Julie Blanc
Transforming HTML
to beautiful books and websites
A graphic designer point of view
Page Break, 27-28 October 2022, San Francisco, CA USA
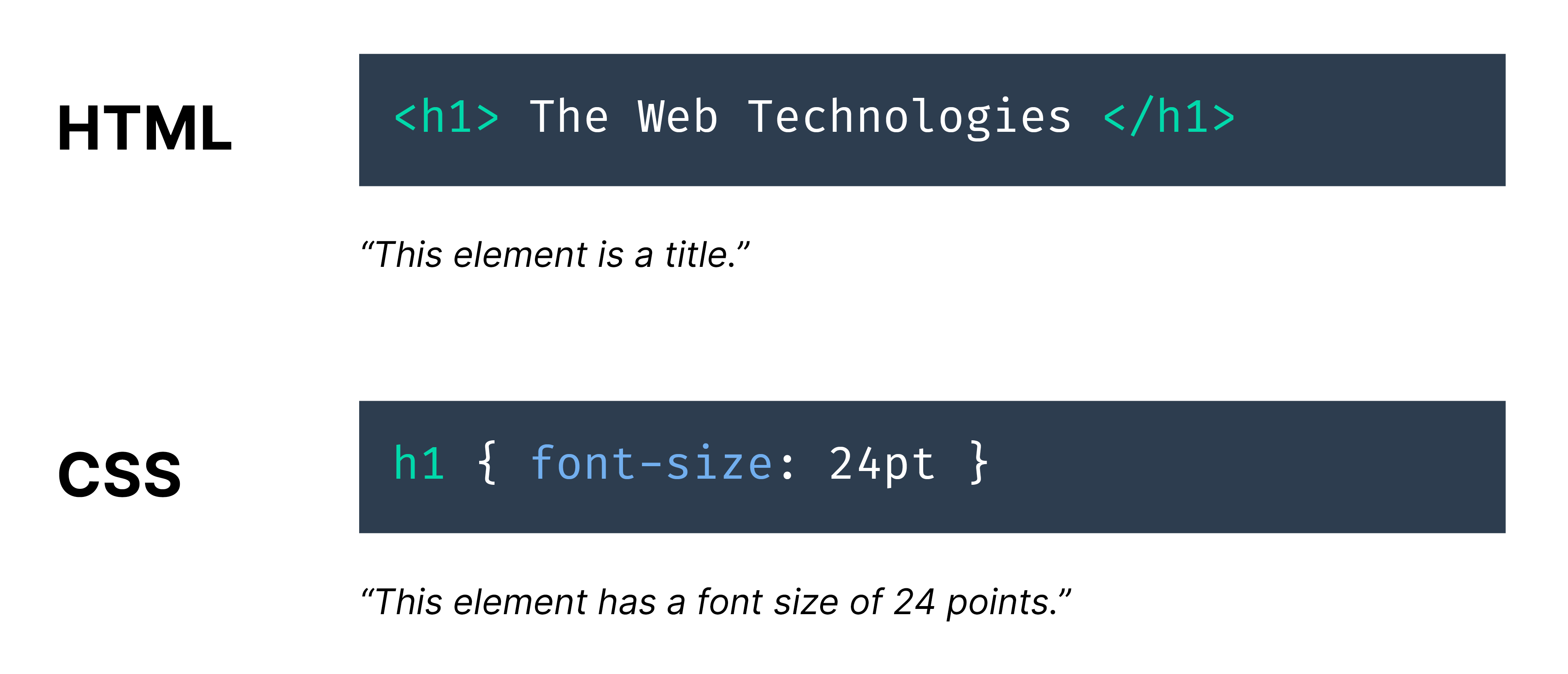
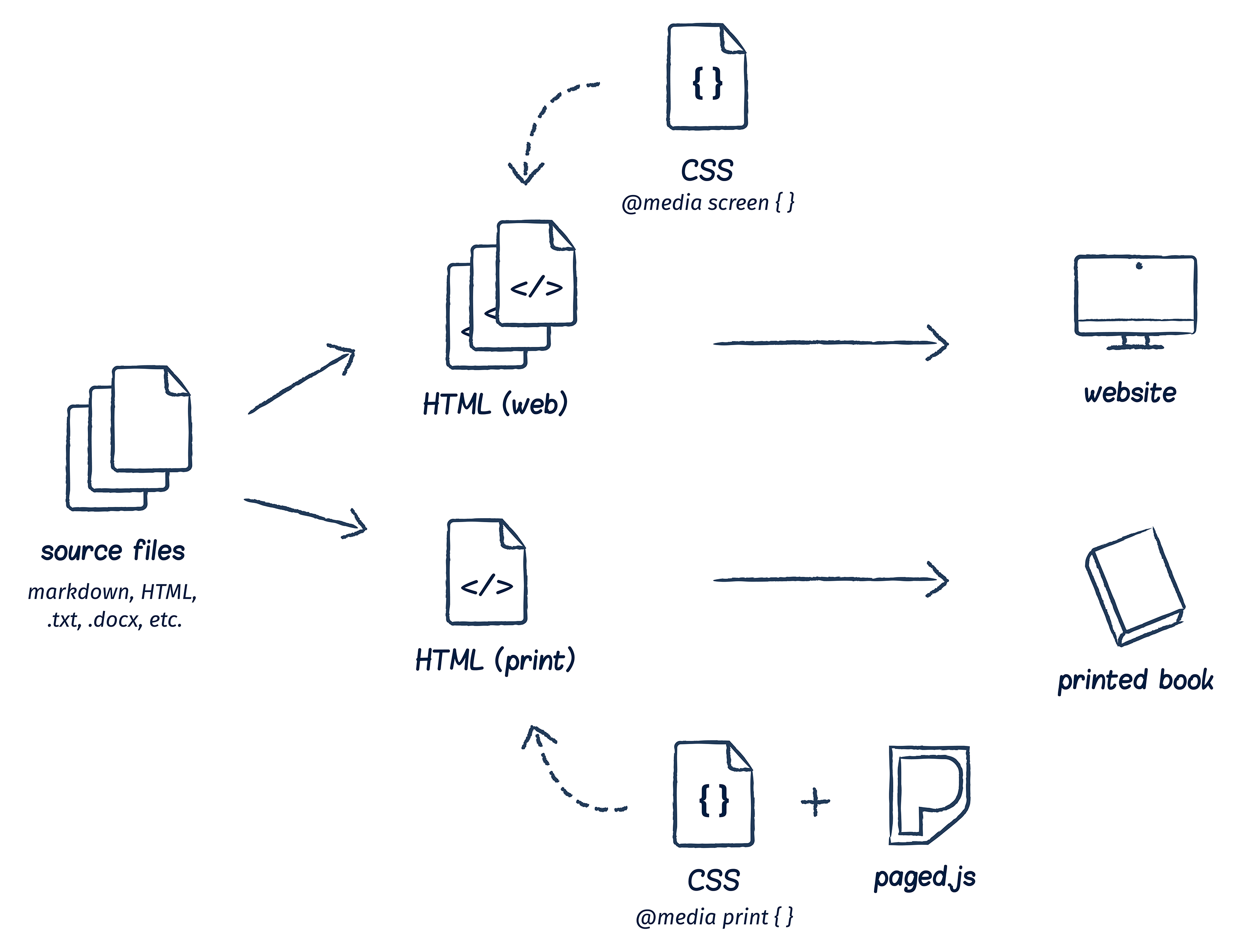
Separation of content and presentation

Responsive design with CSS media queries

@media screen and (min-width: 1080px){...}
Current browsers consider the computer screen to be the primary presentation target, but [CSS] has the potential of supporting many output media, e.g. paper, speech and braille.
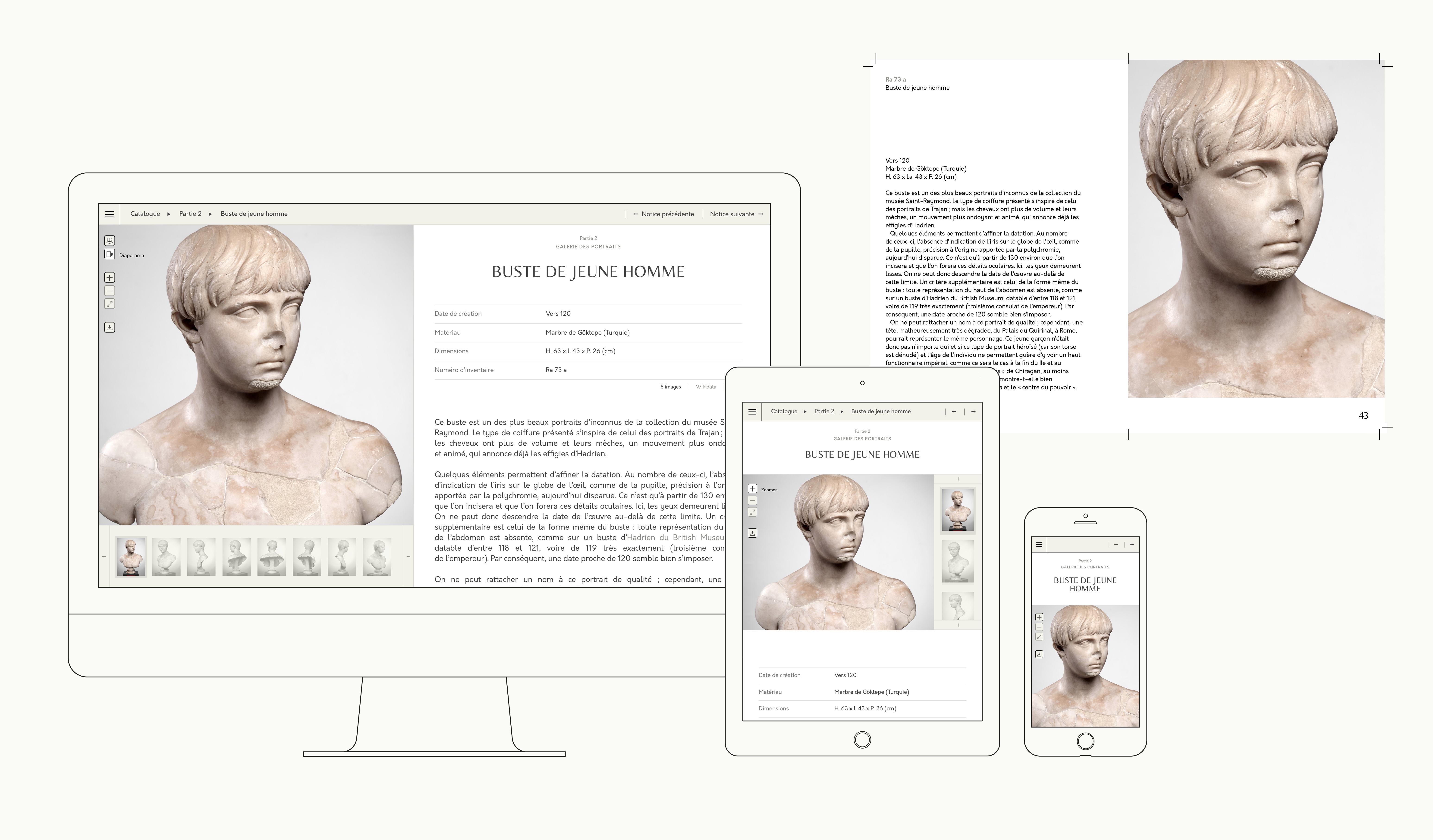
Responsive design = screen + print + ...

@media print{...}
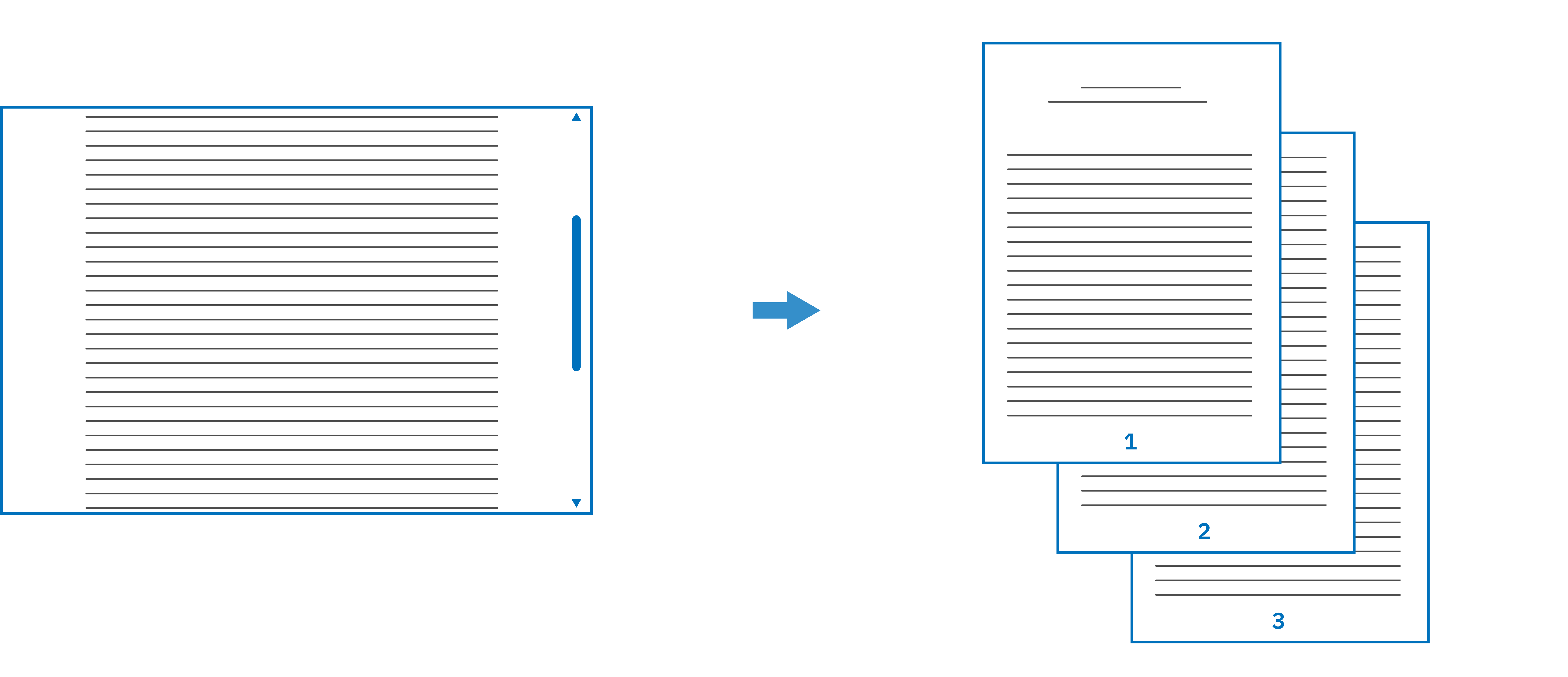
Creating PDF with the browser
Flux → Pagination

Missing features
Running headers, page number, facing pages, page float, etc.

A free and open source JavaScript library that paginates content in browser to create PDF outputs of any HTML content
Core team

Adam Hyde

Fred Chasen

Julien Taquet

Julie Blanc
Coko Foundation
- Based on W3C web standards
- Open and free tool (MIT licence)
- Visual preview in the browser
Visual preview in the browser
Facilitate access to development tools

Single source publishing

Custom workflows
Paged.js is just a brick
added to more complex workflows

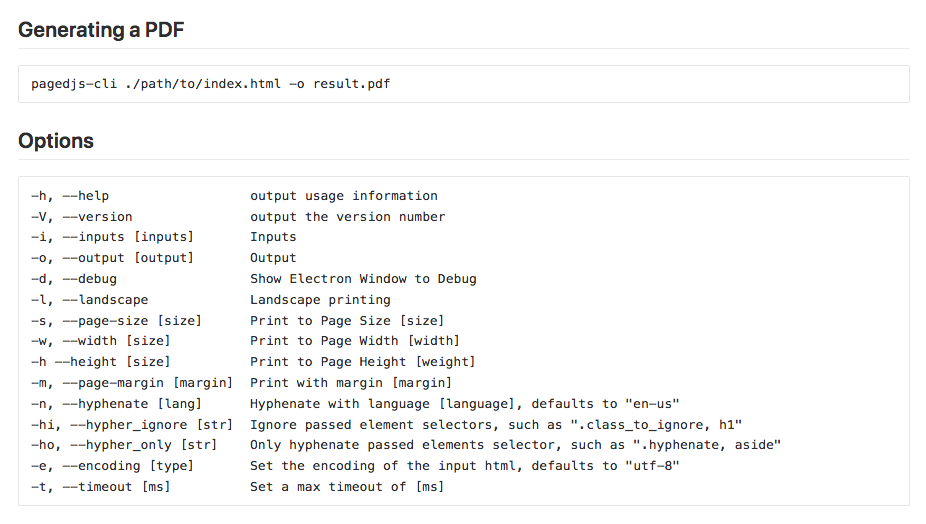
Command line version of Paged.js
Bringing more graphic designers to make books with HTML and CSS
Thank you
- julie-blanc.fr
- julieblancfr
- contact@julie-blanc.fr
Made width HTML & CSS
slides.julie.blanc.fr