Julie
Blanc (EUR ArTeC / Université Paris 8 - EA349 / EnsadLab)
{ @media print }
Mettre en page avec les technologies du web
</>
Lycée Pasteur, Besançon / 25 avril 2023
Mais cette conférence ne va pas tant parler de moi
Dans les années 80, les livres sont composés à l'aide de la photocomposition.
Les graphistes doivebt demander que des bandes de texte soient composées, en donnant les dimensions du
texte, la police, la taille des caractères. Cela demande beaucoup de projection pour le designers graphiques.
La principale raison pour laquelle je parle de photcomposition, c'est pour vous montrer que la PAO a vraiment changé les choses pour la conception graphique et la mise en page.
Bais surtout, en 1999, la première version d'Adobe InDesign est apparue. Adobe a acheté Aldus quatre ans plus tôt et a complètement transformé le logiciel.
1991
Mais à côté de cette histoire, il y en a une autre, et c'est aussi à propos de poublication. C'est l'histoire du World Wide Web.
Aujourd'hui, quand on pense au web, on pense aux sites marchands, aux applications fermées et aux réseaux sociaux mais on oublie que le web a été principalement créé pour la publication de documents.
“The WorldWideWeb (W3) is a wide-area hypermedia information retrieval initiative aiming to
give universal access to a large universe of documents”
Tim Berners-Lee
“The [WWW] project is based on the philosophy that much academic information should be freely
available to anyone”
Tim Berners-Lee
Il essaie de construire un réseau de documents connectés, notamment d'articles scientifiques, qu'il souhaite mettre gratuitement à la disposition des scientifiques du monde entier.
À cette époque, le World Wide Web est à la fois une idée et un navigateur Web.
Vous pouvez voir sur cette image le premier navigateur web, appelé world wide web et le premier site web édité par Tim Berners Lee.
HTML
Hypertext Markup Language
1991
Alors, pour travailler partout et sur toutes les machines, il faut un langage simple, lisible et accessible
C'est HTML, le langage de balisage hypertexte
c'est ce qu'on appelle un langage de balisage qui permet de représenter la structure d'un document web avec des balises ajoutées entre les phrases ou les mots pour indiquer le rôle du texte.
CSS
Cascading Style Sheets
1994
En 1994, Håkon Wium Lie, un informaticien norvégien, rejoint par Bert Bos, un informaticien néerlandais, a formulé une proposition de feuille de style en cascade, c'est CSS.
Donc, c'est un exemple de CSS, vous pouvez voir en haut, h2 qui indique tout le style appliqué à l'élément de titre html niveau 2
HTML / CSS
Séparation du contenu et de la présentation
So, the main characteristic of the web is the separation of content, the semantic structure of a
document and the presentation, the visual rendering.
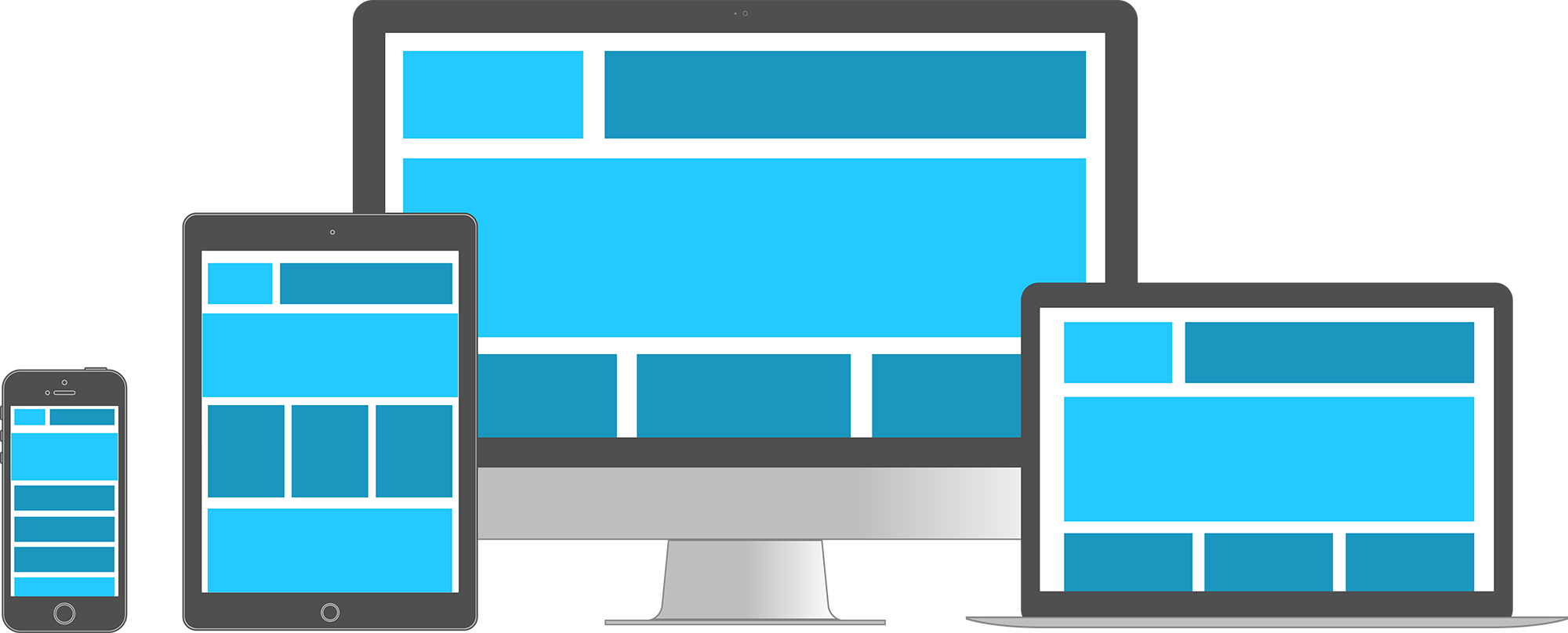
Design responsive avec les media queries
@media screen and (min-width: 1080px){...}
The display should be designed for a variety of media so that anyone can access it.
But, if you read the very first proposal of CSS, there is also something very remarkable that
appears.
Current browsers consider the computer screen to be the primary presentation target, but [CSS]
has the potential of supporting many output media, e.g. paper , speech and
braille.
papier , parole et braille.
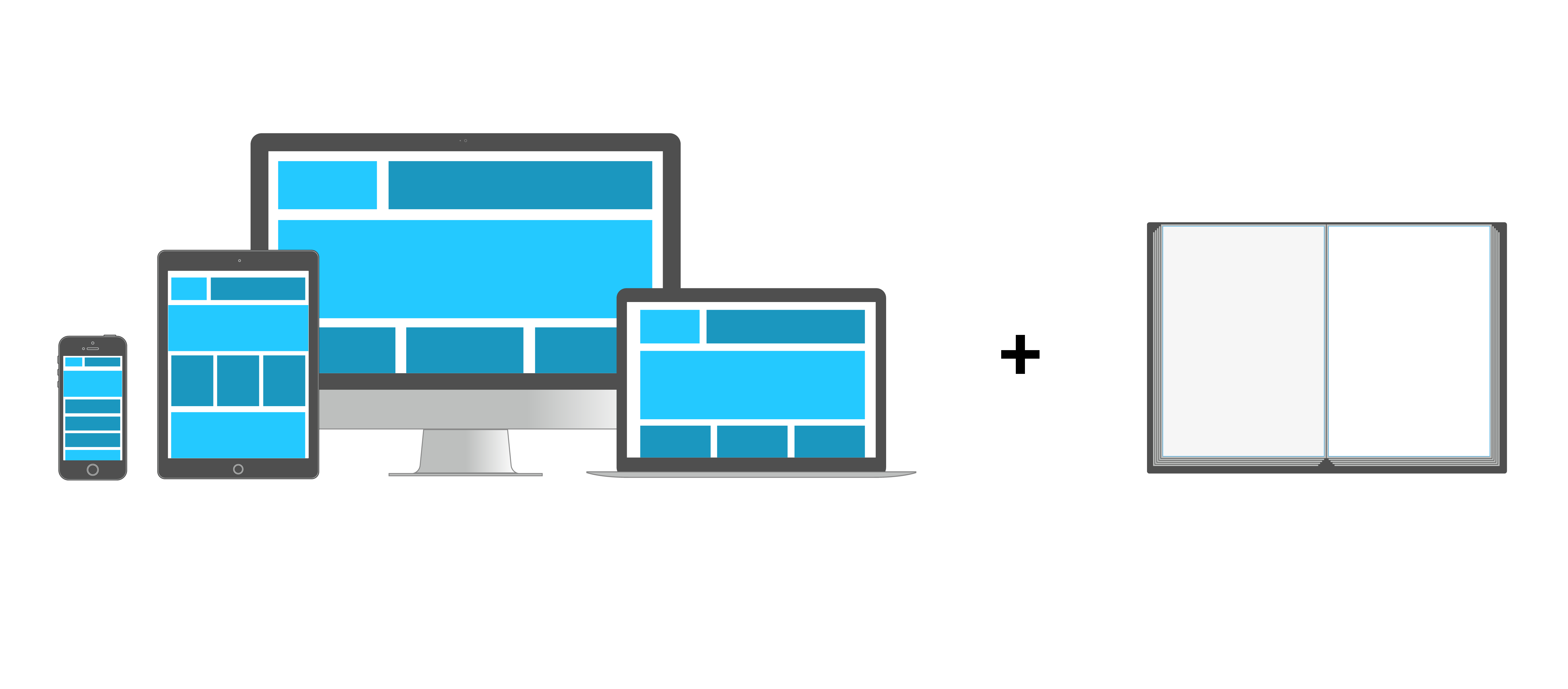
Responsive design = écran + papier + ...
@media print{...}
Depuis les débuts du web, il existe une requête média qui permet de cibler les sorties papier, ou
plutôt les affichages paginé d'un document web. C'est la requête @media print
Créer le PDF dans le navigateur
SO, it means you can actually create PDF with the browser
On all web browsers, you have an option that allows you to print the web page. It’s here: File >
print
A layout with pages is then generated, this is where your @media print styles are applied. And you
can then, choose to print the document on your personal printer, but you can also choose to save
this document in PDF format. This is where the book design begins actually
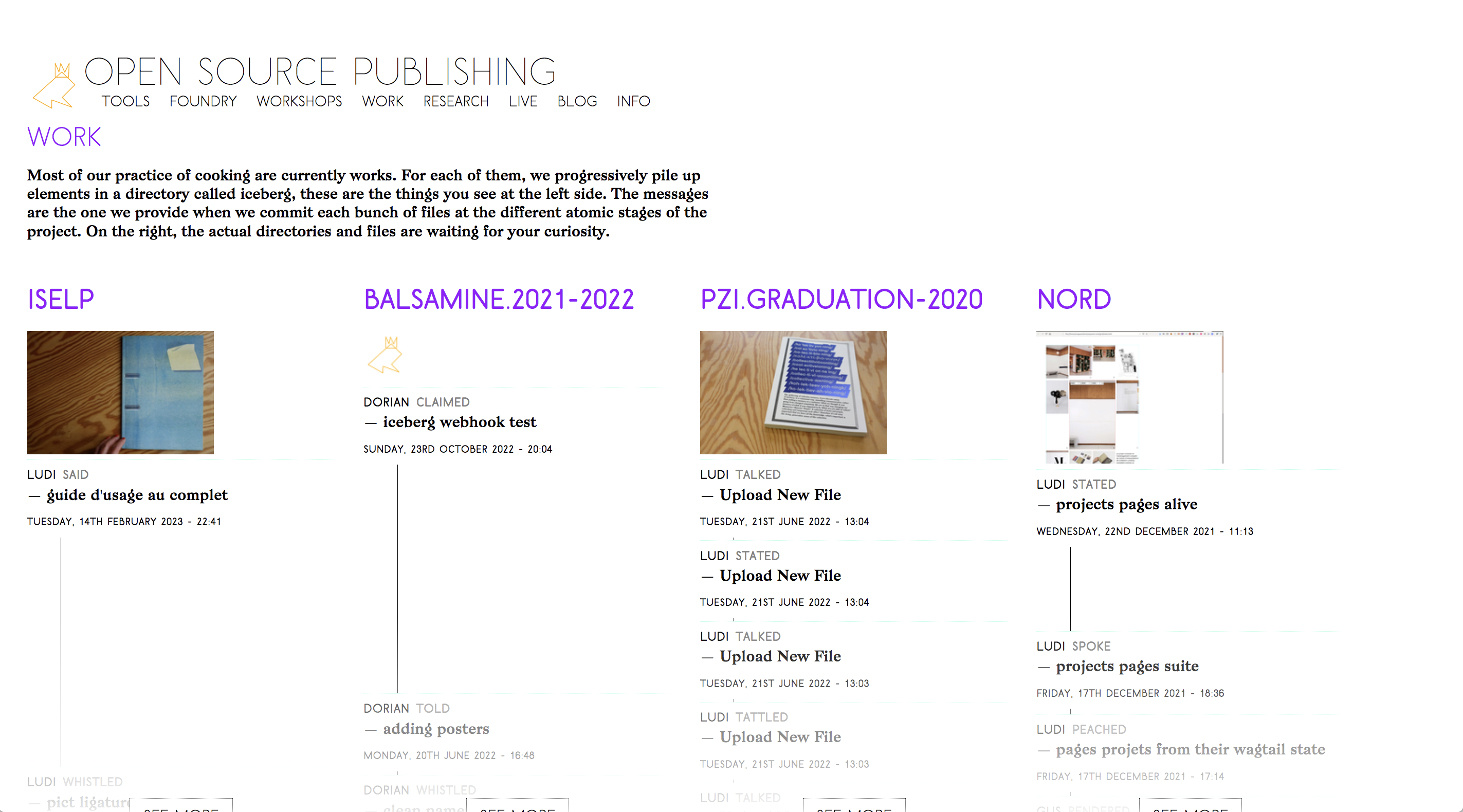
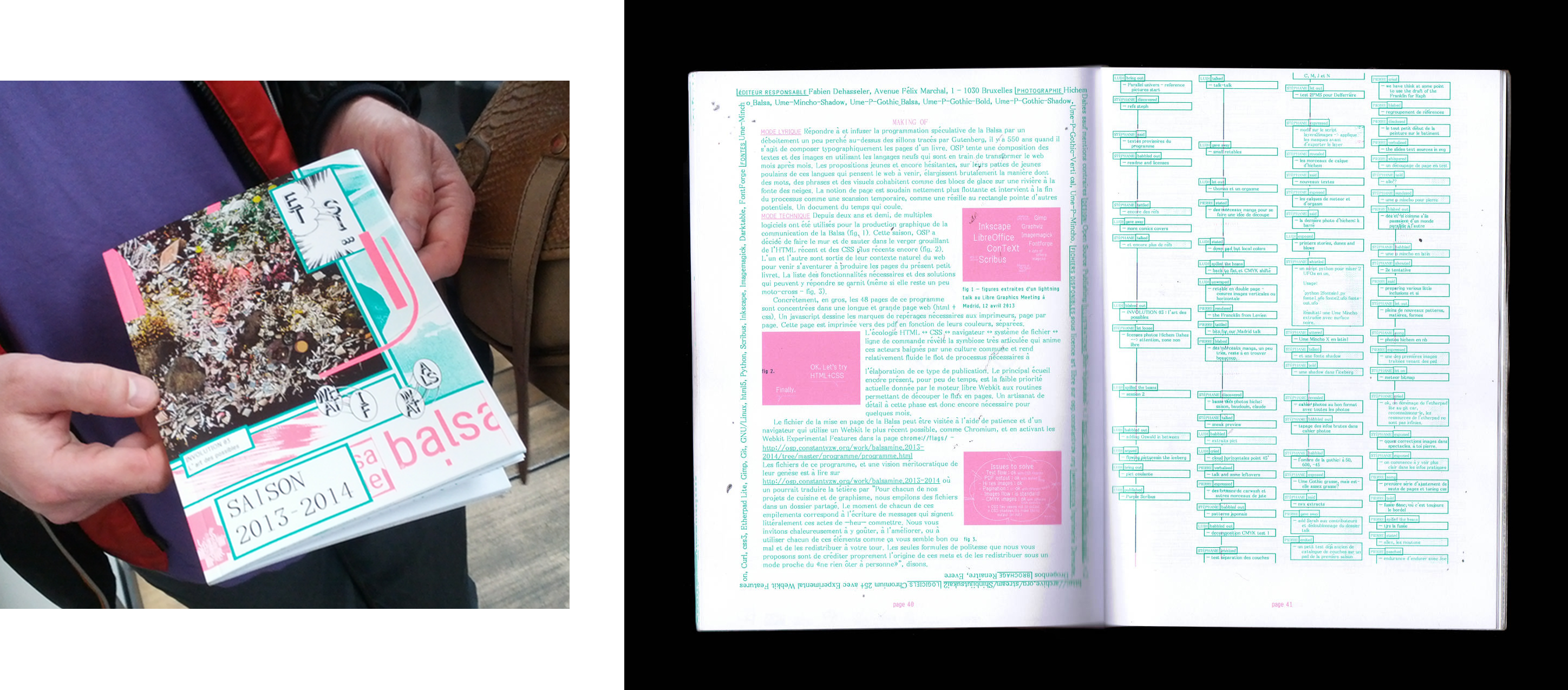
Open Source Publishing
Du design graphique avec des outils libres et open source (F/LOSS)
Program: La Balsamine, 2013–2014
Open Source Publishing
in two thousand and thirteen, they were the first graphic designers to use print features for the
web and show that it was possible to use them to design print publications. And print publication
that look good
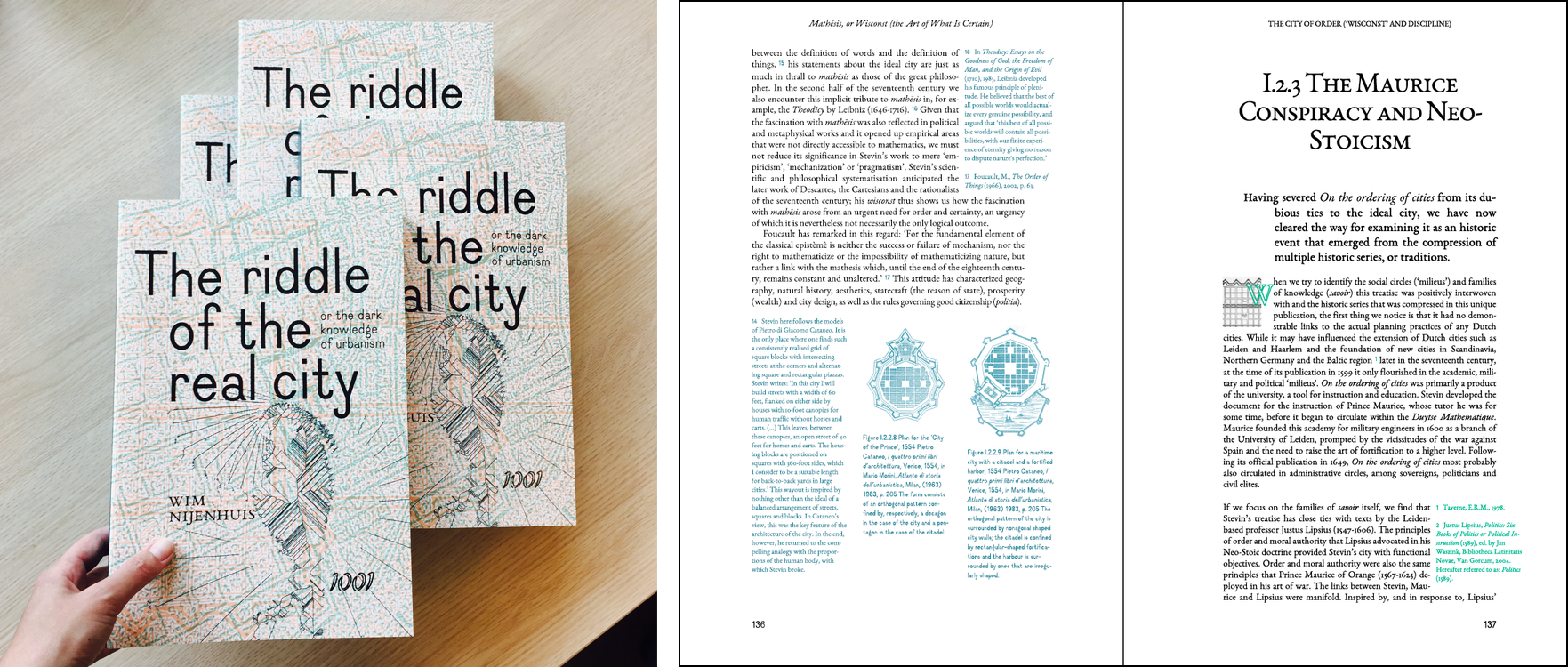
Book: Wim Nijenhuis The Riddle of the Real city , 2017
Open Source Publishing
After the conception of this program, they also made much more ambitious projects, like this
beautiful book
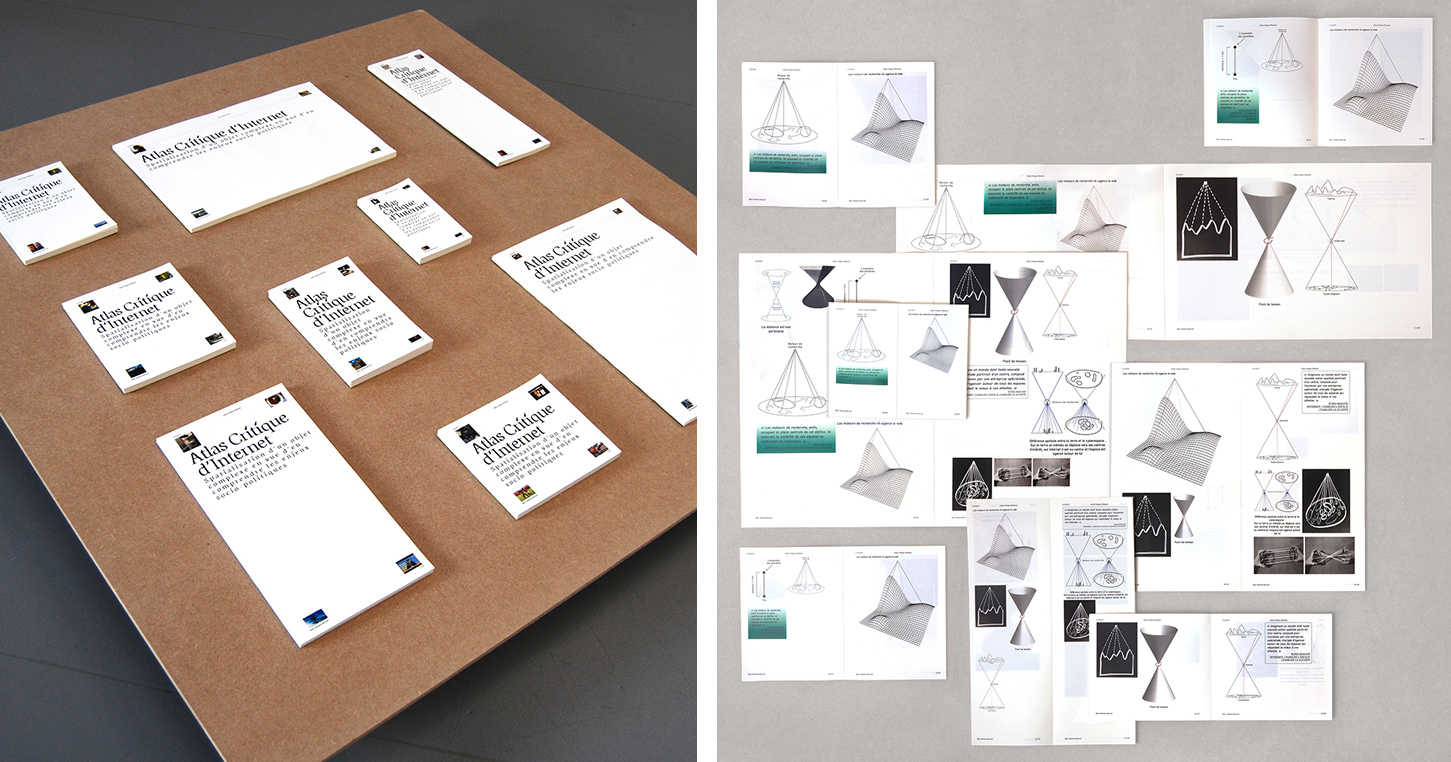
Expérimentation graphique
Louise Drulhe, Atlas critique d'internet , EnsAD, 2015
There have also been other interesting projects with css print, like this one. This is Louise
Drulhe's graduation project. She made a very nice website that you can see online. But also, she
programmed a print layout with web technologies where she takes the principles of responsive design
for paper. Each time she printed a version of her site, she changed the size of the paper. With the
CSS style sheets, the layout was adapted to the new paper size.
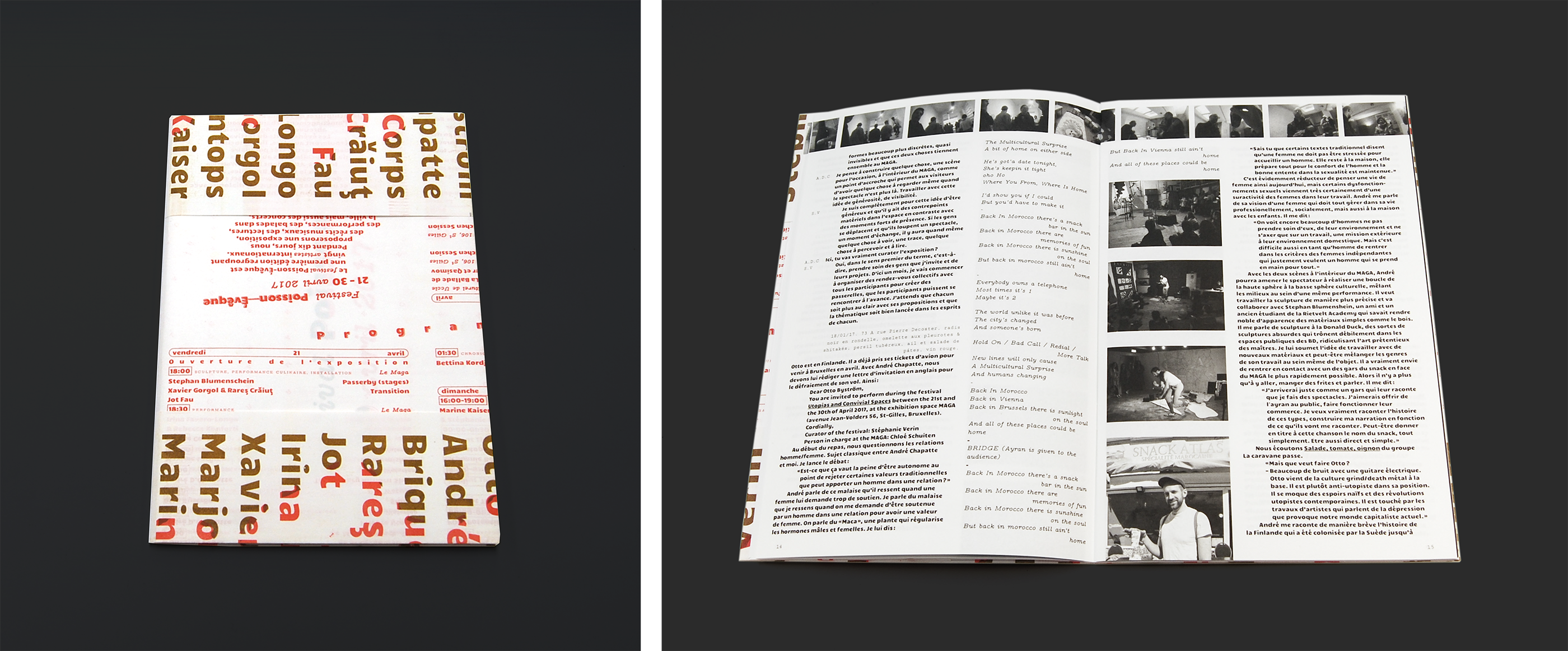
Publications performatives
Stéphanie Vérin (éd.), Festival Poisson-Évêque. Conversation, documentation,
restitution , 2017
An other one, made by Luuse. this is a booklet made for a festival in Belgium. During all the
festival, they invited the participants to write on pad, it's an online collaborative text editor
(like google doc but in free and open source). This is like a documentation of the festival. They
took the content, transformed it into HTML and they could do the layout.
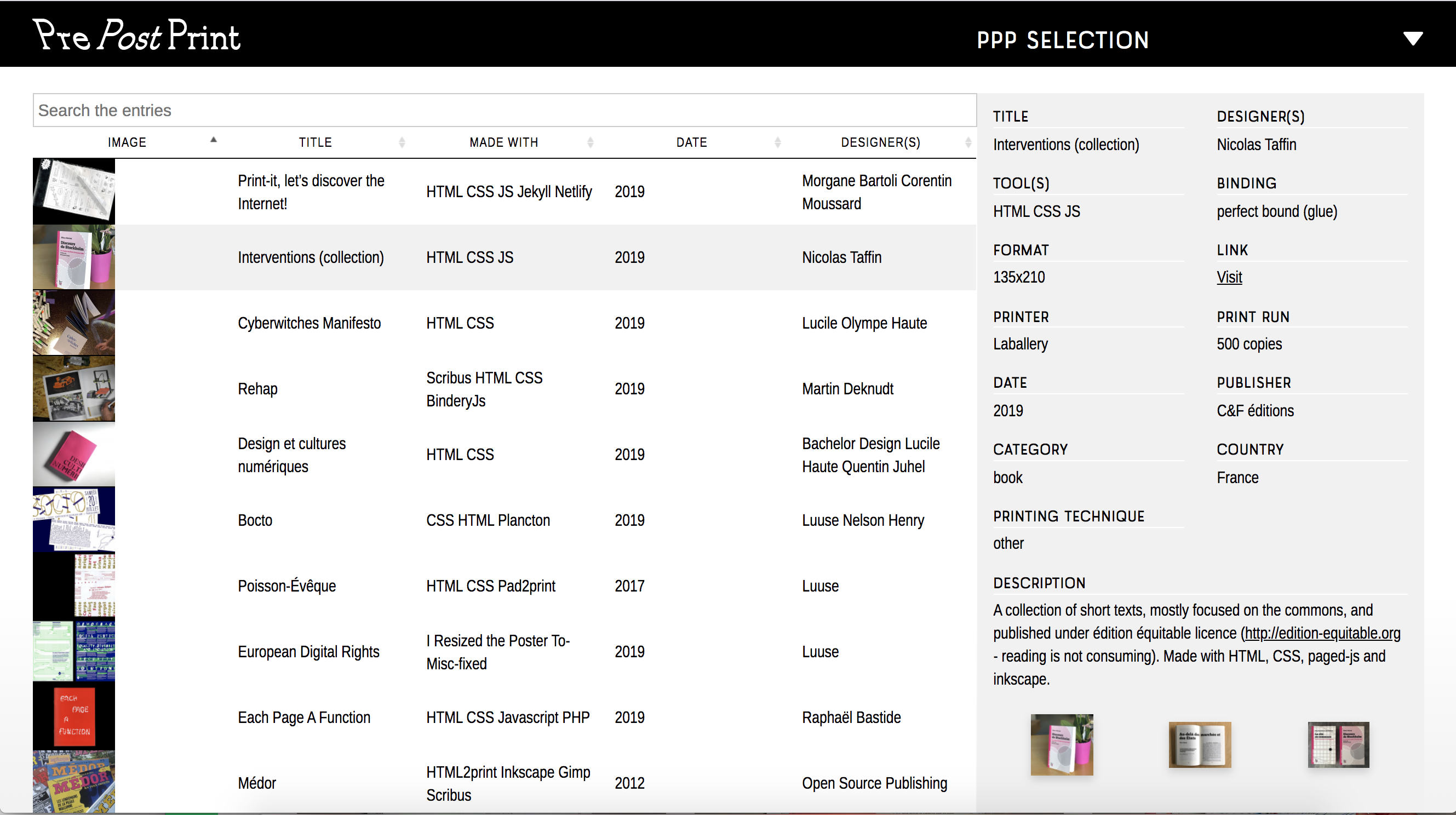
PrePostPrint
Gradually, there are more and more graphic designers who have started to work with alternative
processes. And this is how, in two thousand and seventeen, SArah Garcin and Raphël Bastide founded
PrePostPrint
Raphaël Bastide, Sarah Garcin, Open Source Publishing,
We have organized a few events, such as an independent publishing fair, conferences, workshops.
prepostprint.org
PrePostPrint highlights experimental publications made with free software.
Today, PrePostPrint is mostly a website where you can find a lot of resources about alternative
publications. Actually, last October, there was a kind of PrepostPrint rewival in Rotterdam, from a
publishing partyline organized by Varia.
Culture du Libre
Les 4 libertés du logiciel libre réinterprétées par
Velvetyne
Idéologie culturelle, politique et philosophique
Repose sur l'ouverture du code source
Lutte contre l’obsolescence programmée des formats et l'hégenomie d'Adobe
Adapter les outils à ses besoins
Ouvrir à des pratiques plurielles
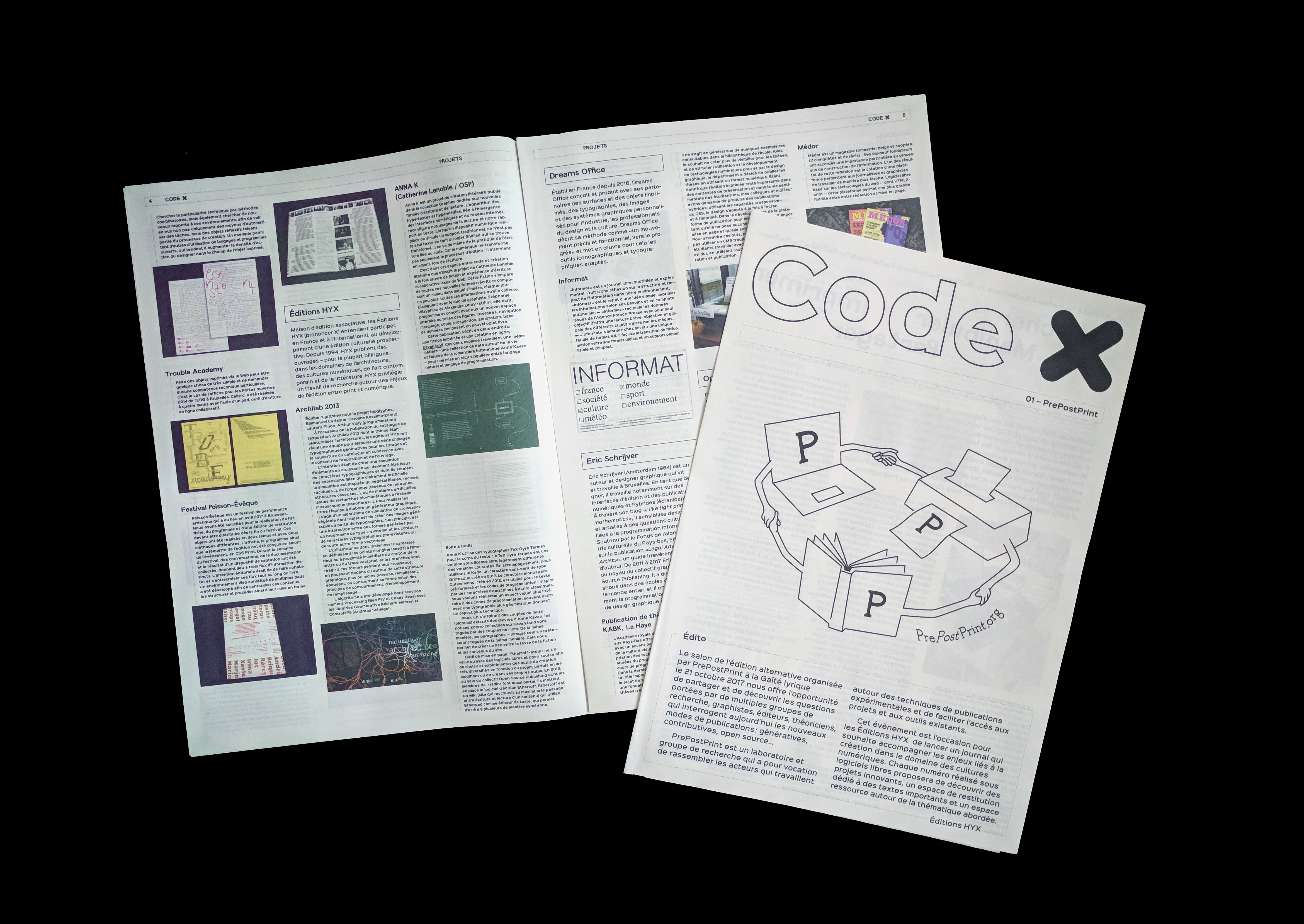
Code X, 01 — PrePostrint, éditions HYX, 2017
Also, during the independent publishing fair we had organized five years ago, there was this small
publication printed with different resources on alternative publishing processes. It's published by
X and you can find project presentations, texts and even a glossary.
Flux → Pagination
Because, besides all this, there are also more technical issues about using HTML and CSS to printed
publication.
Fonctionnalités manquantes
Titres courants, numéros de page, pages miroirs,
In web browsers, some features are missing because Web is not mainly design for the print. For
example, you need to control when and where your content needs a page break. You also need many
specific elements used in printed layout: margins, running headers, page numbers, position elements
in relation to the page, and so on
Organisme de standardisation à but non lucratif,
Let's go back to our little story of the web
I often use these two images to explain this. The W3C is the architects of the web, they make the
plans, how the languages are written and how they should work. But then, it's the web browser
constructors who actually build how the languages will be used in their browsers and what features
will be available
So, if you look at CSS, is designed like that by W3C, in small modules call specifications. Each
module is dedicated to a specific functionality. The features are improved little by little by
updating the modules after long discussions to know what is the best syntax
You see where I'm going with this. Here, there is module specifications called Paged Media et
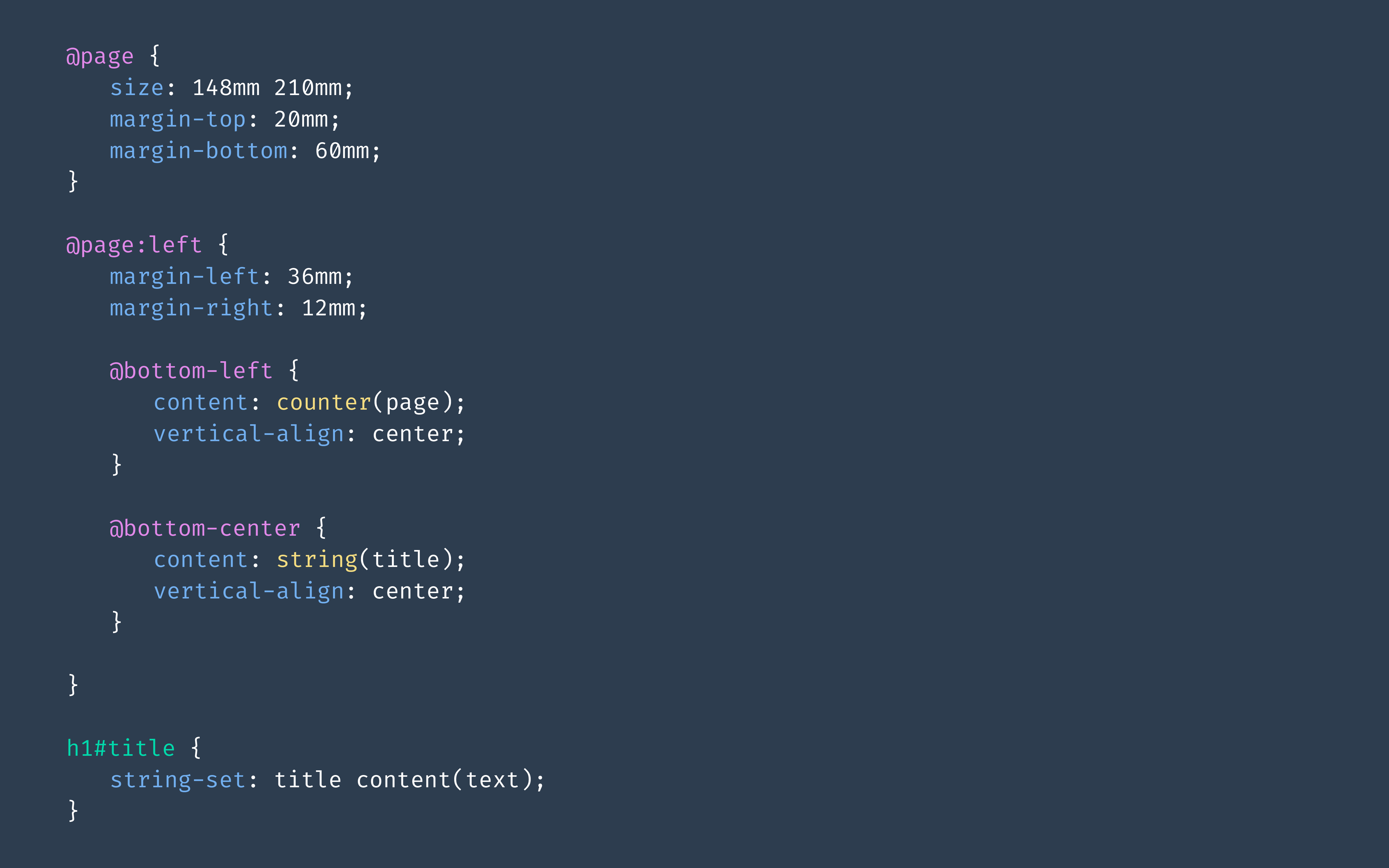
Generated content for paged media. And it ’s actually the CSS syntaxes we need for print. It’s red,
it’s bad. browsers have not implemented these features.
In other words, the CSS you see on the screen is CSS that exists, that was written by the W3C to
make printed layouts, but if you add it to your browser, nothing will happen.
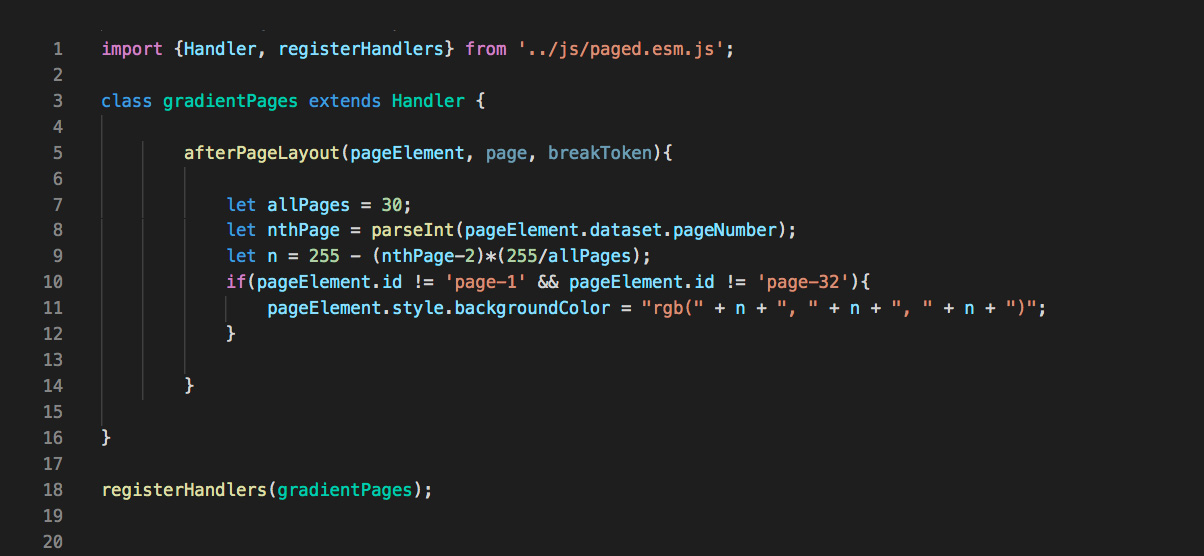
Bibliothèque JavaScript libre et open-source qui affiche un contenu paginé dans un navigateur pour générer des PDF avec les technologies du web
pagedjs.org
It's to answer these missing functionalities that we have developed Page.js, a javascript library to
paginate content in the browser and to create PDF which will be printed books. And it"s based on W3C
standards.
Core team
Adam Hyde
Fred Chasen
Julien Taquet
Julie Blanc
Coko Foundation
When I say "we", Here, is the core team of Paged.js. But it is a project that we want
community-driven and we invite everyone to participate.
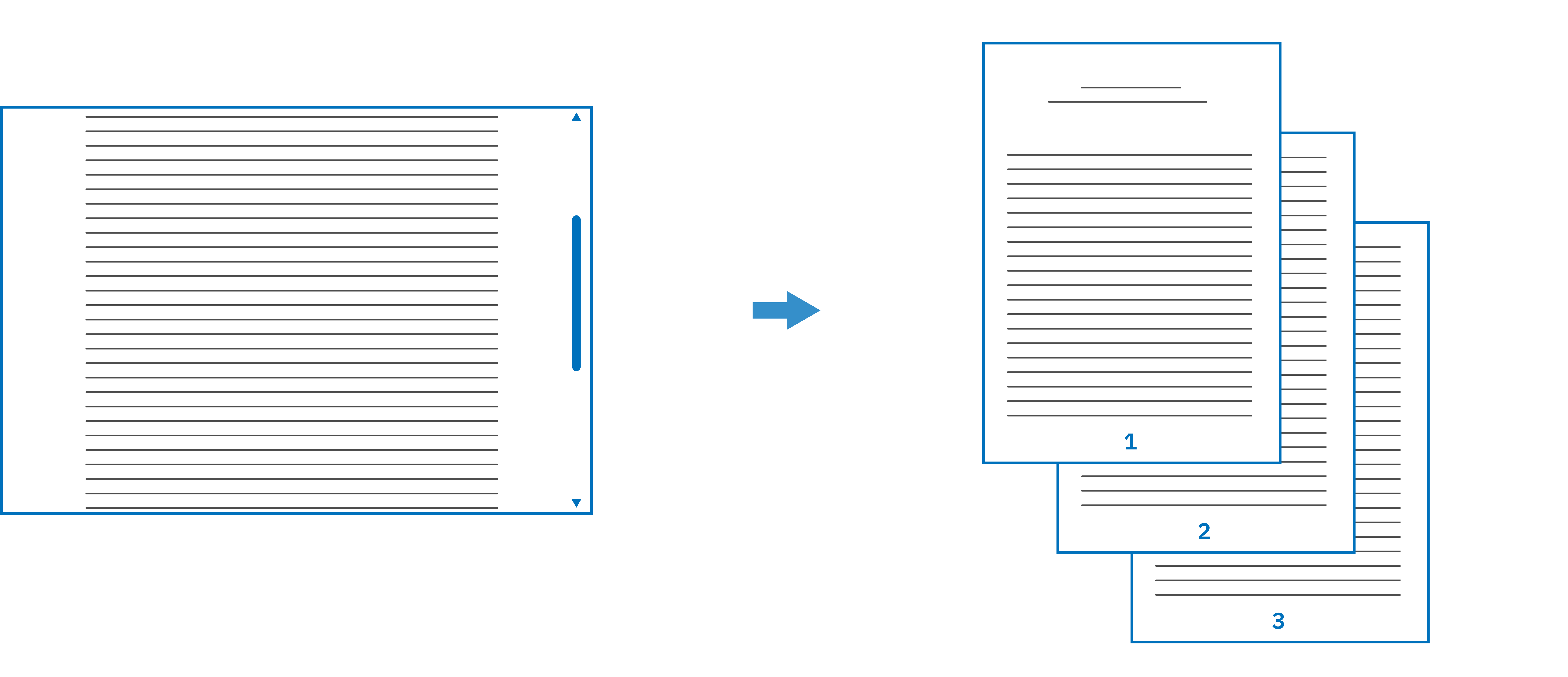
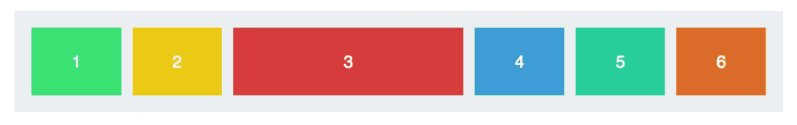
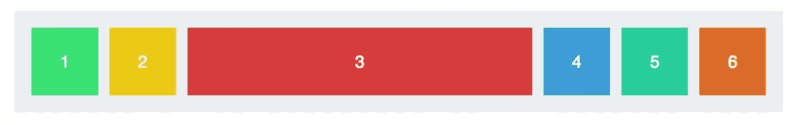
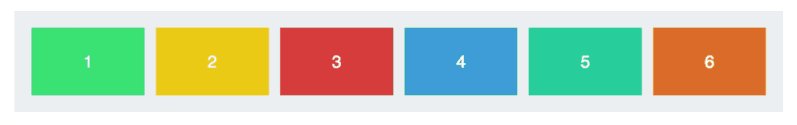
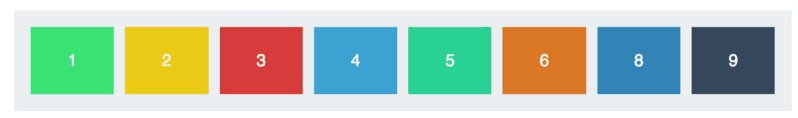
How does it work? Let's look at a web page with content
In your code you just add the script from PAged.js
And here is the result of your web page, you now see a paginated visualization of the content and
all the CSS dedicated to the functionalities for printing have been applied. Paged.js is what is
called a polyfill: it supports CSS features that are not yet implemented in browsers to make them
possible to use
Before showing you lots of things that can be done with Paged.js, I'm going to let this little video
run, which shows how I code books, so you can see what it looks like
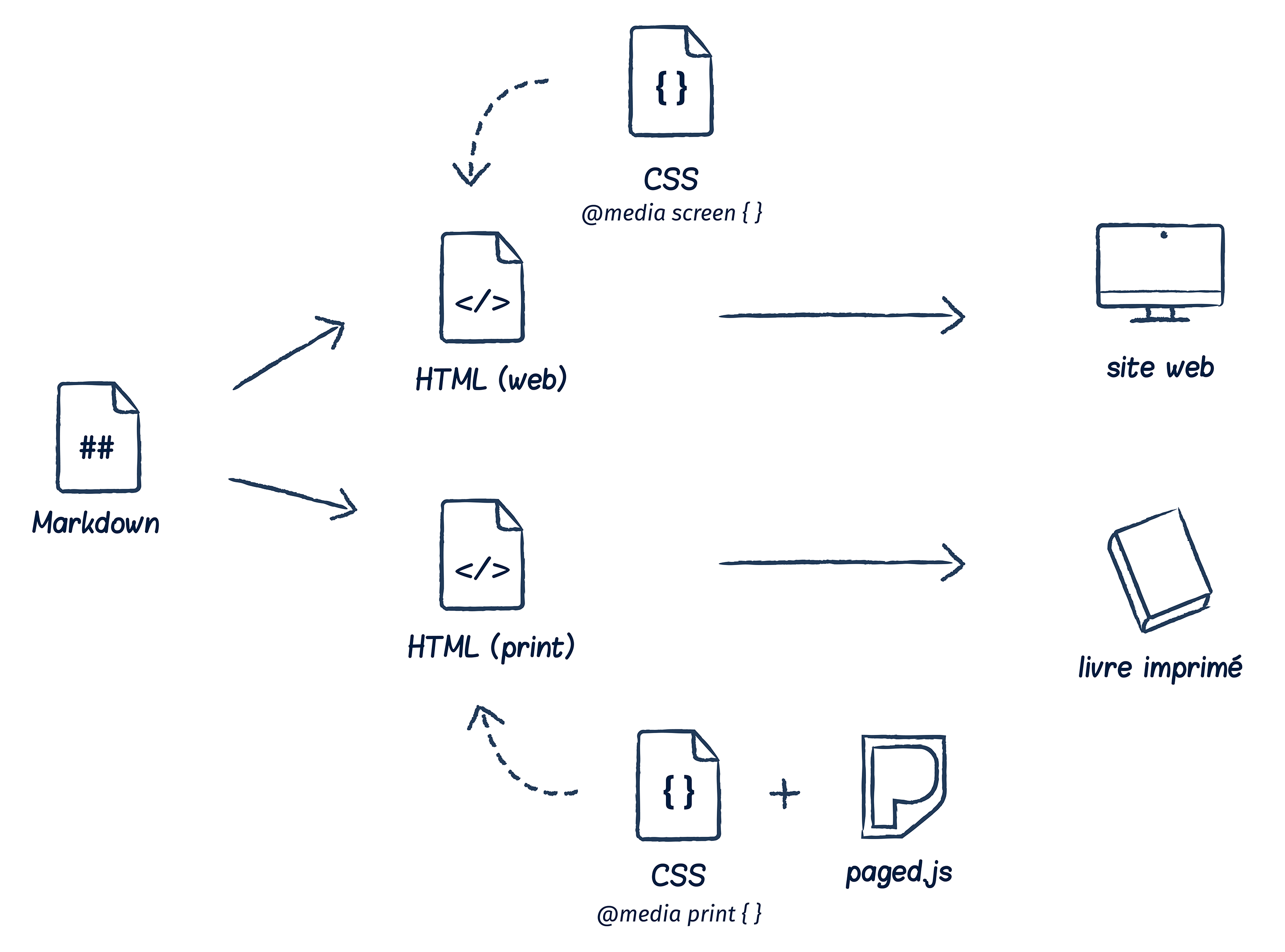
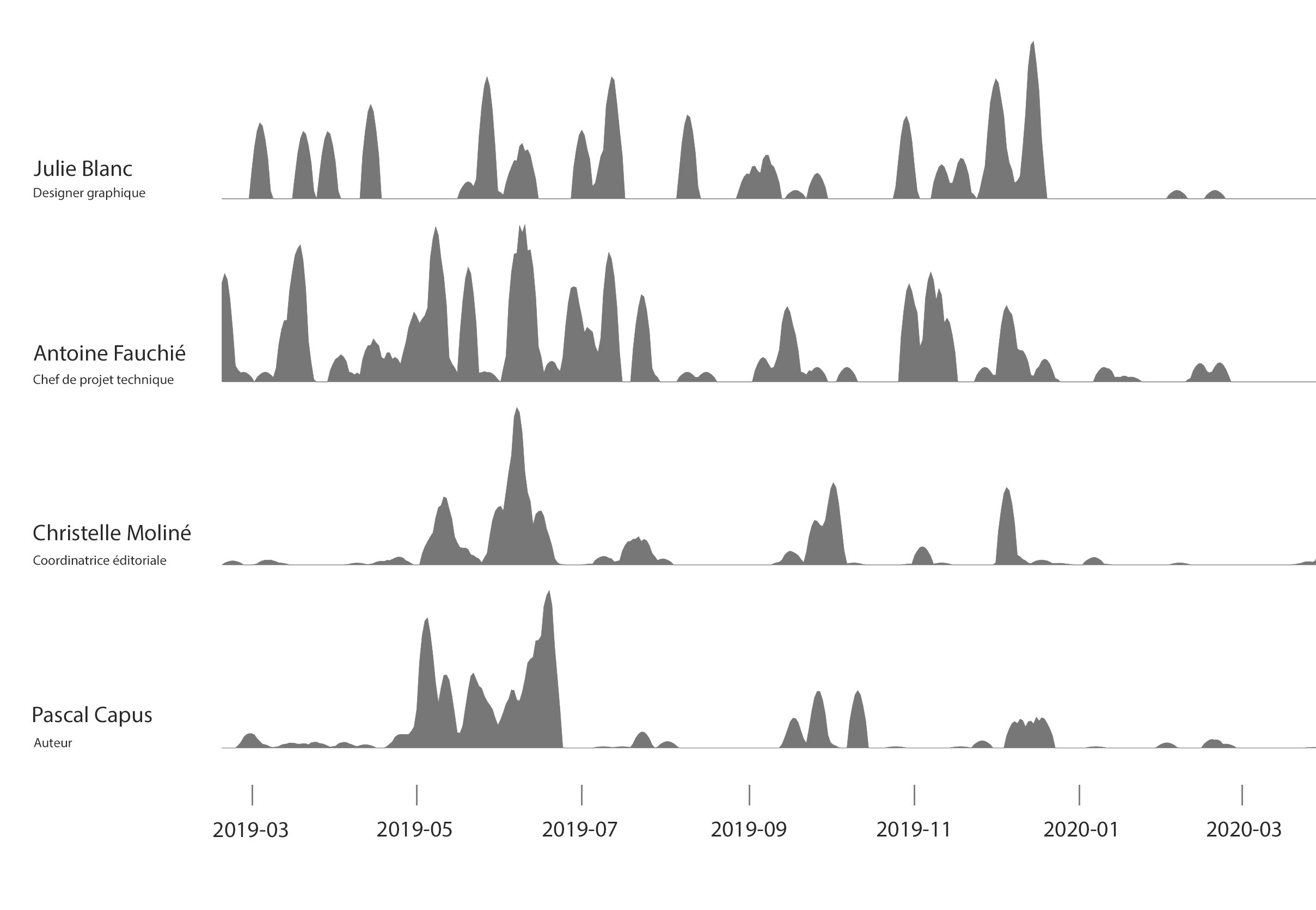
Single source publishing
Nombre de commits par participants en
fonction de la durée du projet
Utiliser les possibilités de l'imprimé et du web en même temps
Amélie Dumont, CityFab2.docs , 2020
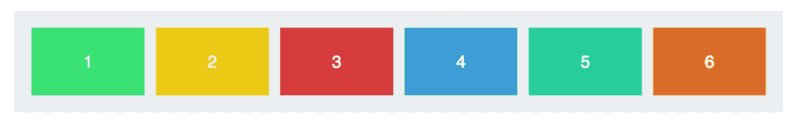
CSS flexbox
Positionner et distribuer les éléments dans un espace flexibles
the instruction was to create a web publication and a print publication of the same content and to
find the specificities for each of the media.
As you see, for the printed version, Romane made the pages
Romane Poupelin
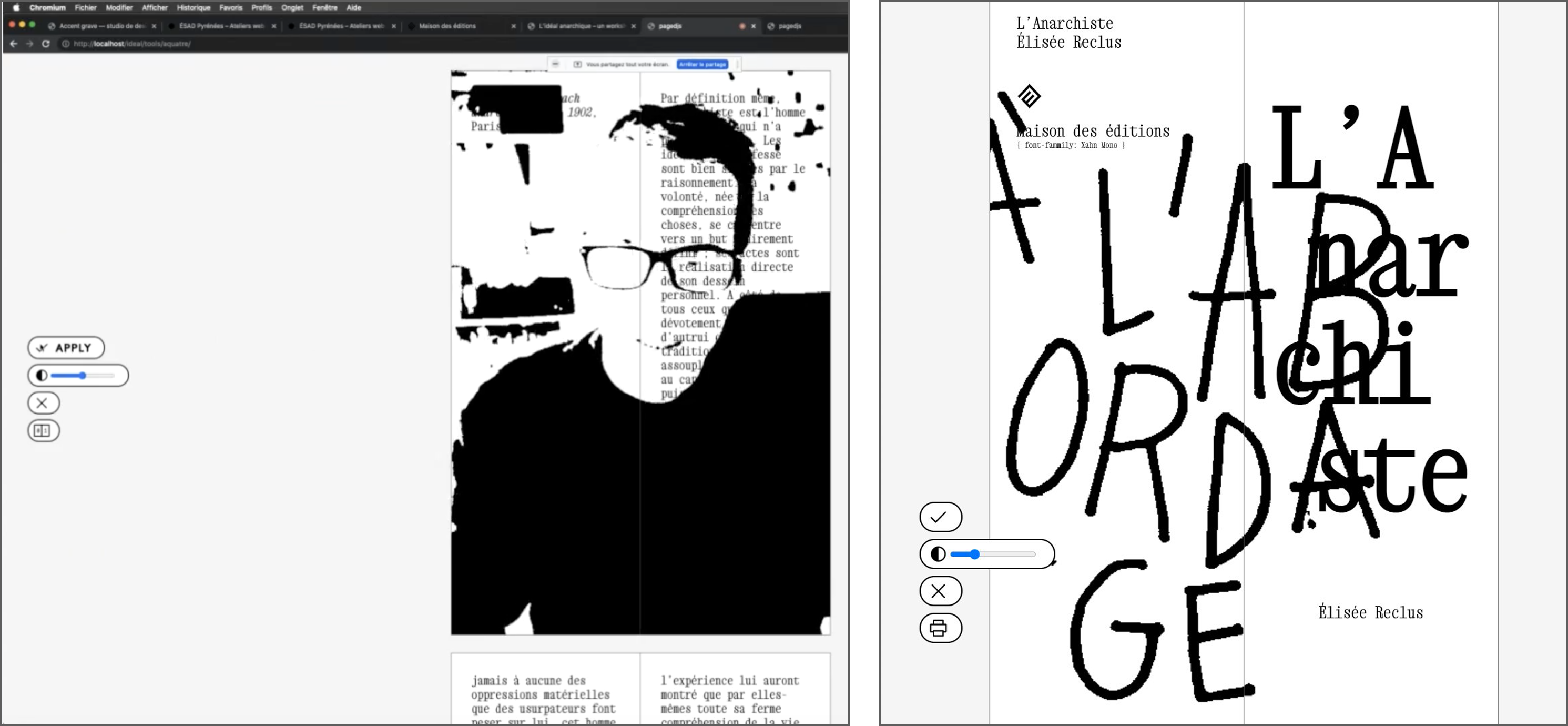
Workshop: L'idéal anarchique, 13-18 novembre 2021
Utiliser la caméra pour intégrer des fonds dans les pages (Julien Bidoret)
Quelques projets avec Paged.js
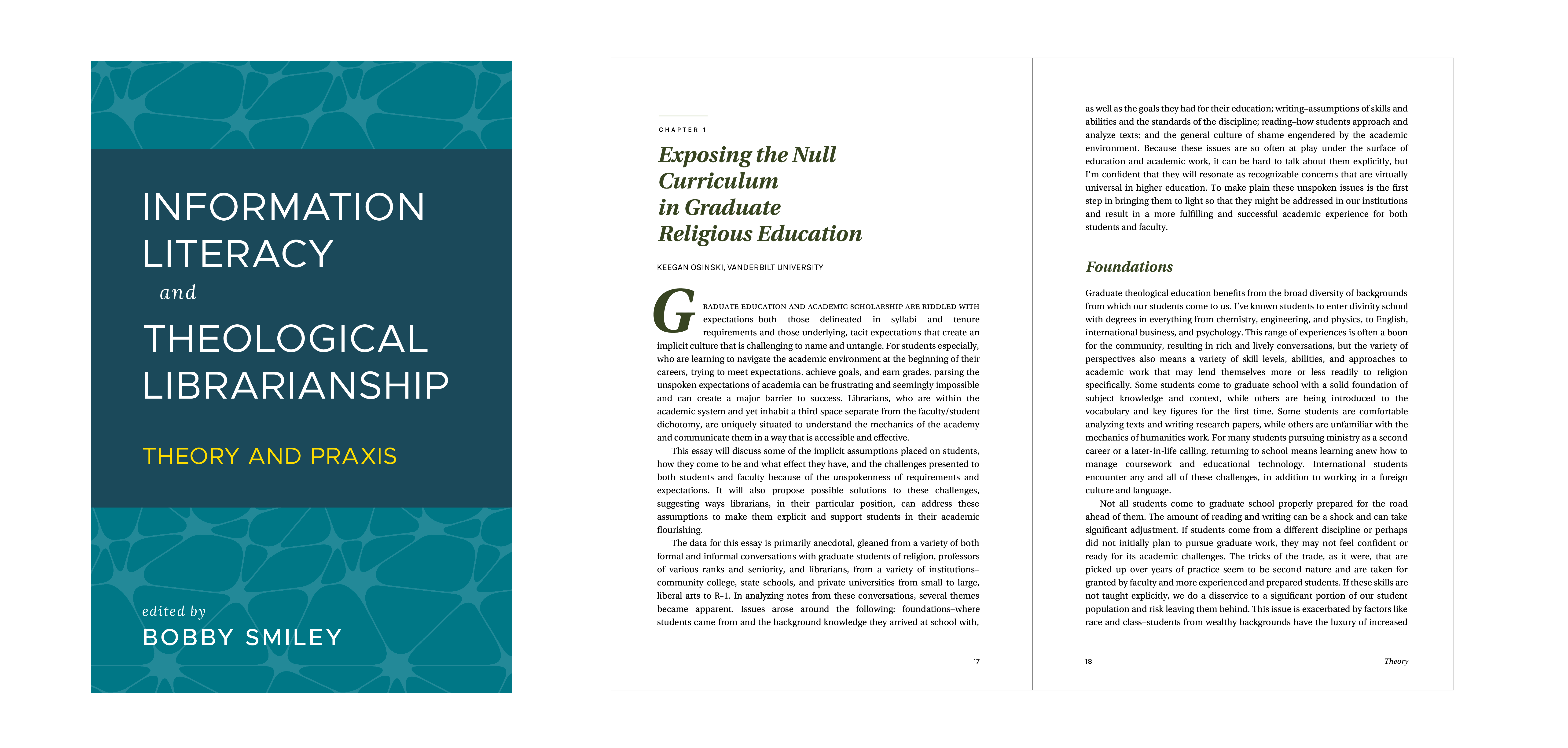
Atla Press Book
It's not only alternative practice in the world of graphic design but Paged.js is
also use in publishing house. I think it's very important because we can't have adoption only from
the graphics designers side, we need a bigger community to make things better
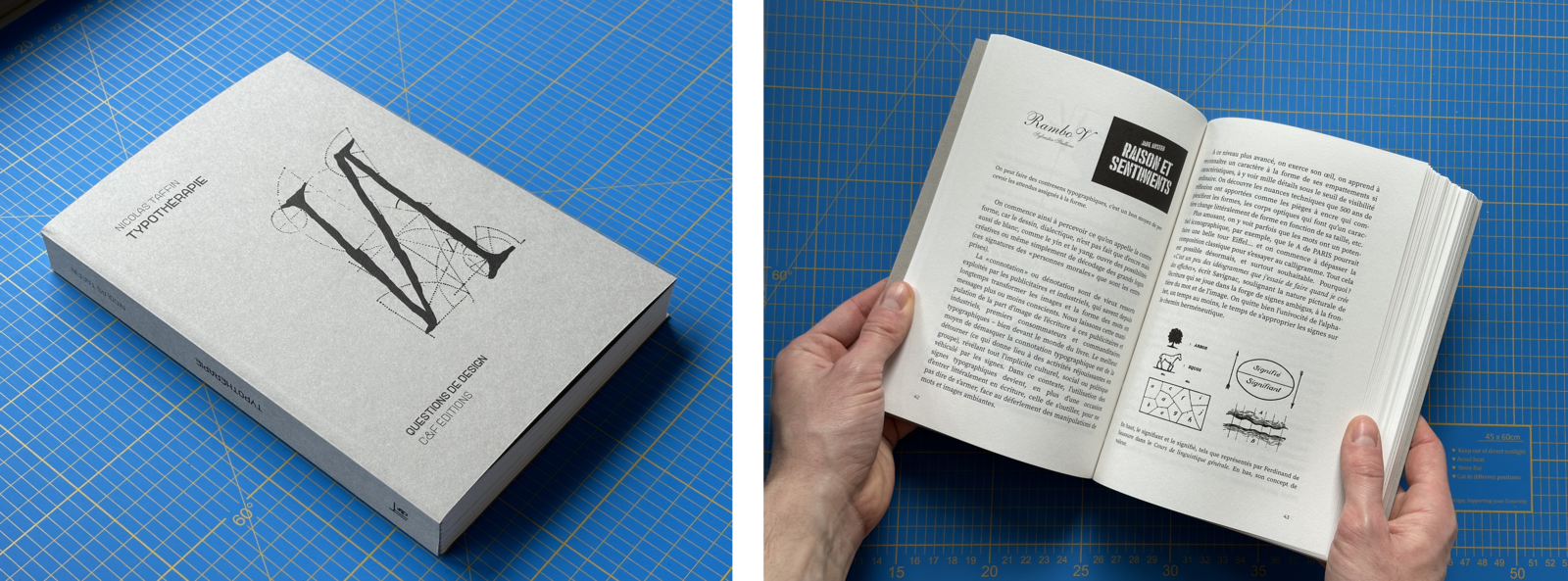
C&F éditions
Nicolas Taffin, Typothérapie , C&F éditions, 2023.
La bibliothèque web to print (web.2print.org)
initiée par Lucile Haute, avec Quentin Juhel and Antoine Lefebvre
L’utilisation des technologies du web permet aux designers graphiques de bénéficier de l’écosystème de travail collaboratif des métiers de la programmation (git, forum, codepen, jsfiddle...)
Une autre manière de penser la mise en page
Plus structurée
Plus fluide
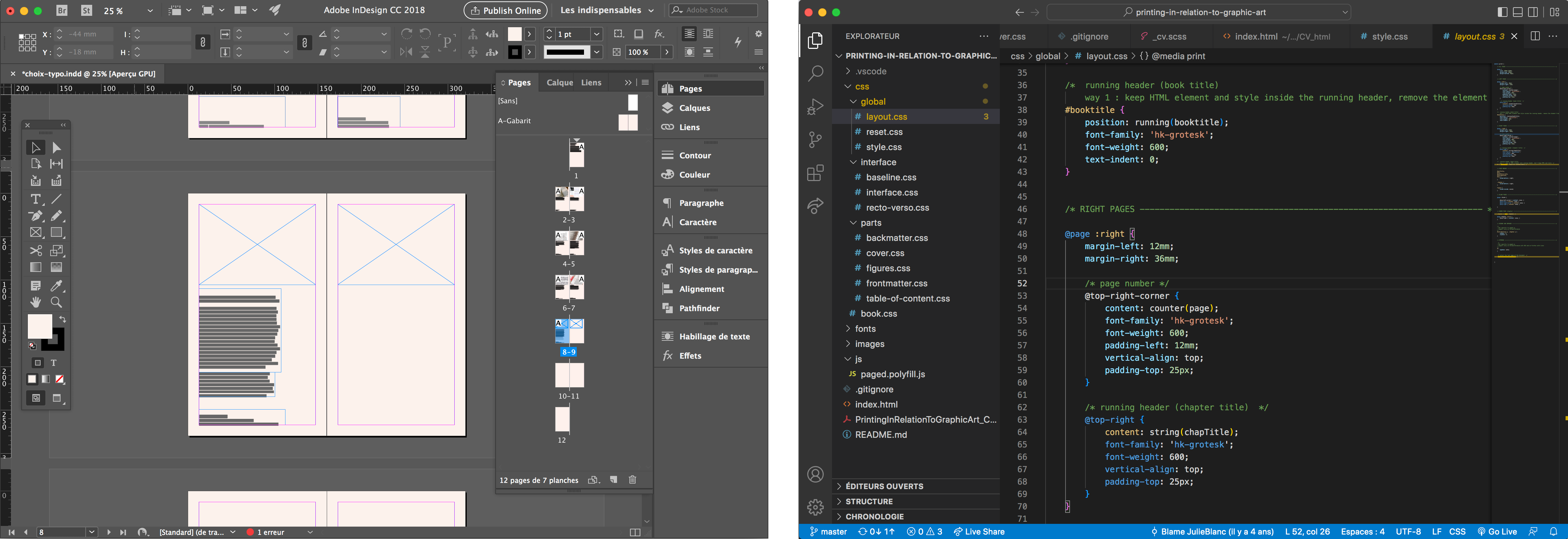
Interface graphique vs. code
Adobe InDesign
CSS dans Visual Studio code
Encore beaucoup de travail
Les algorithmes de justification & le gris typographique
RGB vs. CMJN
Proposition de spécifications CSS pour les notes
Construire petit à petit et de manière collective un outil par et pour les designers graphiques
Merci
julie-blanc.fr
julieblancfr
contact@julie-blanc.fr
Made width HTML & CSSslides.julie.blanc.fr