Julie Blanc
Web to print
Utiliser les technologies du web pour l'impression
un panorama
</>
HEAD Genève (Suisse) – 2 octobre 2023
Contexte
C'est quoi le web to print ?
pour produire des documents, des objets ou des ouvrages imprimés depuis un navigateur web.

Code X, 01 - PrePostPrint, éditions HYX, 2017.
Design graphique: Julie Blanc et Quentin Juhel
Comment fonctionne le web to print ?
Séparation du contenu et de la présentation

[site web / livret / poster]
Deconstruction, an International Symposium on Offsite Reuse in Architecture, 2017
Design graphique: Loraine Furter

[site web / livret / poster]
Deconstruction, an International Symposium on Offsite Reuse in Architecture, 2017
Design graphique: Loraine Furter

Publication à source unique / « Single source publishing »

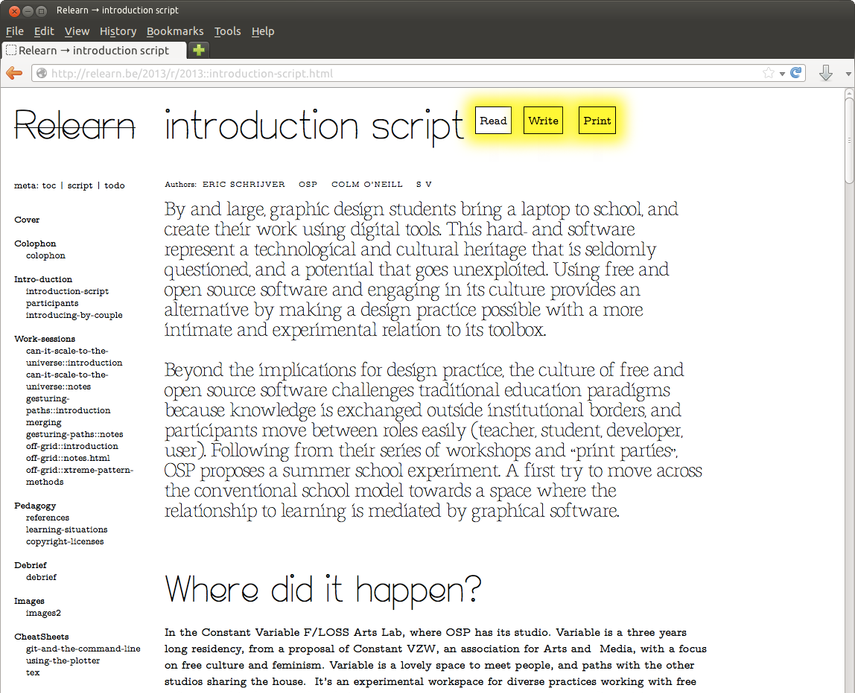
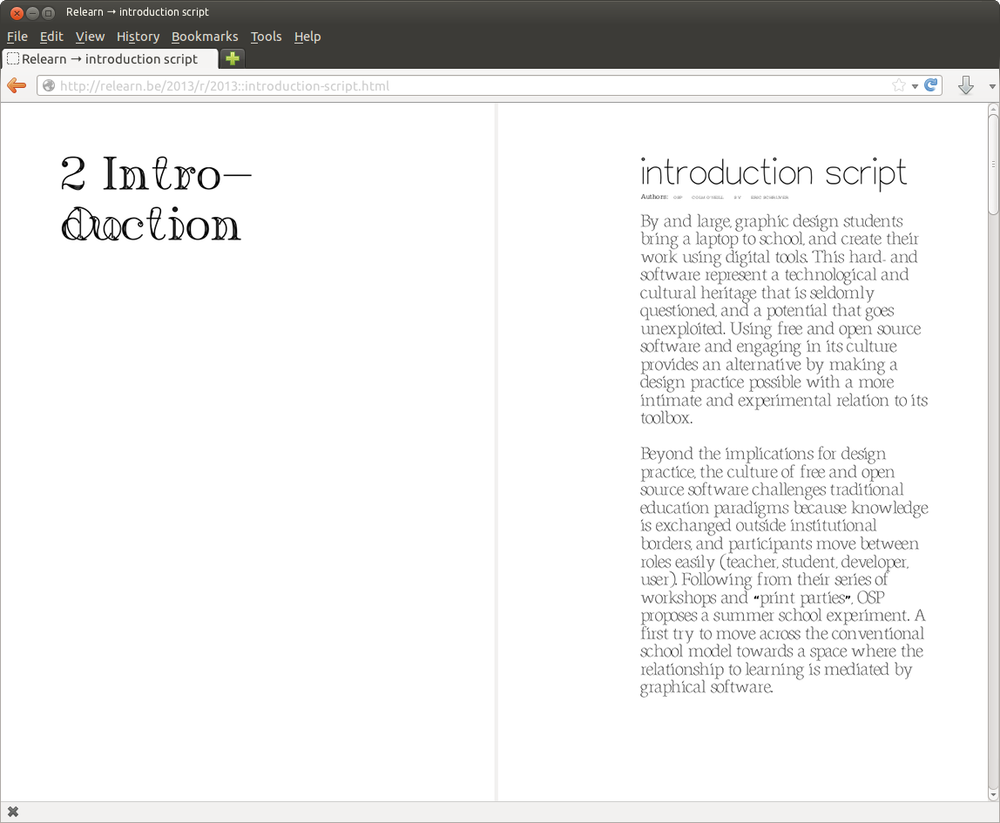
Programme du théâtre la Balsamine, saison 2013-2014
Design graphique: Open Source Publishing / outil: HTML2print

Programme du théâtre la Balsamine, saison 2013-2014
Design graphique: Open Source Publishing / outil: HTML2print

Louise Drulhe, Atlas critique d'internet, EnsAD (projet de diplôme), 2015
Outil: HTML, CSS

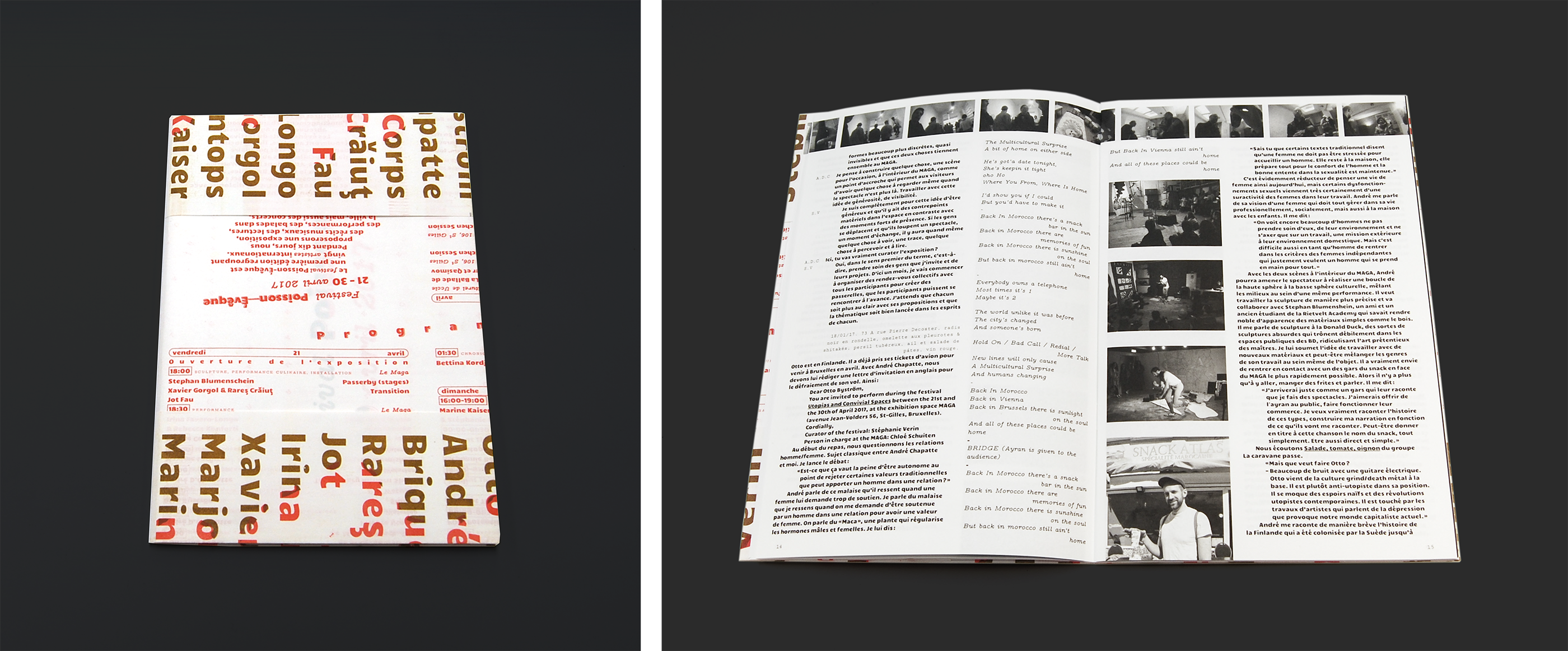
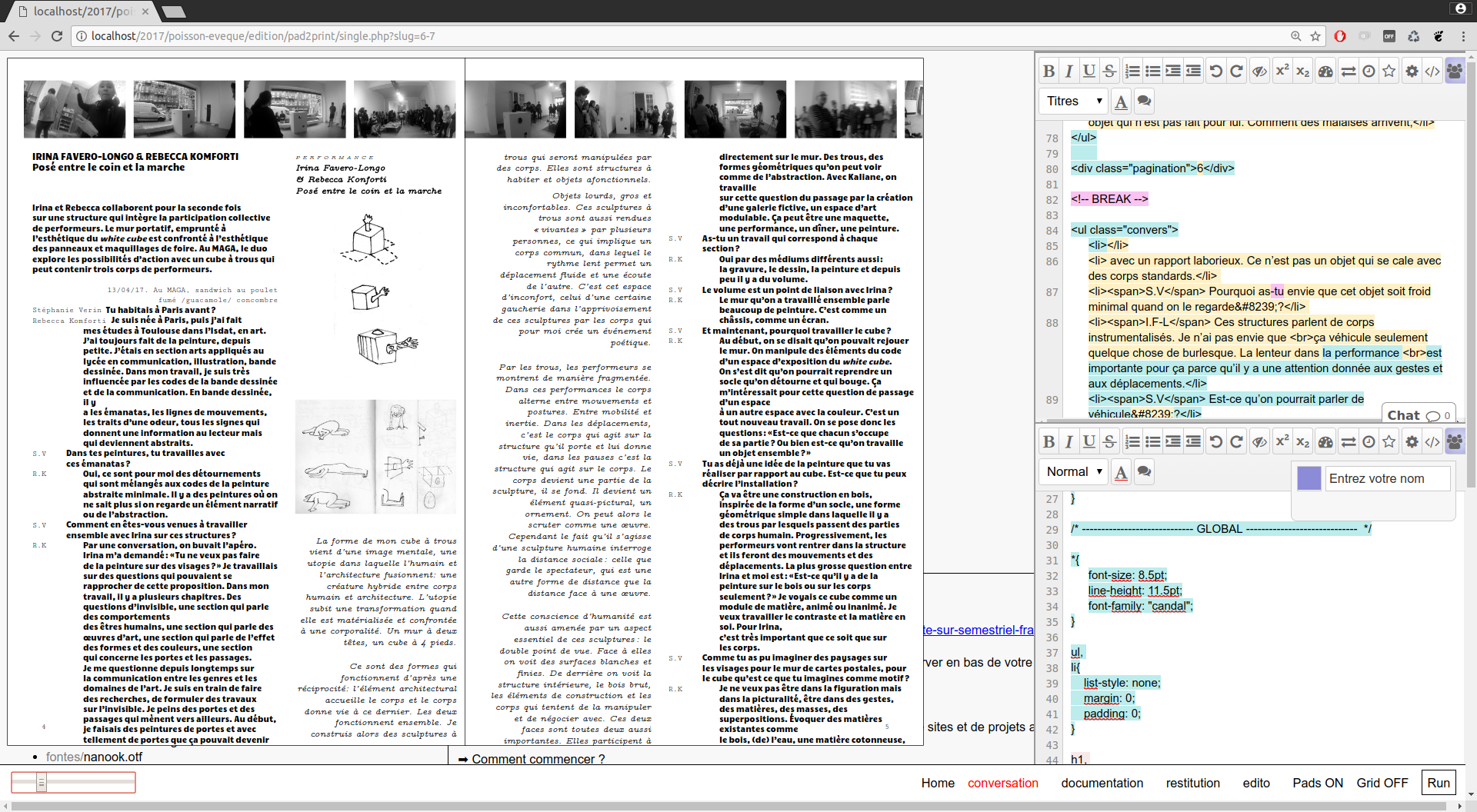
Festival Poisson Évèque, 2017
Design graphique: Luuse / outil: pad2print

Festival Poisson Évèque, 2017
Design graphique: Luuse / outil: pad2print
Quelques concepts autour du web to print
Multisupport
Open-source
Impression alternative
Collaboration
Différents types de productions
Fanzine

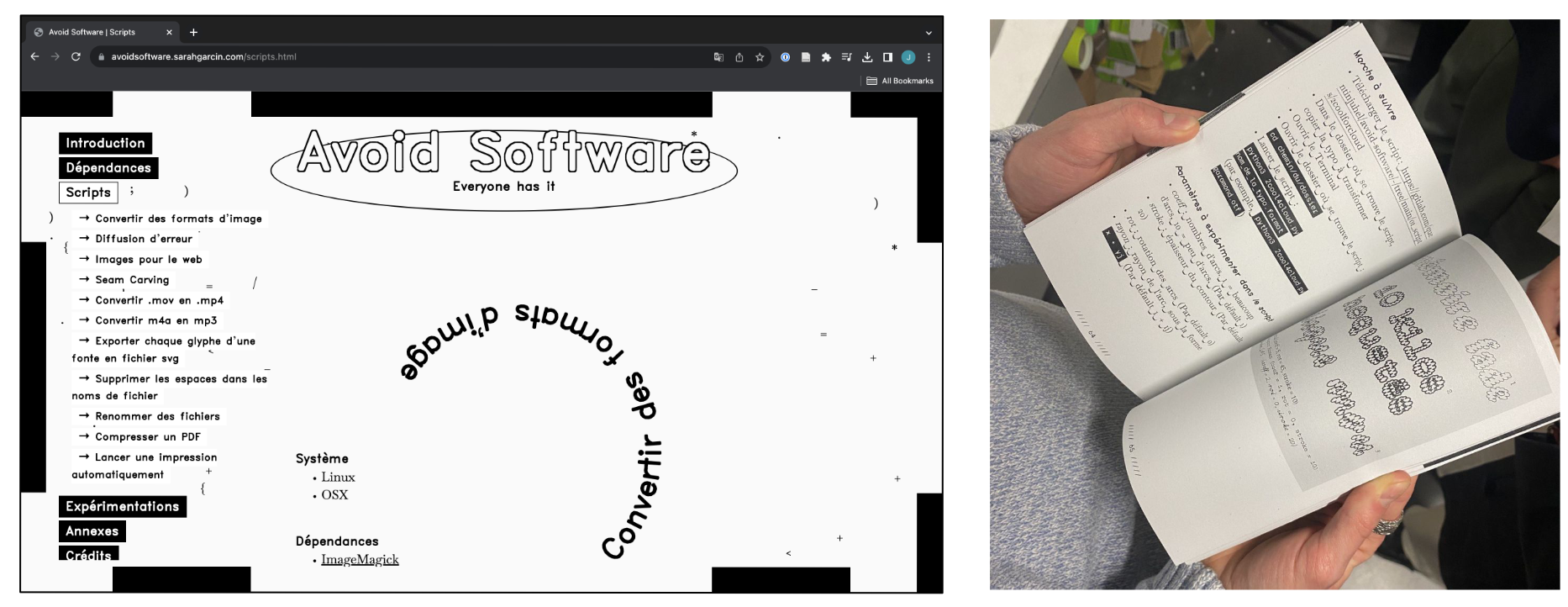
Sarah Garcin, Emma Sizun et Quentin Juhel, Avoid software, 2023
https://avoidsoftware.sarahgarcin.com/
Fanzine

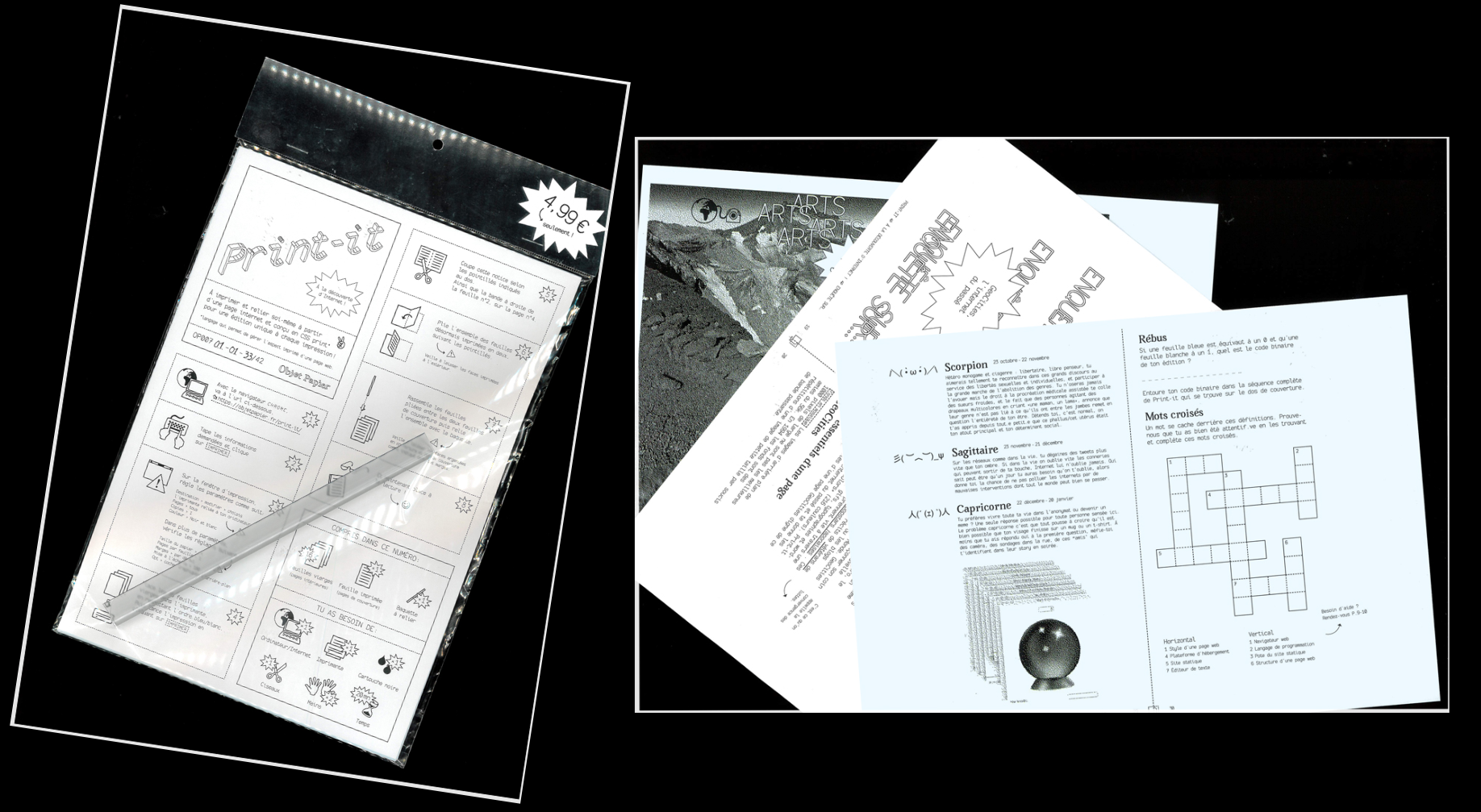
Objet Papier, Print-it, 2019
https://print-it.objetpapier.fr/a-la-decouverte-d-internet/
Portfolio

Affiches, flyers
Feminist hack Meetings @Varia, 2021
Design Graphique: Amélie Dumont
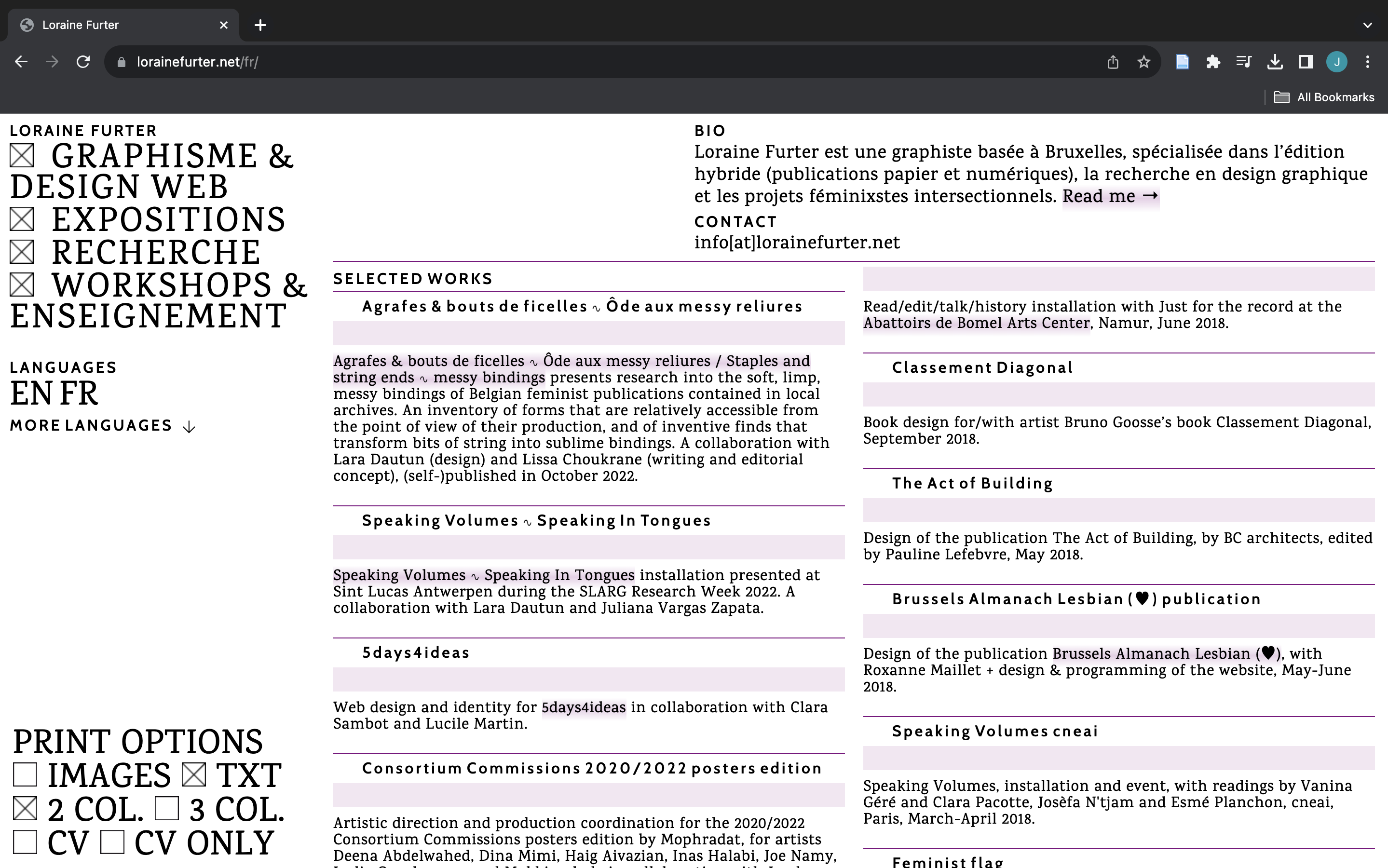
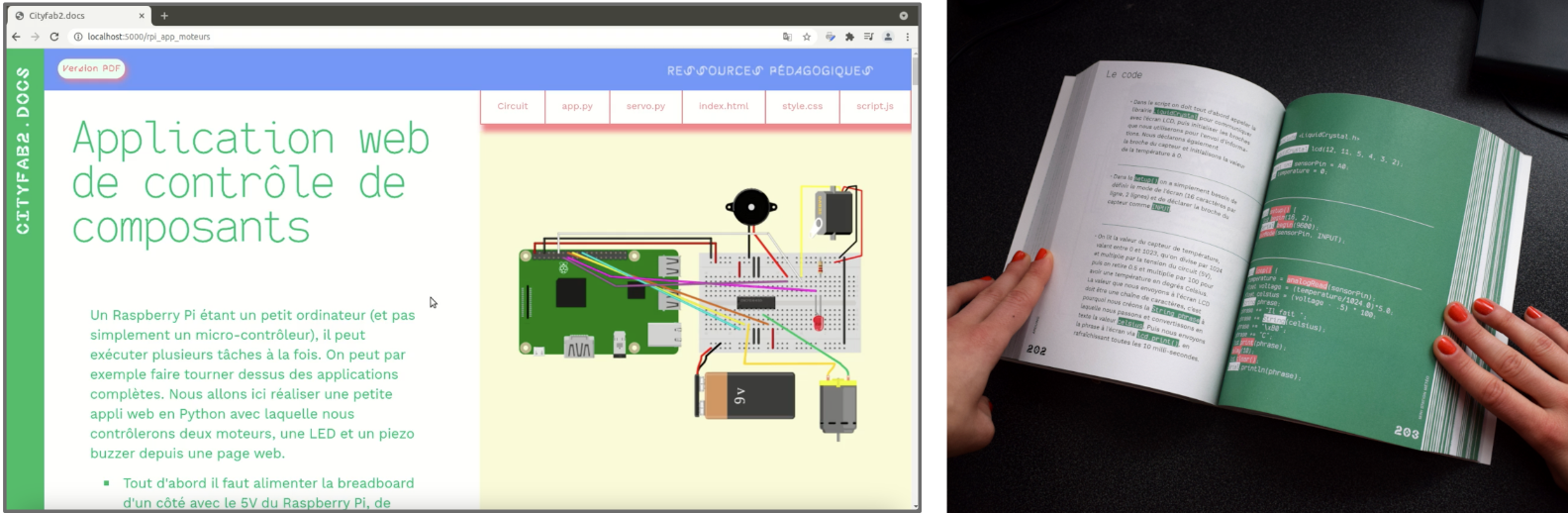
Documentation

Amélie Dumont, CityFab2.docs, 2021
(exemplaire unique)
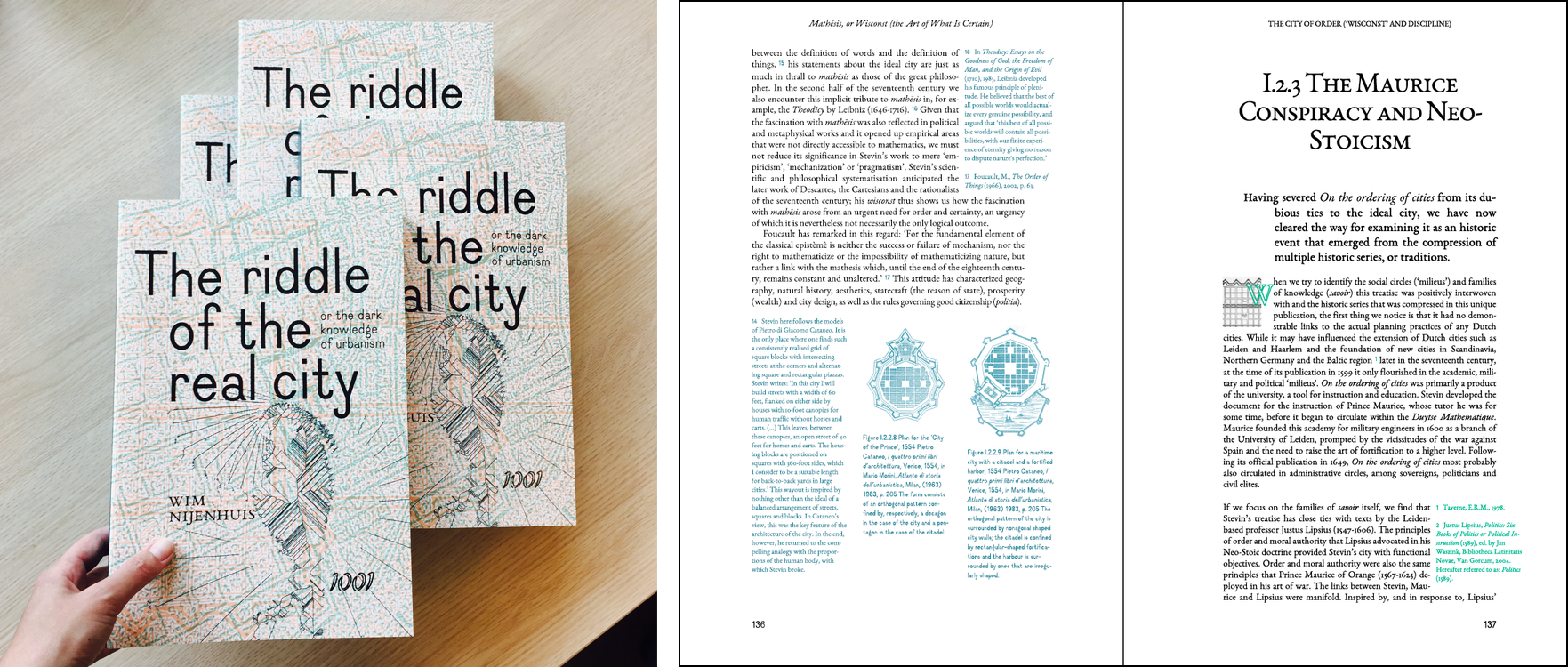
Livre édité

Wim Nijenhuis, The Riddle of the Real city, 1001 Publishing, 2017
Design graphique: Open Source Publishing
Au delà de l'impression
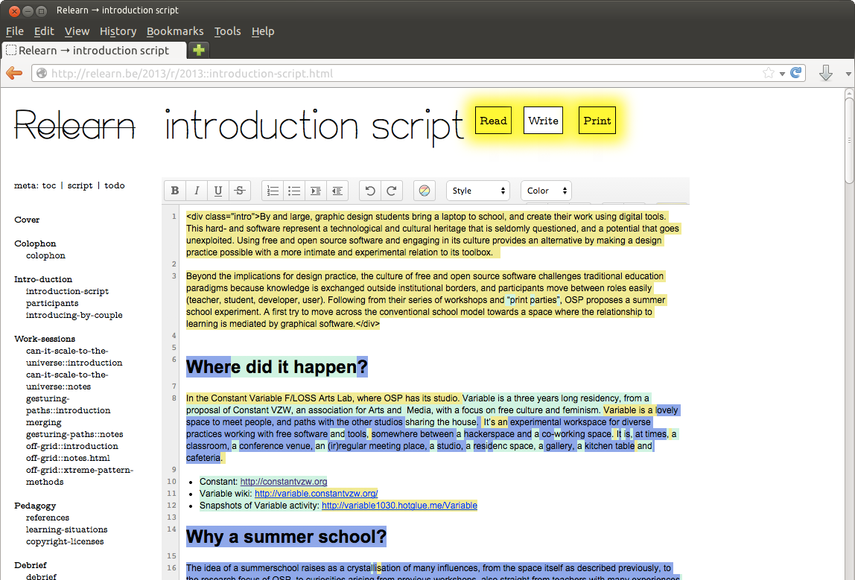
Publication collaborative en temps réel


Open Source Publishing, outil Ethertoff
http://osp.kitchen/tools/ethertoff
Publication collaborative en temps réel


Open Source Publishing, outil Ethertoff
http://osp.kitchen/tools/ethertoff
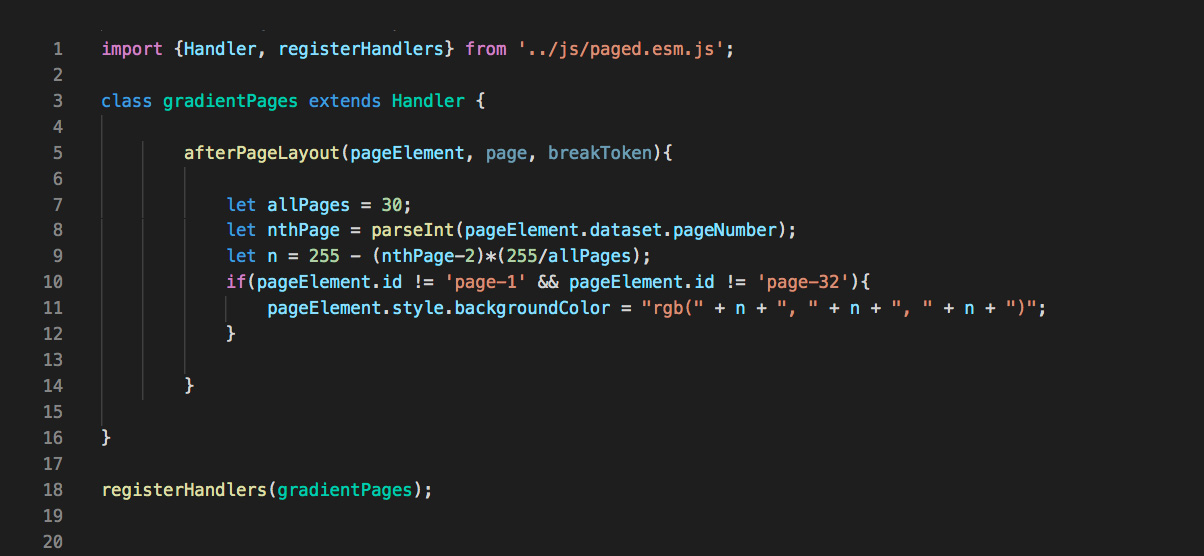
Scripts / programmation
Script Text dilatation par Raphaël Bastide
Scripts / programmation



Quentin Astié, Variations sur un thème saulgéen, 2022
Résidence Ateliers Médicis / Outil: Paged.js

Romane Poupelin
Workshop « Scripter Gutenberg : des publication de papier et
d’écran »,
Esad Orleans, 21-27 janvier 2020
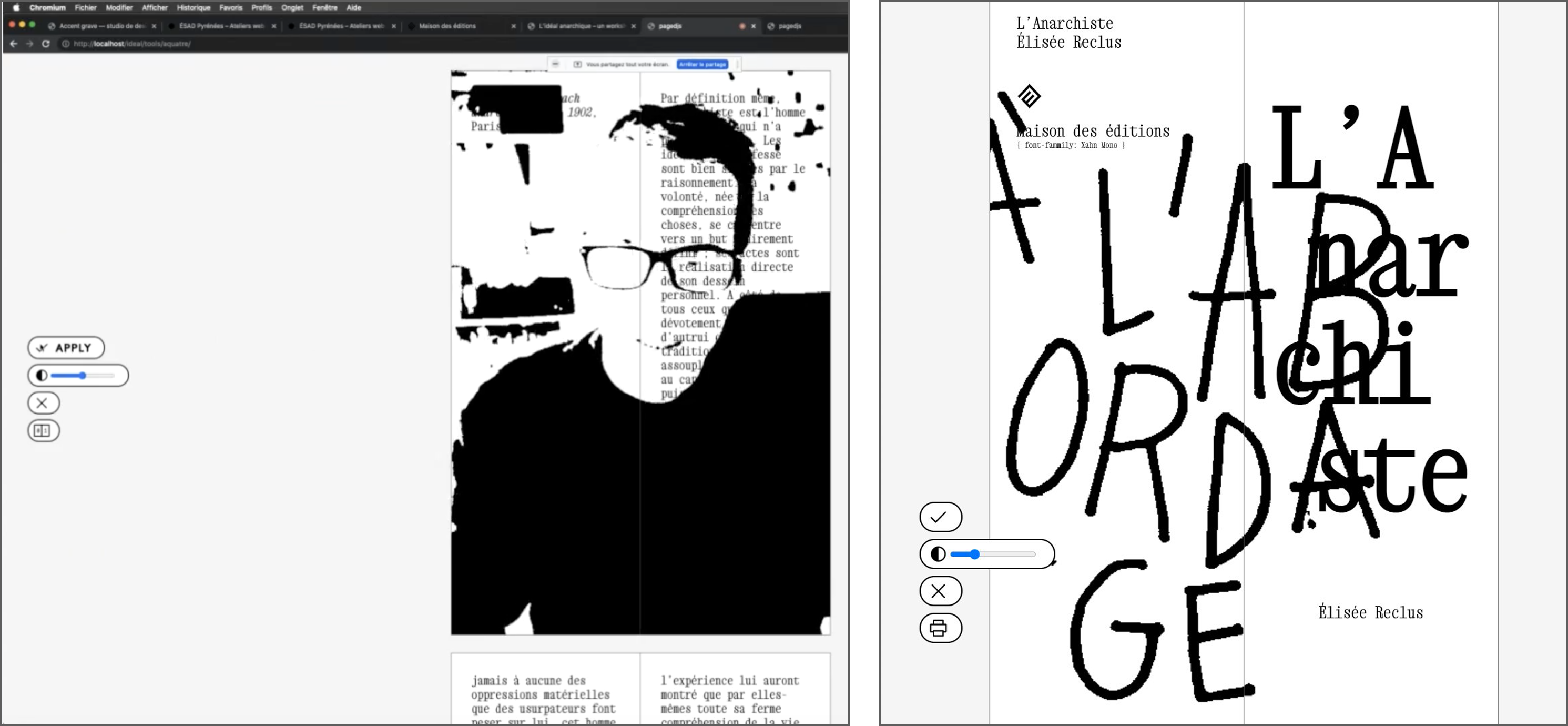
Hybrider des médias

Workshop L'idéal anarchique, maisons des éditions, 13-18 novembre 2021 / Julien Bidoret
Performance
Workshop A Party To Print, HfG Karlsruhe, 2023
Enseignant·es: Sarah Garcin et Raphaël Bastide
Performance


Workshop, A Party To Print, HfG Karlsruhe, 2023
Enseignant·es: Sarah Garcin et Raphaël Bastide
Impression paramétrique

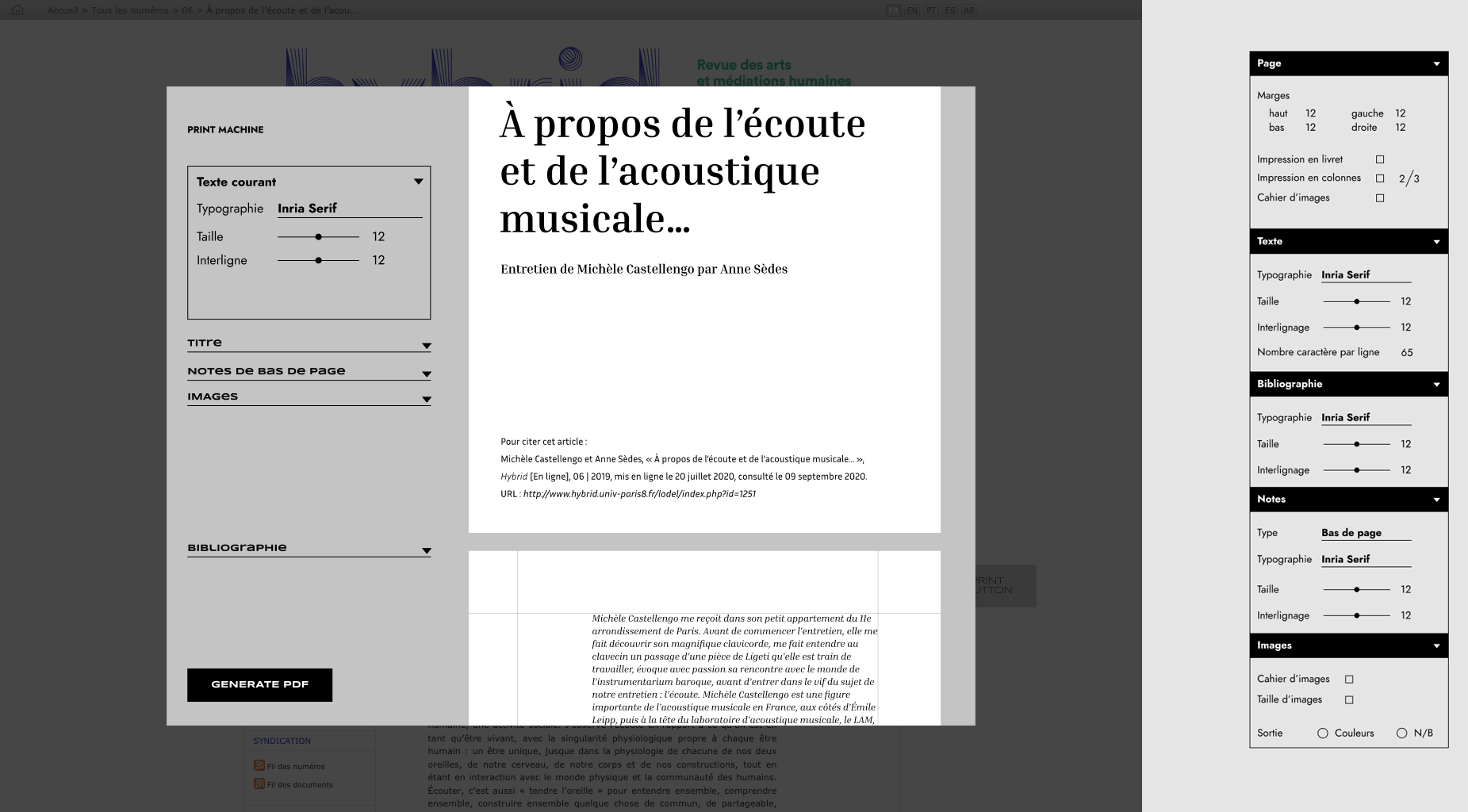
Projet d'interface de paramétrage pour des impressions d'articles scientifiques
Julien Taquet / outil: Paged.js
Impression à la demande
John Caserta (éd.), for/with/in: Graphic Design for, with, and in the Browser, 2014
htmloutput.risd.gd
Impression à la demande
John Caserta (éd.), for/with/in: Graphic Design for, with, and in the Browser, 2014
htmloutput.risd.gd
Culture du logiciel libre et de l'open source
Logiciel libre
- Possibilité d’inspecter, modifier et dupliquer son code source
- Licence ouverte
Culture
- Collaboration
- Promotion d’un rapport actif et créatif aux objets techniques
- Apprentissage collectif
Partage de code source


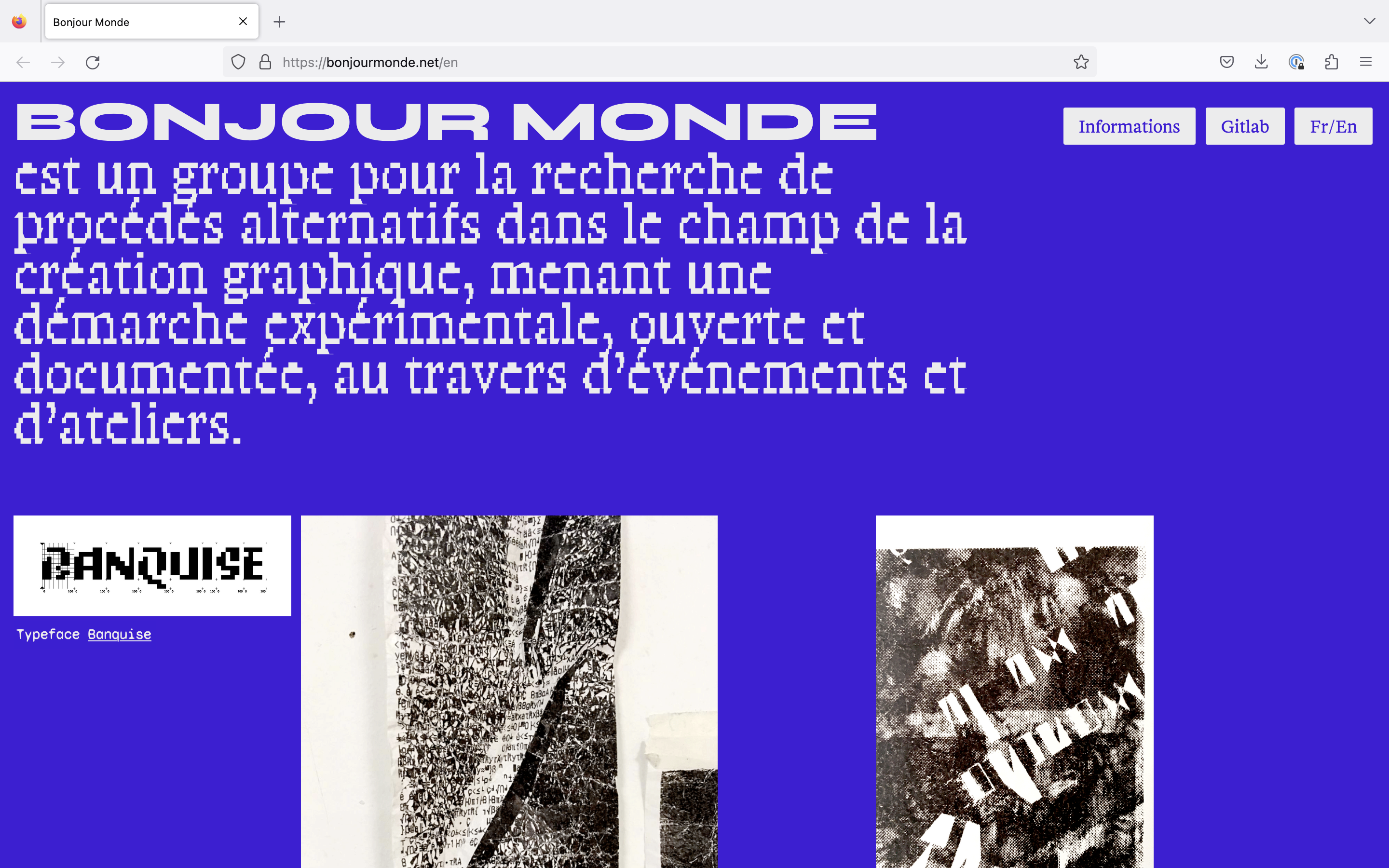
Site web du collectif Bonjour Monde / Gitlab du collectif
bonjourmonde.net

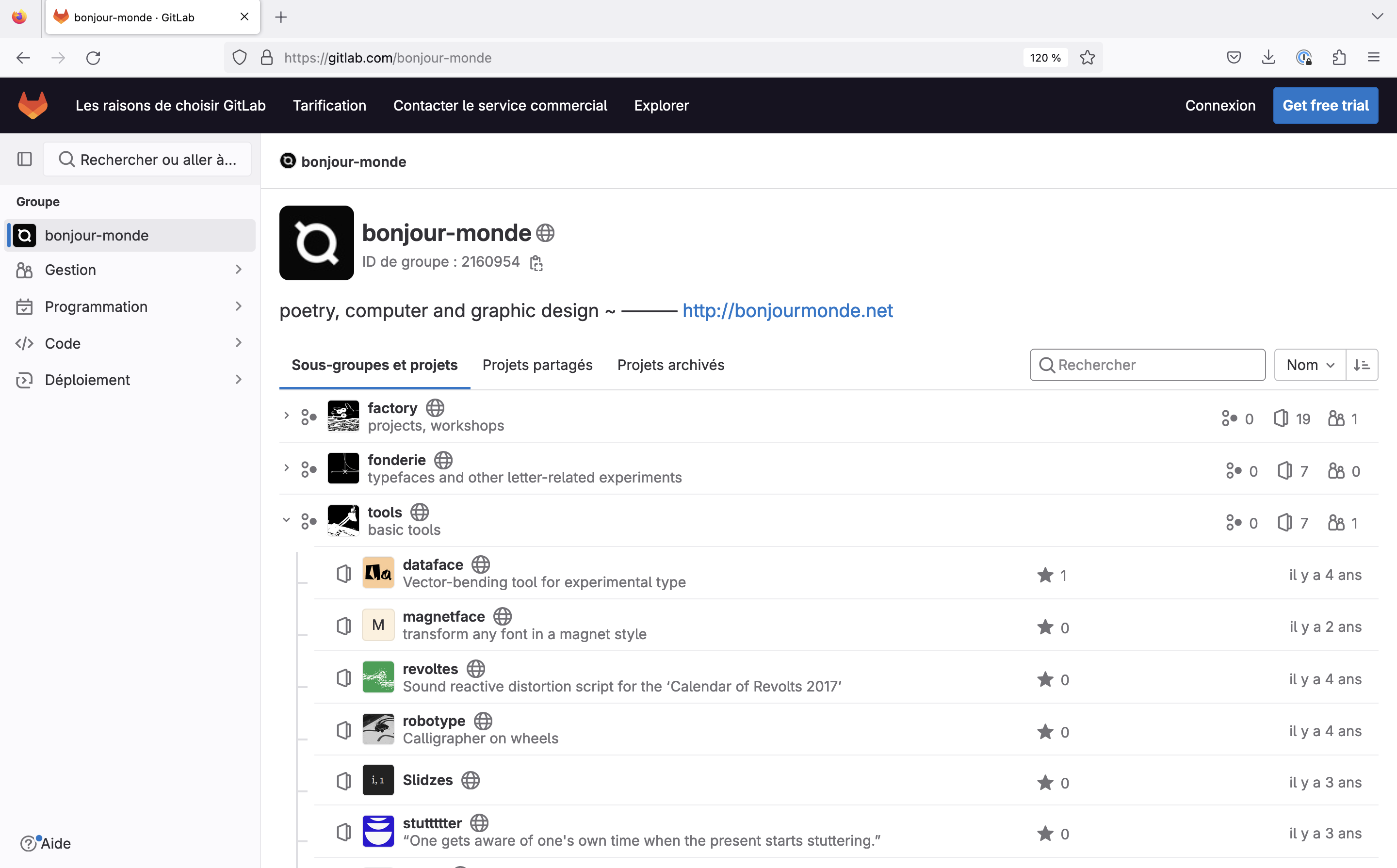
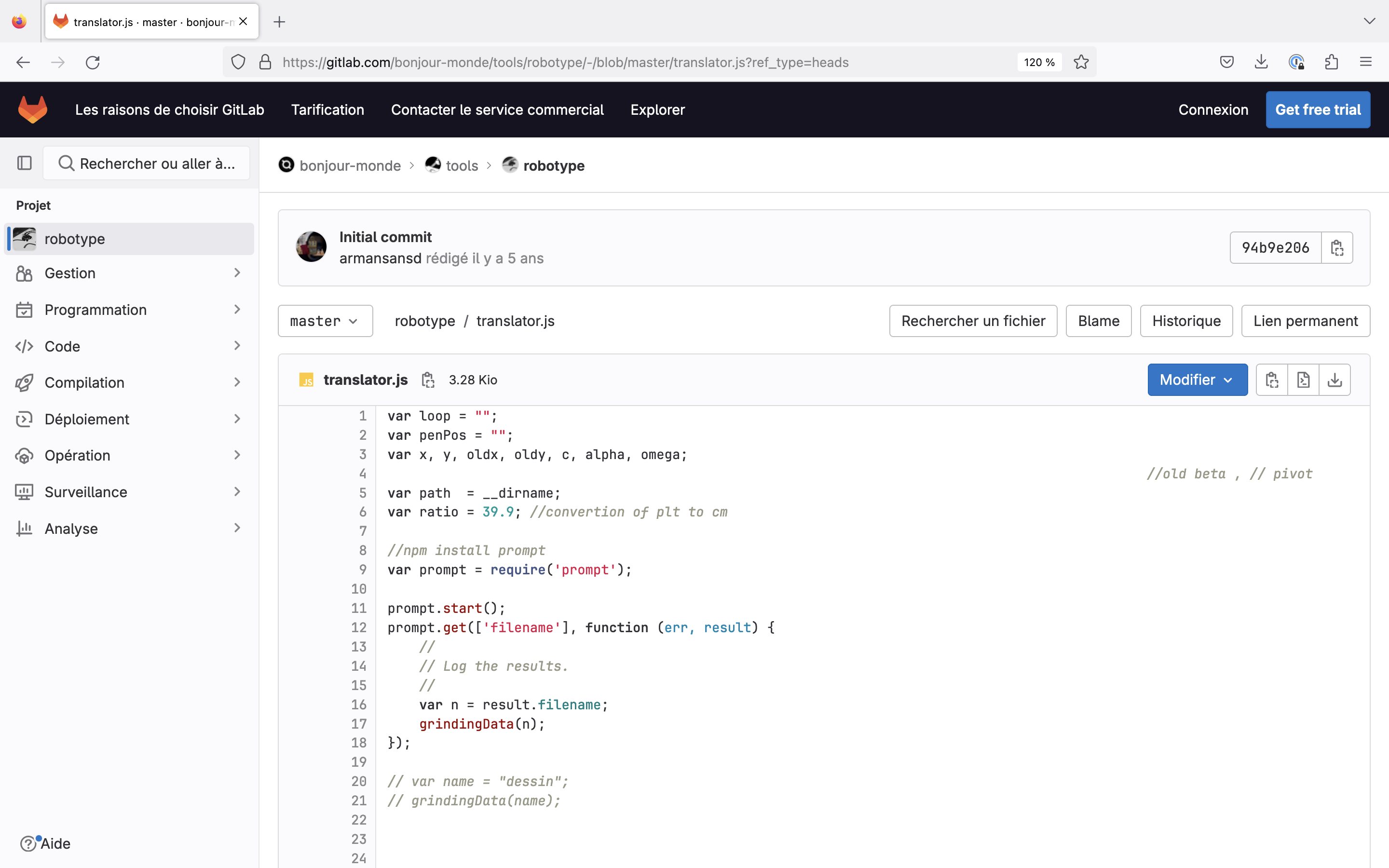
Repo gitlab du projet Robotype par Bonjour Monde
gitlab.com/bonjour-monde
Une révolution dans le champs de l'édition

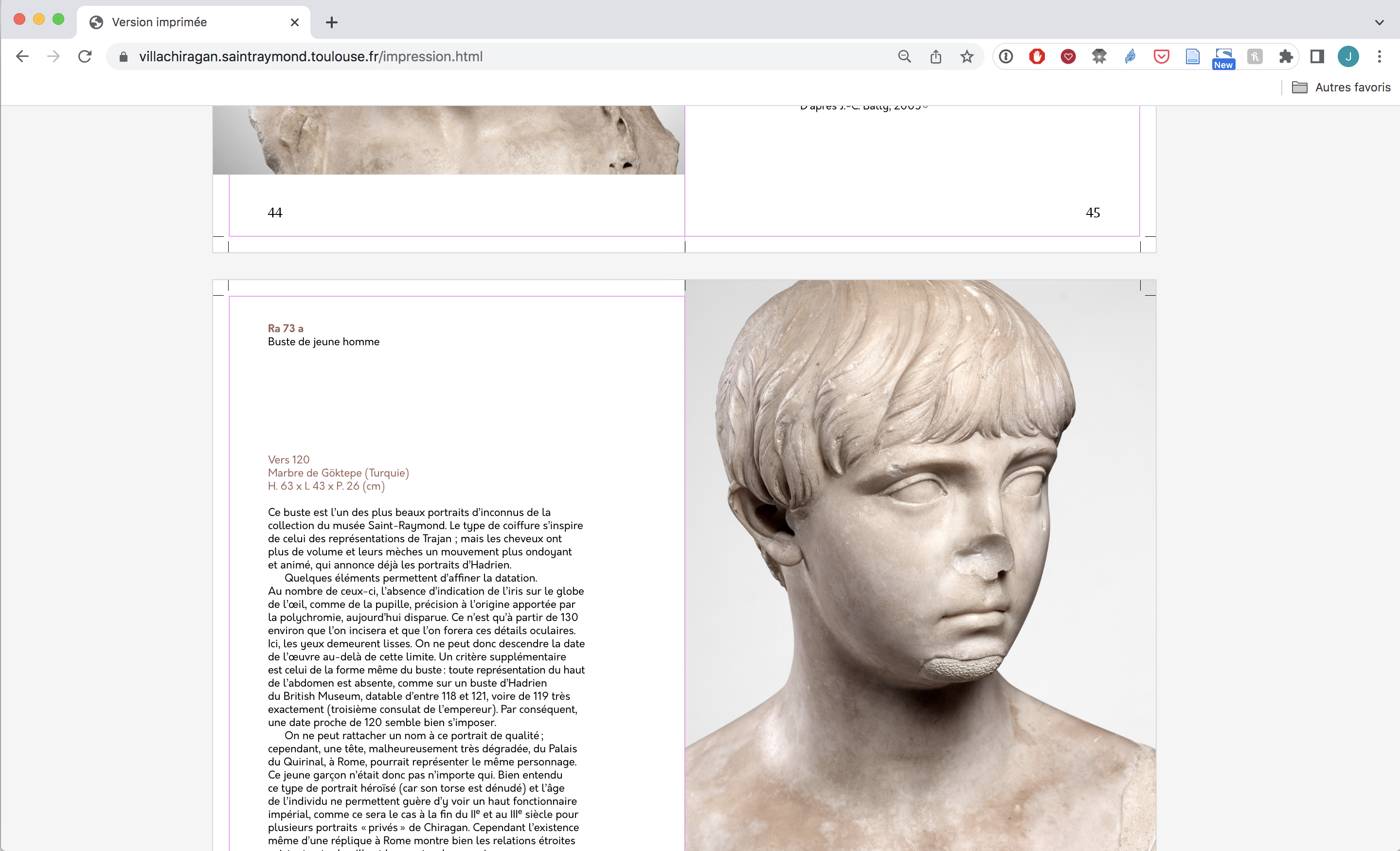
Un exemple: Les sculptures de la villa romaine de Chiragan, musée Saint-Raymond (Toulouse)
Une chaîne éditoriale Multisupports
Publication web
Catalogue imprimé

Single source publishing



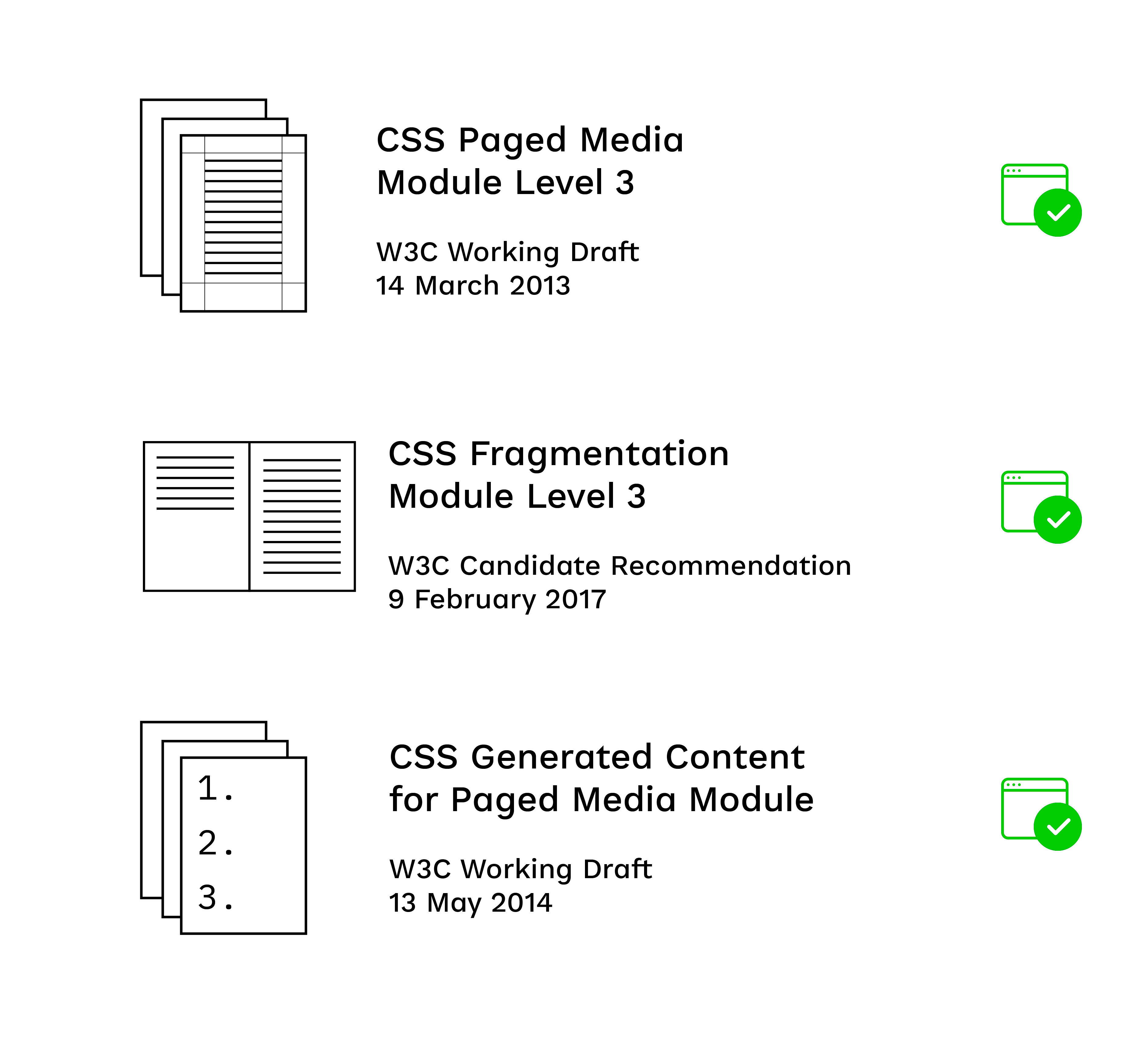
Bibliothèque JavaScript libre et open source
qui affiche un contenu paginé dans un navigateur
en prenant en charge le code CSS pour l'impression
Basée sur les standards du W3C

Vue dans le navigateur de l'utilisation de Paged.js

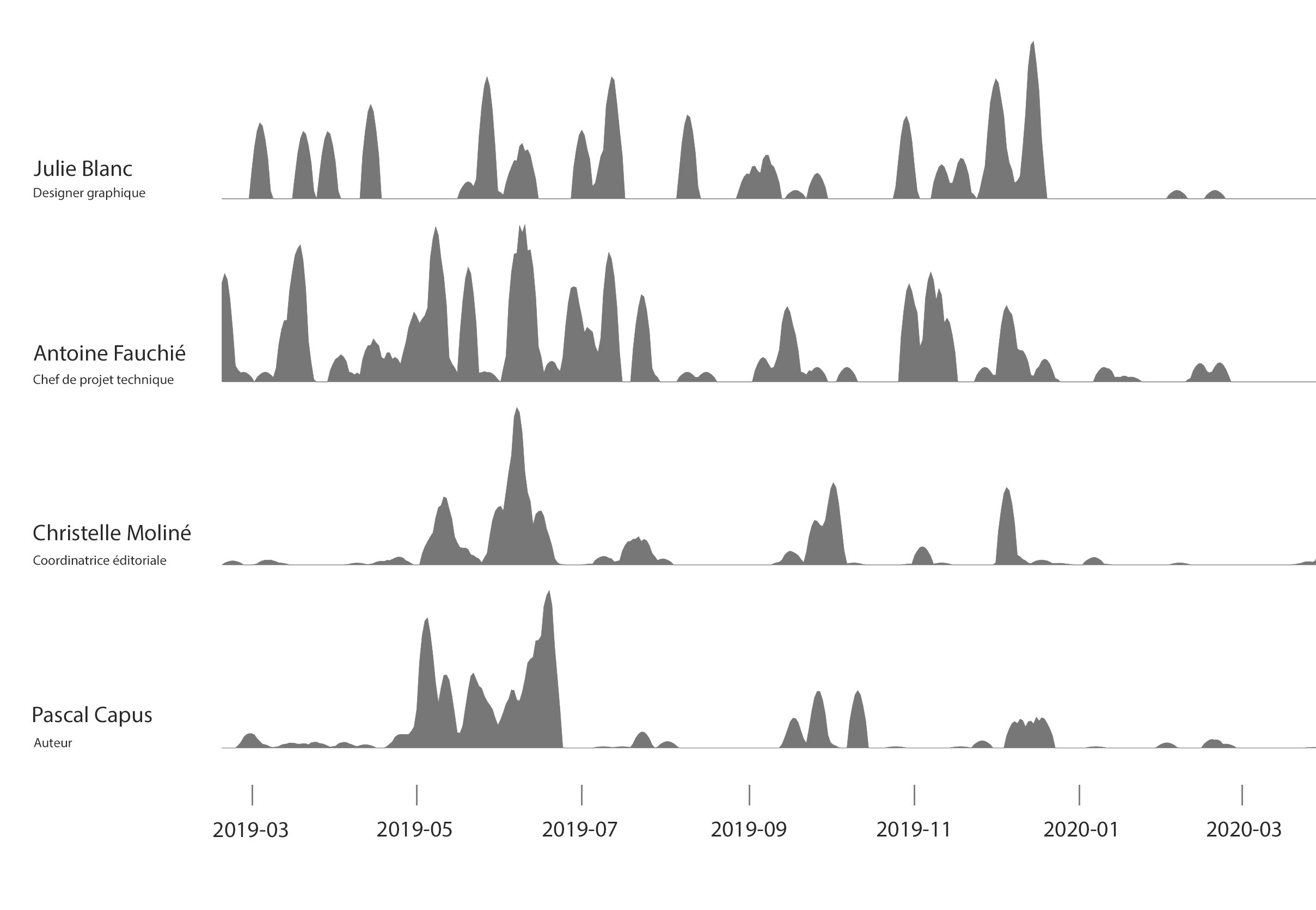
Une chaîne éditoriale Collaborative

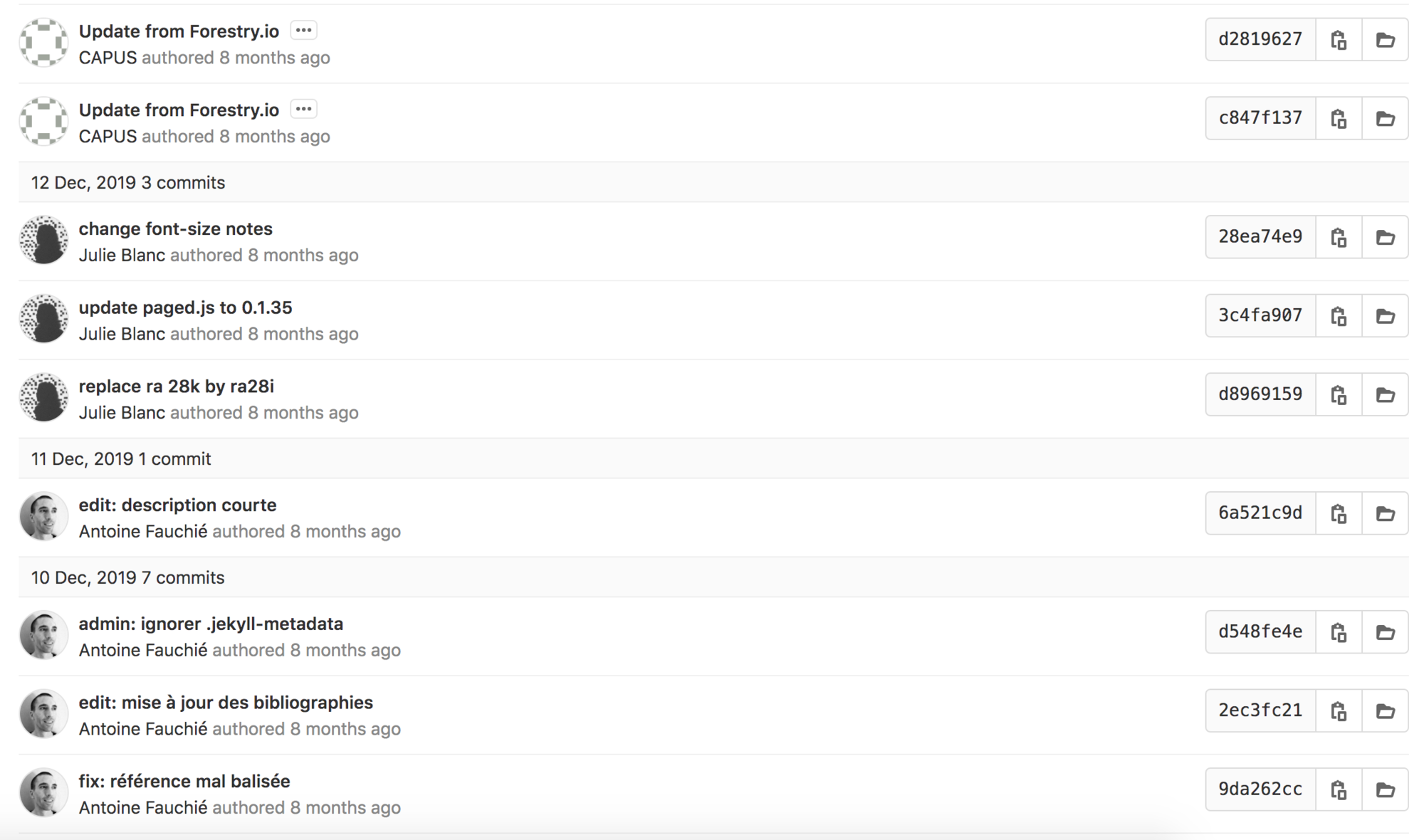
Utilisation du système de versionnemet GIT
(Vue du projet dans Gitlab)

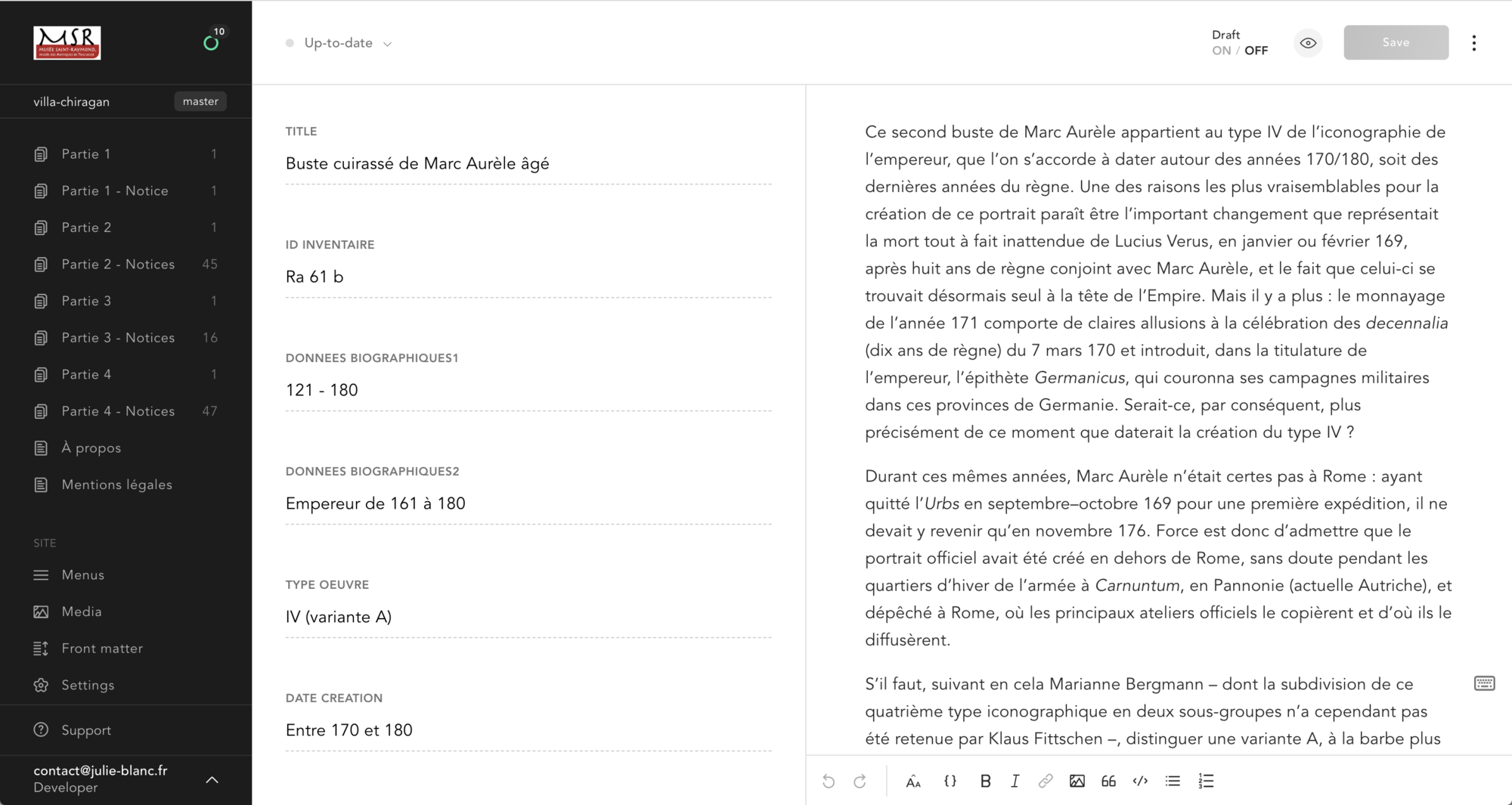
Une interface d'entrée des contenus pour l'équipe éditoriale (reliée à GIT)

Nombre de commits par participant·e·s en fonction de la durée du projet
Une chaîne éditoriale Légère et modulaire

Clémence Seurat et Thomas Tari (éd.), Controverses, Mode d'emploi, Presses de Sciences Po, 2021
Design graphique: Sarah Garcin / Outils: Paged.js, Fonio

Antoon Van Dyck, catalogue raisonné des tableaux du musée du Louvre, 2023
Design graphique et développement: Nicolas Taffin, Julien Taquet et Agathe Baëz
Outils: Paged.js, Flax, etc.
Ressources
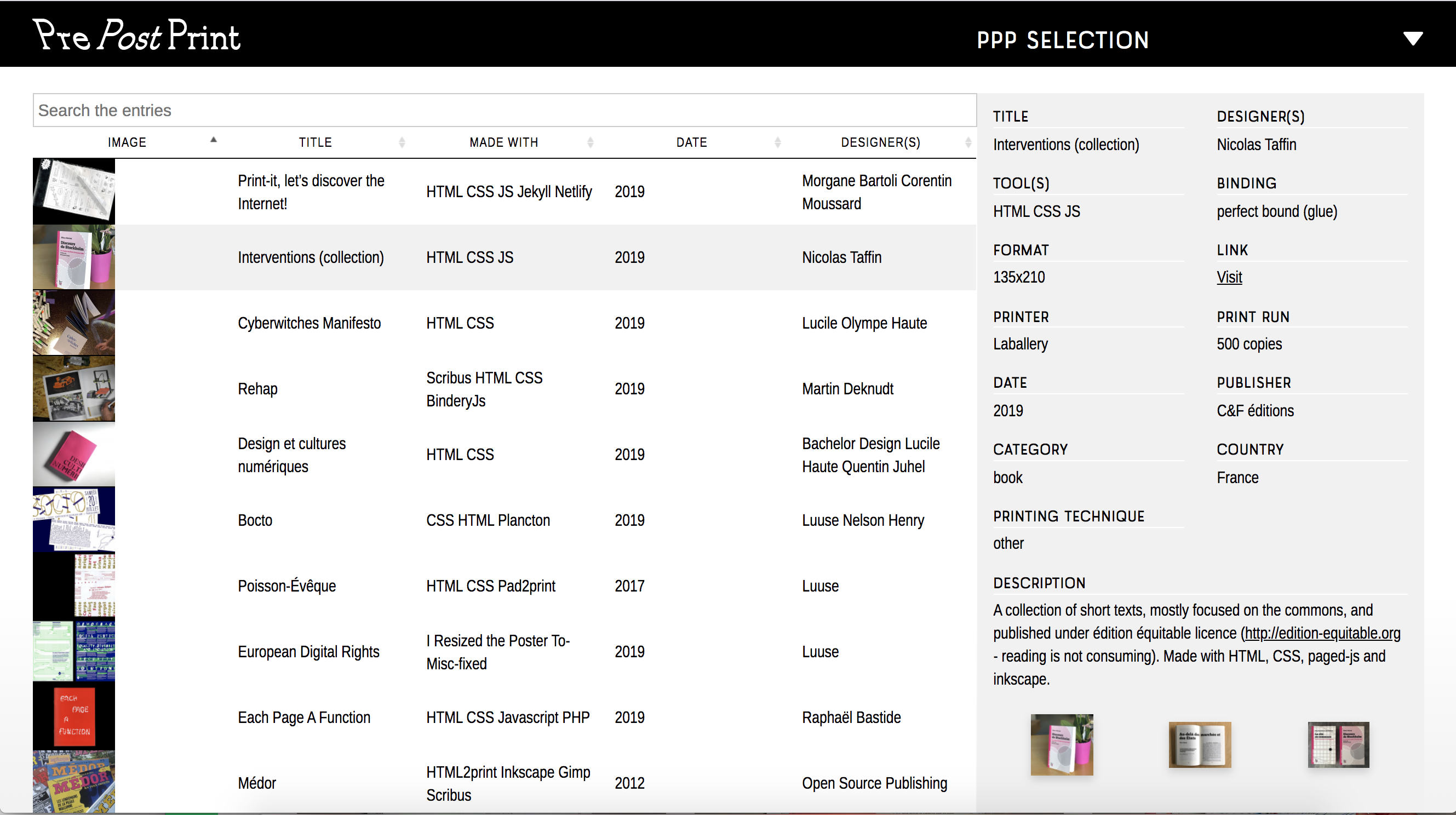
PrePostPrint


PrePostPrint highlights experimental publications made with free software.
prepostprint.org
Bibliothèque web to print
Coordonné par Lucile Haute avec Quentin Juhel et Antoine Lefebvre
web.2print.org
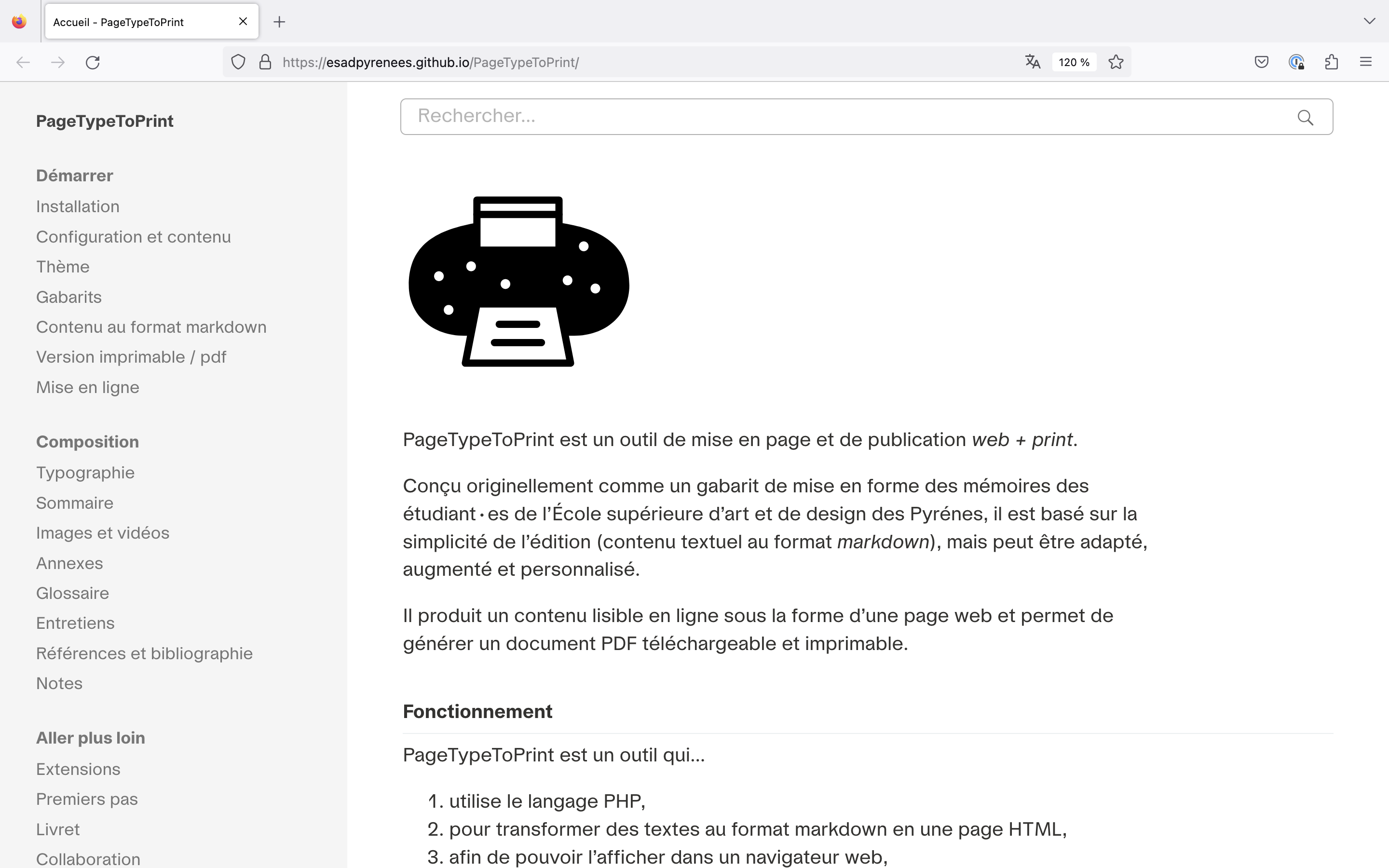
PageTypeToPrint

Outil de mise en page et de publication web + print pour des mémoires
École supérieure d’art et de design des Pyrénées, développé par Julien Bidoret
https://esadpyrenees.github.io/PageTypeToPrint/
Merci
- julie-blanc.fr
- julieblancfr
- contact@julie-blanc.fr
Made width HTML & CSS
slides.julie.blanc.fr