Julie Blanc (@julieblancfr)
W3C Workshop on CSS Print – February 13th, 2020

A free and open source JavaScript library that paginates content in browser
to create PDF outputs from any HTML content
https://www.pagedjs.org/

Adam Hyde

Fred Chasen

Julien Taquet

Julie Blanc
Cabbage Tree Labs

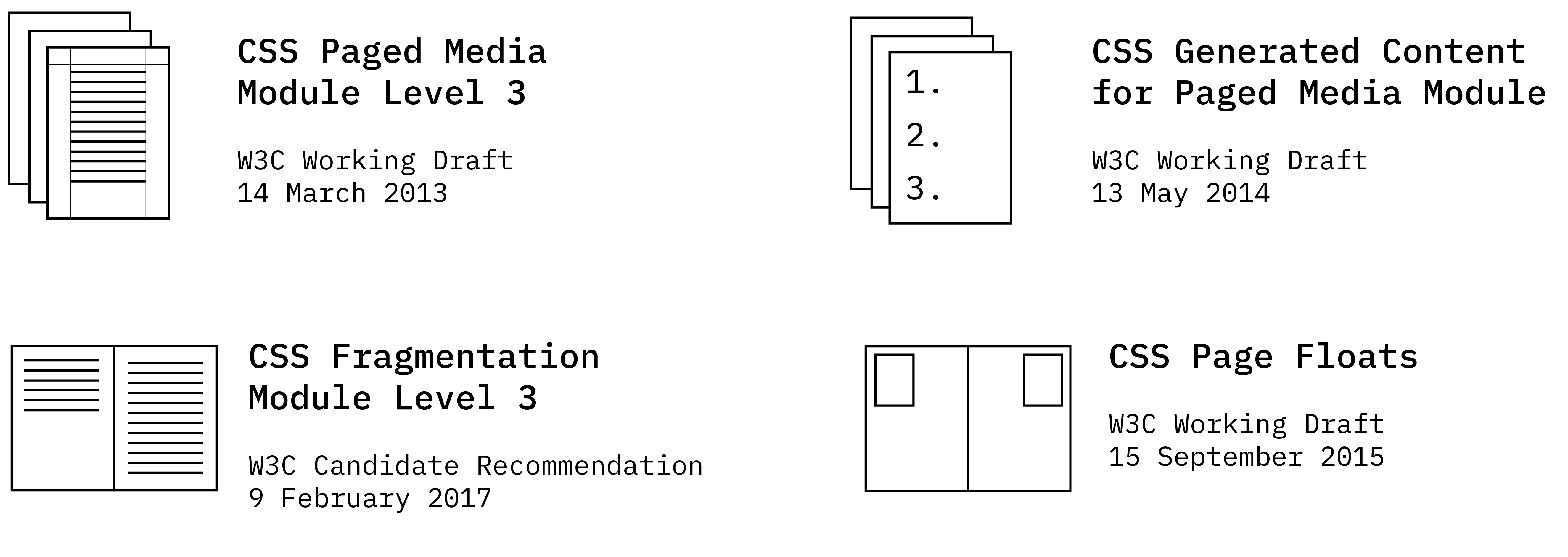
Paged.js support
- Page breaks
- Page numbers
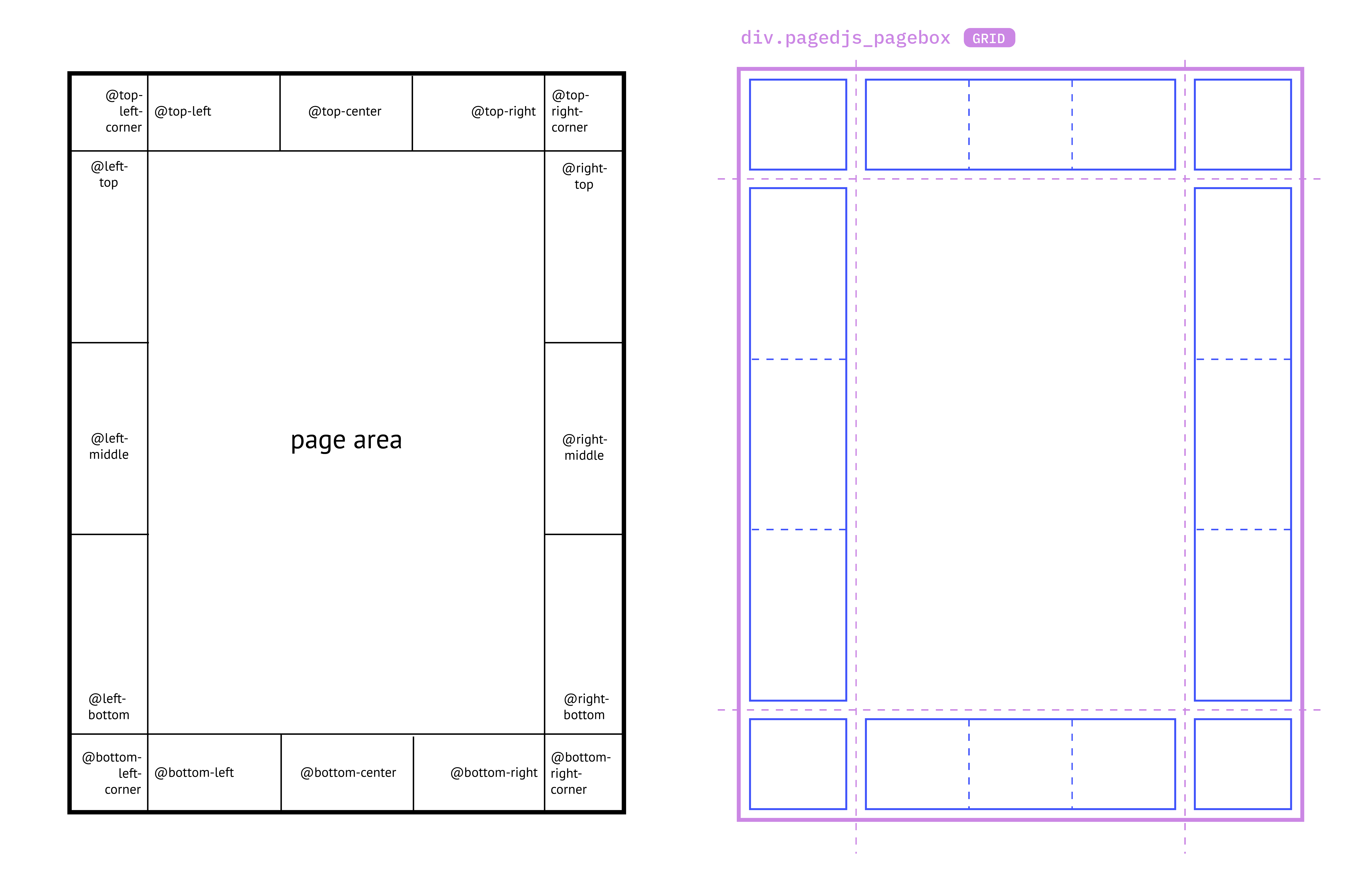
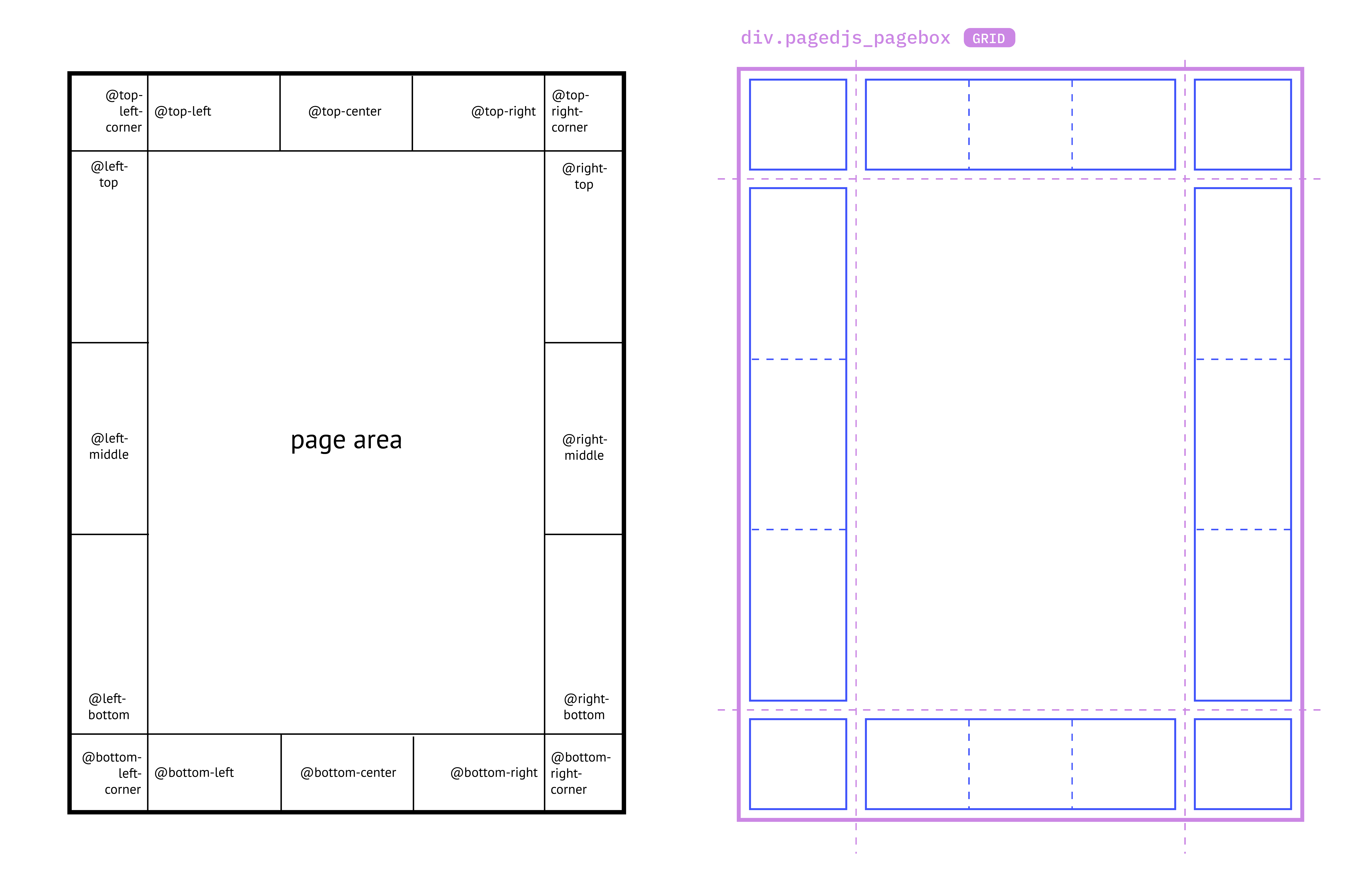
- Running headers and footers
- Pseudo class selector for pages
- Blank pages
- Named pages
- Columns Layout
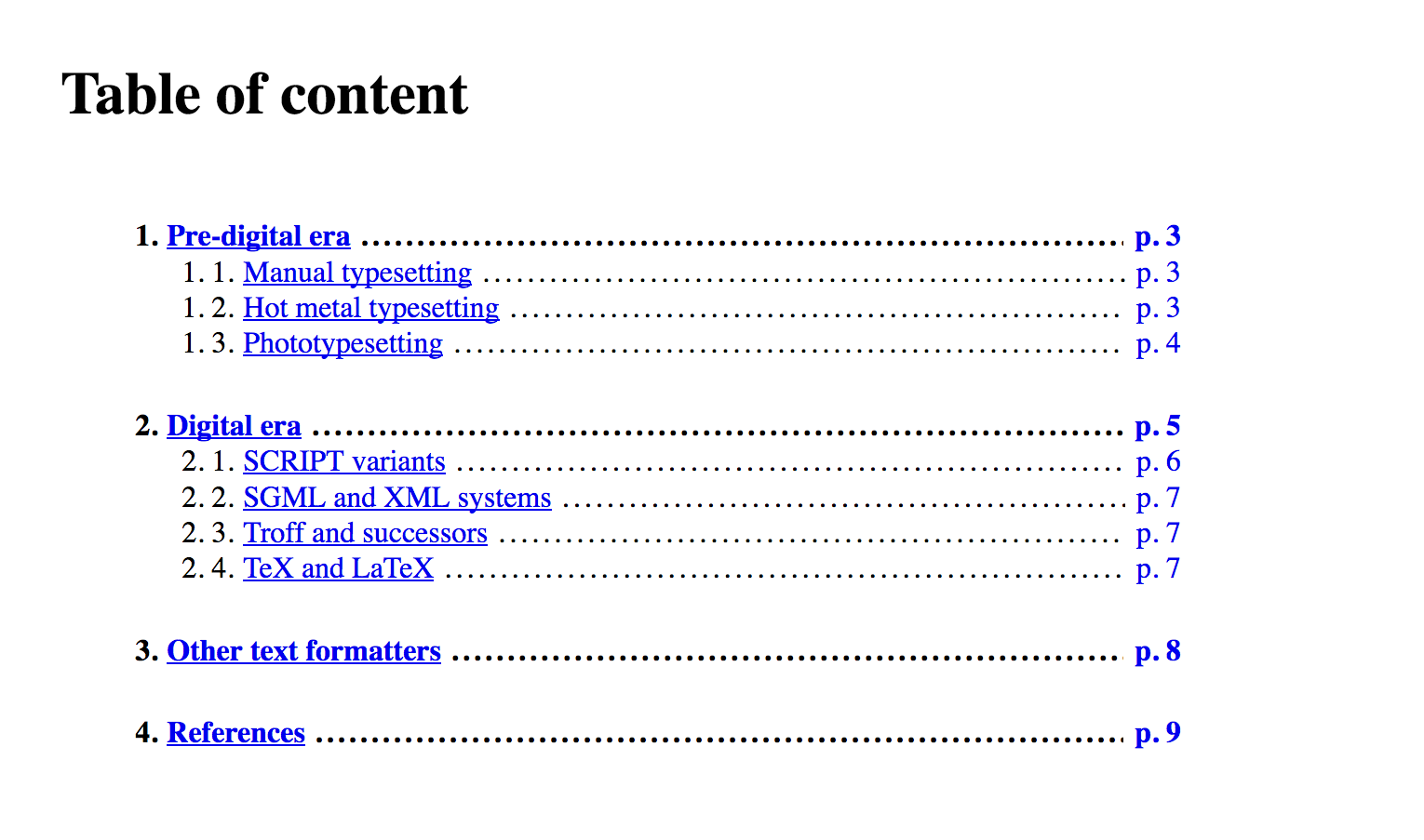
- Cross references
- Bleed and marks
- etc.
How paged.js works ?
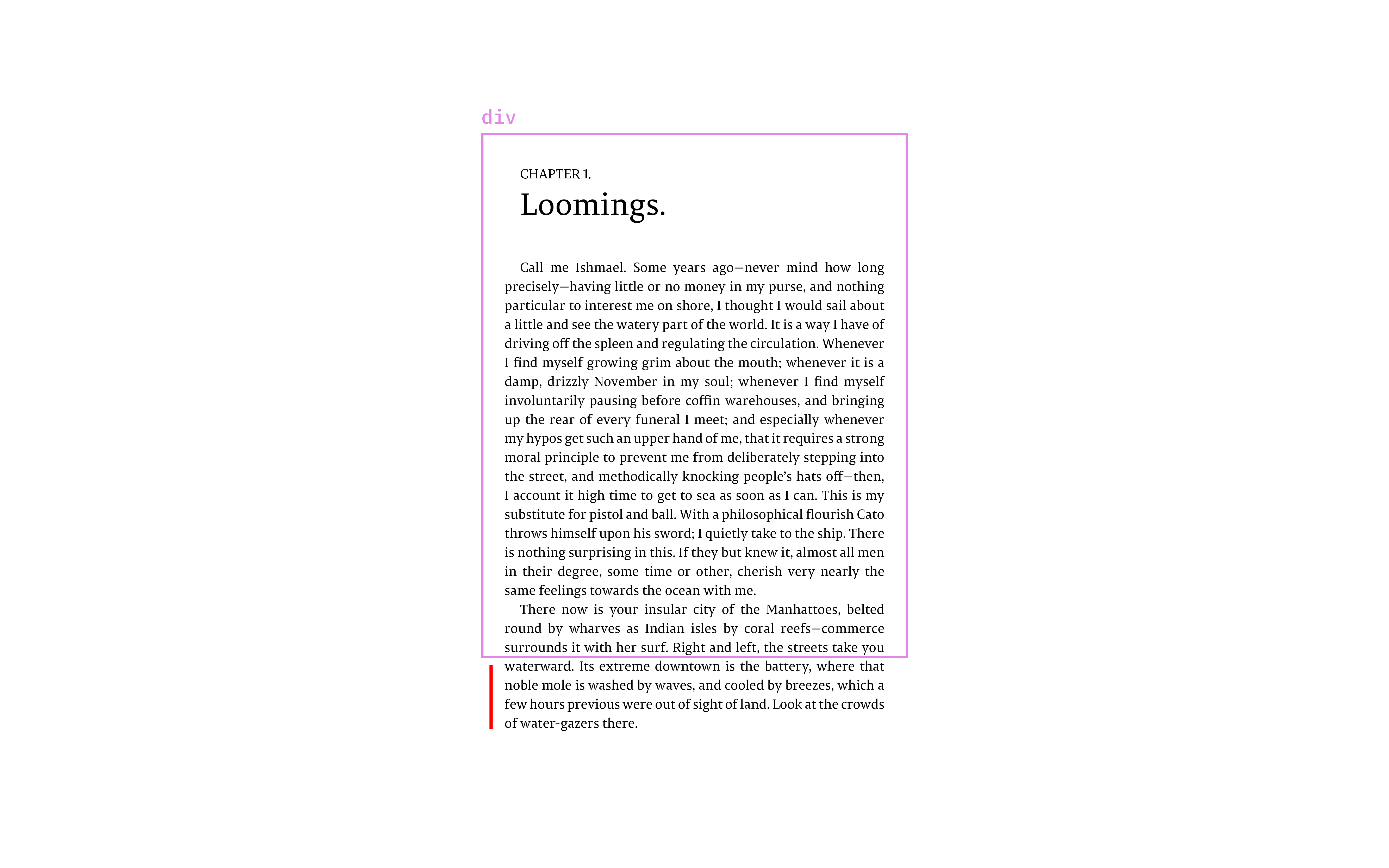
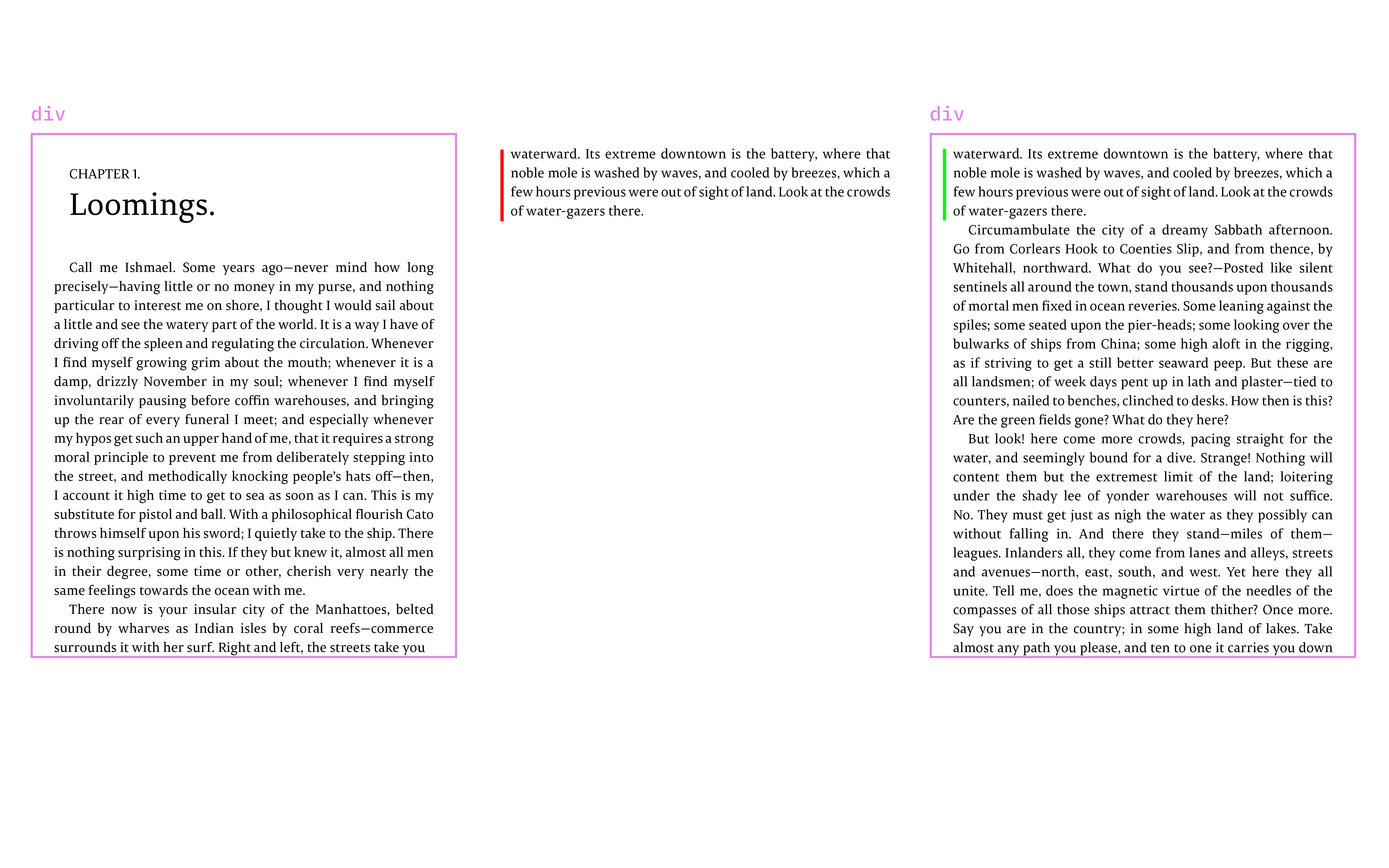
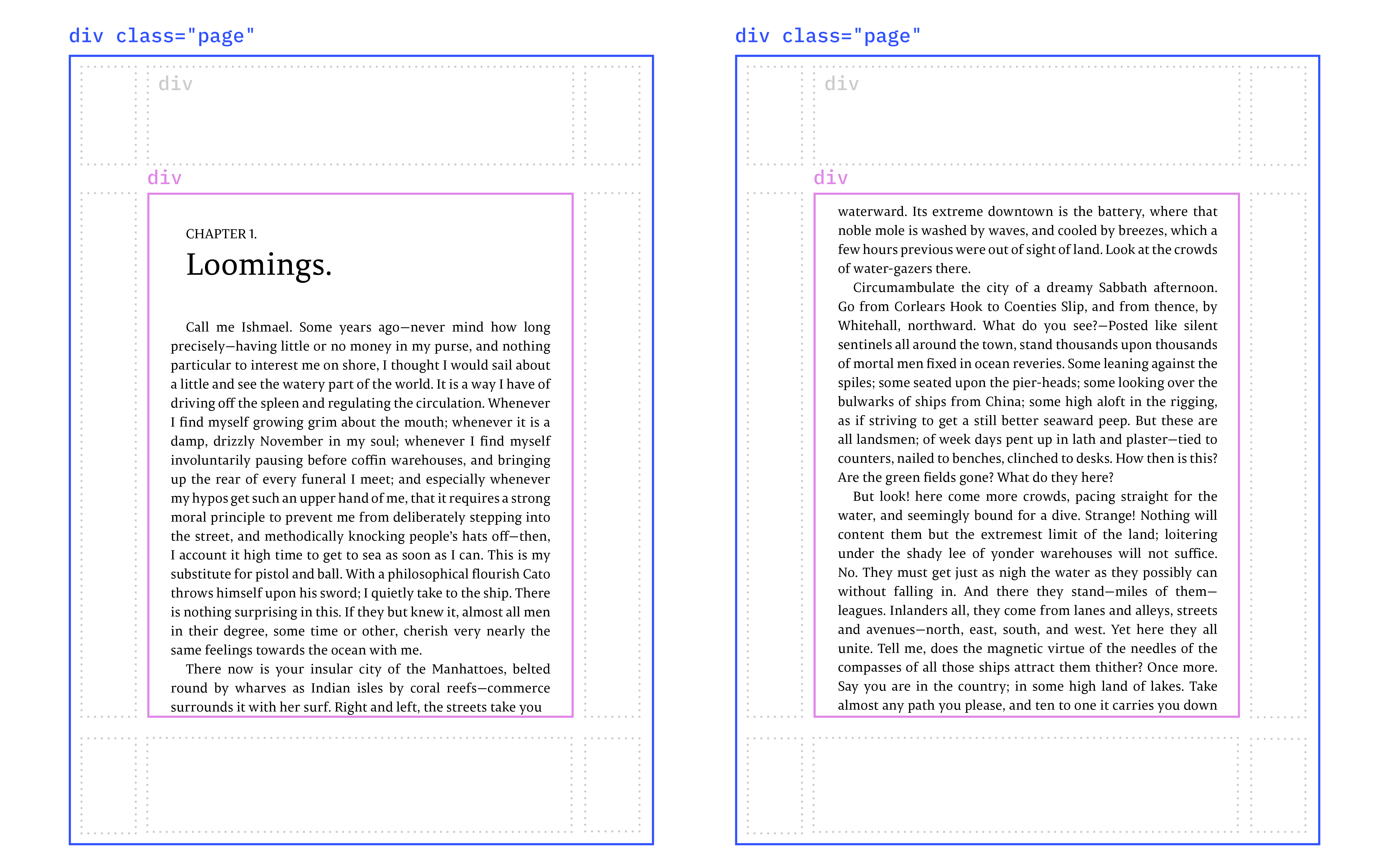
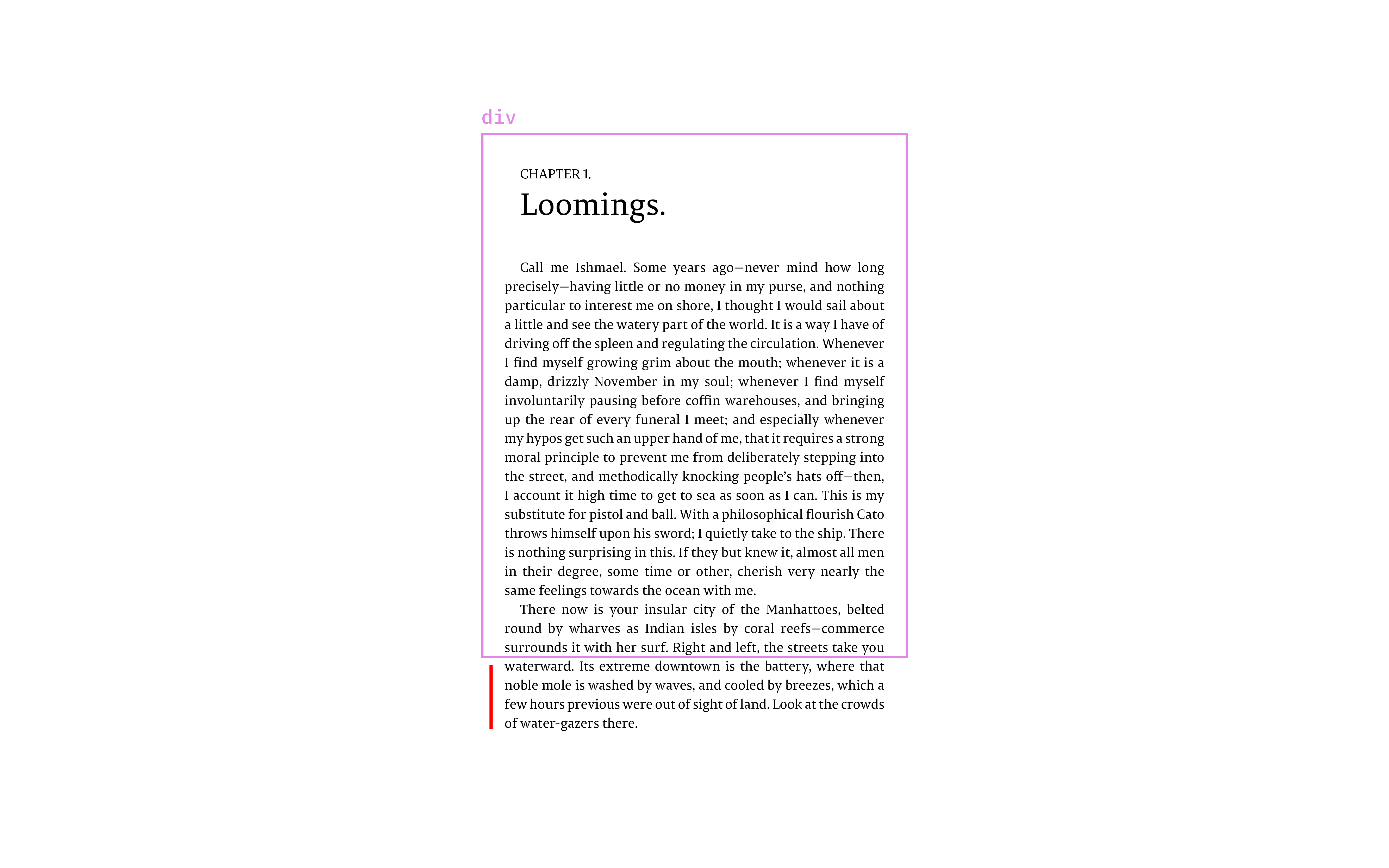
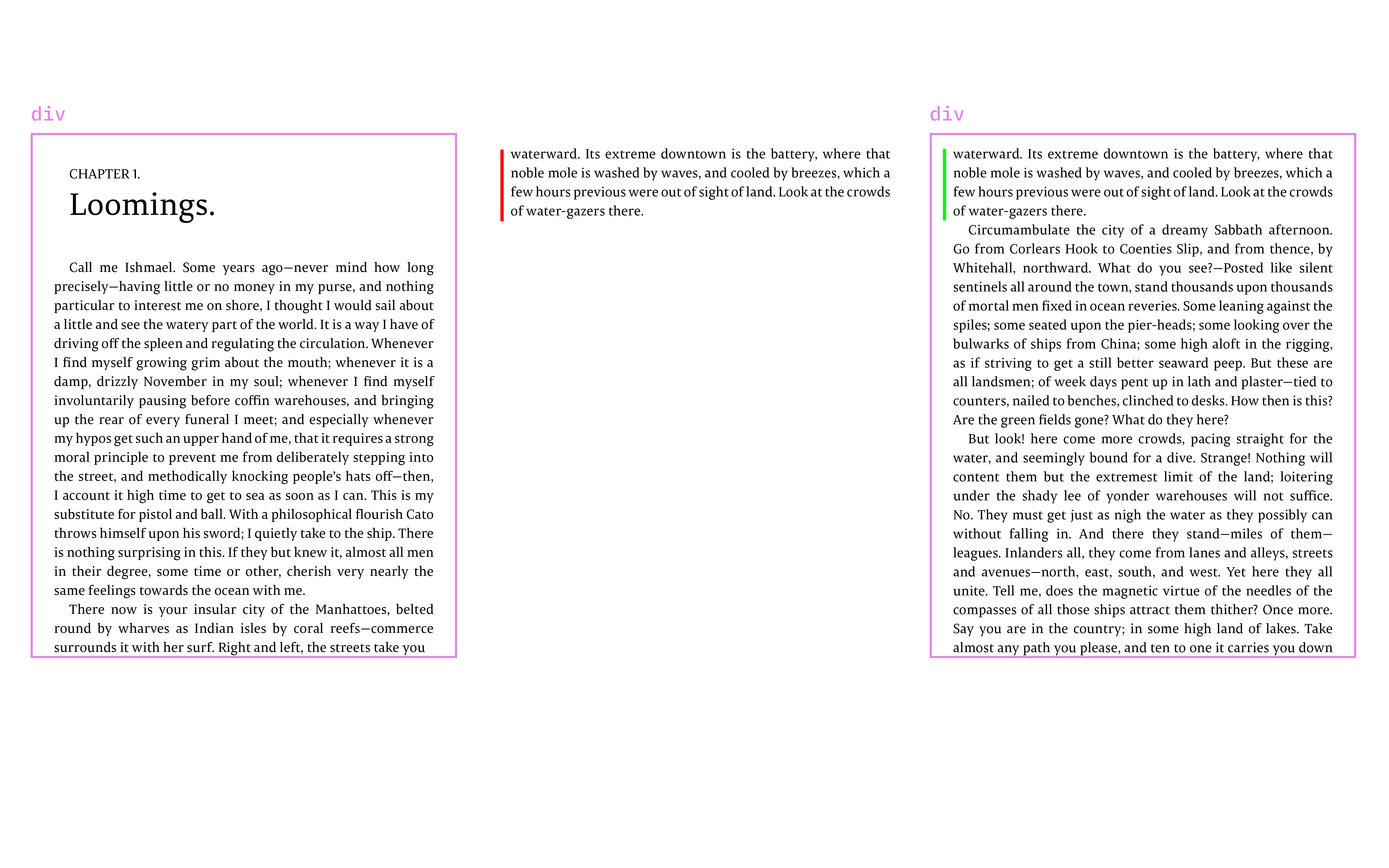
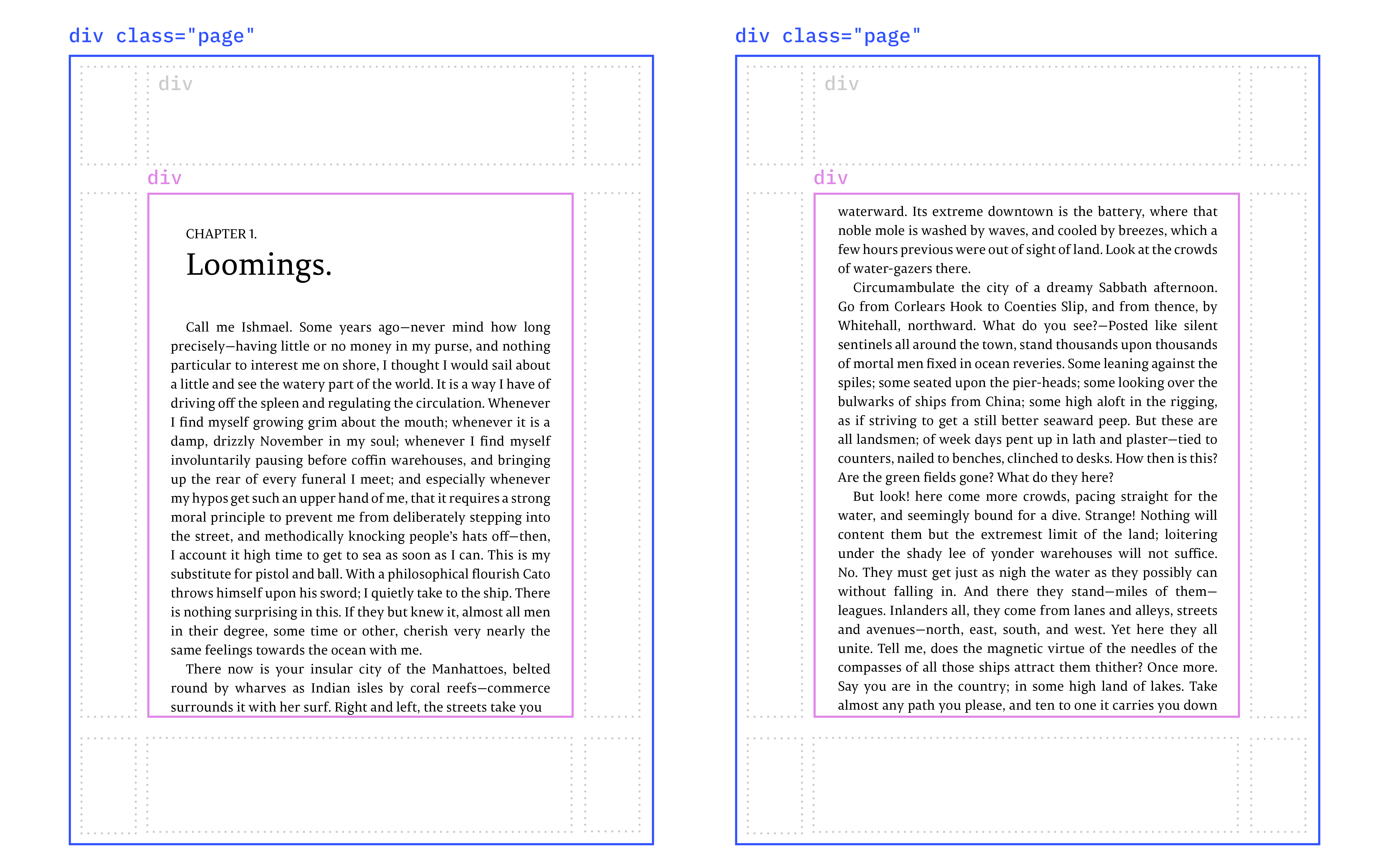
Fragmentation of the content (chunker)
Transformation of CSS declarations (polisher)
Preview (previewer)


CSS columns
Each container use an independant CSS columns
to access the fragmentation properties


CSS layout facilities to build page layout

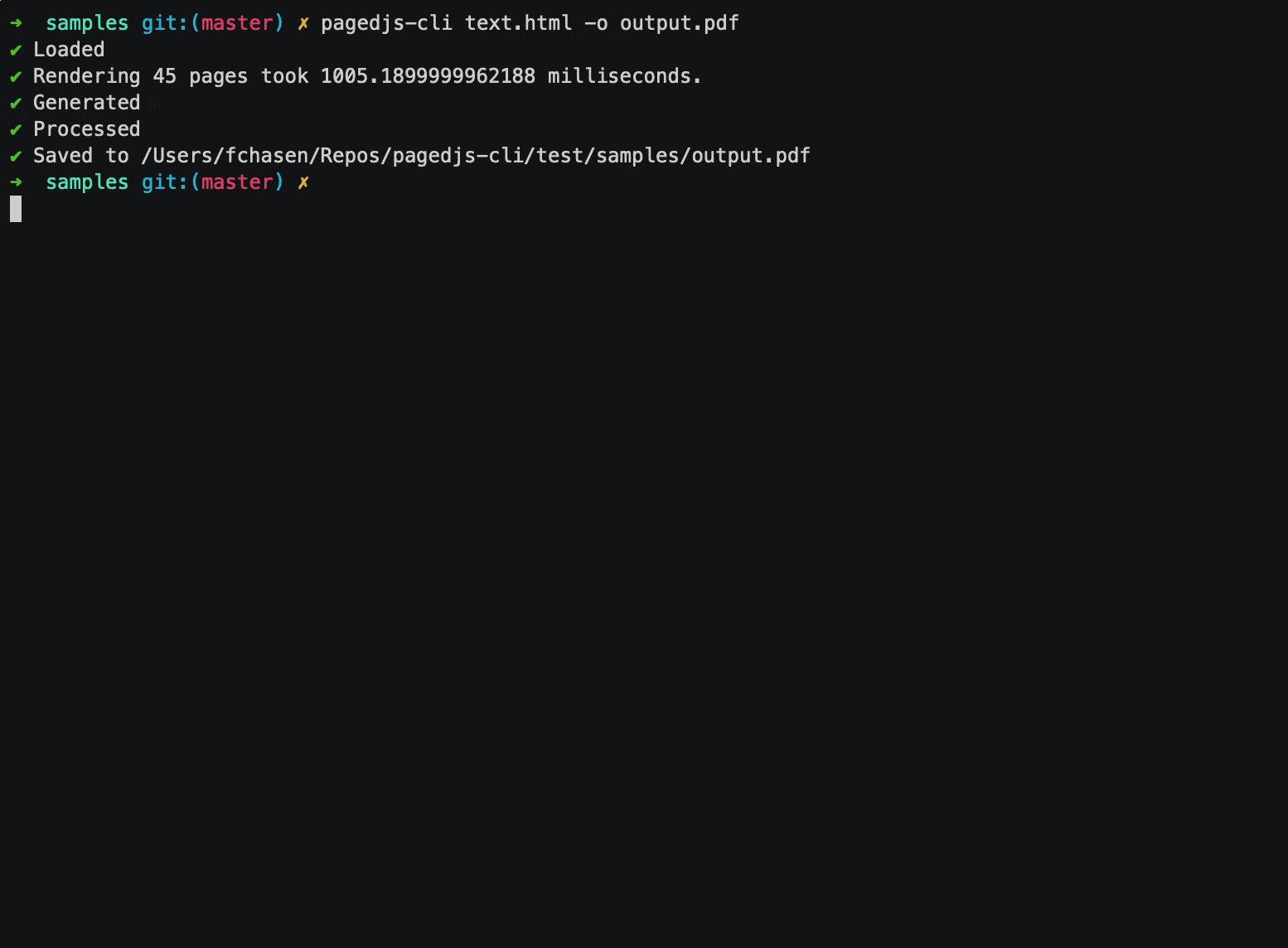
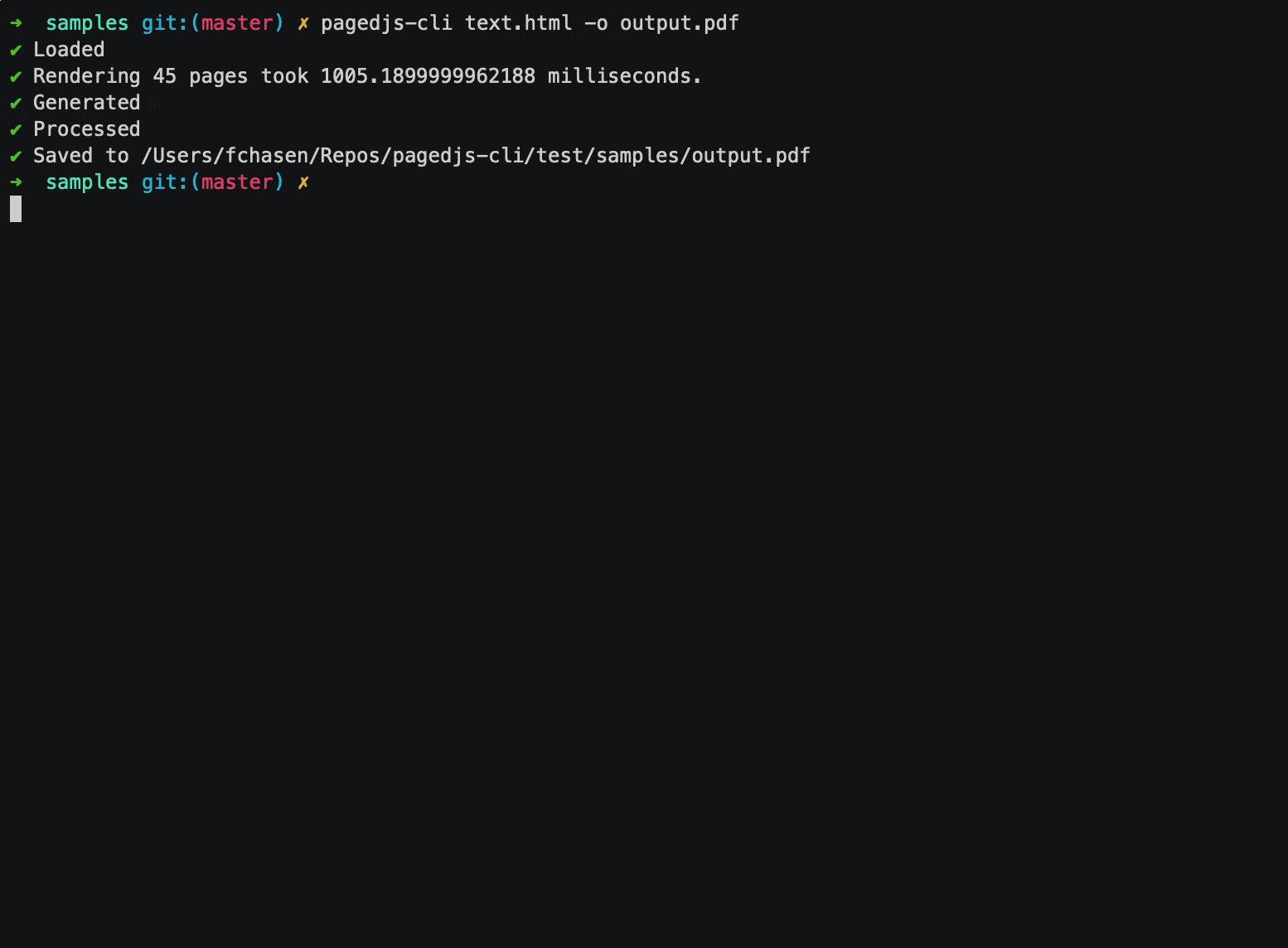
CLI version
https://gitlab.pagedmedia.org/tools/pagedjs-cli

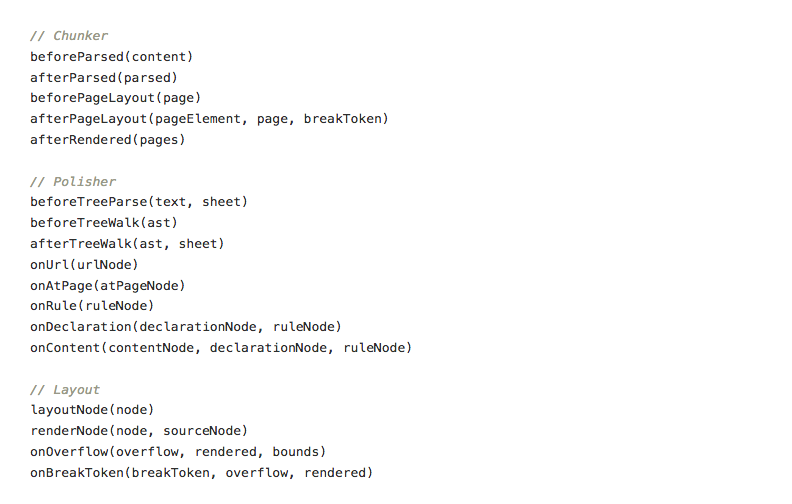
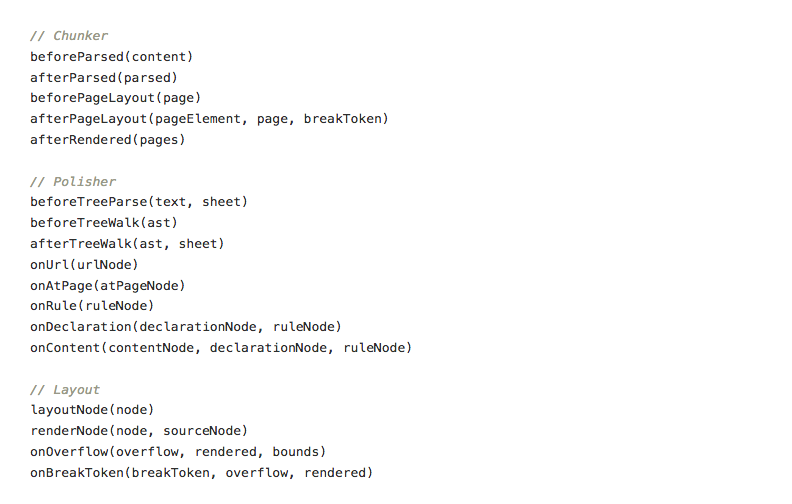
Plug into paged.js
Collection of scripts

External scripts

Handlers and hooks

Handlers example
Move image on top of page after page layout
Repeat table headers if table is break between pages
Move elements of the page into an absolute positionned div to create sidenotes
What next for Paged.js ?
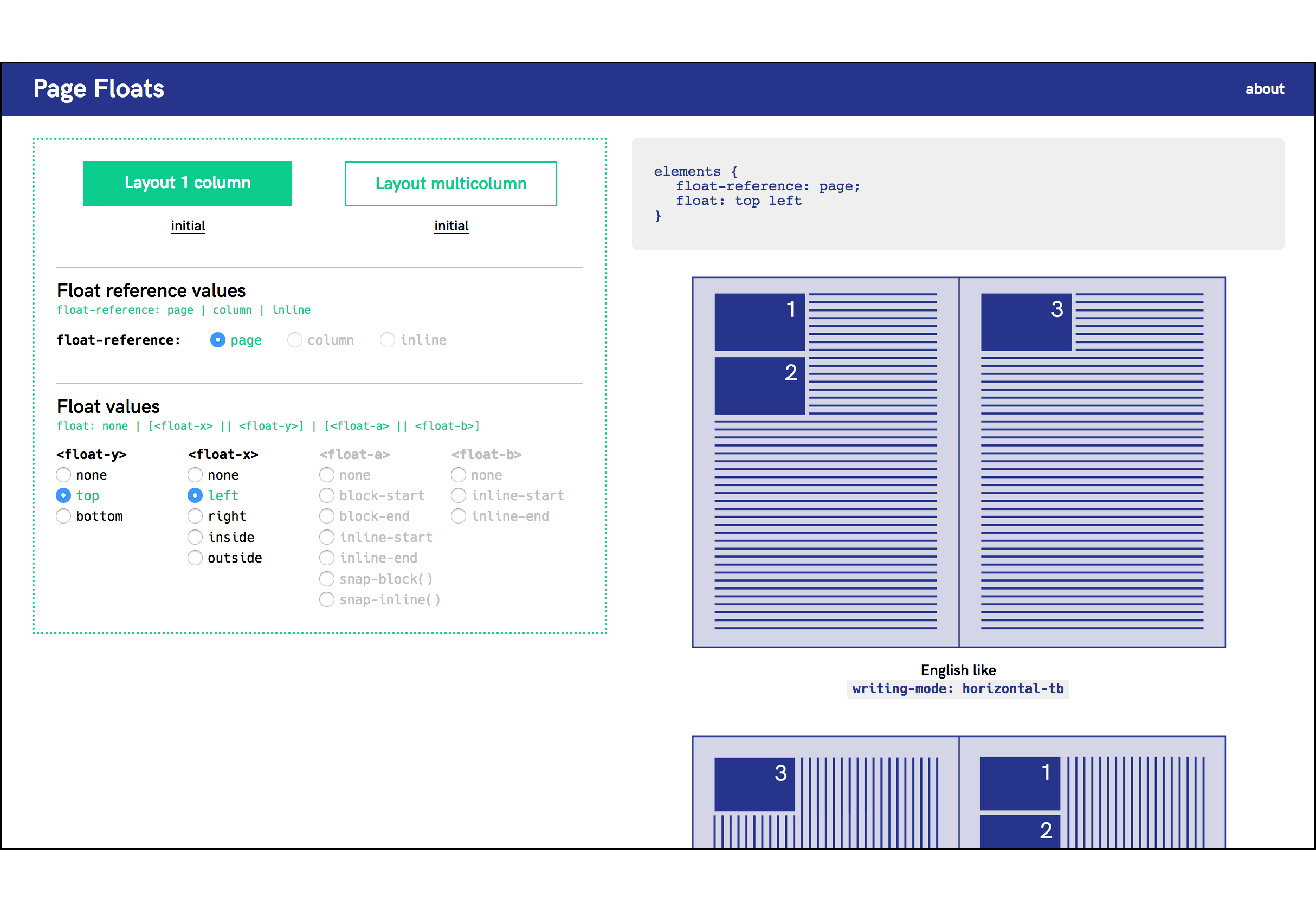
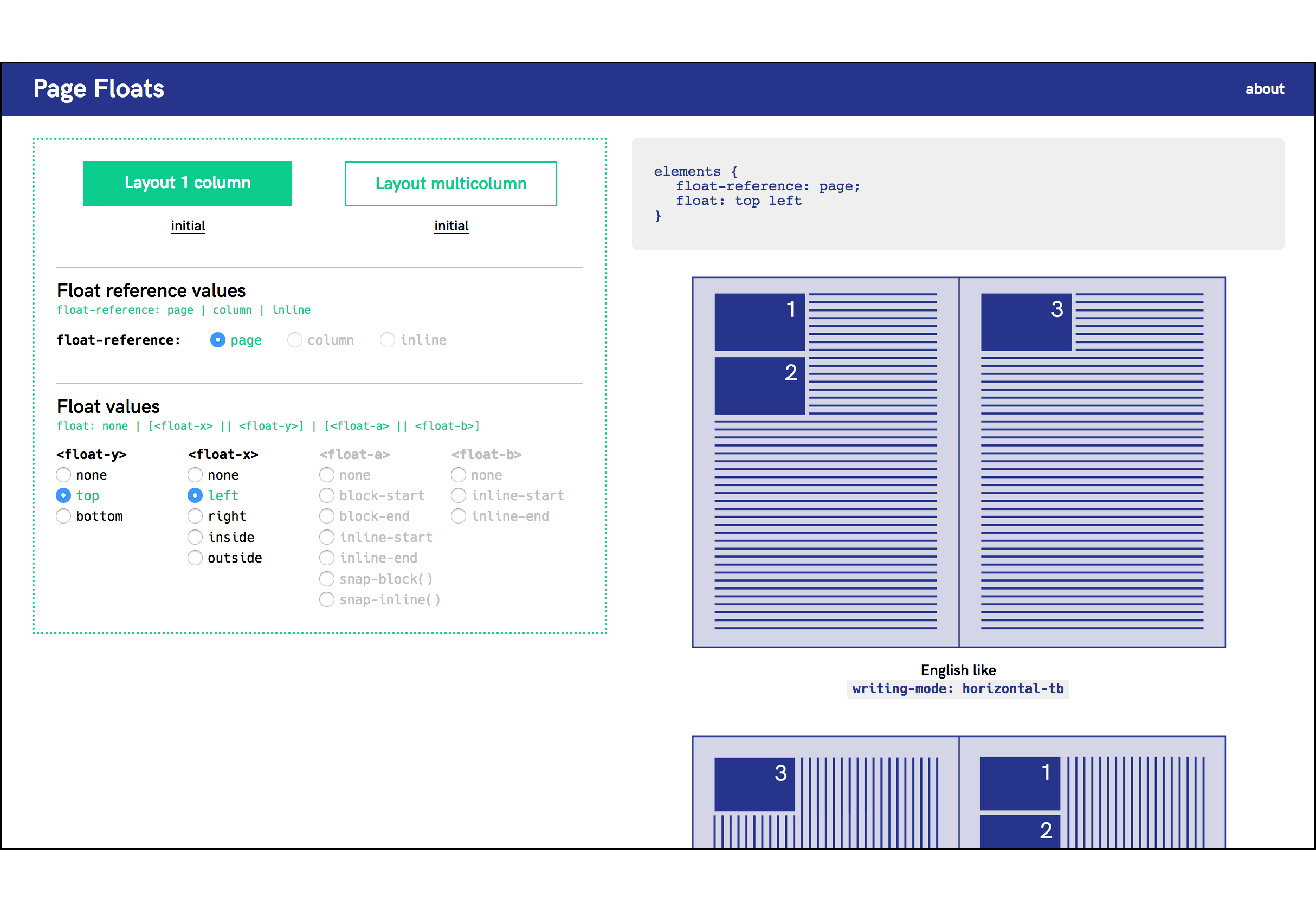
Page floats
demos.pagedmedia.org/page-floats

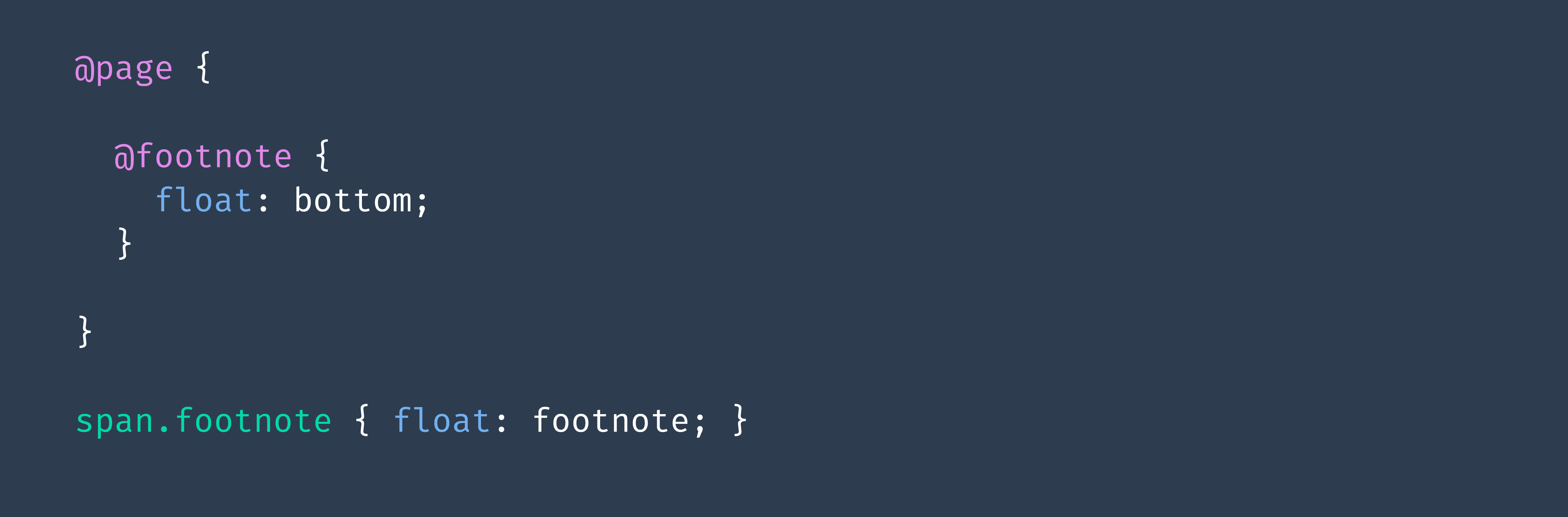
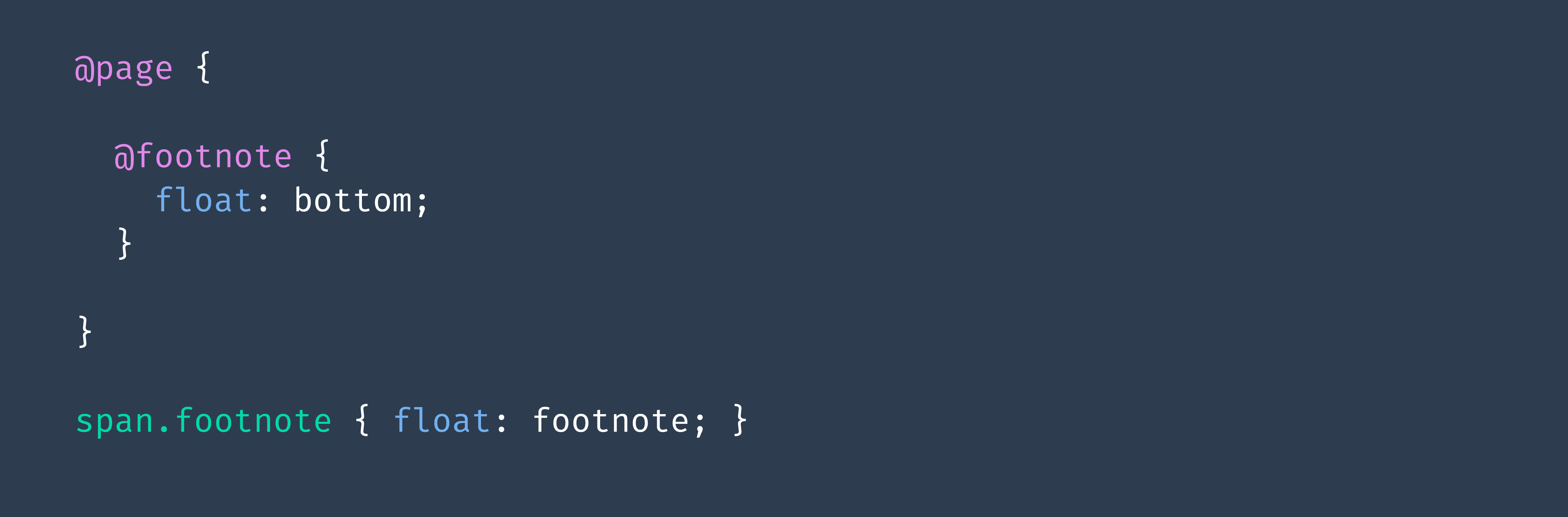
Sorry about footnotes...
Soon ! (May ?)

We need to talk about notes...
We need CSS exclusion !
Easier to implement: page floats, hightlights, spanning elements into columns, etc.
Paged.js position
MIT licence
Community (Gitlab, Mattermost, Website)
pagedjs.org/

What about the future ?
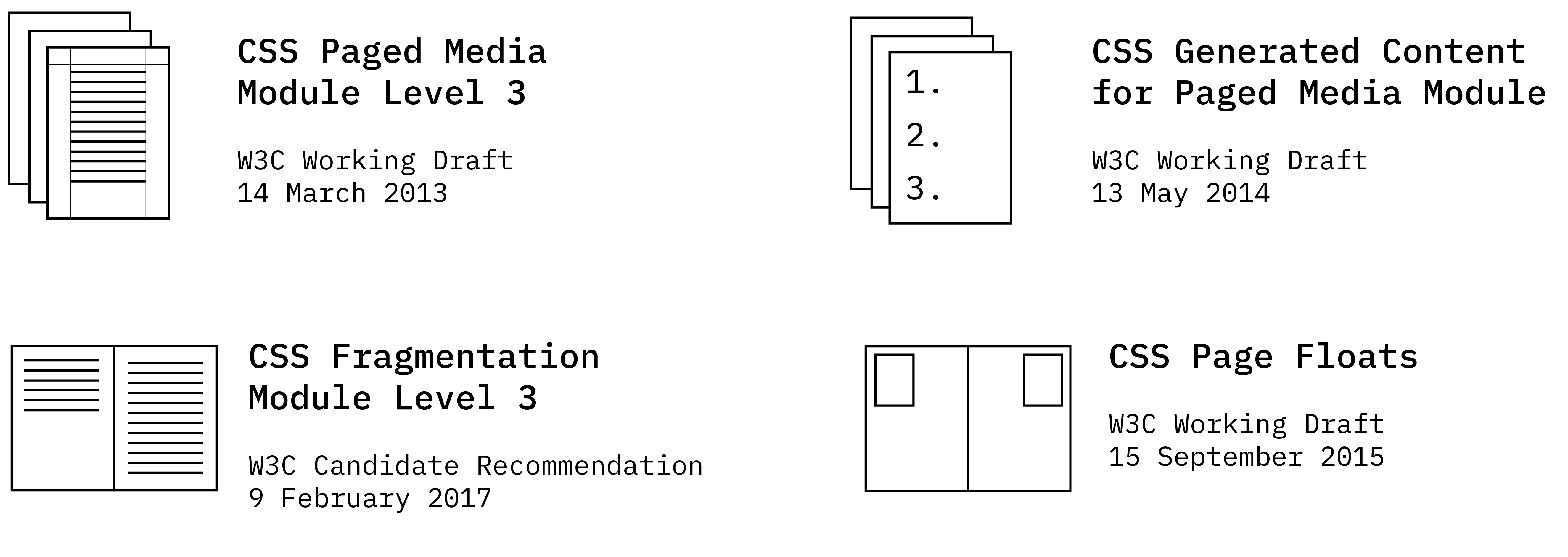
Advocate for better support of print-related standards
in browser engines
W3C working group ?