Julie Blanc
@media print { book }
julie-blanc.fr / 2022
Ce que je fais
- Design graphique
- Code (Web, CSS print, JavaScript)
- Recherche (EUR ArTeC / Université Paris 8 / EnsadLab)
Pourquoi s'intéresser aux technologies du web pour l'impression?
Pourquoi s'intéresser aux technologies du web pour l'impression ?
Parce que CSS,
c'est vraiment cool 😎
Parce que CSS, c'est vraiment cool 😎
- Responsive et media queries
- CSS layout: flexbox, grid, float, etc.
- Variables et calcul
- Animations et font variables
Parce que CSS, c'est vraiment cool 😎
- Responsive et media queries
- CSS layout: flexbox, grid, float, etc.
- Variables et calcul
- Animations et font variables
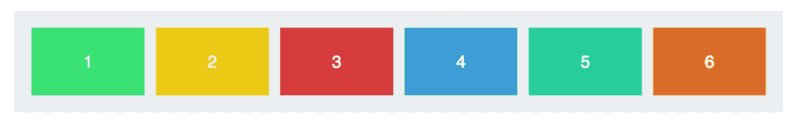
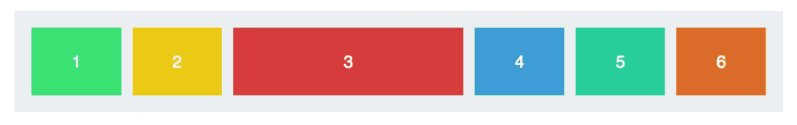
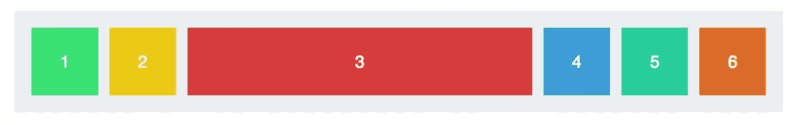
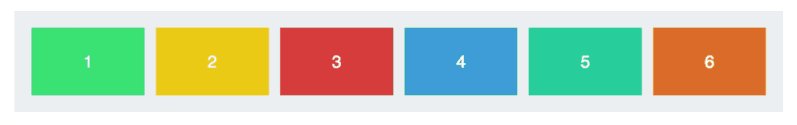
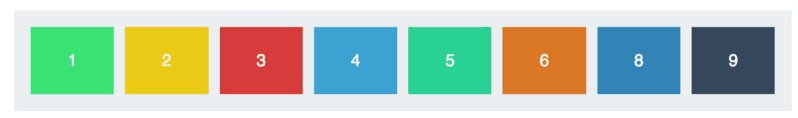
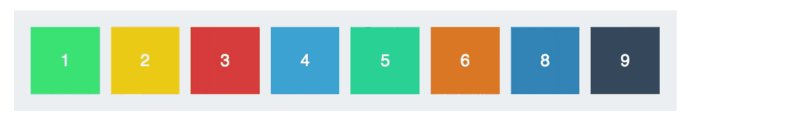
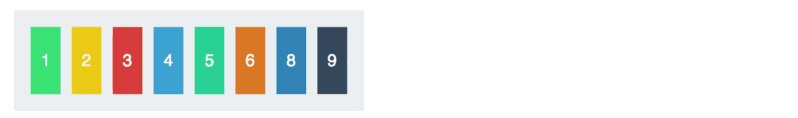
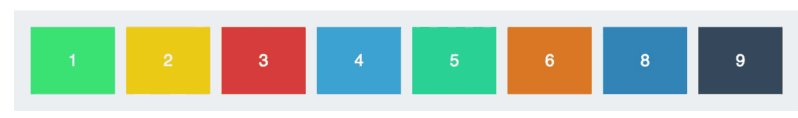
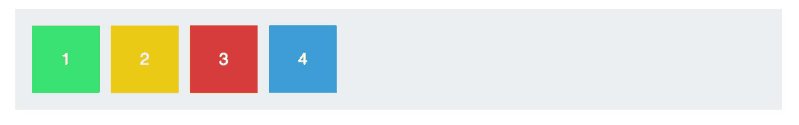
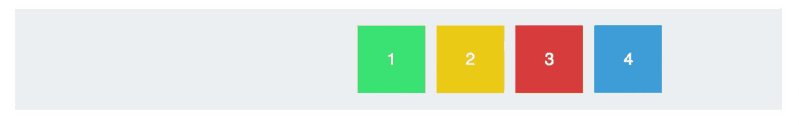
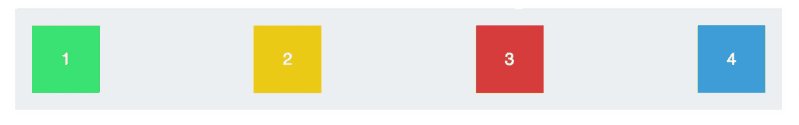
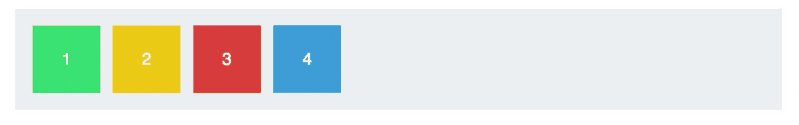
Définir le comportement des éléments dans un espace aux dimensions non fixe



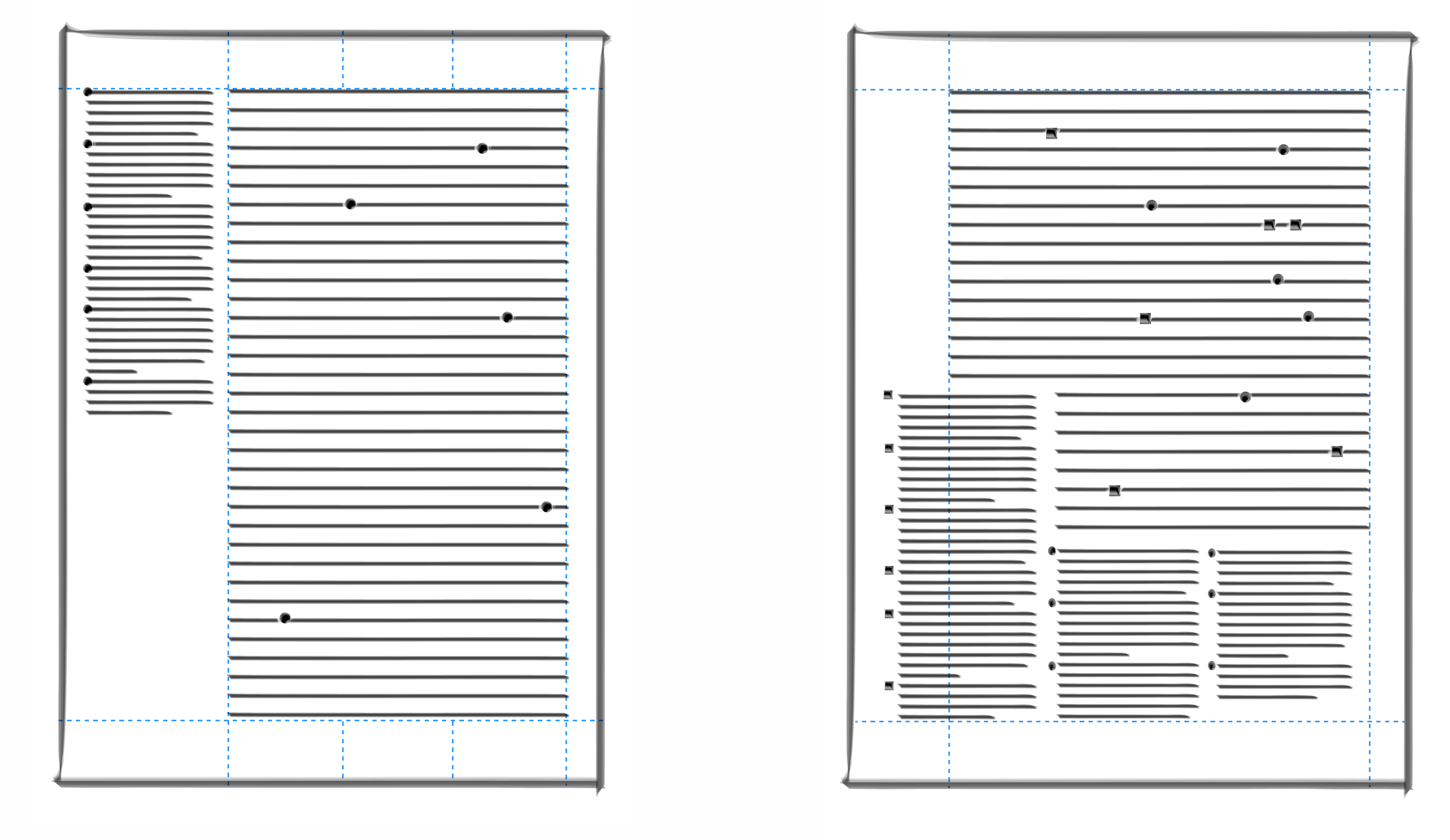
Exemple de comportements avec CSS flexbox
Se servir des propriétés flexibles pour la mise en page imprimée

CityFab2.docs, mis en page par Amélie Dumont
Parce que CSS, c'est vraiment cool 😎
- Responsive et media queries
- CSS layout: flexbox, grid, float, etc.
- Variables
var()et calculcalc() - Animations et font variables
Parce que CSS, c'est vraiment cool 😎
- Responsive et media queries
- CSS layout: flexbox, grid, float, etc.
- Variables
var()et calculcalc() - Animations et font variables
Un site en CSS pur
https://medialab.sciencespo.fr/
Pourquoi s'intéresser aux technologies du web pour l'impression ?
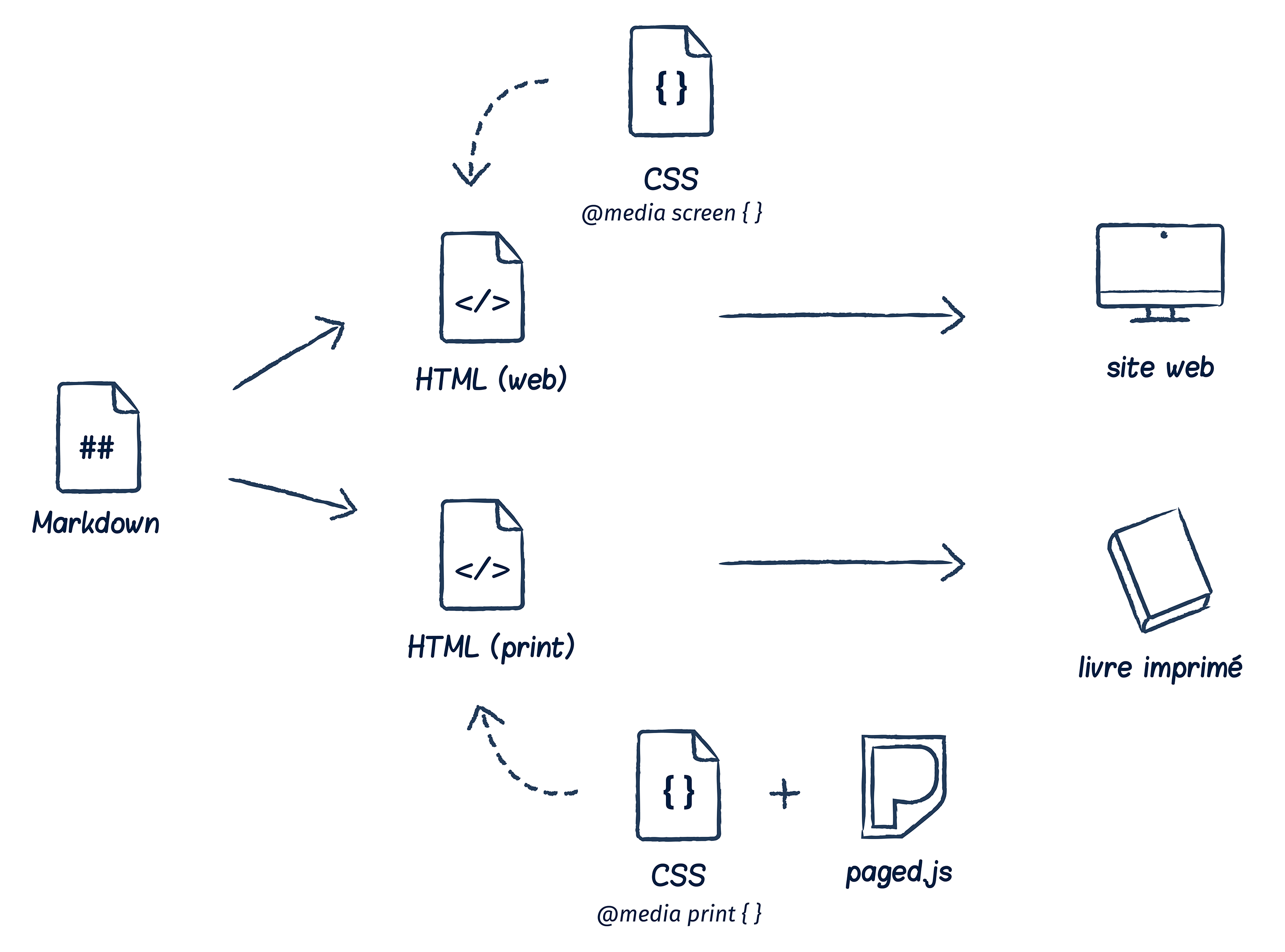
Pour faire des publications multisupport

Chaîne éditoriale en single source publishing (en savoir plus)
Pourquoi s'intéresser aux technologies du web pour l'impression ?
C'est libre et open-source
Culture libre

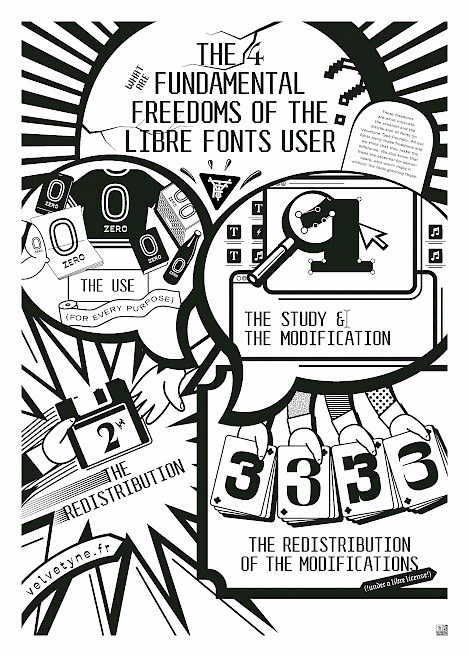
Les 4 libertés du logiciel libre
réinterprétées par Velvetyne
- Idéologie culturelle, politique et philosophique
- Repose sur l'ouverture du code source
- Lutte contre l’obsolescence programmée des formats et l'hégenomie d'Adobe
- Adapter les outils à ses besoins
(reprise, détournement, amélioration) - Ouvrir à des pratiques plurielles
Limites de l'utilisation des logiciels libres
- Capacités techniques limités pour entrer dans le code source d'un logiciel
- Pas de changement fondamental de paradigme
(wywiwyg: What You See Is What You Get)
- « Copies » bien moins efficaces de logiciels propriétaires
(wywiwyg: What You See Is What You Get)
Avantage des technologies du web
- Facilité d'apprentissage
- Écosystème multiple
- Montée en puissance possible
- Outils d'inspection du web
Pourquoi s'intéresser aux technologies du web pour l'impression ?
Expérimenter
de nouvelles formes
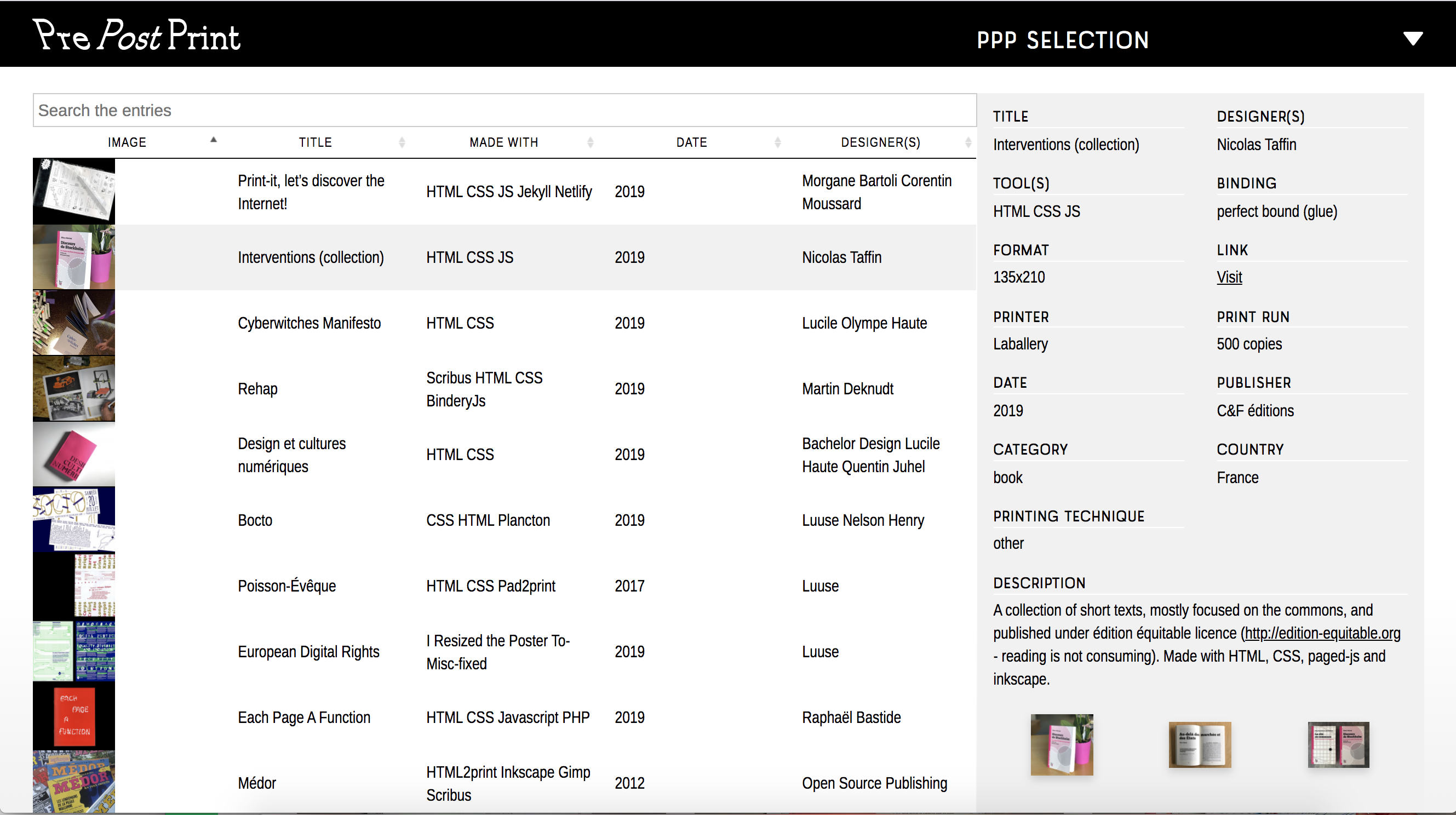
PrePostPrint


Raphaël Bastide, Sarah Garcin, Open Source Publishing,
Luuse, Quentin Juhel, Bonjour Monde, Julien Taquet,
Eric Schrijver, Loraine Furter, etc.
PrePostPrint highlights experimental publications made with free software.

Imprimé ‹ › numérique
Influence mutuelle entre les compositions paginée et responsive avec l'utilisation d'un outil commun (les technologies du web).
La liquidité du numérique a une influence sur les productions imprimées, et le souci et la maîtrise typographiques de l’imprimé a une influence sur les objets numériques.
Pourquoi s'intéresser aux technologies du web pour l'impression ?
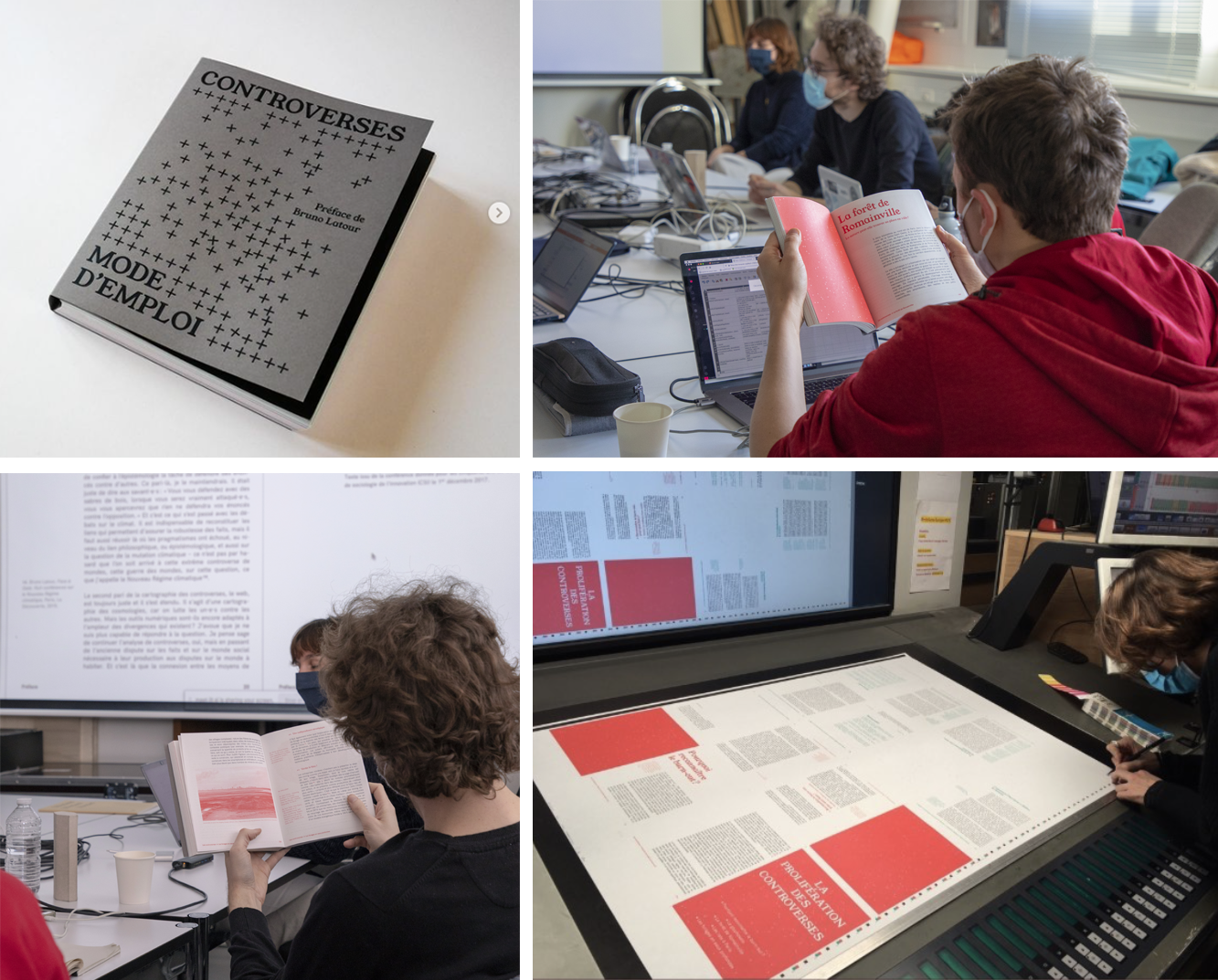
Scripter / Programmer

Controverses, Mode d'emploi, Presses de Sciences Po, 2021
Mise en page par Sarah Garcin avec Paged.js

Controverses, Mode d'emploi, Presses de Sciences Po, 2021
Mise en page par Sarah Garcin avec Paged.js

Pourquoi s'intéresser aux technologies du web pour l'impression ?
Construire des systèmes de composition pour les lecteurs
Pourquoi s'intéresser aux technologies du web pour l'impression ?
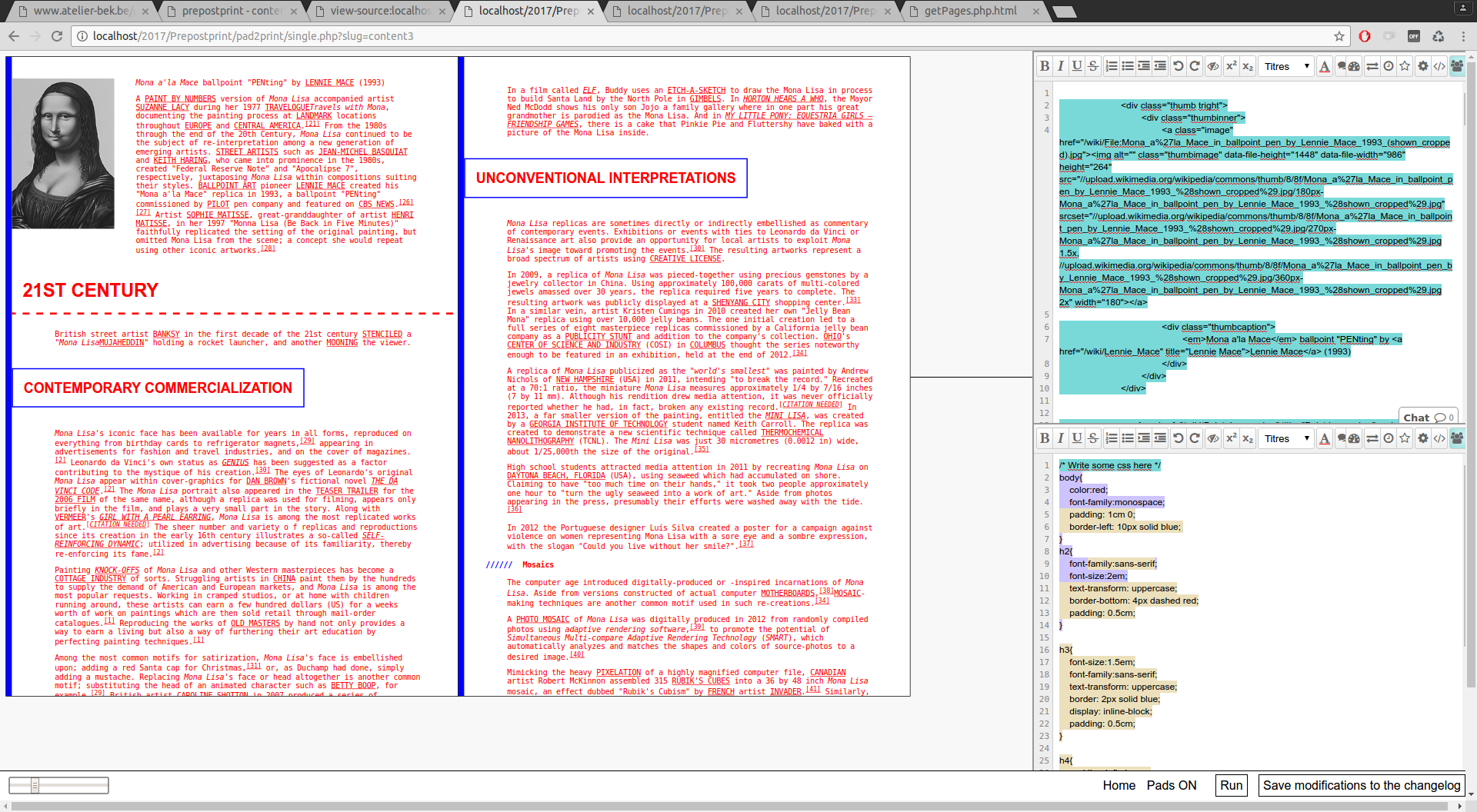
De nouvelles manières de travailler, plus collectives

Dérivations, une édition à x mains réalisée avec Pad2Print et proposée par LuuseWorkshop PrePostPrint (Parsons Paris), 6–7 avril 2017
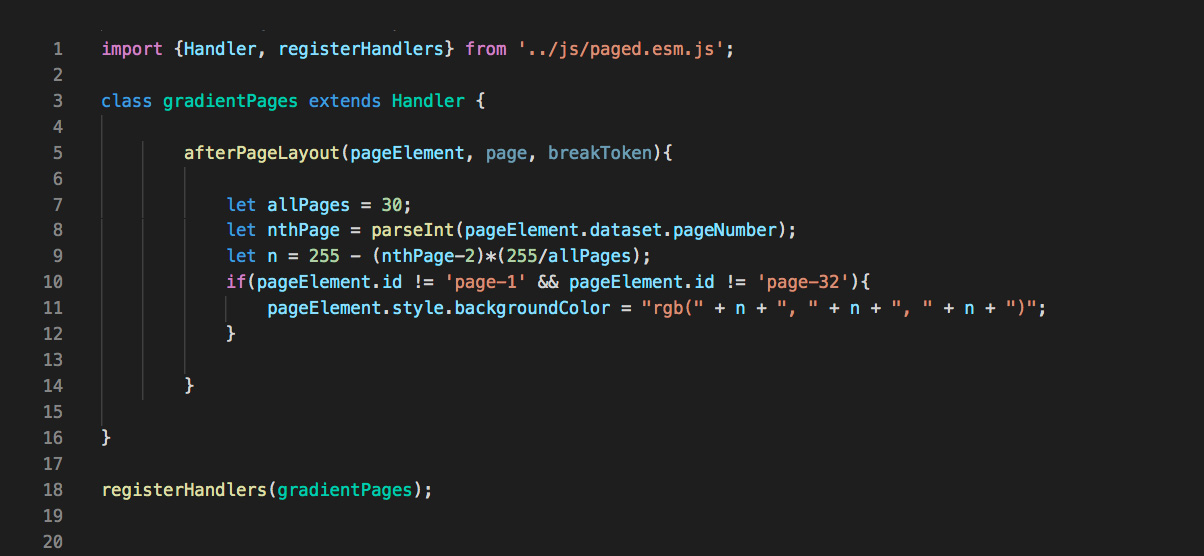
Code = texte
Une partie de l’activité de composition est décrite, verbaliser dans les lignes de code, ce qui permet de garder une certaine visibilité des processus de conceptualisation.
N'importe qui peut lire ces lignes de code, comprendre comment la forme a été construite et s'en inspirer.
Outils d'inspection (DevTools)
L’utilisation des technologies du web permet aux designers graphiques de bénéficier de l’écosystème de travail collaboratif des métiers de la programmation (git, forum, codepen, jsfiddle...)
C'est quoi Paged.js ?
C'est quoi Paged.js ?
Imprimer avec un navigateur web (et/ou créer un PDF)
C'est quoi Paged.js ?
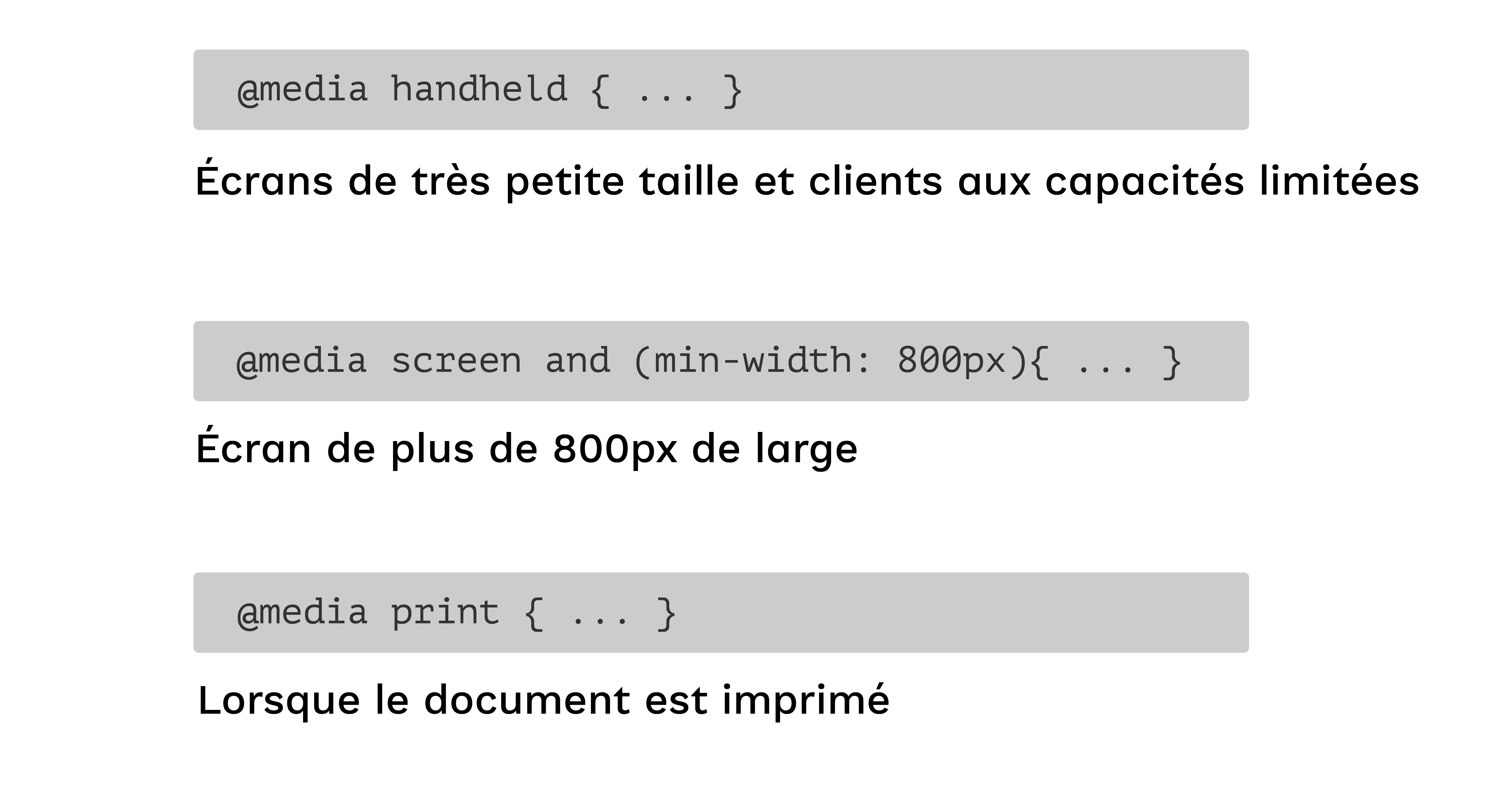
CSS spécifiques à l'impression
Media queries = CSS pour le design responsive

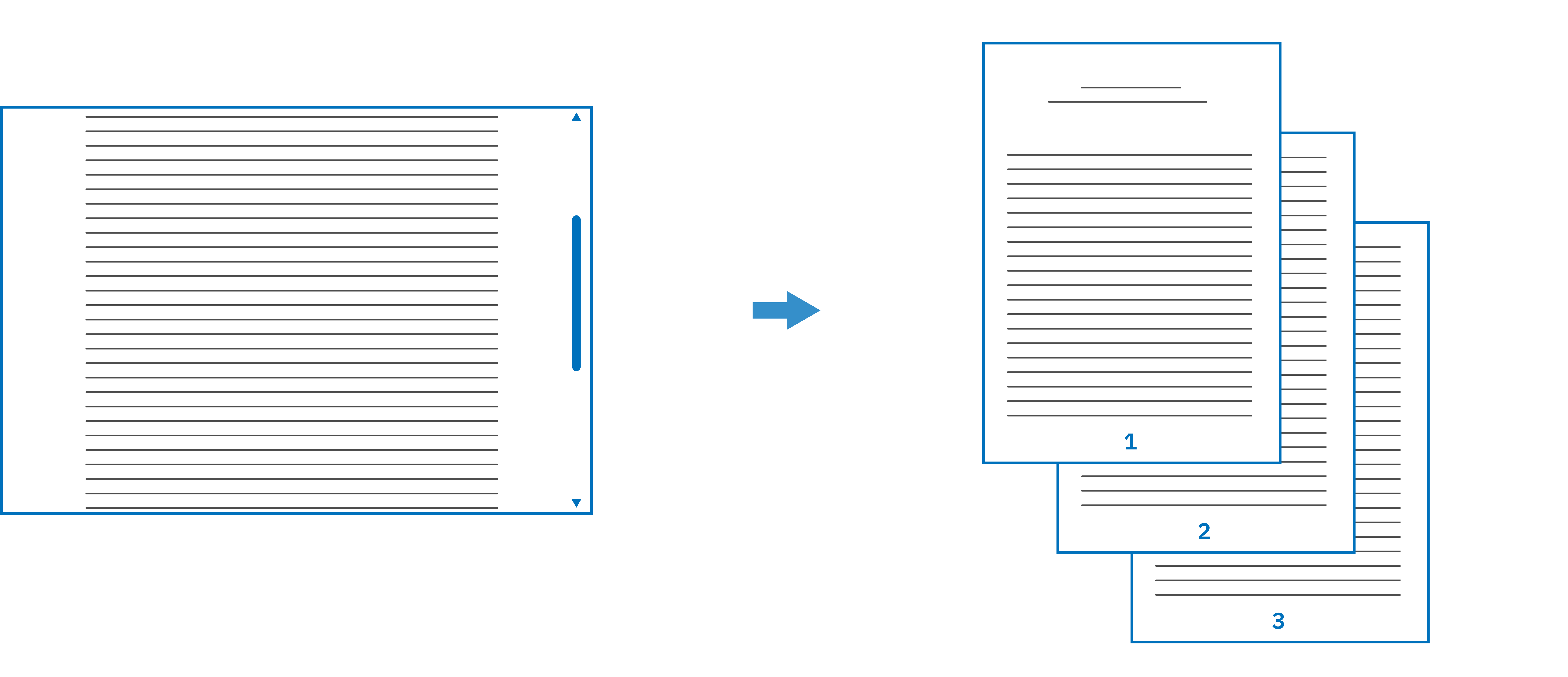
Paginer un flux
Implique des règles spécifiques: titres courants, sauts de pages, placement des éléments selon la page, etc.

C'est quoi Paged.js ?
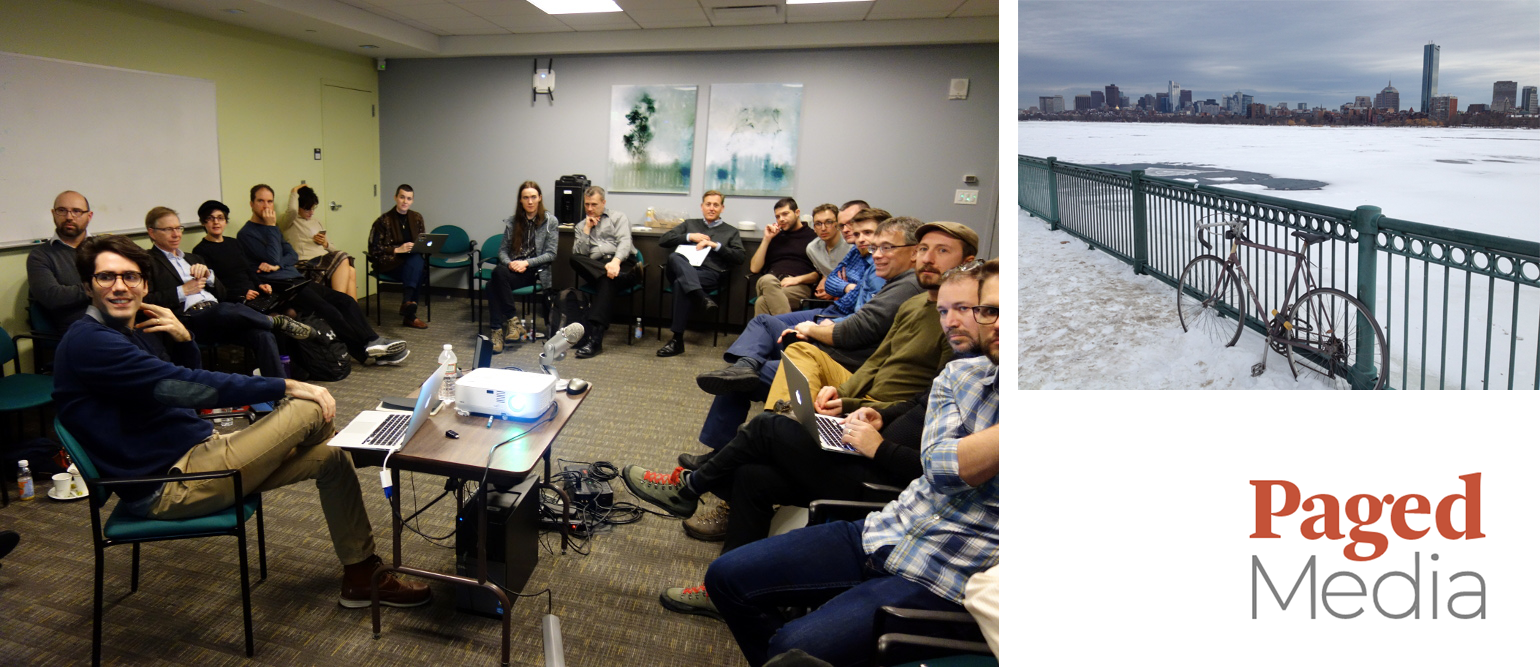
COKO & Paged Media

(Collaborative Knowledge foundation)

Paged Media Meeting

MIT Press (Boston), 09/01/2018

Bibliothèque open-source permettant d'afficher un contenu paginé dans un navigateur et de générer des livres imprimés en utilisant la technologie web
Core team

Adam Hyde

Fred Chasen

Julien Taquet

Julie Blanc
Cabbage Tree Labs
« Polyfill »
Simuler dans un navigateur web des fonctionnalités qui n’y sont pas nativement disponibles
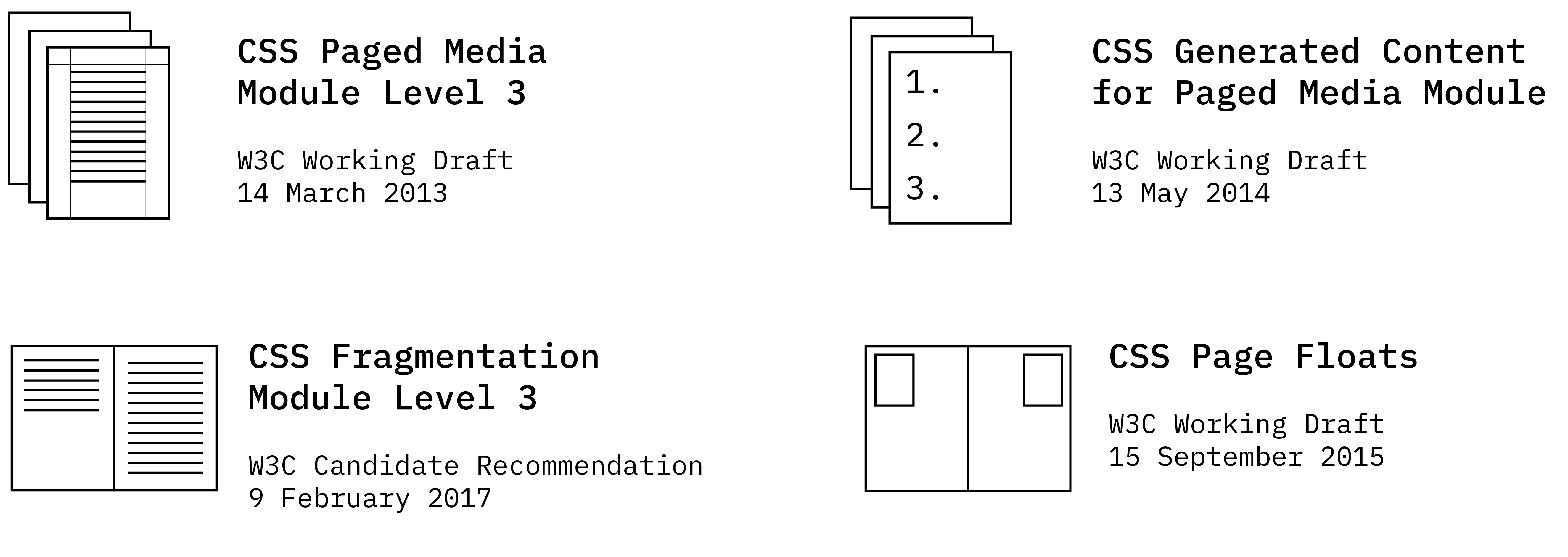
Respects des standards du W3C

Démos en ligne
C'est quoi Paged.js ?
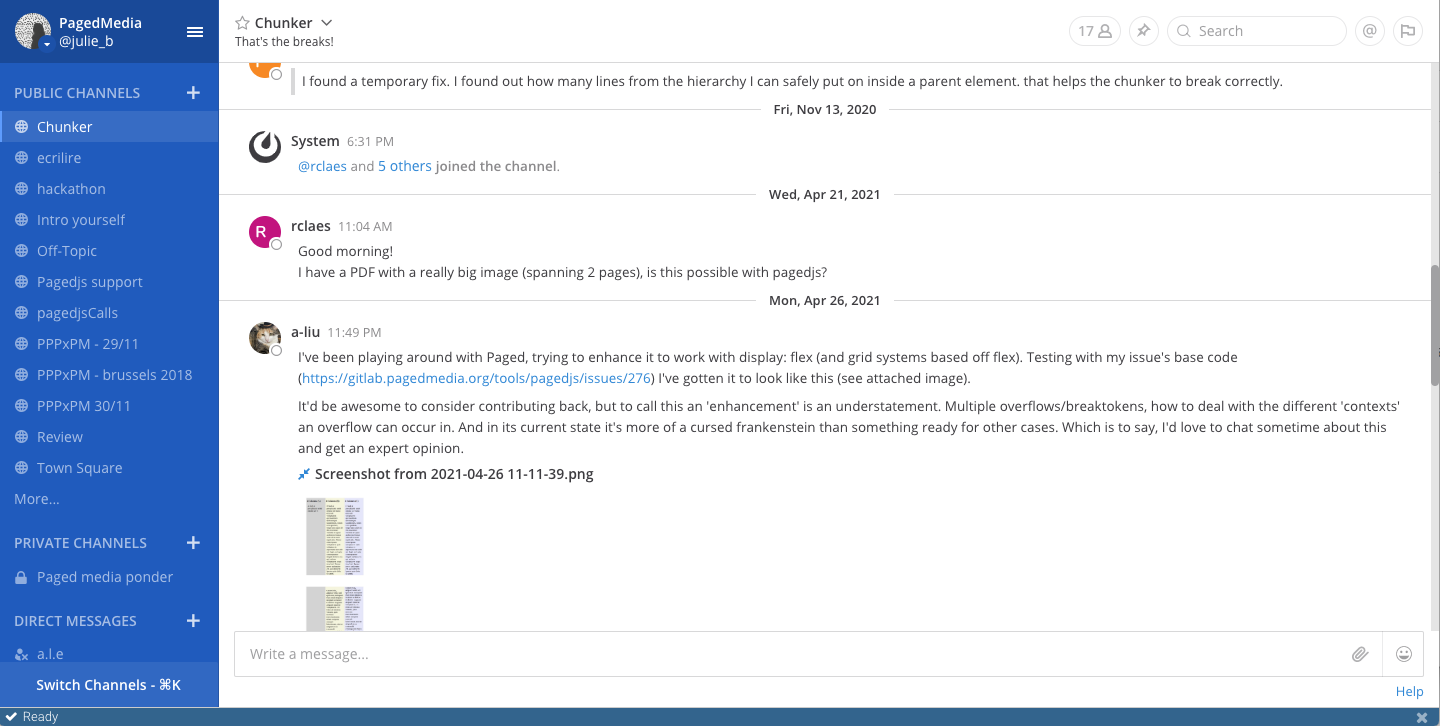
Une communauté
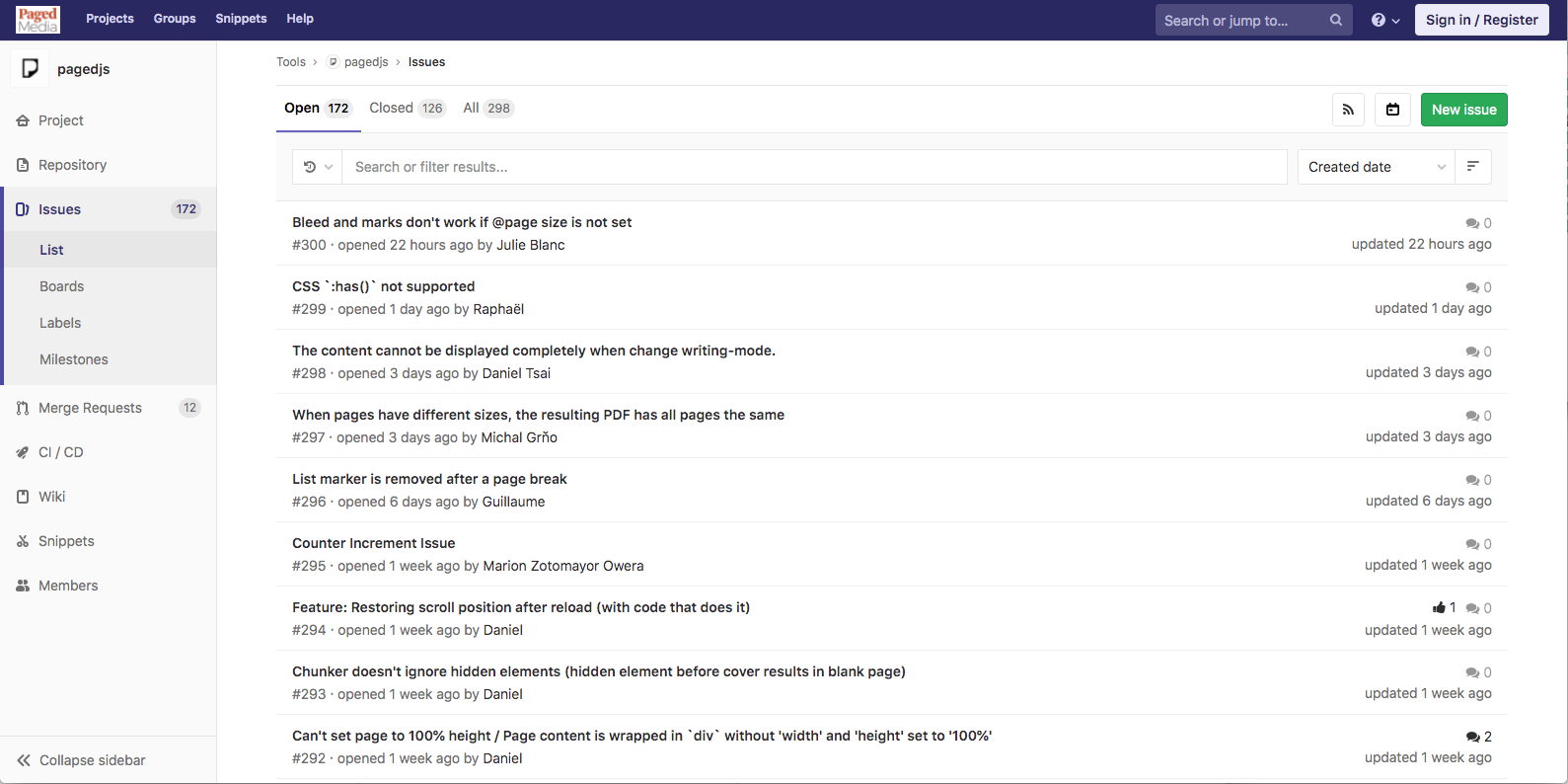
Un Gitlab avec le code et des issues

Un Mattermost avec des discussions

Hackathon Paged.js, EnsadLab, 1-2 mars 2021

C'est quoi Paged.js ?
Améliorer les spécifications
[W3C] CSS Print Community Group

Prague (République tchèque), 13/02/2020
Proposition de spécifications CSS pour les notes

La thèse
Un travail de recherche
en design graphique et en ergonomie
(EUR ArTeC / Université Paris 8 - EA349 / EnsadLab)
Sujet de recherche
Reconfiguration de l'activité de composition des designers graphiques avec l'utilisation des technologies du web pour la composition paginée
Merci :)
- Julie Blanc
- EUR ArTeC / Université Paris 8 - EA349 / EnsadLab
- Design graphique & recherche
- julie-blanc.fr
- julieblancfr – julieblancfr
- contact@julie-blanc.fr