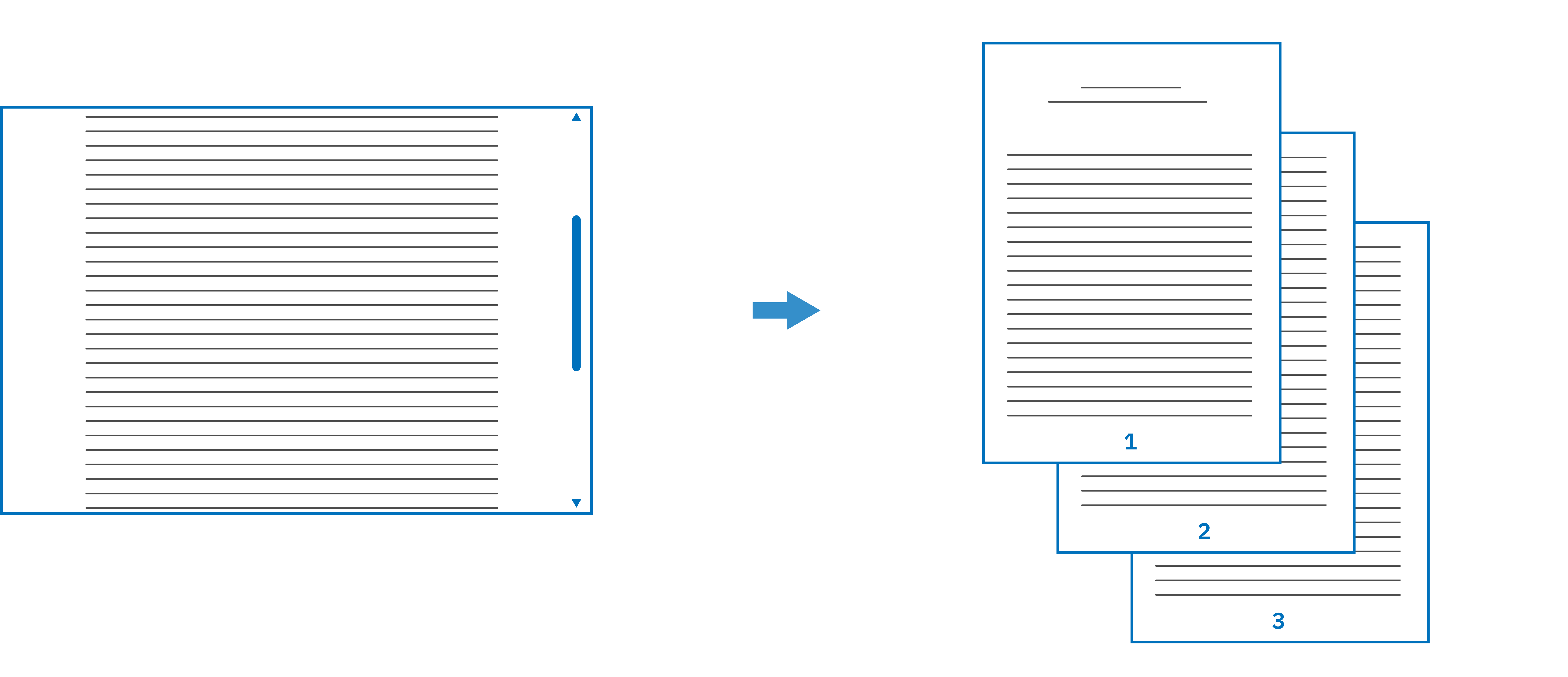
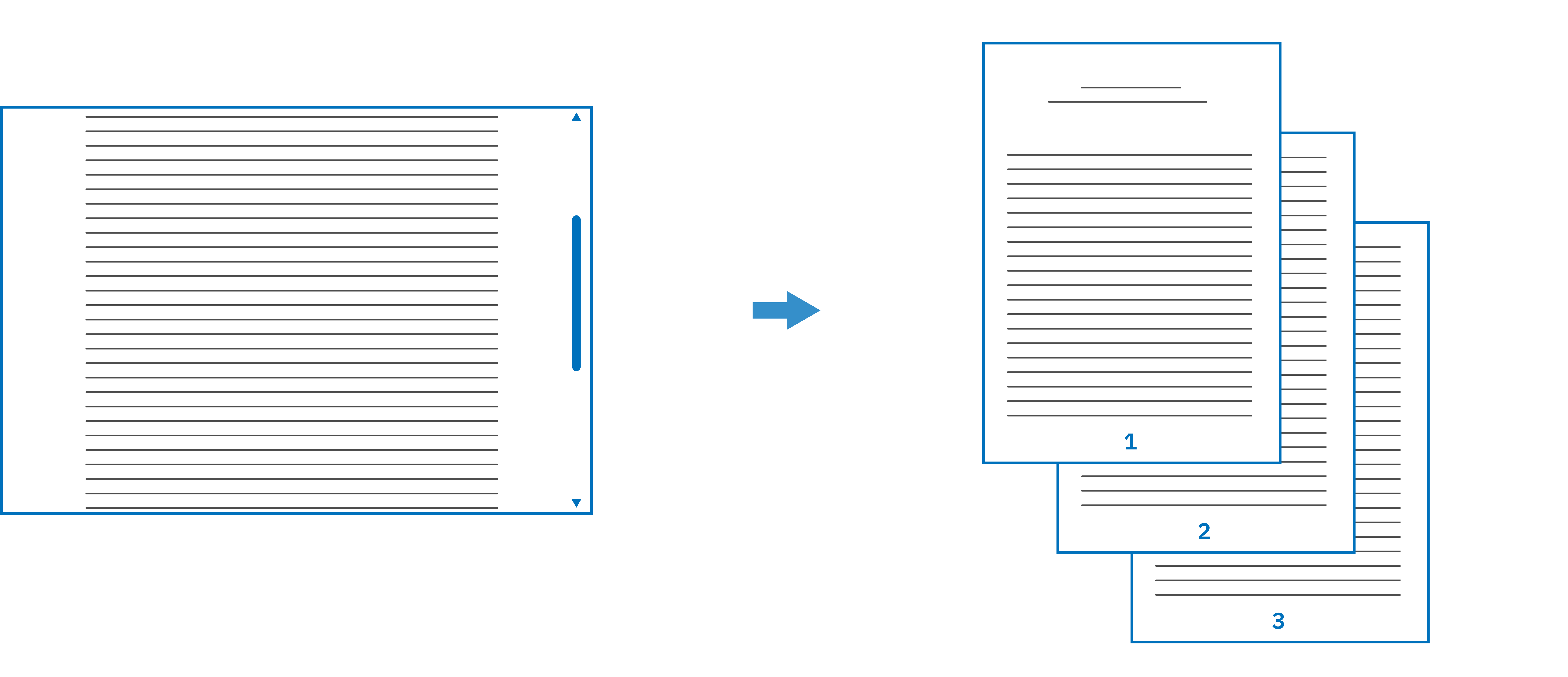
Flux → Pagination

Paged.js
- Open and free tool (MIT licence)
- Based on webtechnology
- Printed outputs for automated workflows
- Possibility to switch to visual feedbacks
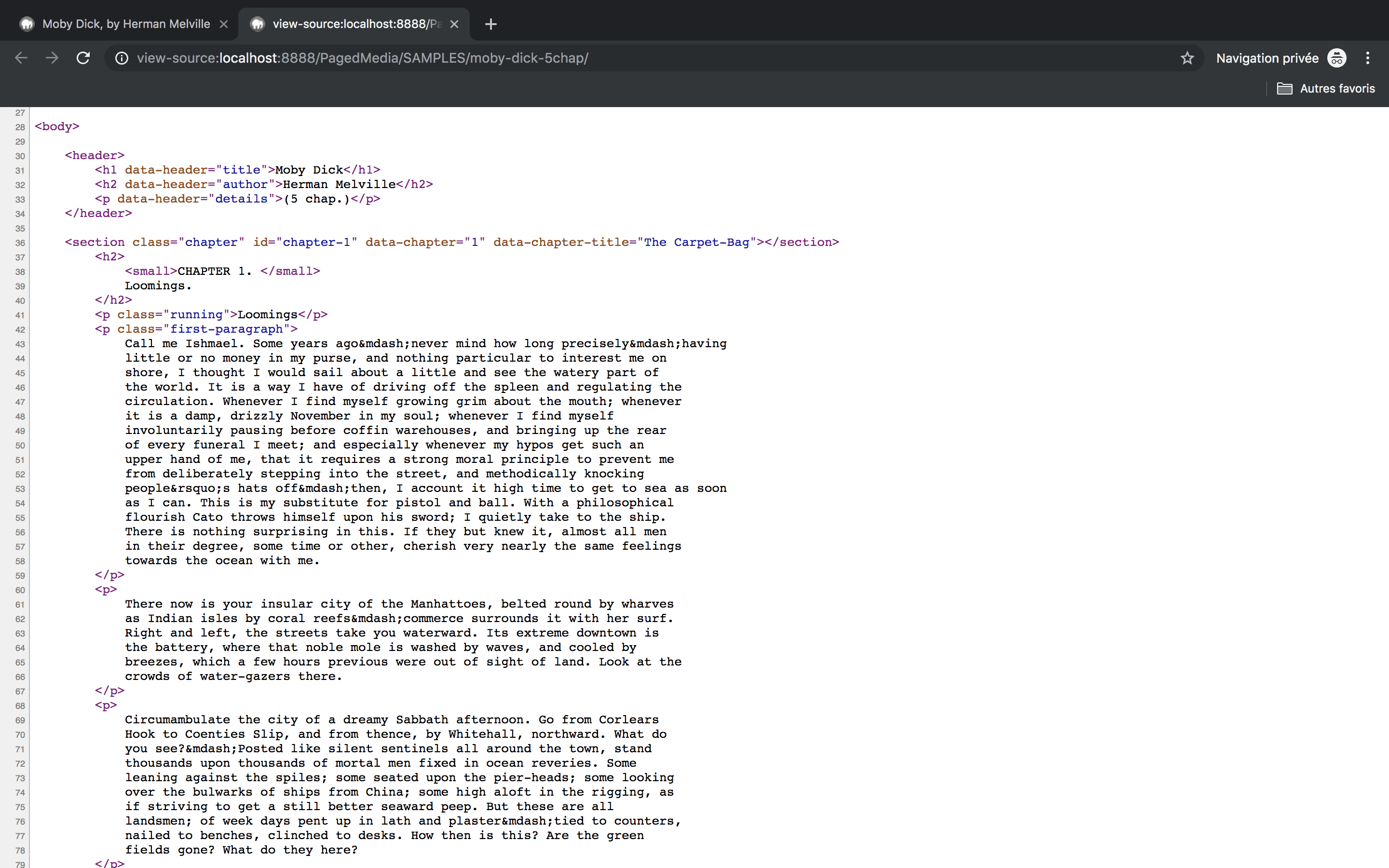
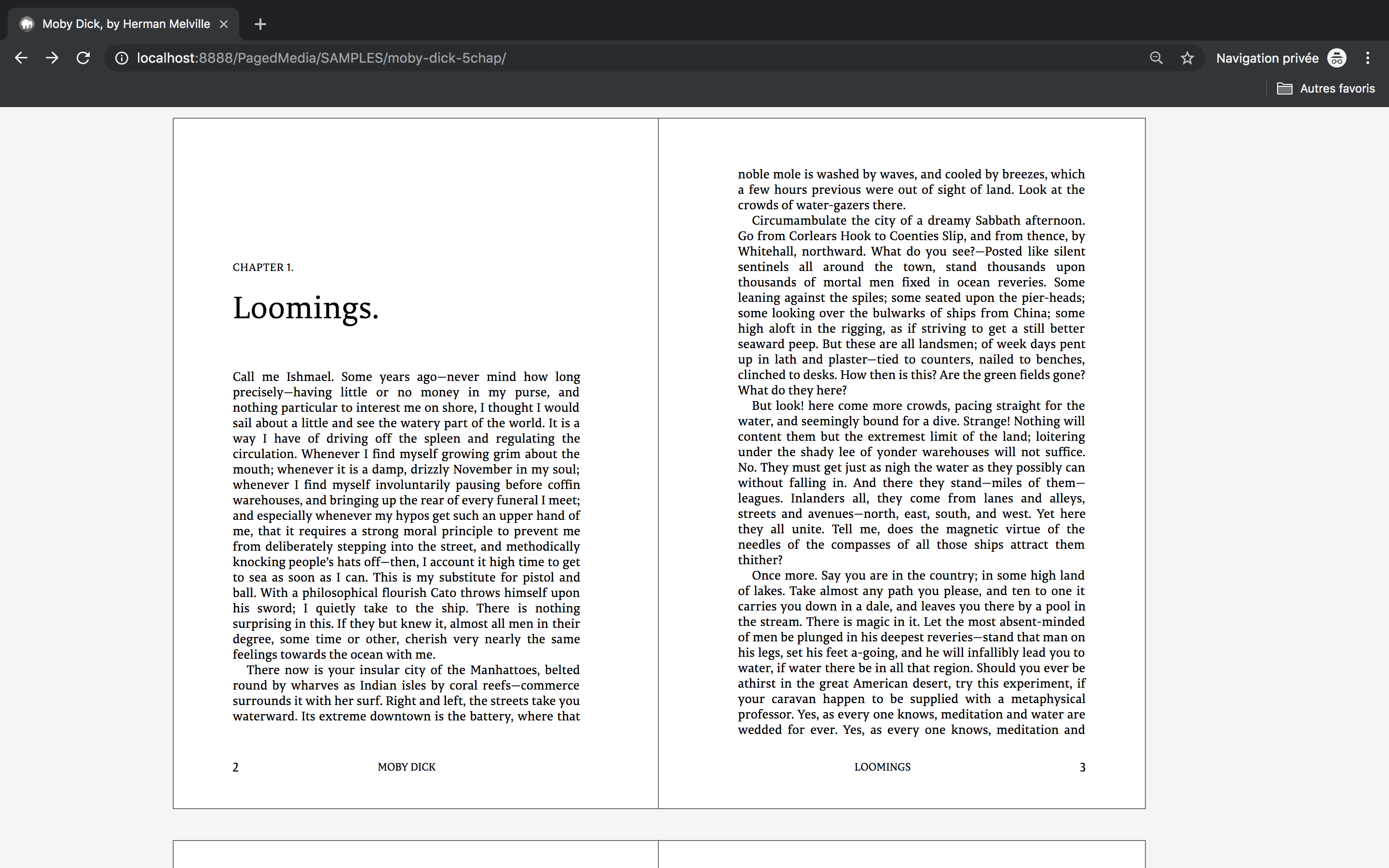
Semantic content (HTML)

CSS design

Paged.js script
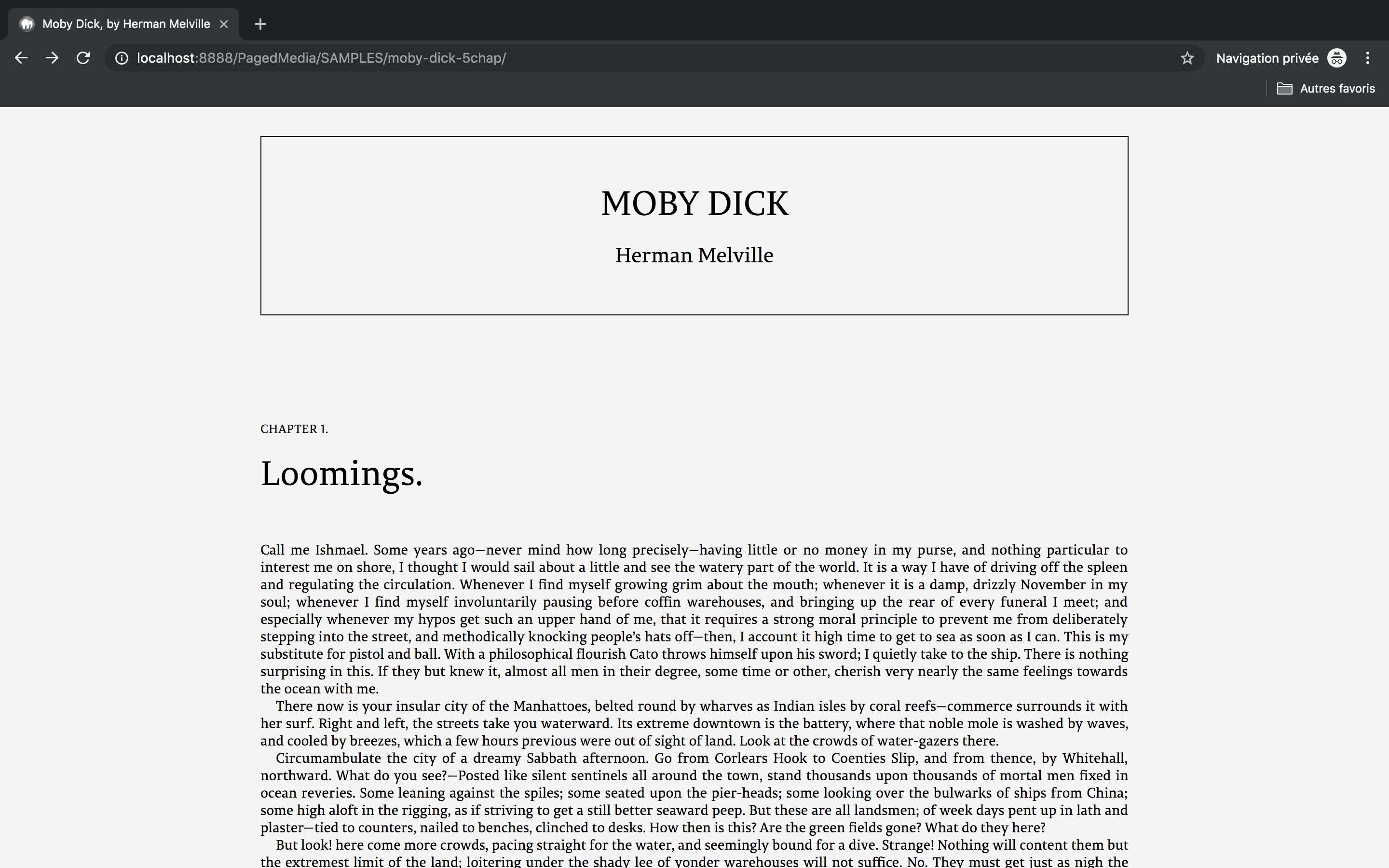
Paginated display of content

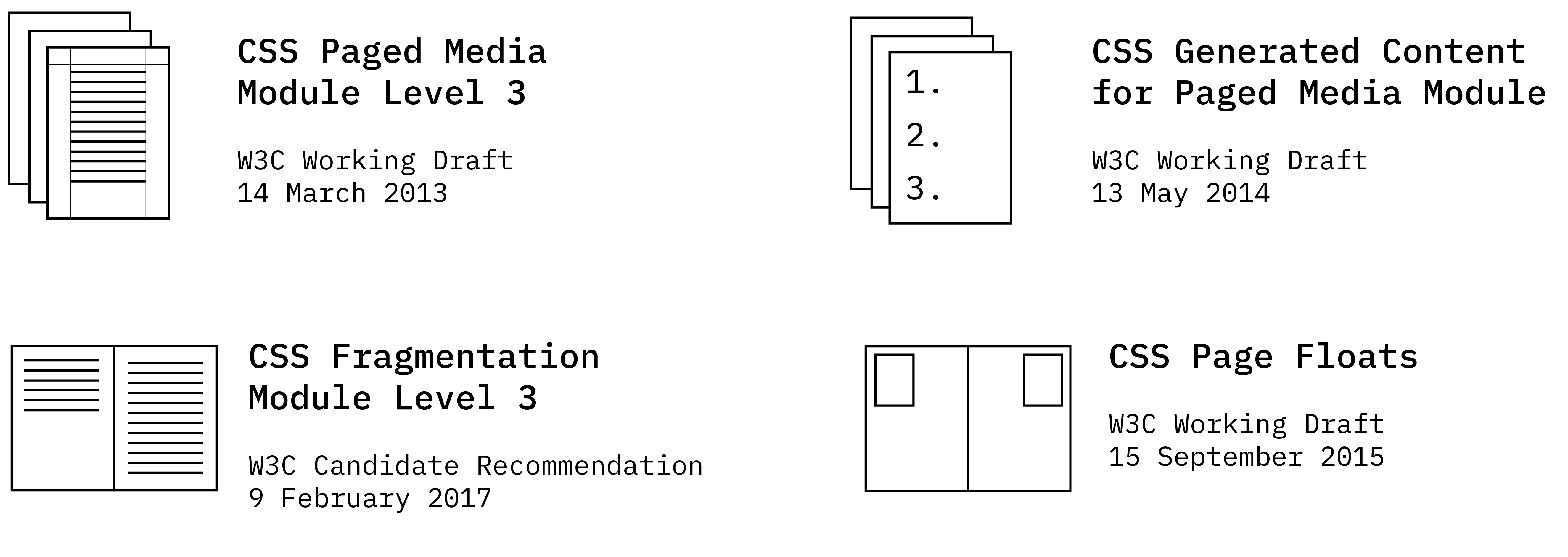
W3C / specifications
Respect of standards
Polyfill
Code that implements features on web browsers
that do not support the features


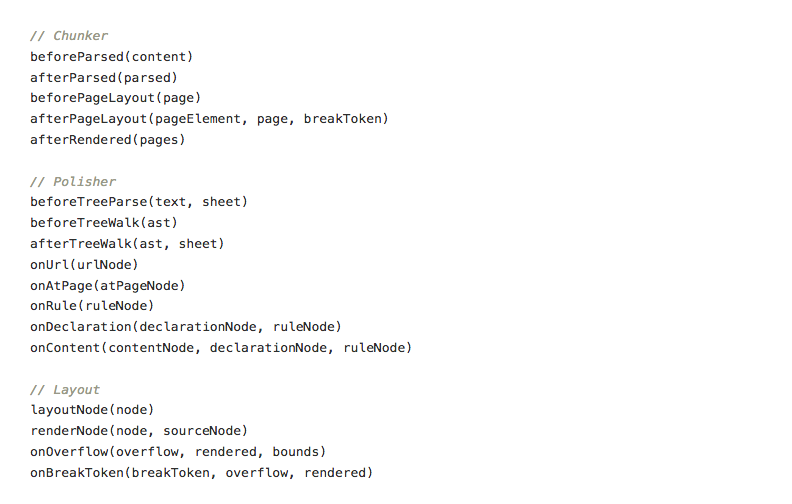
Collection of scripts

External scripts

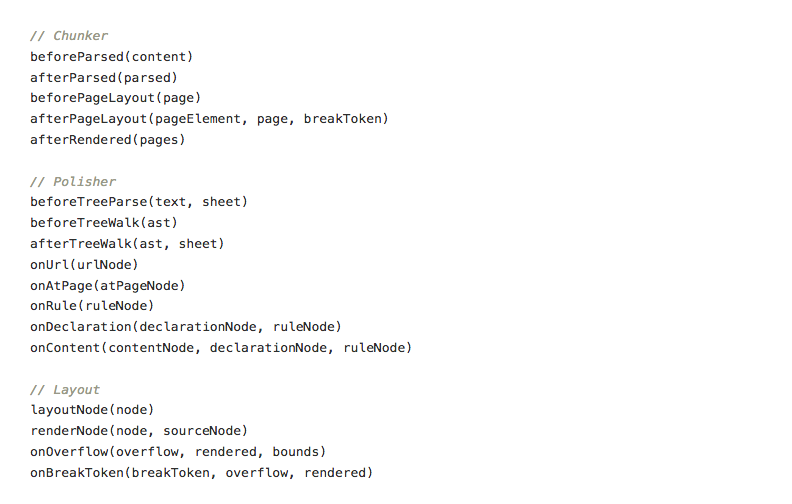
Handlers

Web developpement tools

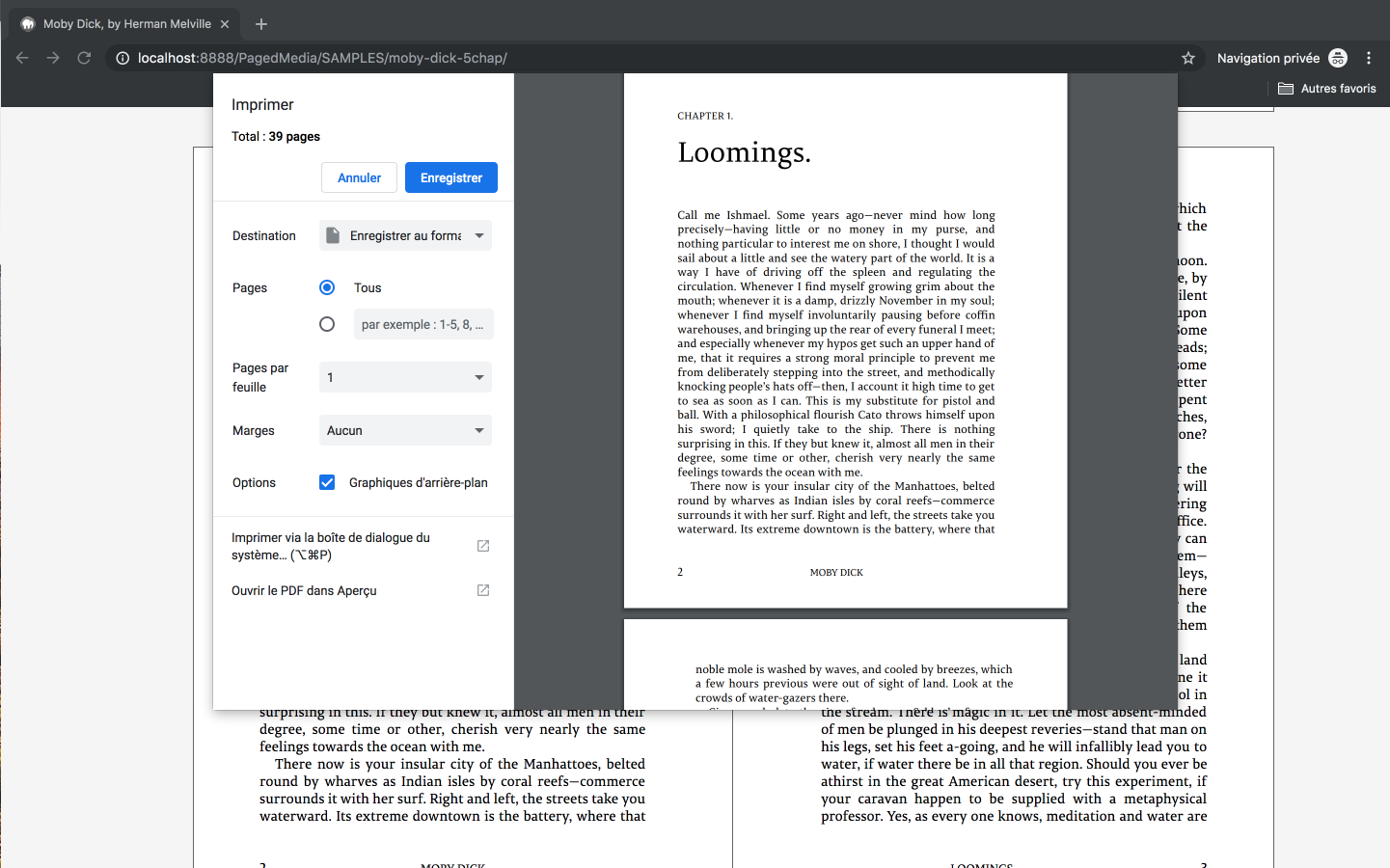
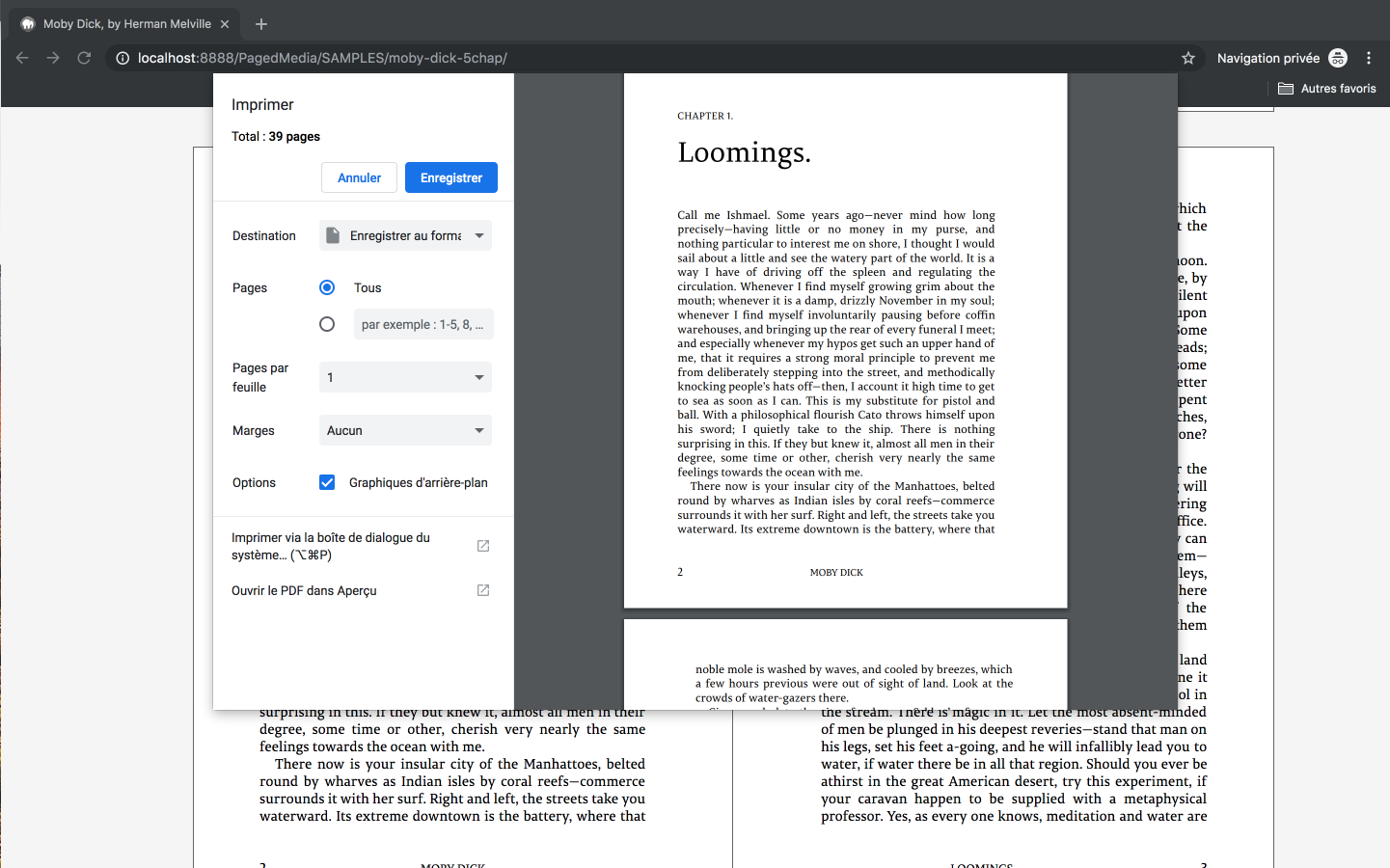
Printing
In a web browser

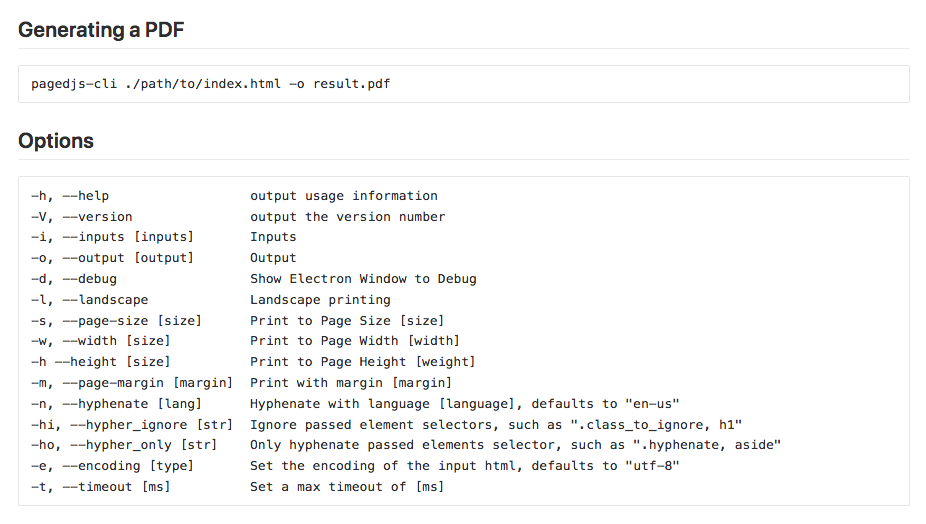
Automated workflows
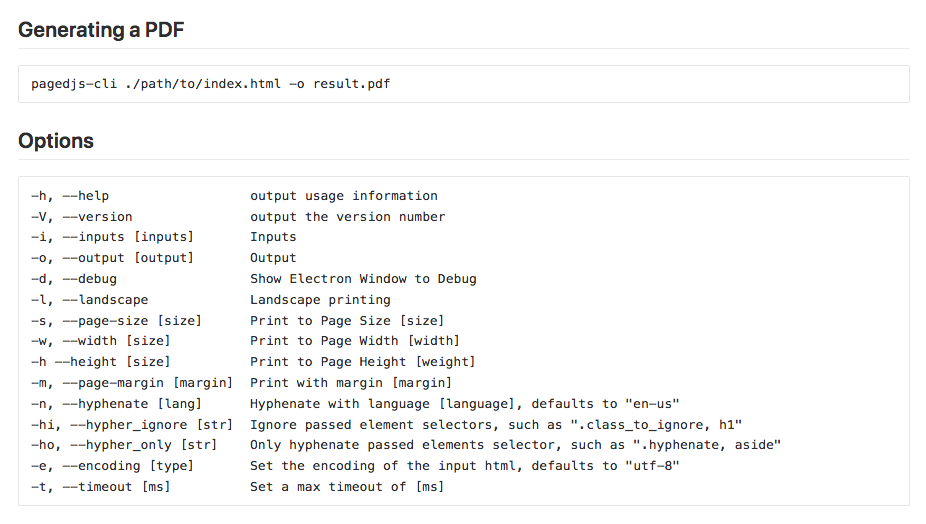
CLI version
https://gitlab.pagedmedia.org/tools/pagedjs-cli

Post Processing
- pdf-lib
- hummus
- Ghostscript
Metadata

API
https://paged.press/

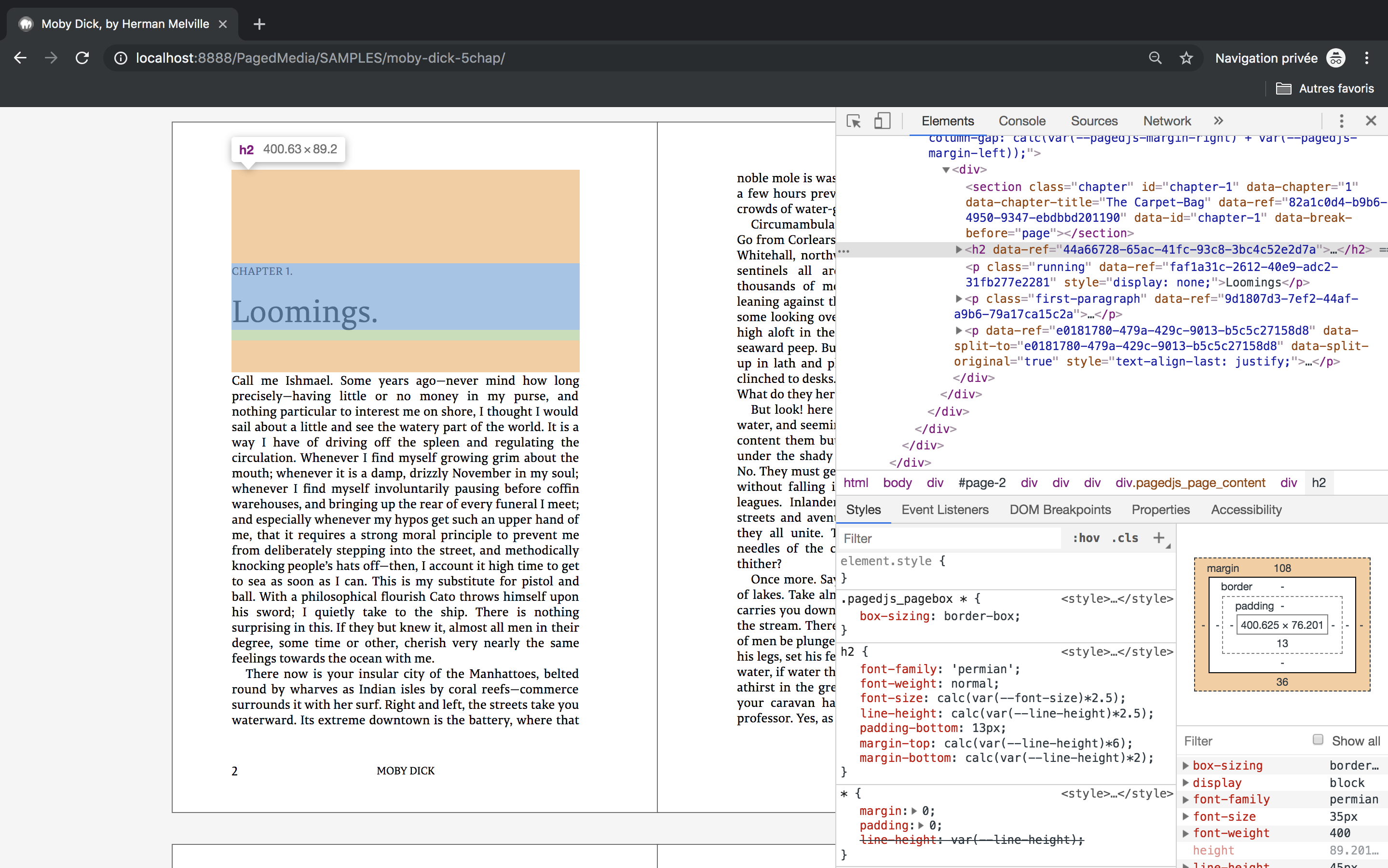
How paged.js works ?
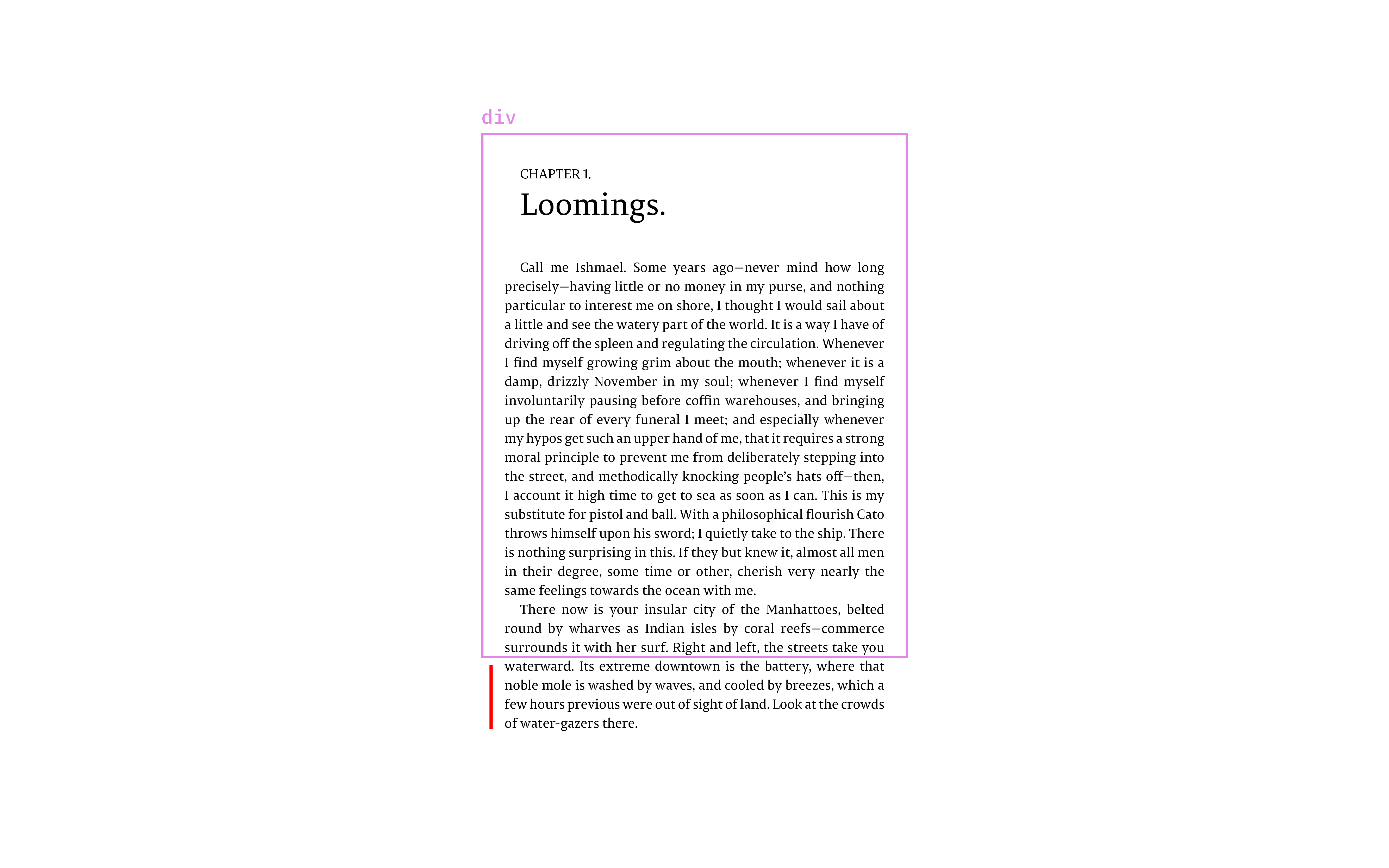
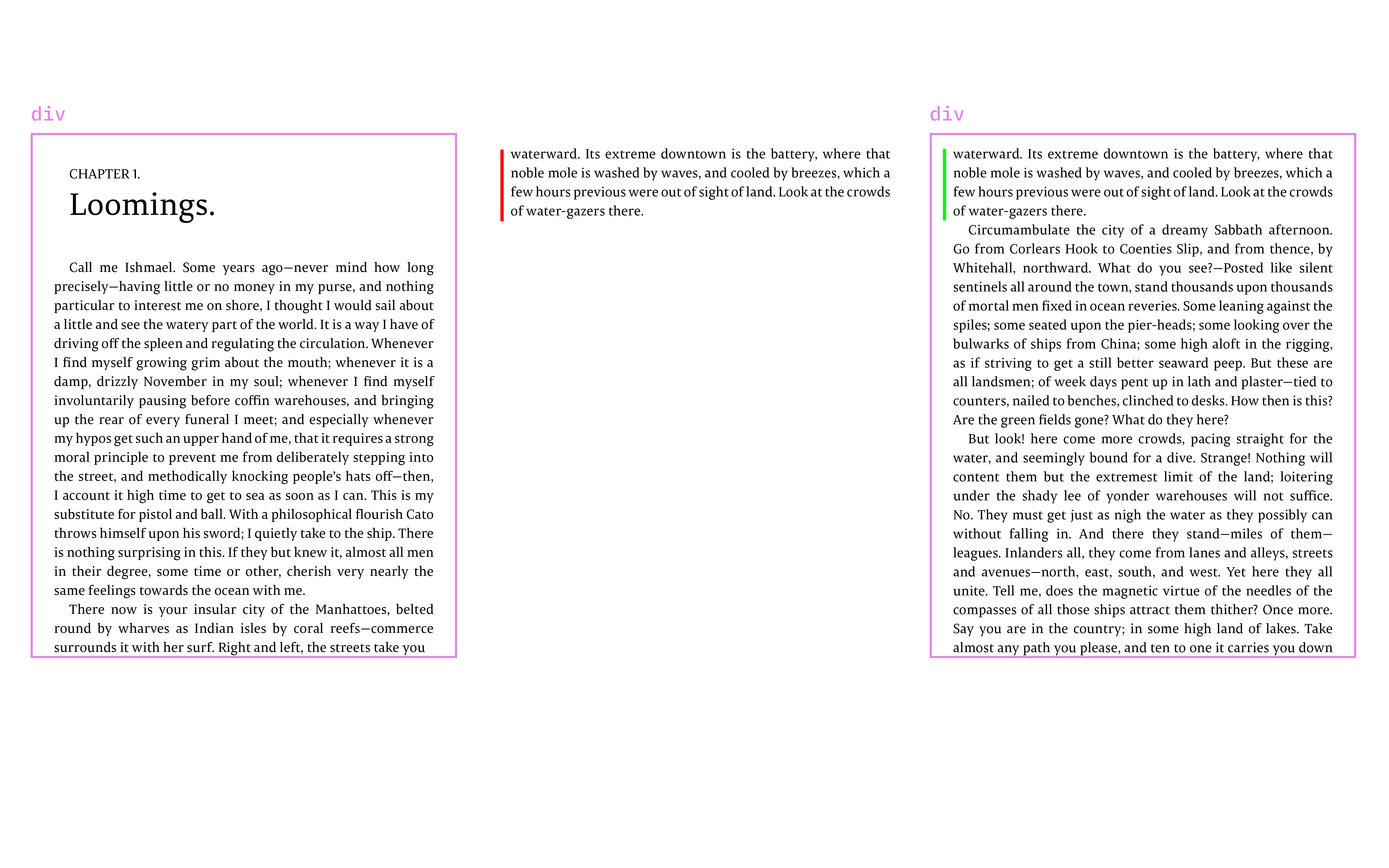
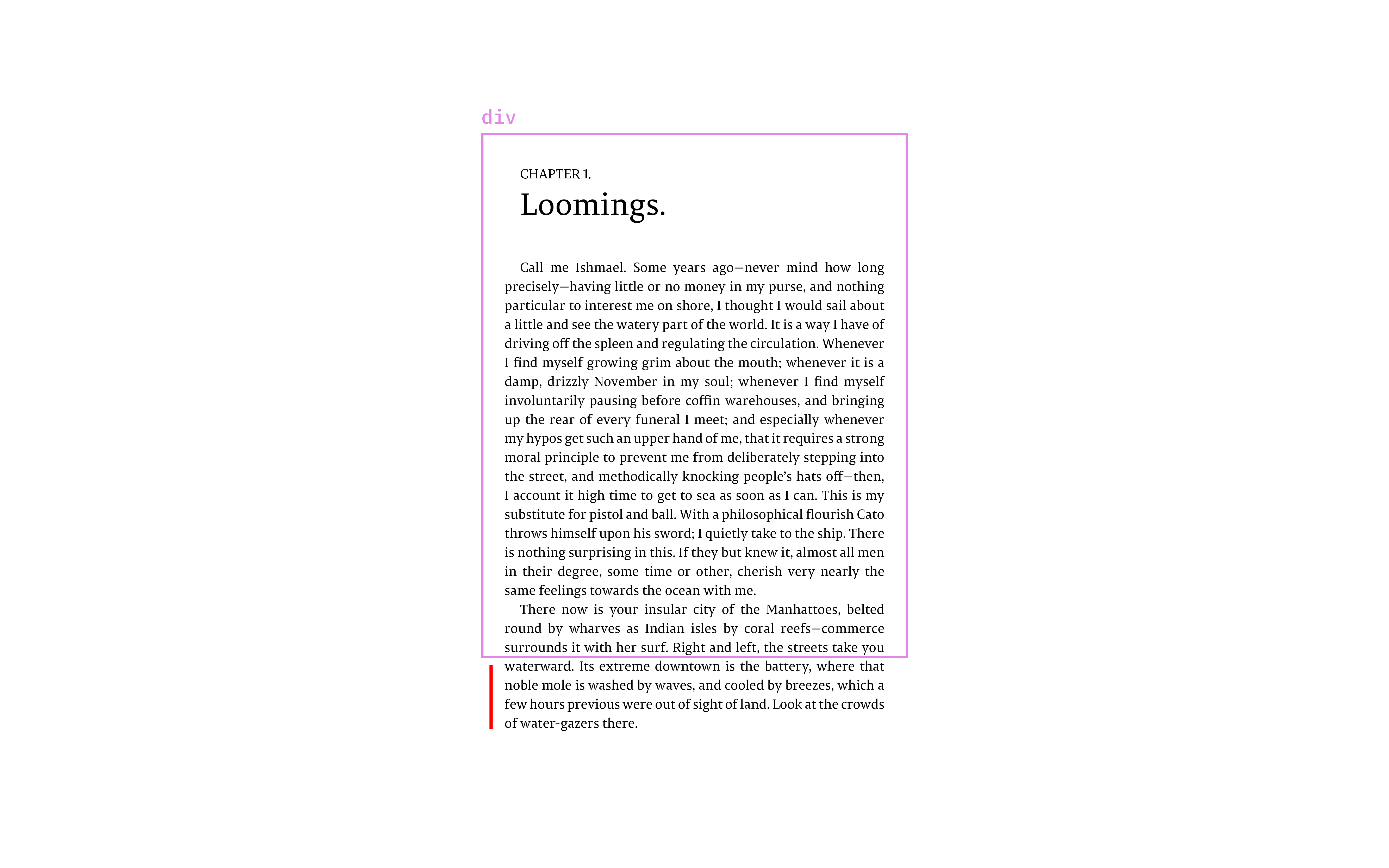
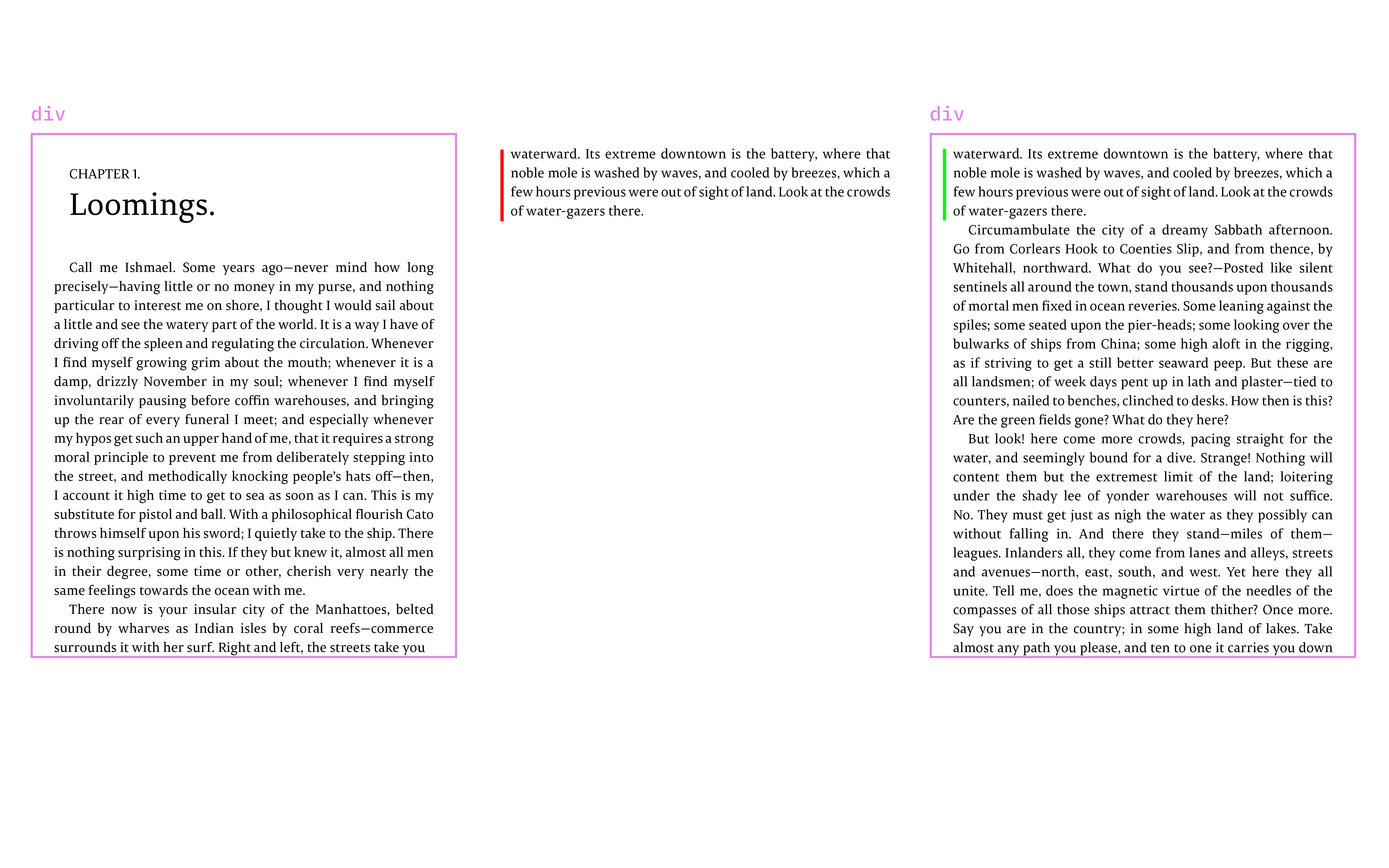
The chunker
Fragmentation of content into pages




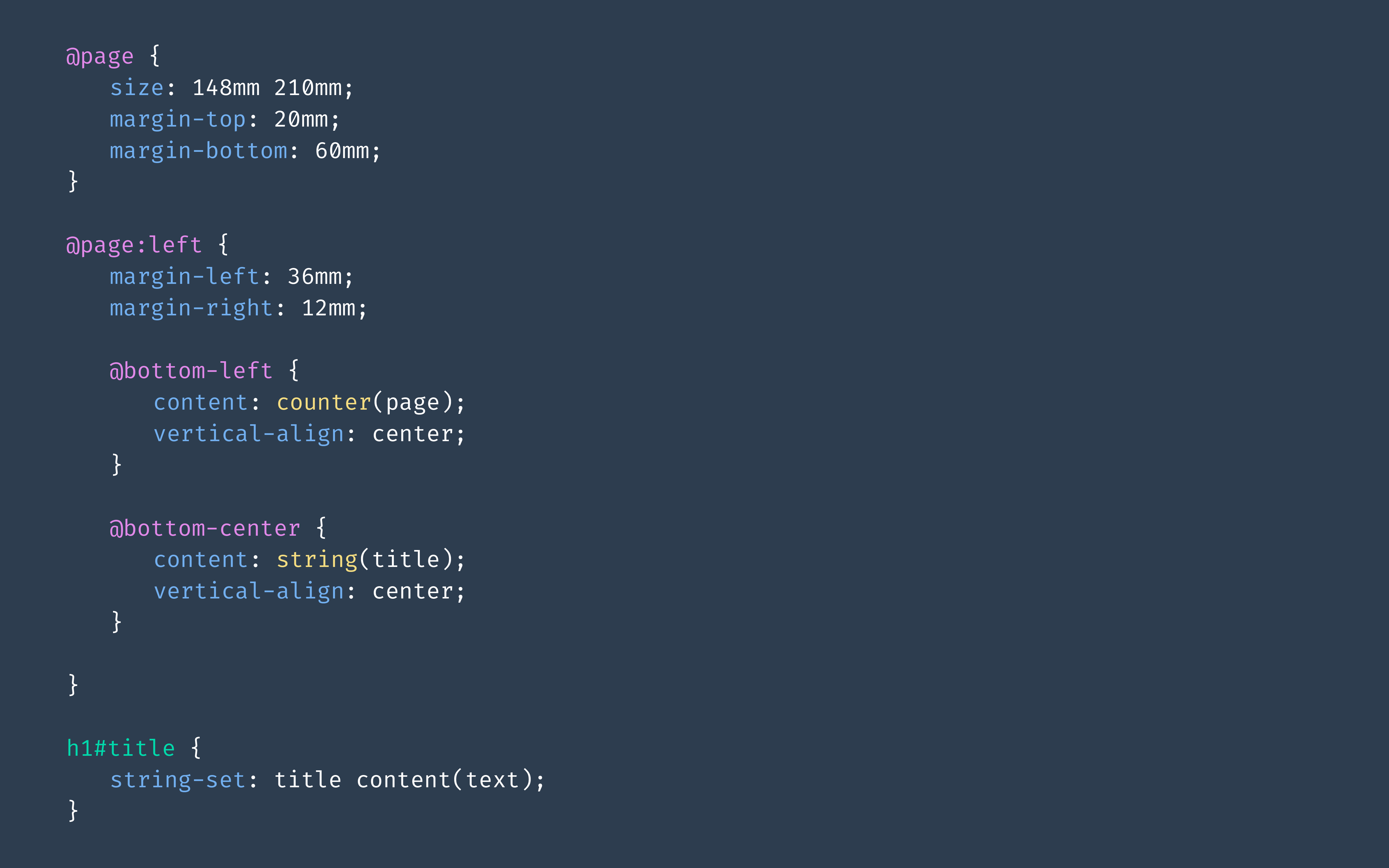
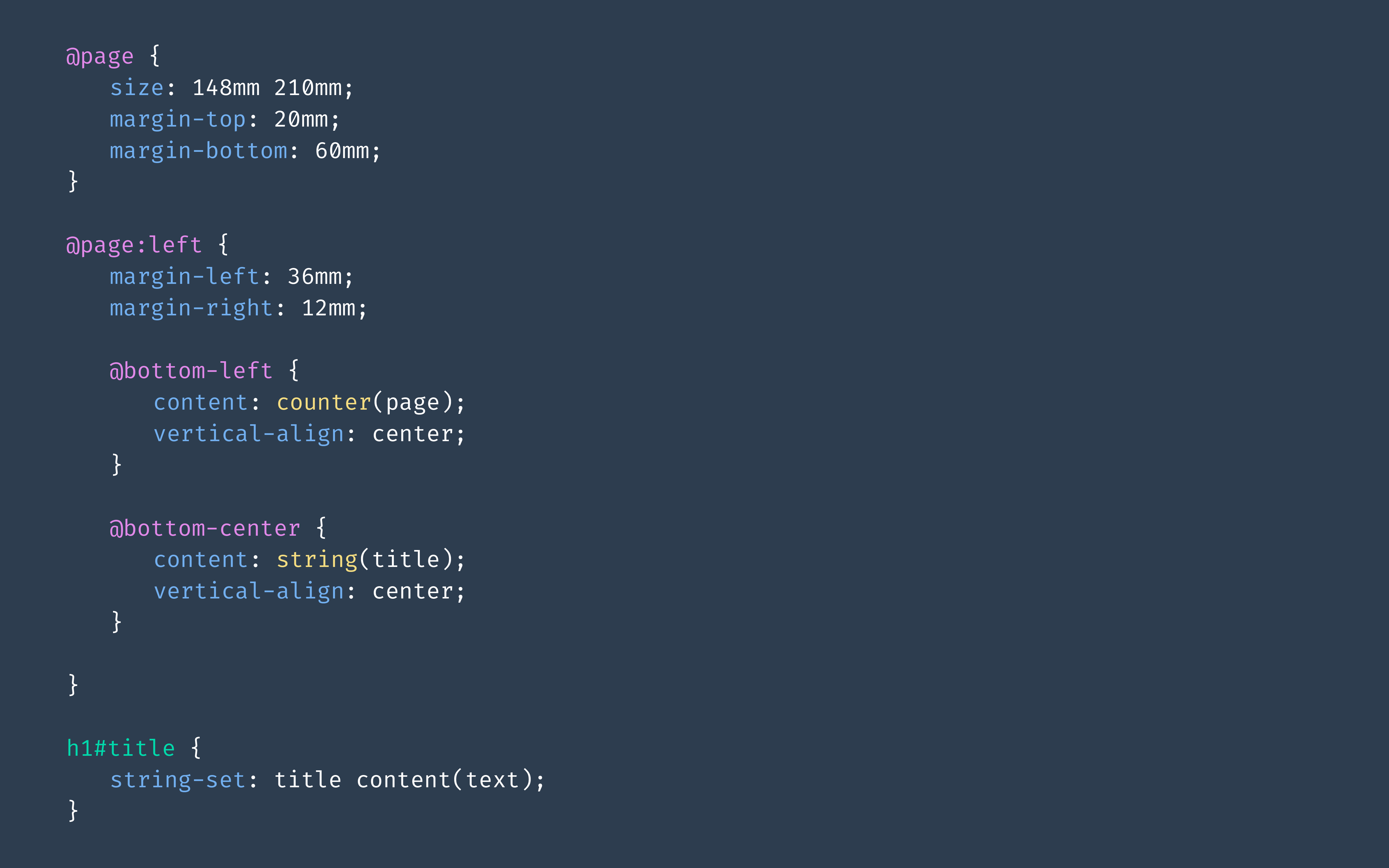
The polisher
Layout design of the book


- @page:right {
- @bottom-left{ content: counter(page); }
- }
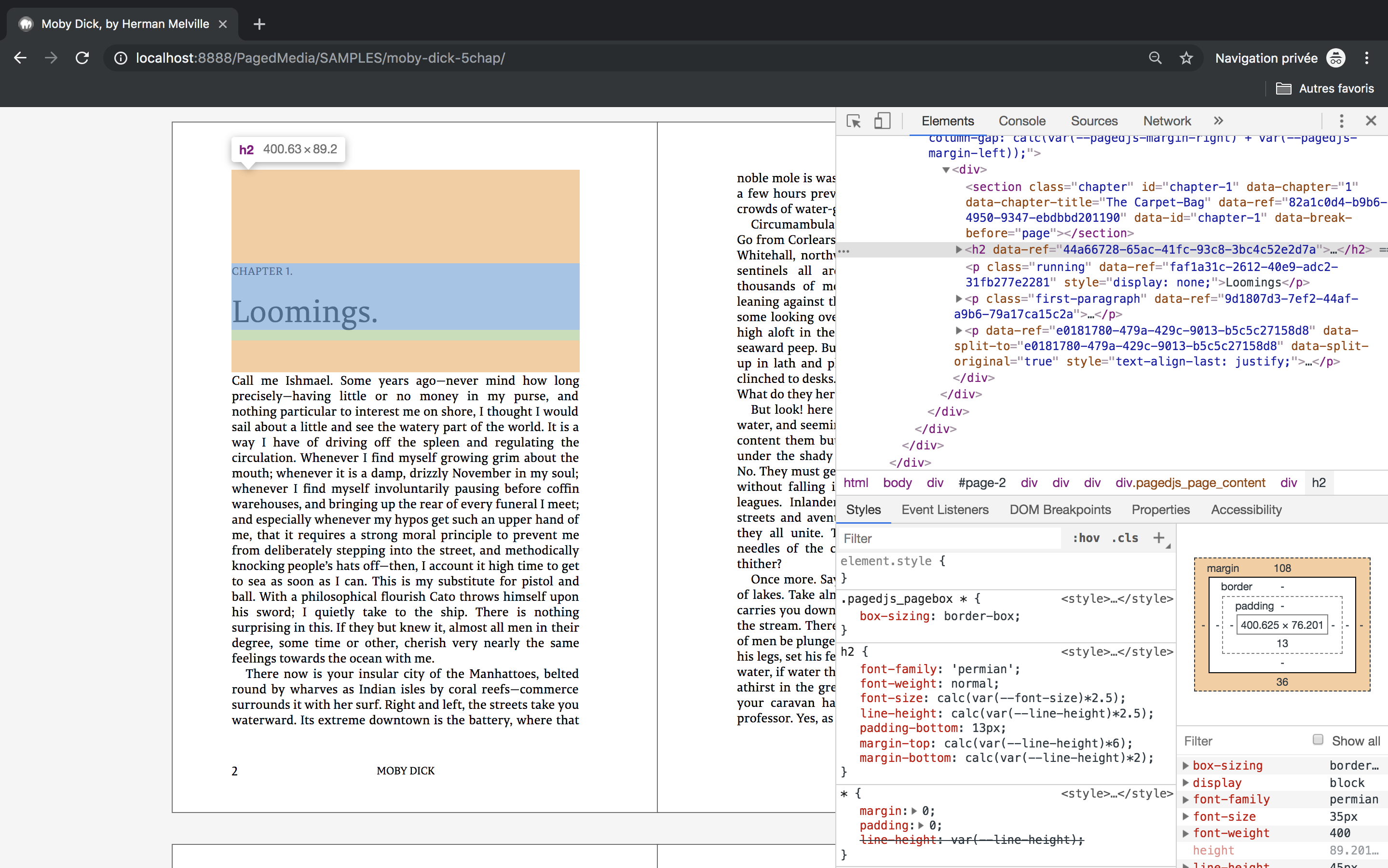
Datas in transformed DOM

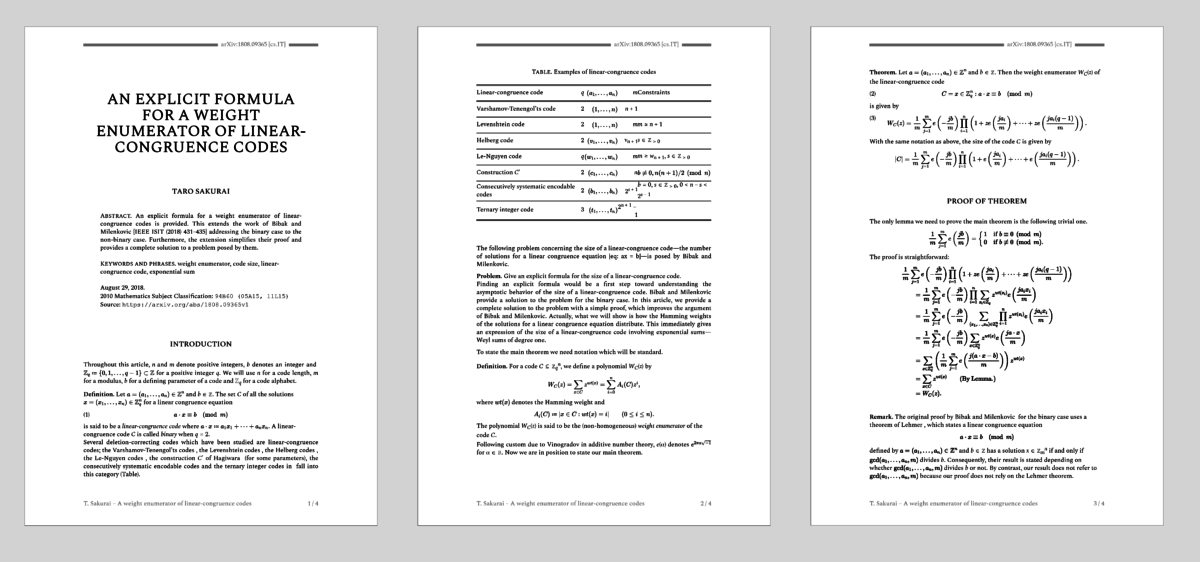
What you can do now with paged.js ?
- All you can do with "classical css" (include column, grid, flexbox...)
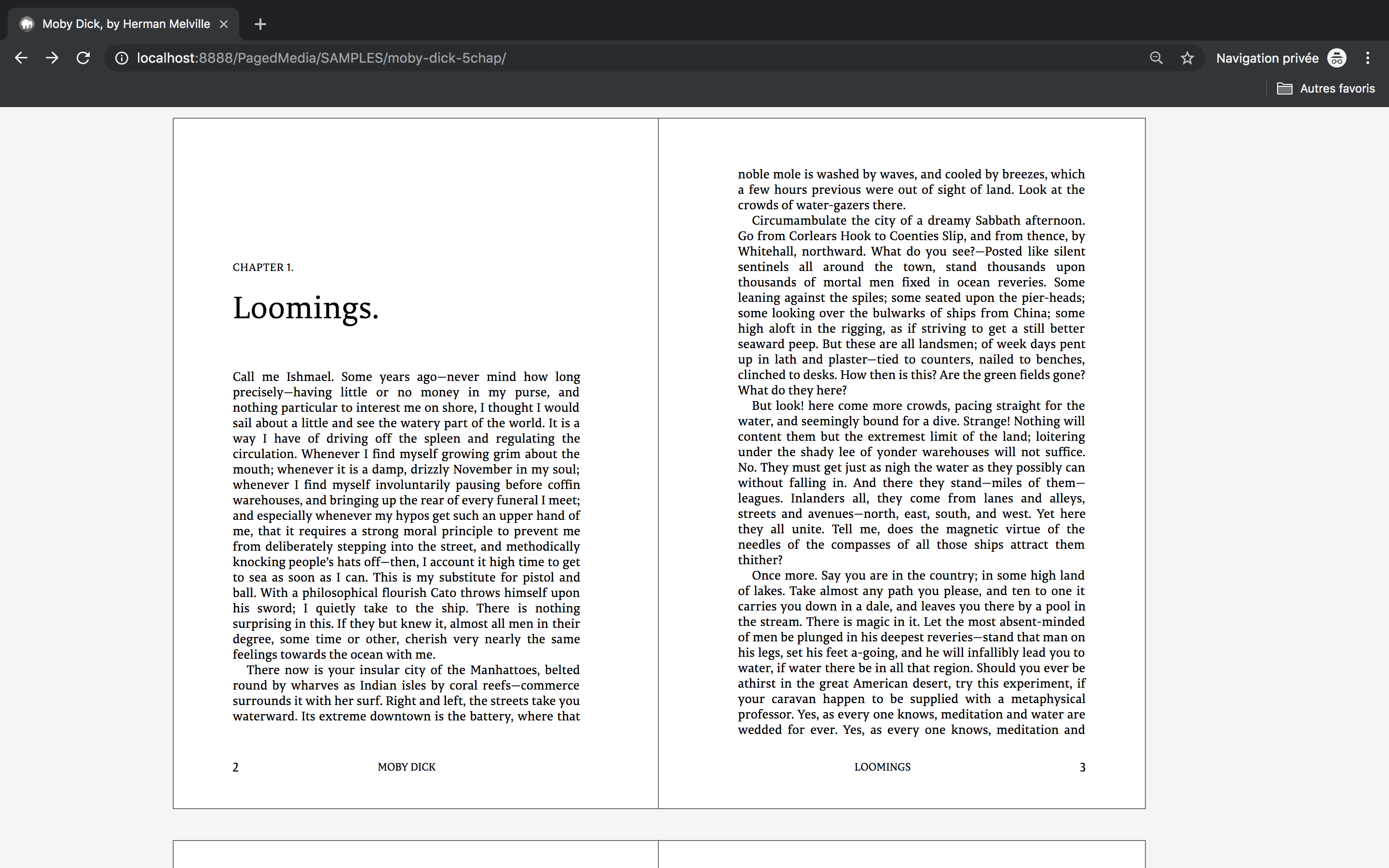
- Spread layout
- Different page templates (Named pages)
- Bleed and marks
- Page breaks
Generated content
- Page numbers
- Running headers / running footers
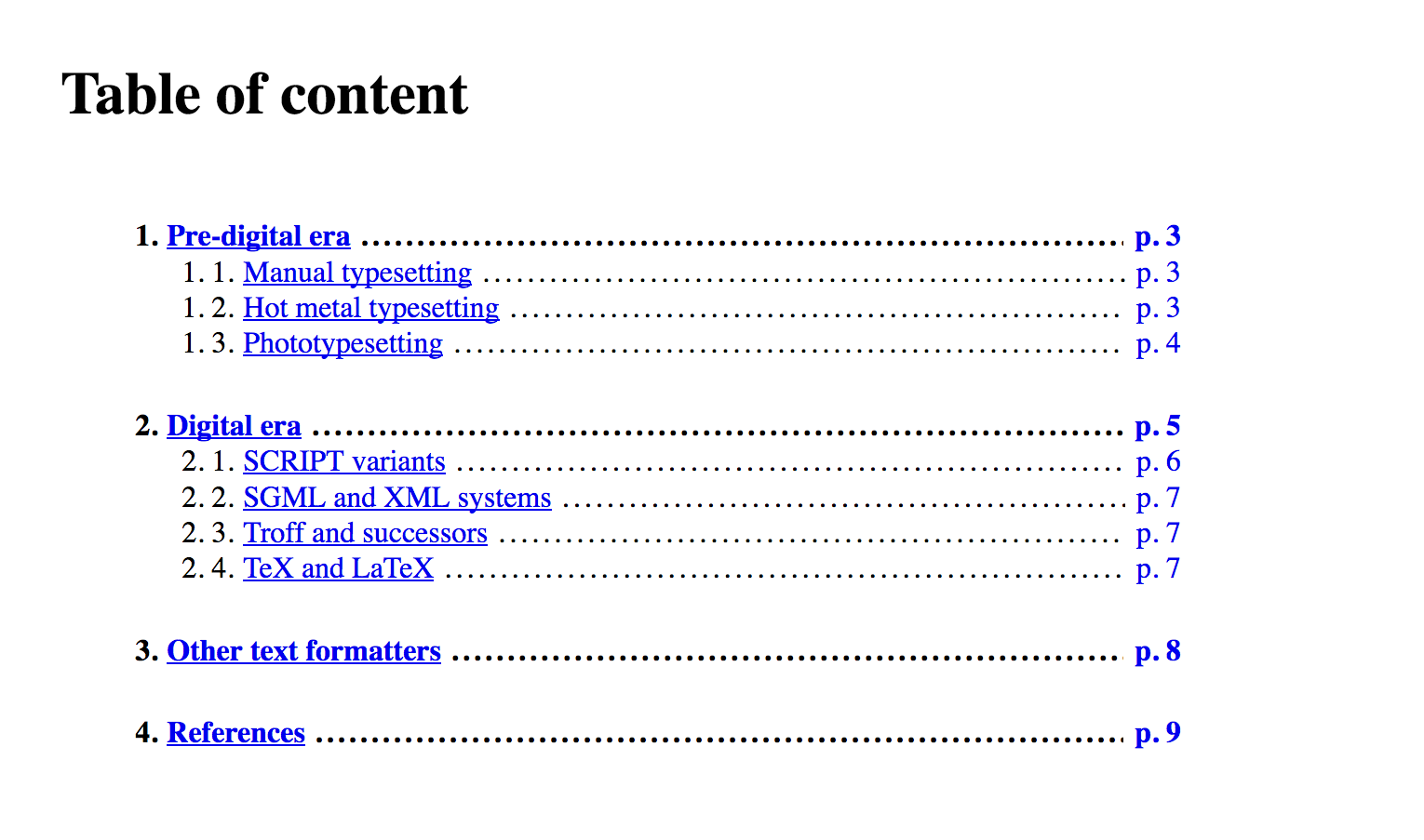
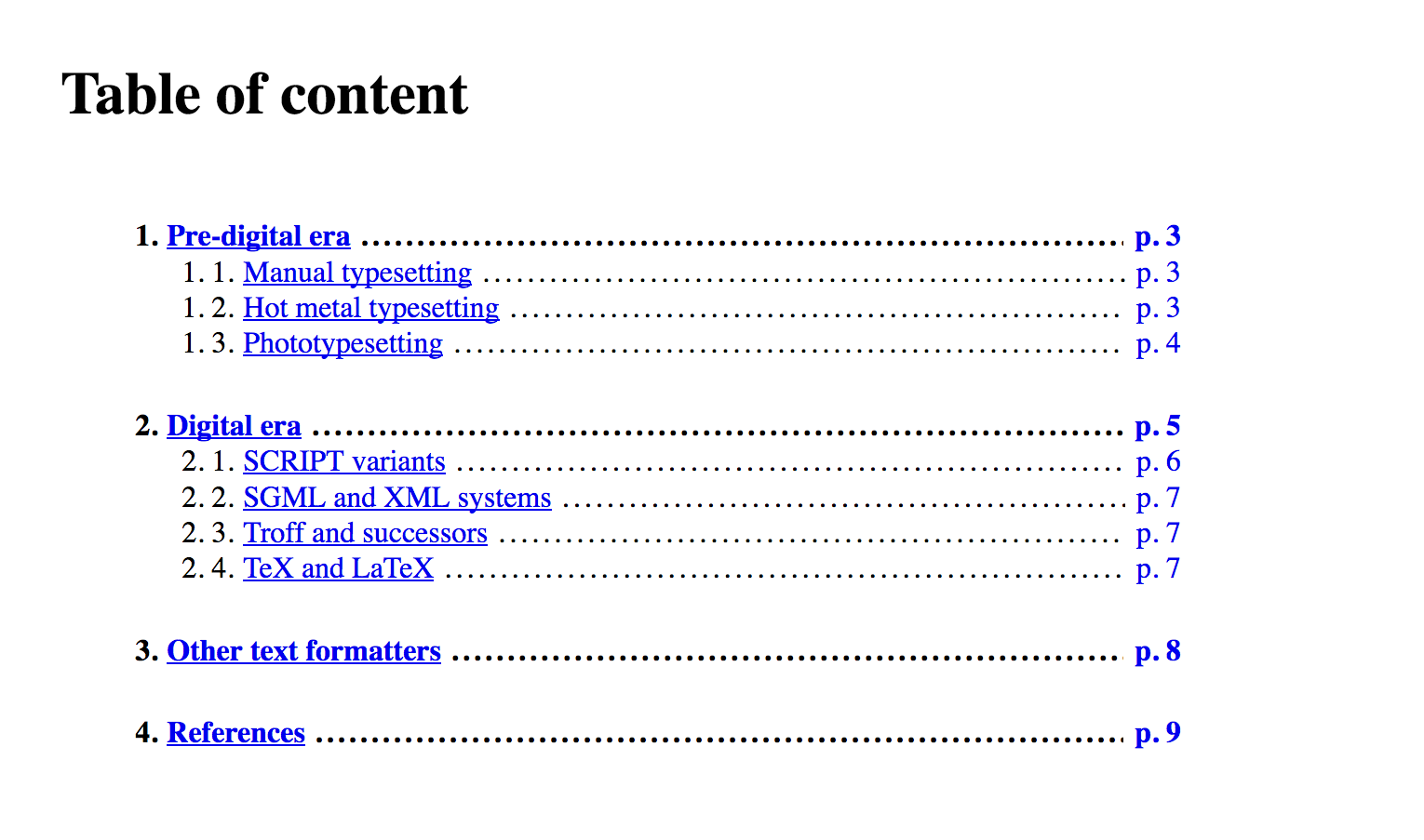
- Table of content
- Indexes
- Cross references
Typographic features
- Widows and orphans
- Hyphenation (depend on browser)
- OpenType features (depend on browser)
What is under developpment ?
- Footnotes
- Parallel flows
- Page floats
Documentation ?
https://gitlab.pagedmedia.org/tools/pagedjs-documentation