Paginer le flux
Julie Blanc
20 août 2018 – Rencontres de Lure
Ce dont on va parler
Pourquoi et comment créer des documents imprimés avec les technologies du web
L'hégémonie Adobe: logiques écocitaires et égocidaires
- formatage de l'expérience esthétique
- location de l'outil de travail
- dépendance au logiciel
- création et pratiques conditionnées
- Surconception
- Non adapté aux médias interactifs
01 Militer pour le libre
4 libertés du logiciel libre (Richard Stallman)
- liberté d’utiliser le logiciel, pour quelque usage que ce soit — liberté 0
- liberté d’étudier le fonctionnement du programme, et de l’adapter à vos propres besoins — liberté 1
- liberté de redistribuer des copies à tout le monde — liberté 2
- liberté d’améliorer le programme et de publier vos améliorations — liberté 3
En pratique ?
- ouverture du code source
- pas nécessairement de la programmation
- détourner des outils de l'usage d'origine (culture du hacking)
- capacité de reprise et d'amélioration
Pourquoi ?
- idéologie culturelle, politique et philosophique
- lutte contre l’obsolescence programmée des formats
- indépendance intellectuelle et créative
- ouvrir à des pratiques plurielles

Les 4 libertés du logiciel libre réinterprétées par Velvetyne

Open Source Publishing: n'utiliser que des logiciels libres
Outils Libres Alternatifs (OLA): des workshops pour expérimenter le libre
On the shoulders of giants, conférences et workshops sur le libre à l'ESAD Amiens
02 PrePostPrint : expérimenter ses propres outils pour la publication imprimée

Open Source Publishing, programme pour le théâtre La Balsamine
Outil: HTML2print

Bonjour monde, workshop Gutenbug
Outil: des imprimantes bidouillées

Louise Drulhe, Atlas critique d'internet
Outil: un navigateur web

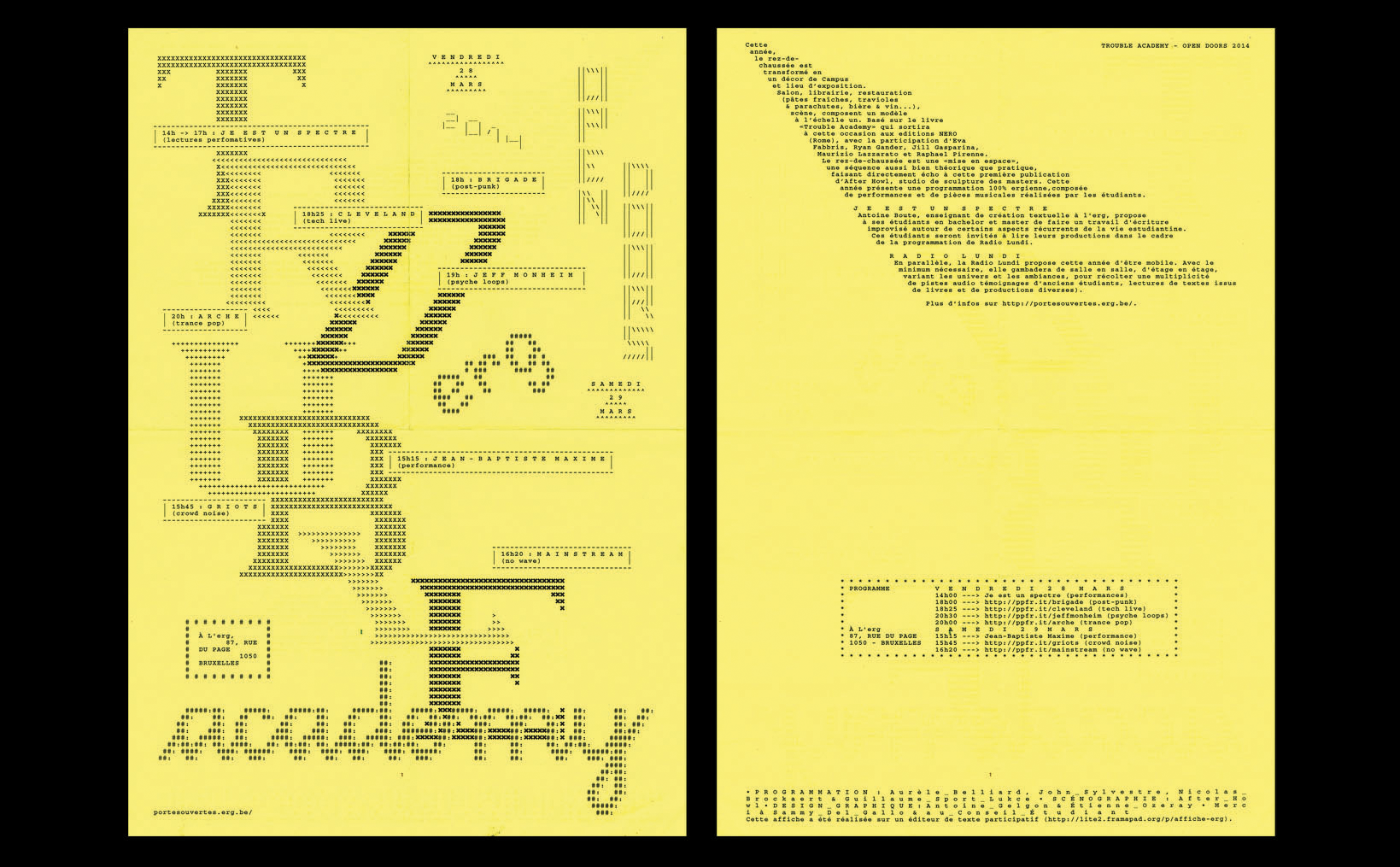
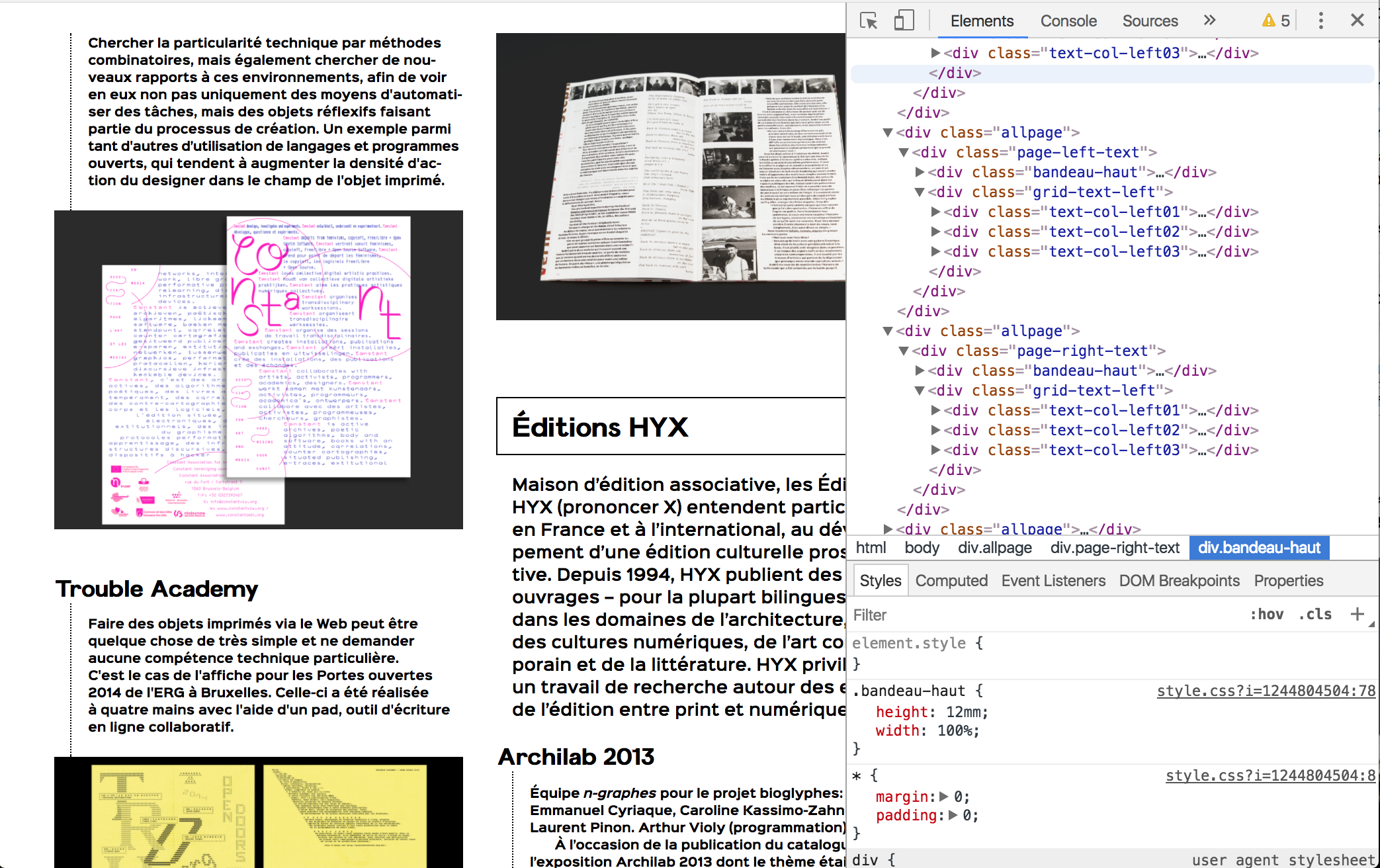
Antoine Gelgon et Étienne Ozeray, afficheTrouble Academy
Outil: un pad collaboratif

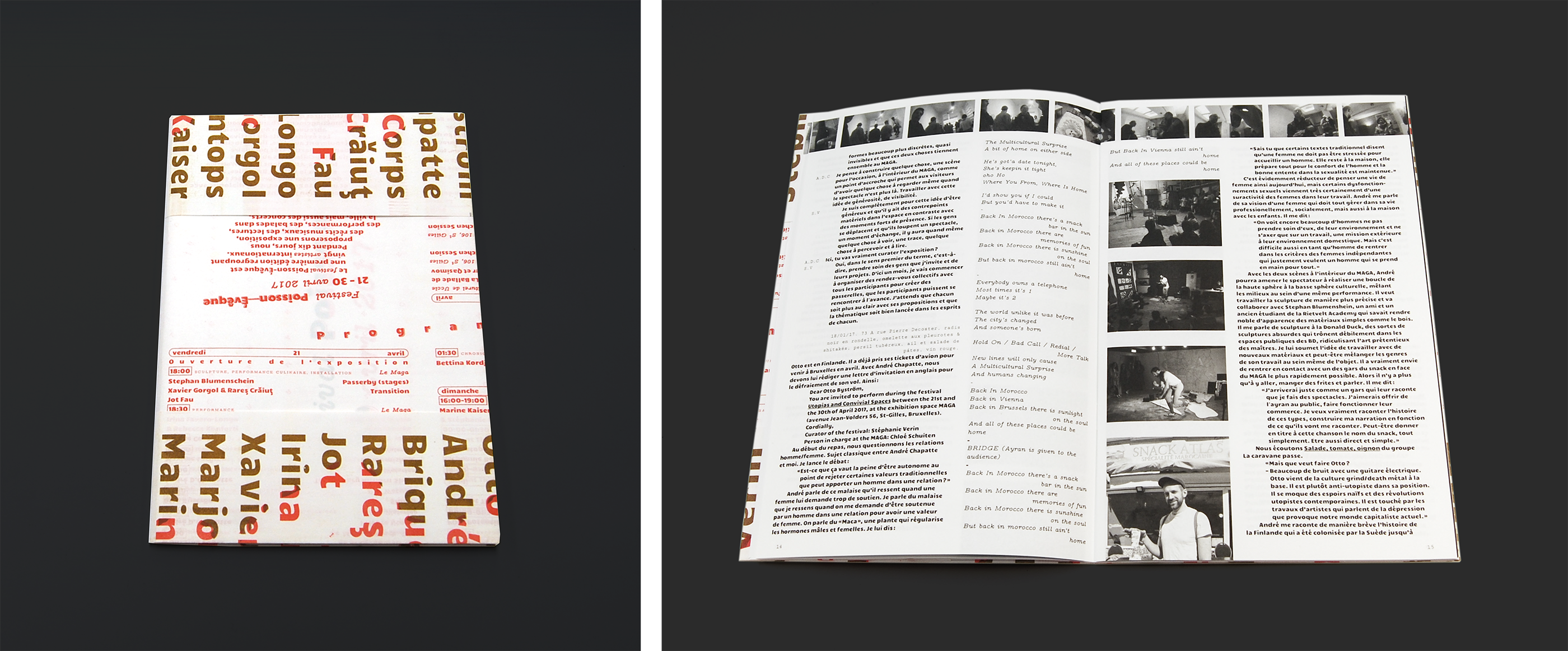
Luuse, livret pour le festival Poisson Évèque
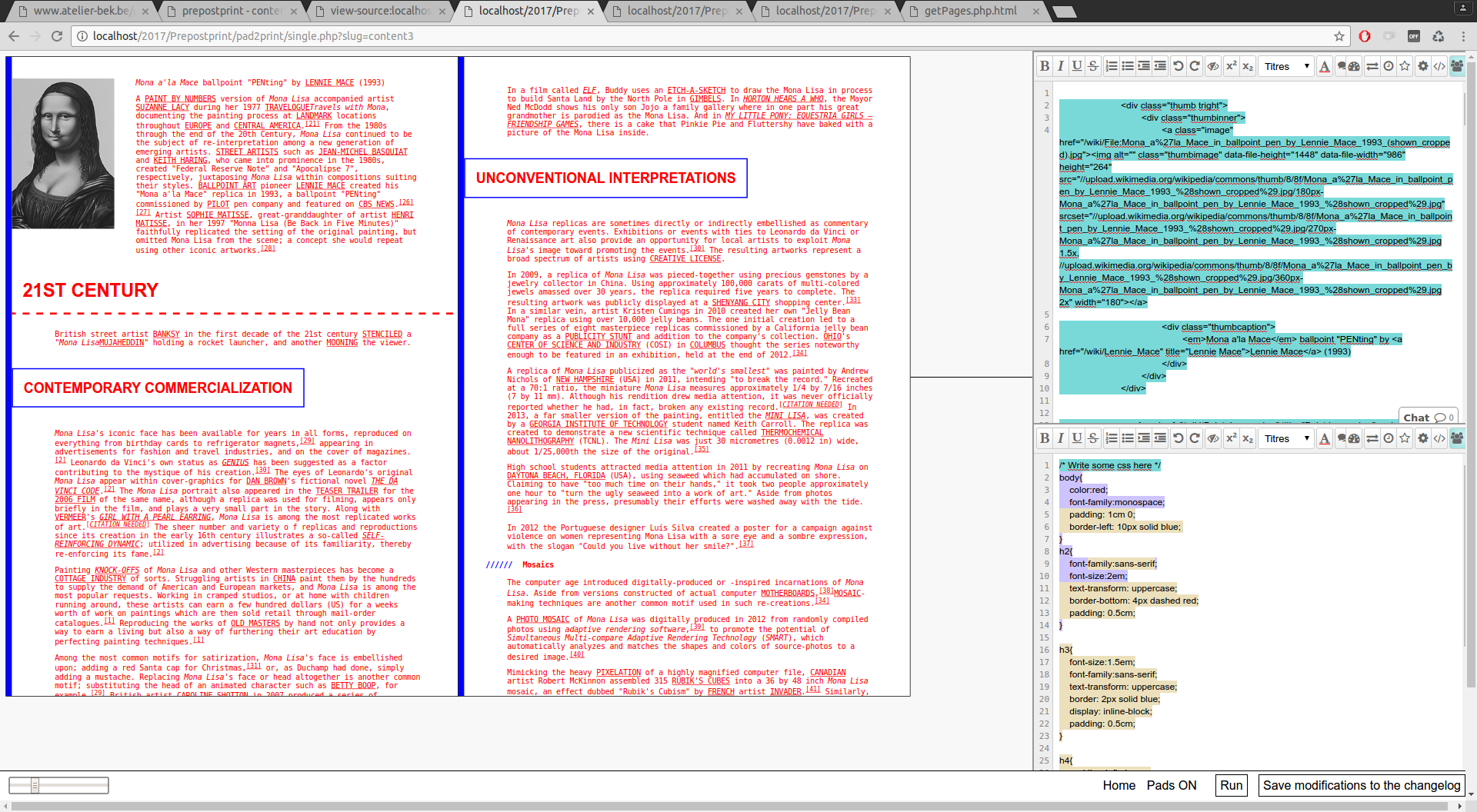
Outil: Pad2Print

computedlayout.tumblr.com, un tumblr comme point de départ
PrePostPrint
Groupe de recherche autour des systèmes
de publication libres alternatifs

PrePostPrint
- Intitiative de Raphaël Bastide et Sarah Garcin
- Groupe informel existant à travers un wiki et une liste de diffusion
- Partager, documenter, communiquer (workshops, site, évènements)
prepostprint.org
PrePostPrint cultive un intérêt pour les procédés de création graphique et les systèmes de publication libres considérés comme « alternatifs » ou « non conventionnels », particulièrement s'ils sont conçus avec les technologies du web. Cette initiative a pour vocation première d'interroger, partager, confronter et encourager ces pratiques naissantes et faciliter l'accès aux projets et outils existants. Elle prend la forme d’événements ponctuels organisés collectivement et d'une mailing-list ouverte constituée d'étudiants, graphistes, enseignants, chercheurs, éditeurs, amateurs, etc.
Parsons Paris
Workshop, 6–7 avril 2017




Pad2print (Luuse)
Dérivation, édition collaborative réalisée lors du workshop avec Pad2print
Gaîté Lyrique
Rencontres, salon et conférences, 20–21 octobre 2017



Ensad Paris
Colloque, 3–4 avril 2018
Quelques défis et réussites
- bâtir une communauté
- documenter et communiquer pour inspirer
- créer ses propres outils
- collaborer, forker pour un design mutualisé
- "au-delà de la forme, expérimenter les systèmes" (R.B)
- davantage de relation entre code et design
03 Chaînes éditoriales traditionnelles
1/ traitement de texte + PAO
- tâches répétitives et peu gratifiantes pour le designer
- interopérabilité très faible et processus très linéaire
- maîtrise de la forme imprimée
- non adapté à la publication multisupport

Collaboration difficile, beaucoup de fichiers : où est la source de vérité ?
Outils de travail en wysiwyg
- What you see is what you get : composition visuelle du texte
- confusion entre structuration et mise en forme
- automatisation limitée et peu d'interopérabilité

Hello hell : ajout de beaucoup de code par le logiciel
2/ CMS spécialisé (publication académique)
- Sémantisation élevée pour diffusion
- Peu de présence de designer dans la conception
- Outil CMS monolithique construit pour une chaîne spécifique
- Maintenance lourde (dette technique)
- Flux de travail non convivial pour les non techniciens

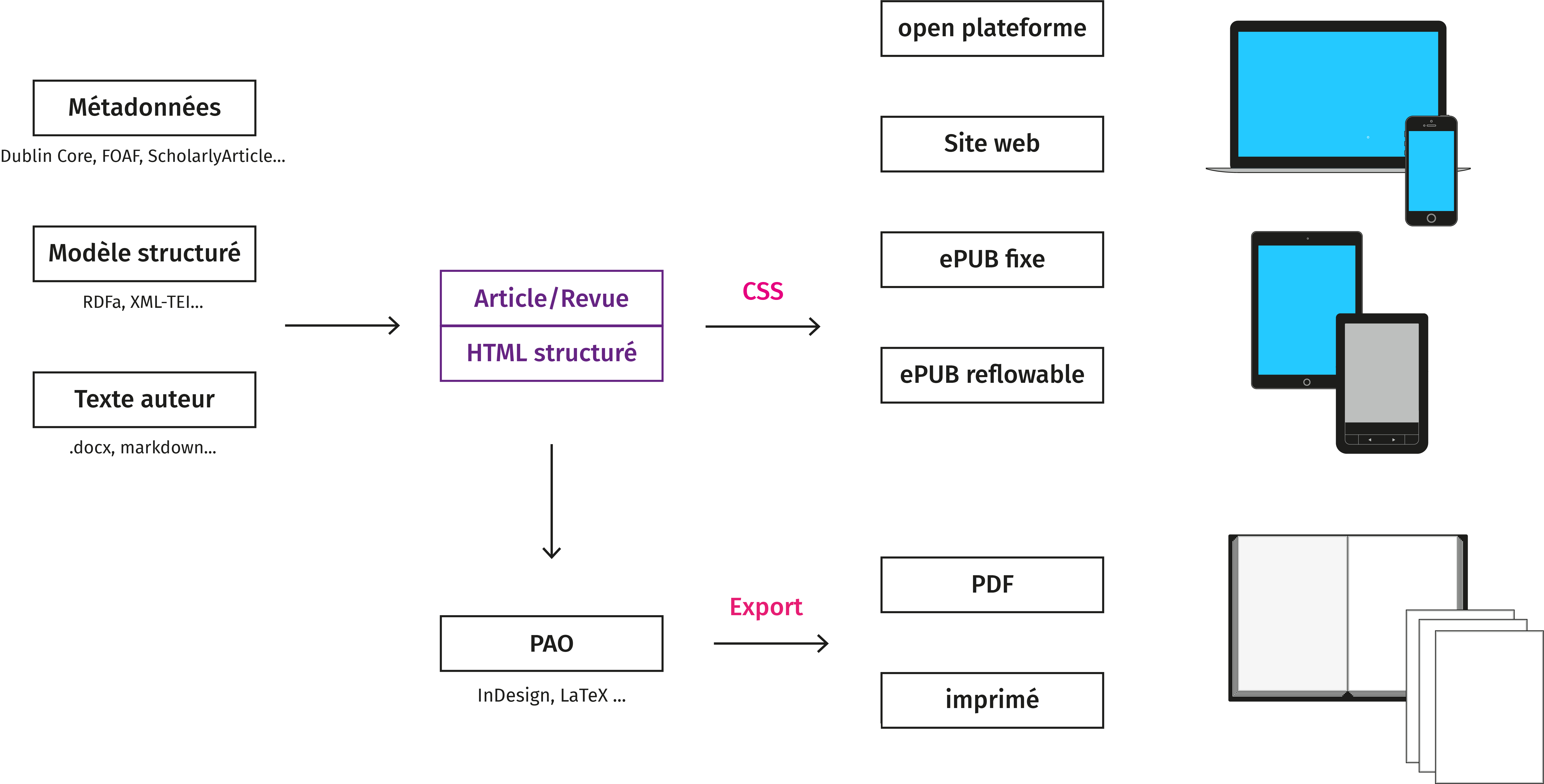
One source publishing (multisupport)
avec conception imprimée non adaptée

Tout se ressemble car pas de designer, automatisation, outils prêt à l'emploi...
Ce dont on a besoin
- Des workflows contemporains optimisés et efficients,
- adaptés aux usages multicanaux,
- qui prennent en compte l'imprimé,
- qui ne négligent pas le travail du sensible
04 Technologies du web

Un concept de base :
séparer le contenu (structure sémantique)
et la mise en forme (présentation visuelle)
Design responsive

Media queries
- module CSS3 « media queries » (W3C Recommendation, 19 June 2012)
- technologie à la base du design responsive
- permet d'adapter la mise en forme en fonction de l'appareil ou de la résolution de l'écran

Les technologies du web sont des standards
- interopérabilité
- pérennité des contenus
- accroissement dee l'accessibilité
05 Des chaînes éditoriales modulaires
Utiliser les technologies du web
dans l'ensemble de la chaîne éditoriale
- création d'un environnement modulaire (briques logicielles)
- one source publishing depuis un contenu HTML (site, PWA, ePub)
- mise en forme des contenus responsive pour la diffusion (design)

Antoine Fauchié, Une chaîne de publication inspirée du web, quaternum.net
Apports: un travail facilité
- possibilité de travail sychronisé sur un même fichier (git, wiki, pad...)
- la modification dans le contenu n'a pas d'incidence sur le travail de mise en forme (séparation des fichiers)
- outils adaptés aux besoins et maintien du système facile (modularité, standards)
Apports
- Légèreté de la chaîne éditoriale (un navigateur, un éditeur de texte)
- Transparence et convivialité (vue d'ensemble sur le projet, culture du libre)

https://coko.foundation/
Développement de technologies open source et modulaires
pour la publication académique

Assemble your own Publishing plateform
Problématique
L'imprimé est le dernier endroit où il manque une évolution pour que ces méthodes d'organisation de la chaîne éditoriale soient effectives (et réellement transformées).

Adopter les technologies du web pour l'imprimé
- présentation automatisée (mises aux normes typographiques, tables des matières, etc.)
- véritable conception multisupport : produire du numérique et de l'imprimé dans un même geste
- impression à la demande : paramétrer les styles
- augmentation des possibilités en couplant avec d'autres langages
06 Une histoire de CSS print

Impression depuis un navigateur


World Wide Web Consortium (W3C)
- organisme de standardisation des technologies du web
- fournit des spécifications de ces technologies
- dicte des règles mais ne construisent pas les navigateurs
CSS 3
- chaque module correspond à une spécification (un document) : font module, media queries, grid, etc.
- Différentes étapes pour ces documents : Working Draft, Candidate Recommendation, W3C Recommendation
- seule obligation pour les navigateurs : implémenter les modules W3C Recommendation
Solution 1 : CSS regions
- module CSS proposé en 2011 par Adobe (Working Draft)
- implémenté sur Chromium, Chrome et Safari
- utilisé par HTML2print (OSP), book.js (booksprint.net)

Wim Nijenhuis, The Riddle, design graphique: Open Source Publishing
L'échec de CSS region
- critique: ajout de code HTML pour l'utiliser
- Chrome et Chromium abandonnent l'implémentation en 2017
- les outils basés sur cette spécification ne marchent plus
Solution 2 : Vivliostyle
- moteur de rendu visualisé pour créer des livres dans un navigateur
- spécification EPUB Adaptative Layout (IDPF, 2011)
- devenu propriétaire récemment avec abandon de la version open source
- solution clé en main (pas d'ajout de scripts)

Vivliostyle
Solution 3: modules CSS print ♥

Problèmes
- ce sont des working draft
- pas du tout implémentés dans les navigateurs
- implémentés dans des logiciels propriétaires onéreux (Prince, Antenna House...)
Besoins
- être indépendant dans ses outils
- se baser sur des standards
- avoir une communauté pour maintenir les outils
06 Paged Media Initiative et paged.js
pagedmedia.org
Paged Media Initiative
- un blog: faire de l'imprimé avec les technologies du web
- articles, tutorial, explications, listes de liens, outils...
- partager d'expériences
- volonté de discussion autour de problématiques communes

Une rencontre à MIT press le 9 janvier 2018
Polyfill
- script javascript permettant de simuler sur un navigateur web des fonctionnalités qui n’y sont pas nativement disponibles
paged.js
- outil léger et modulaire
- développé collectivement
- faire fonctionner les modules CSS print dans les navigateurs
Page selectors


Named pages

Du côté de la macrotypo
- le pixel est moins précis que le point
- hyphanation pas encore implémentée sur tous les navigateurs
- retour à la ligne sémantiques pour les phrases courtes
- lettre seule en fin de ligne résolu en HTML
- veuves et orphelines bientôt implémentés automatiquement
À venir
- traits de coupe et fonds perdus
- notes de bas de page
- double colonnage
- positionnement des images
- conversion CMJN par script après l'export PDF
Les défis à relever
- taille de page implémenté que dans Chromium et Chrome
- varied, complex, and graphically rich content
- déconnecter du flux et faire des mises en page plus articulées
- flux parallèles
Merci
julie-blanc.fr
contact@julie-blanc.fr
@julieblancfr