Print Books with Browsers
Designing books in browsers using Paged.js
Julie Blanc (@julieblancfr)
Digital Publishing Summit – May 26, 2019
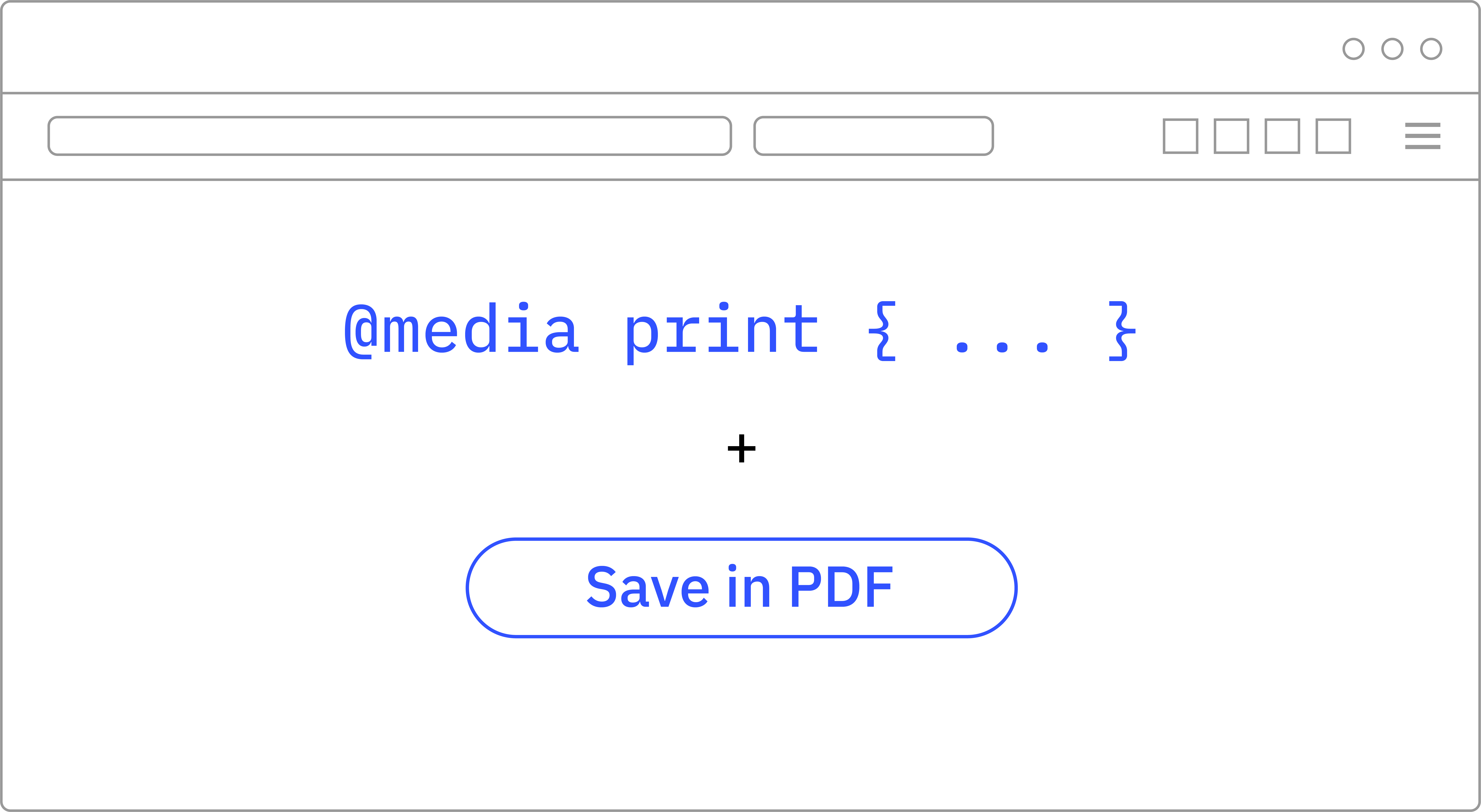
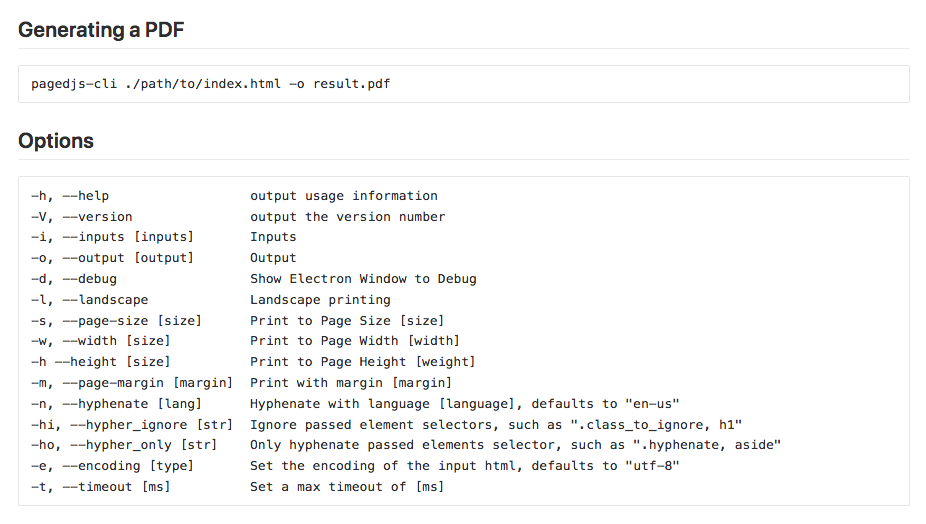
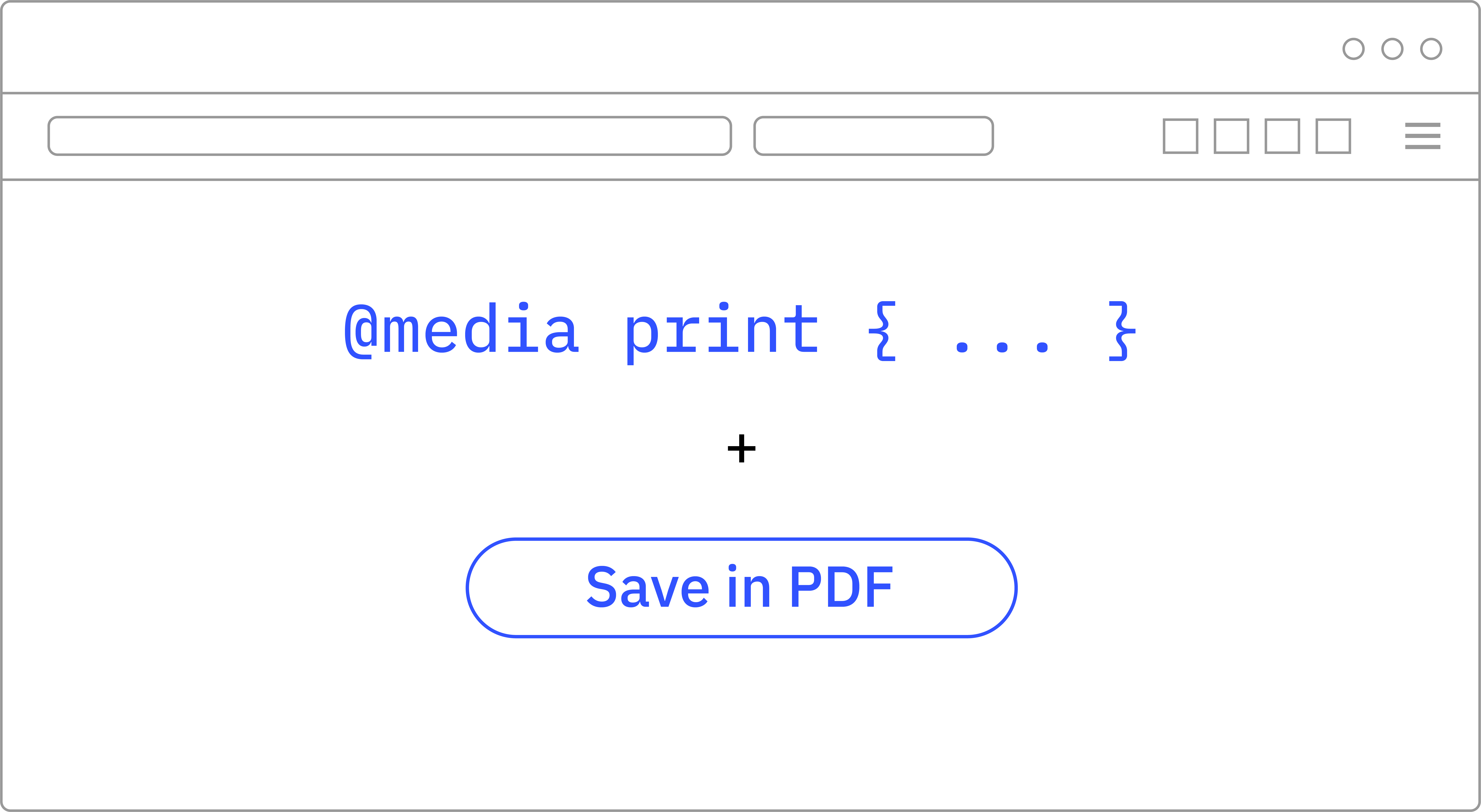
Automated typesetting and pagination for print
Make PDF outputs of HTML contents from browsers
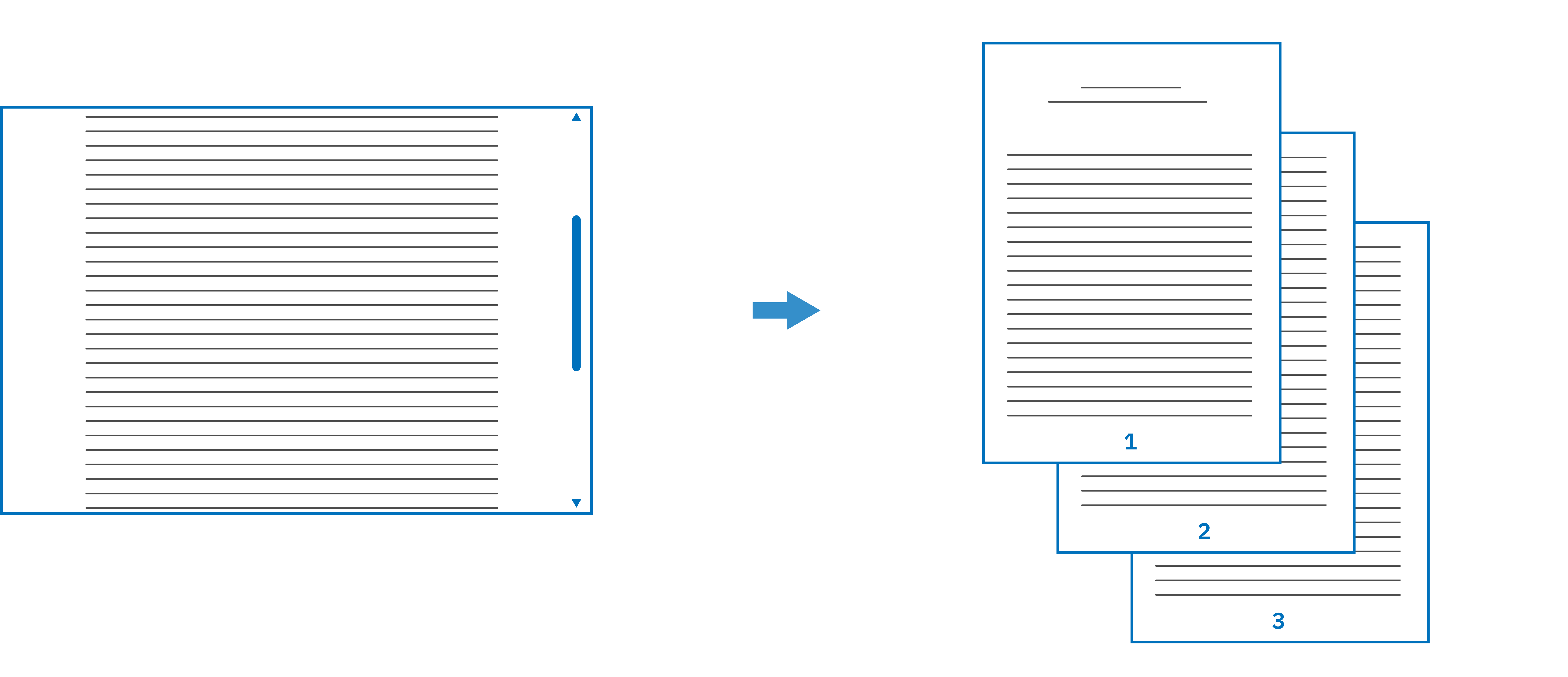
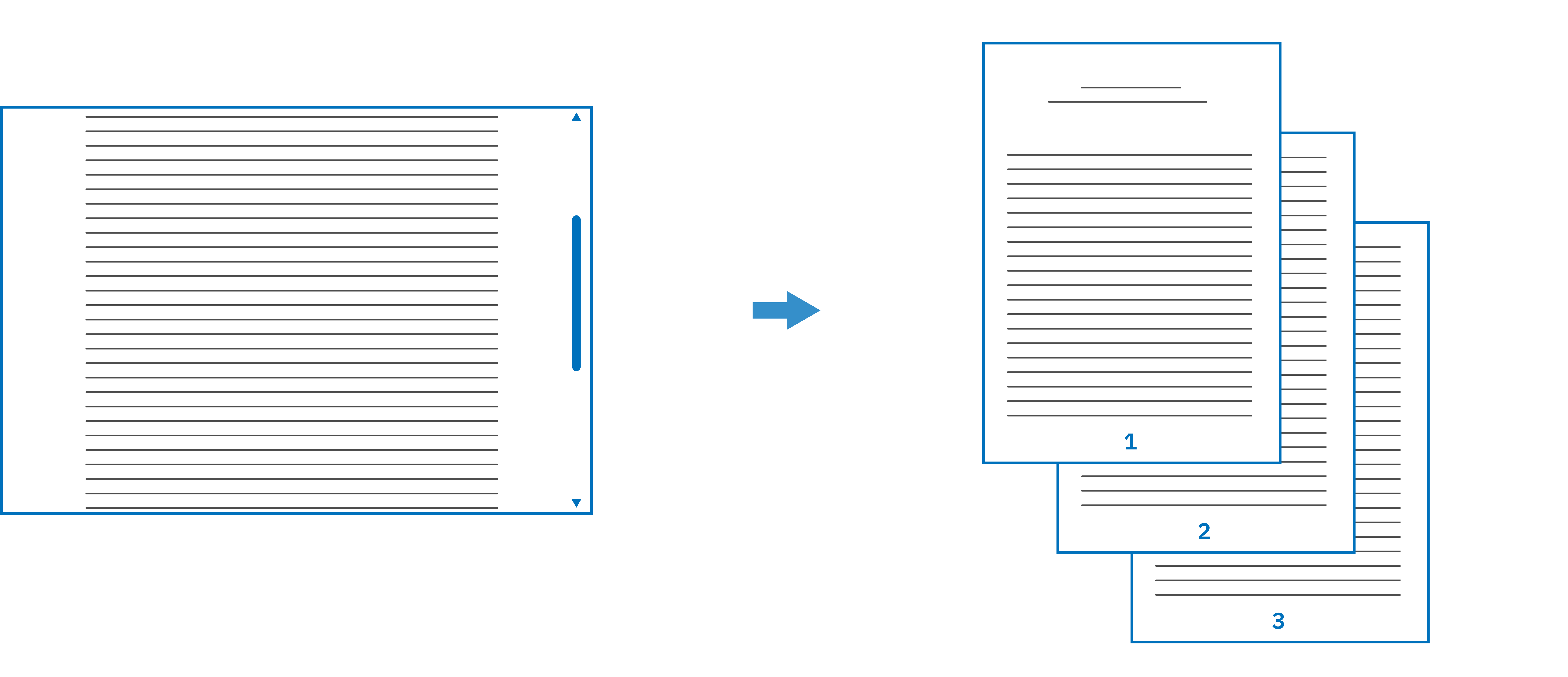
Flux → Pagination


http://www.pagedmedia.org/

PagedMedia Meeting, MIT Press (Cambridge), January 9th, 2018
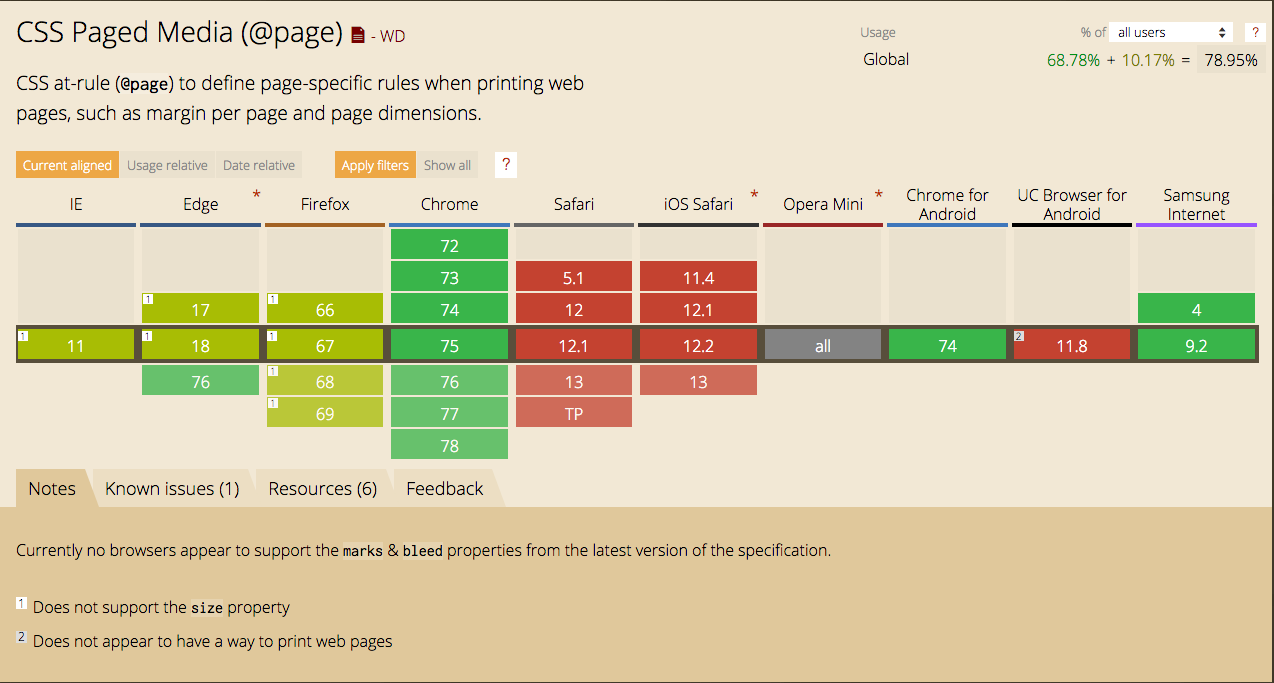
Problems
- Proprietary vs. open-source
- (own) Rendering engines
- Non-standard properties
- No visual preview
What we need
- Open and free tool(s)
- Based on web standards
- Visual preview
- Automated workflows

A free and open source JavaScript library that paginates content in browser
to create PDF outputs from any HTML content
https://pagedmedia.org/paged-js
Team
- Founder: Adam Hyde
- Core team: Fred Chasen, Julie Blanc, Julien Taquet
- Funding: Shuttleworth Foundation
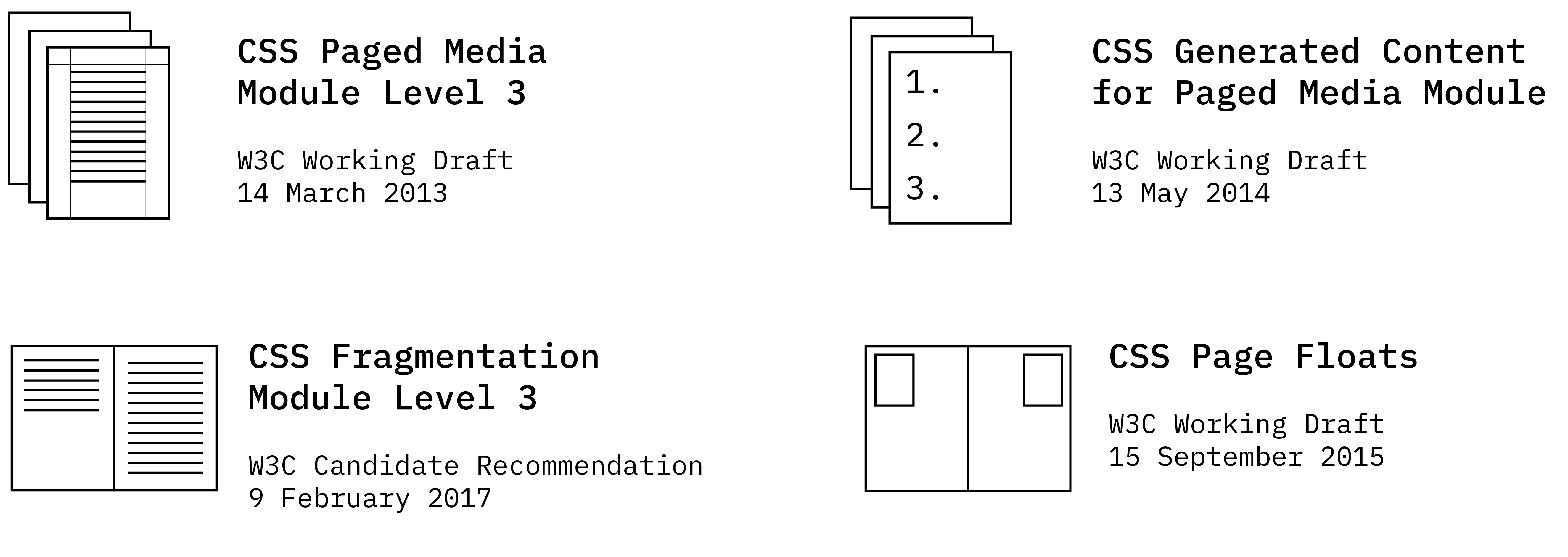
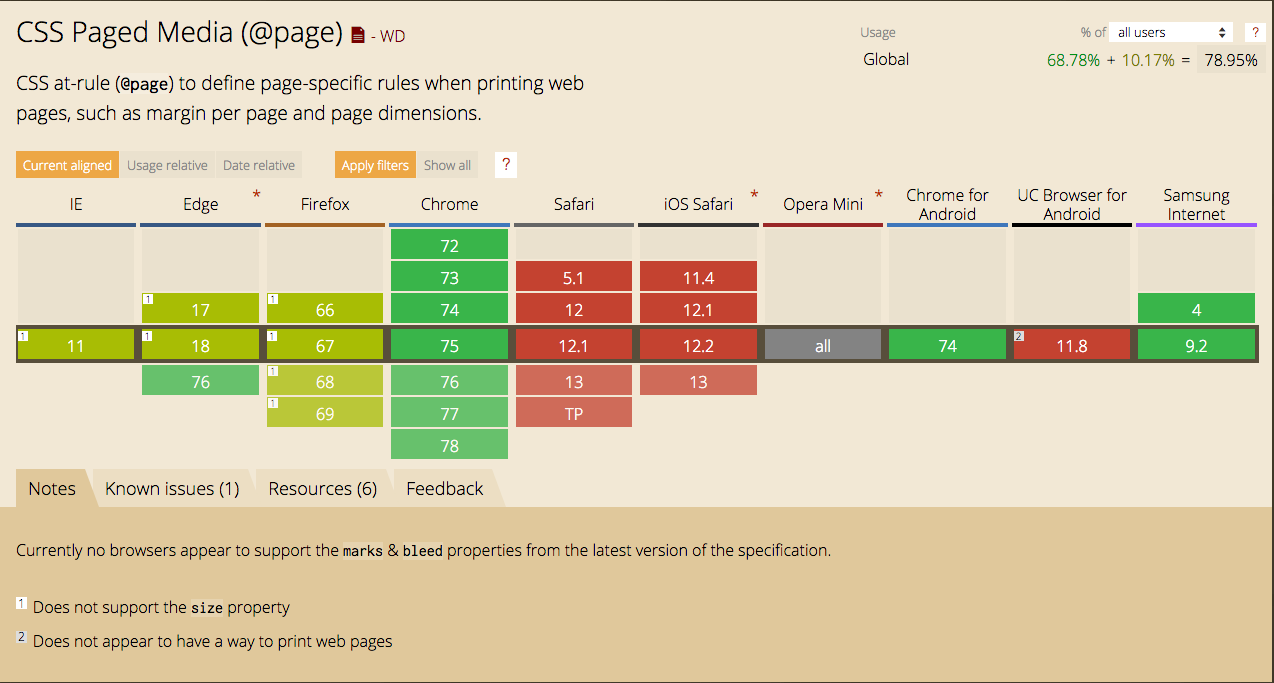
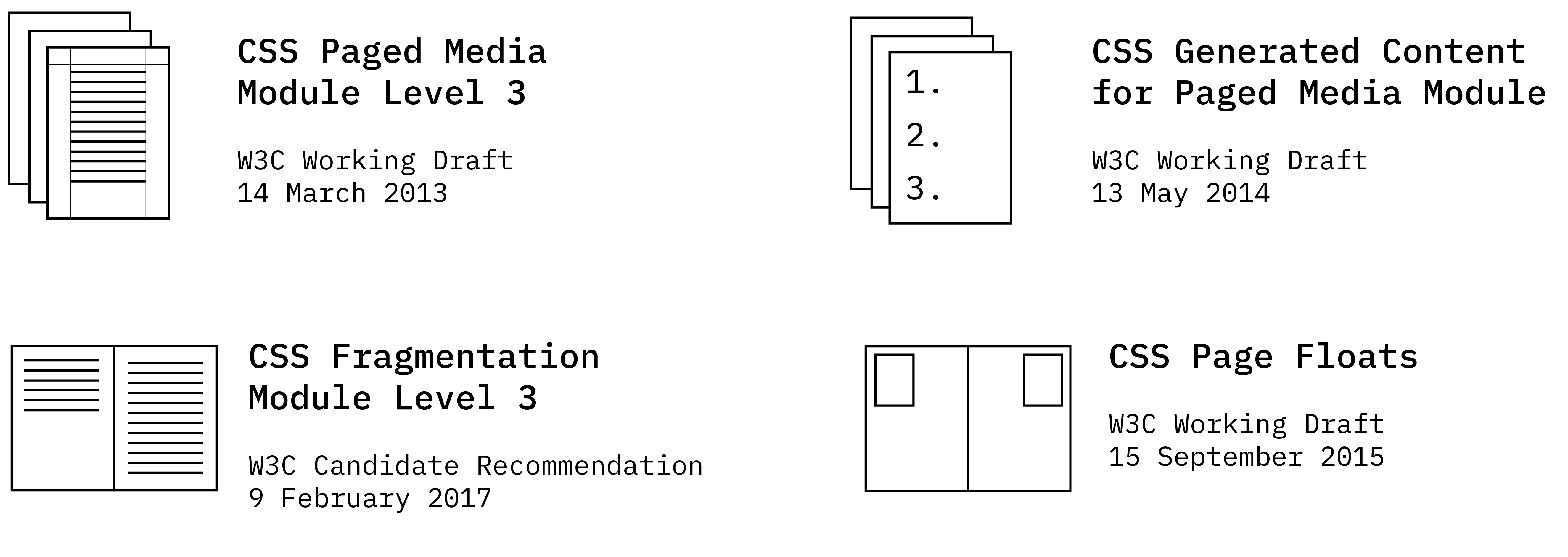
Standards
(W3C)





How paged.js works ?
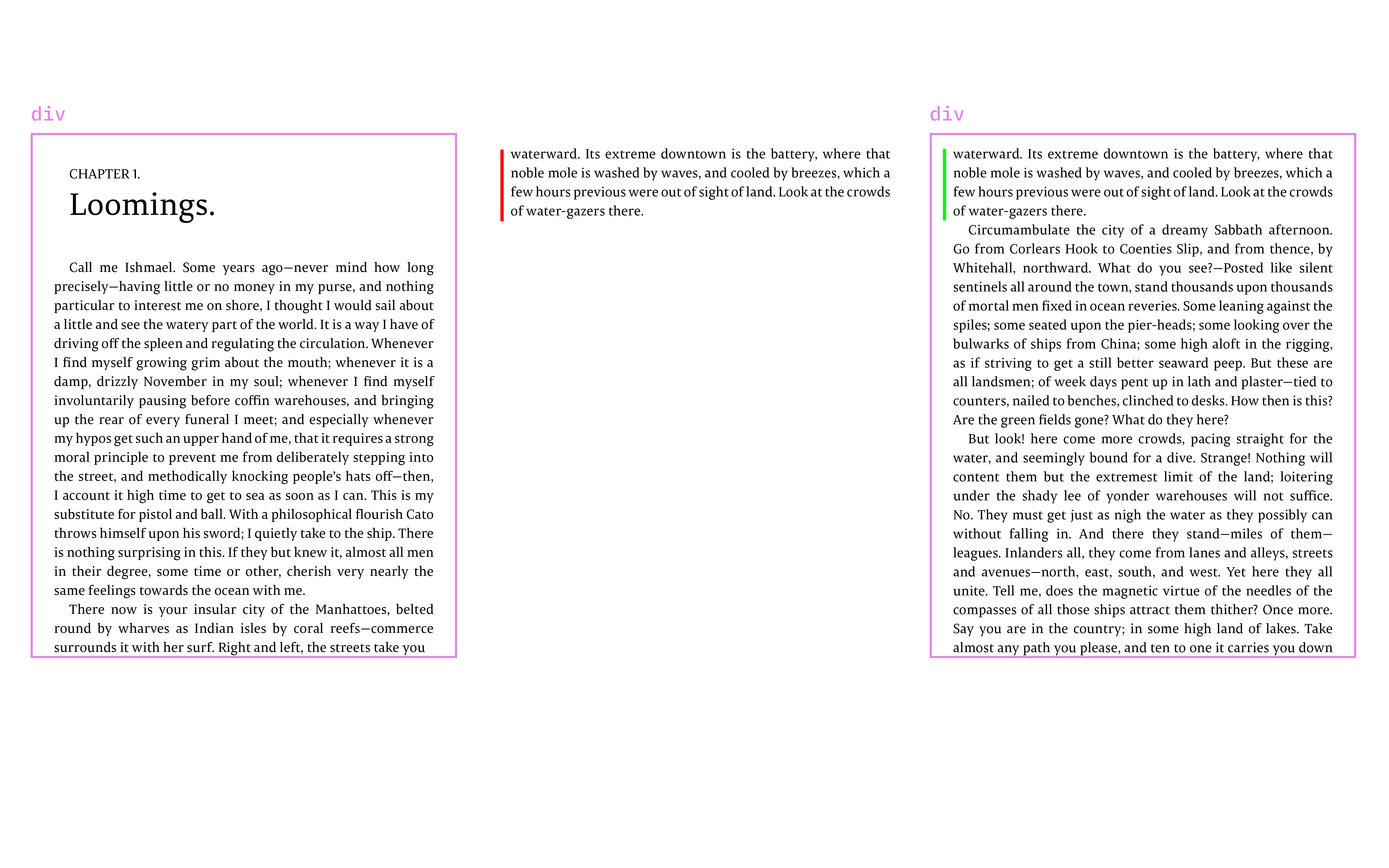
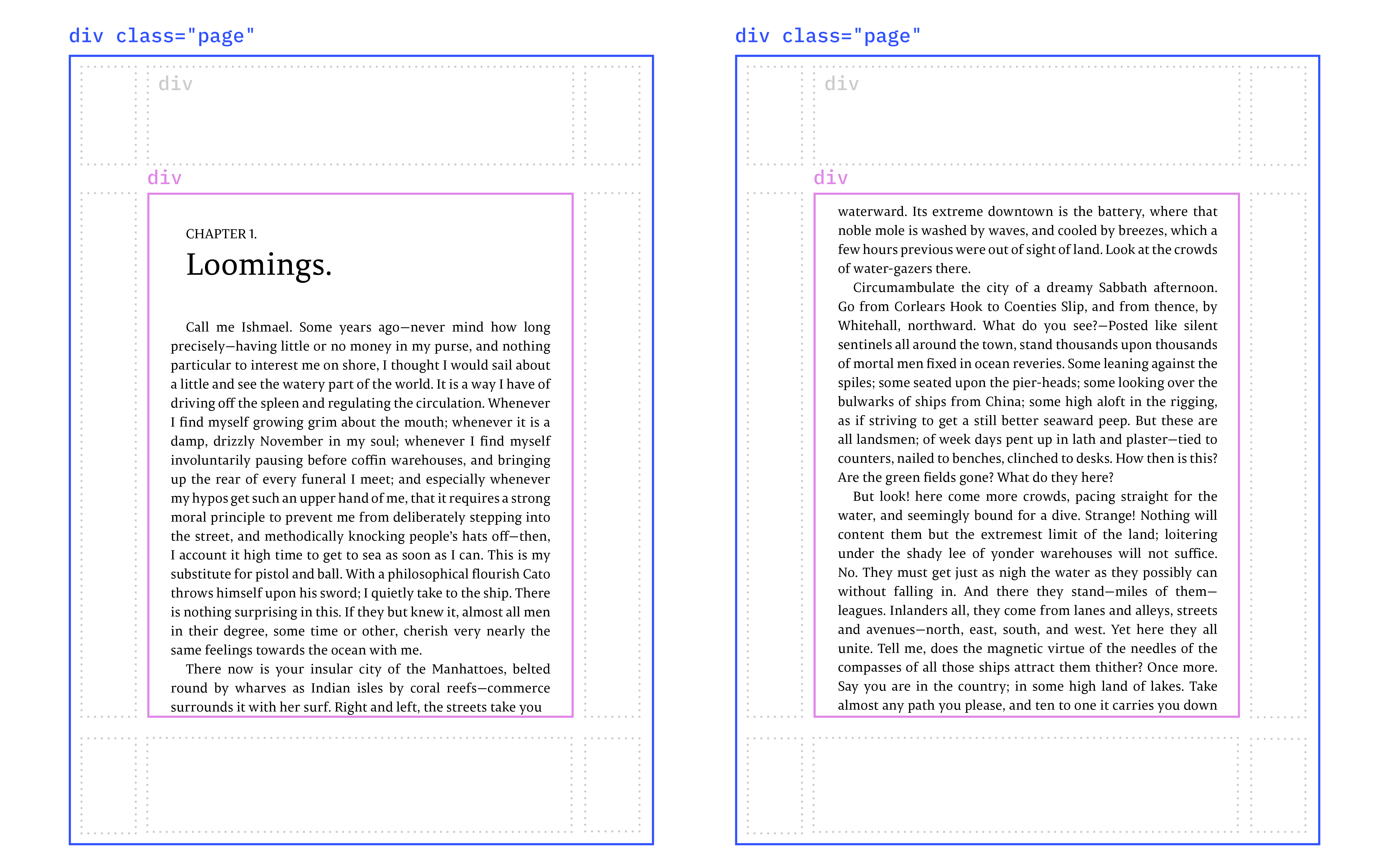
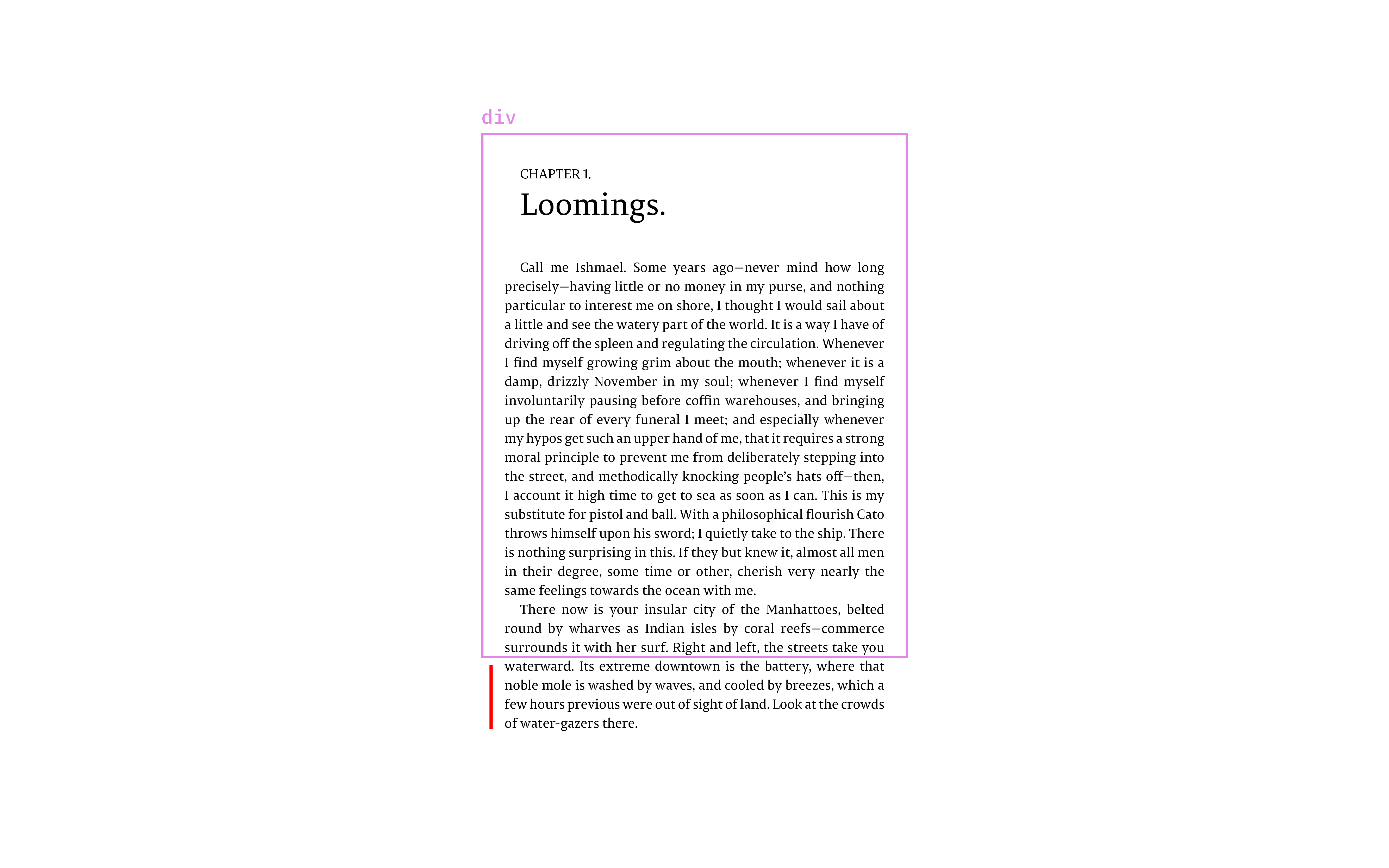
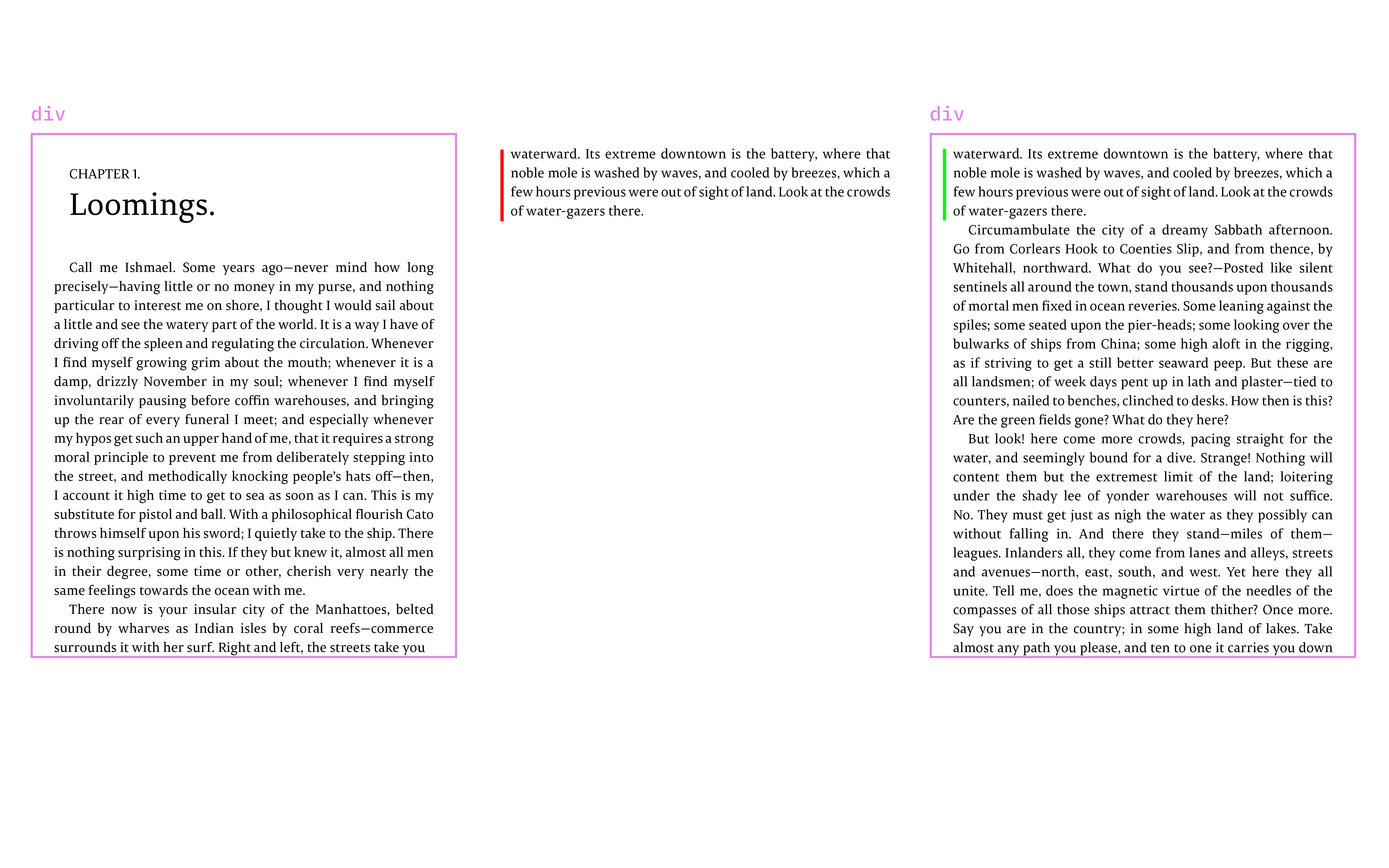
Fragmentation of the content (chunker)
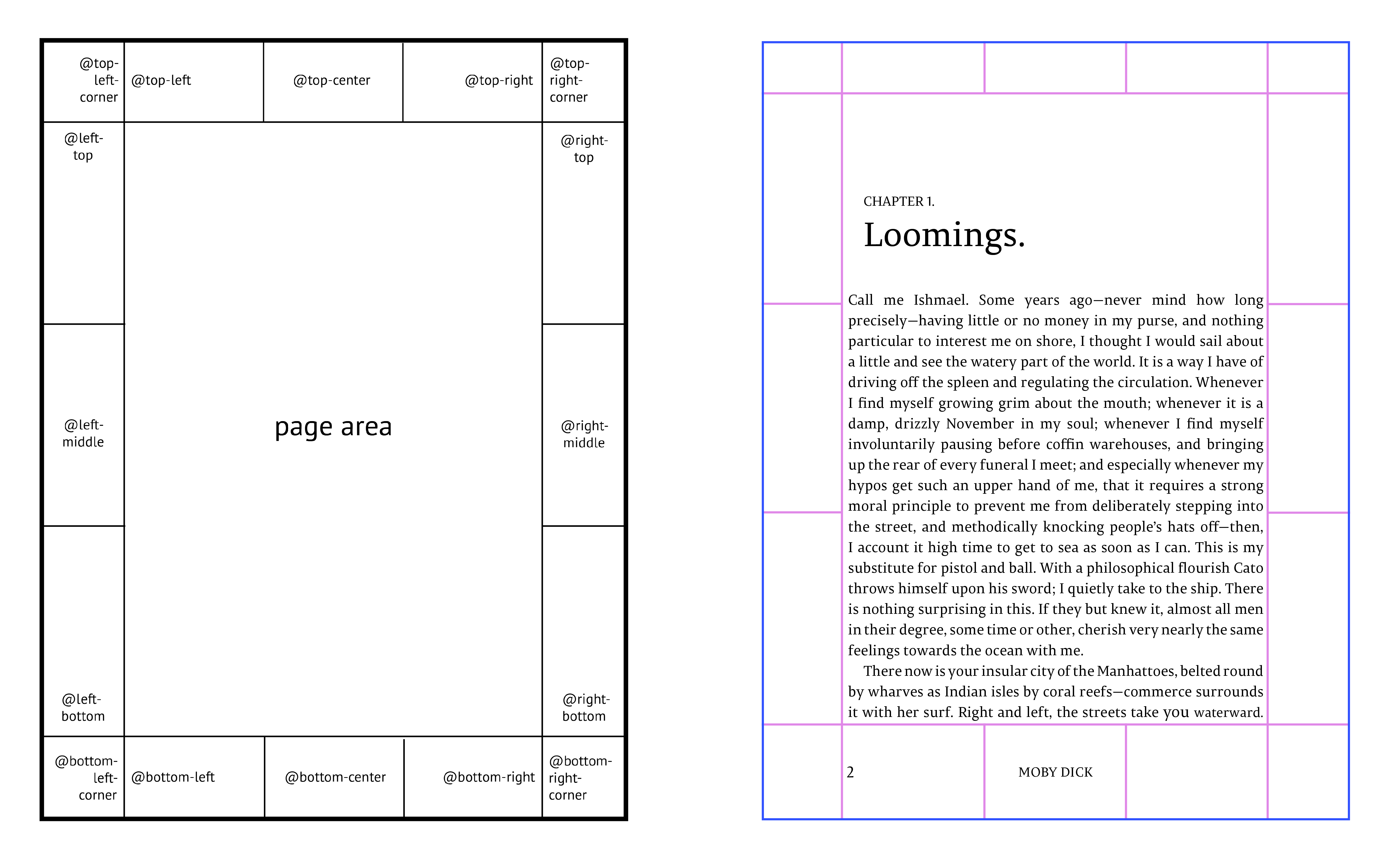
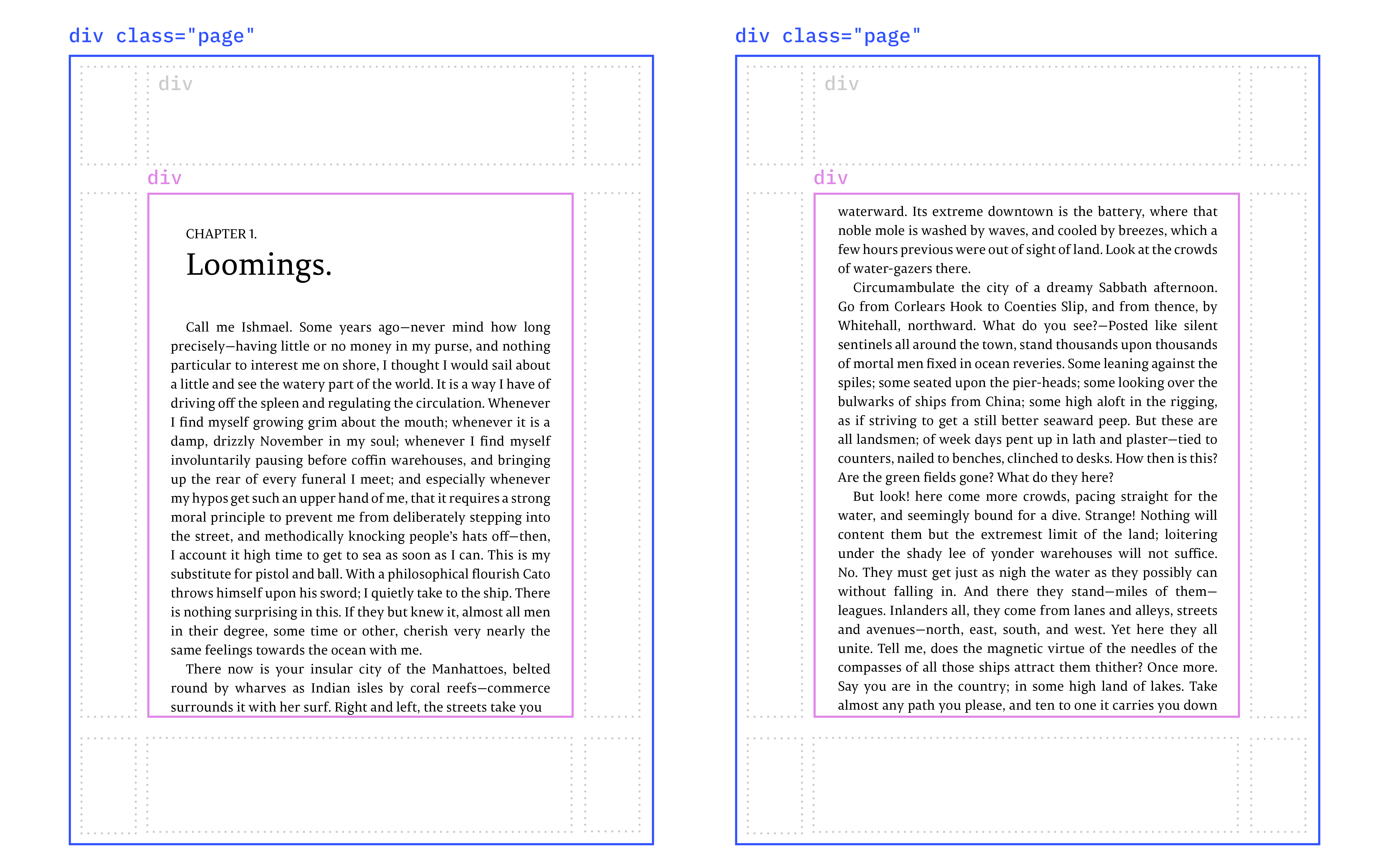
Transformation of CSS declarations (polisher)
Preview (previewer)





Demo
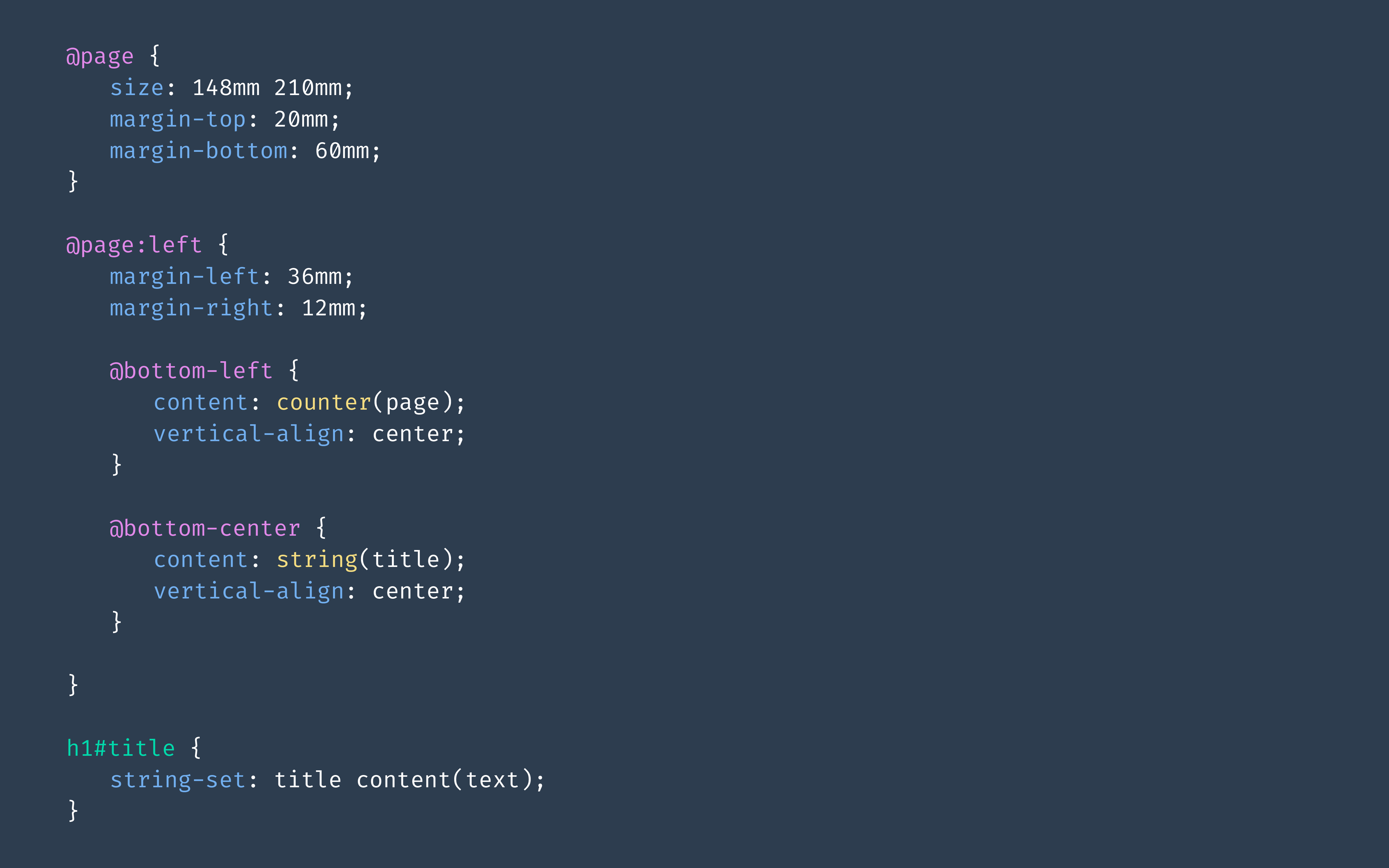
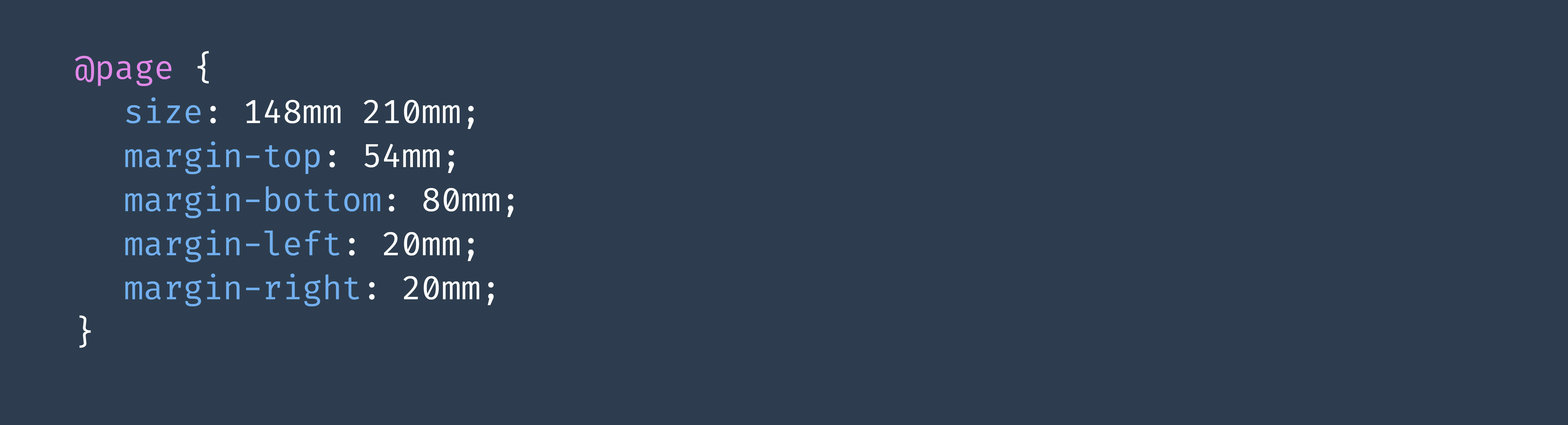
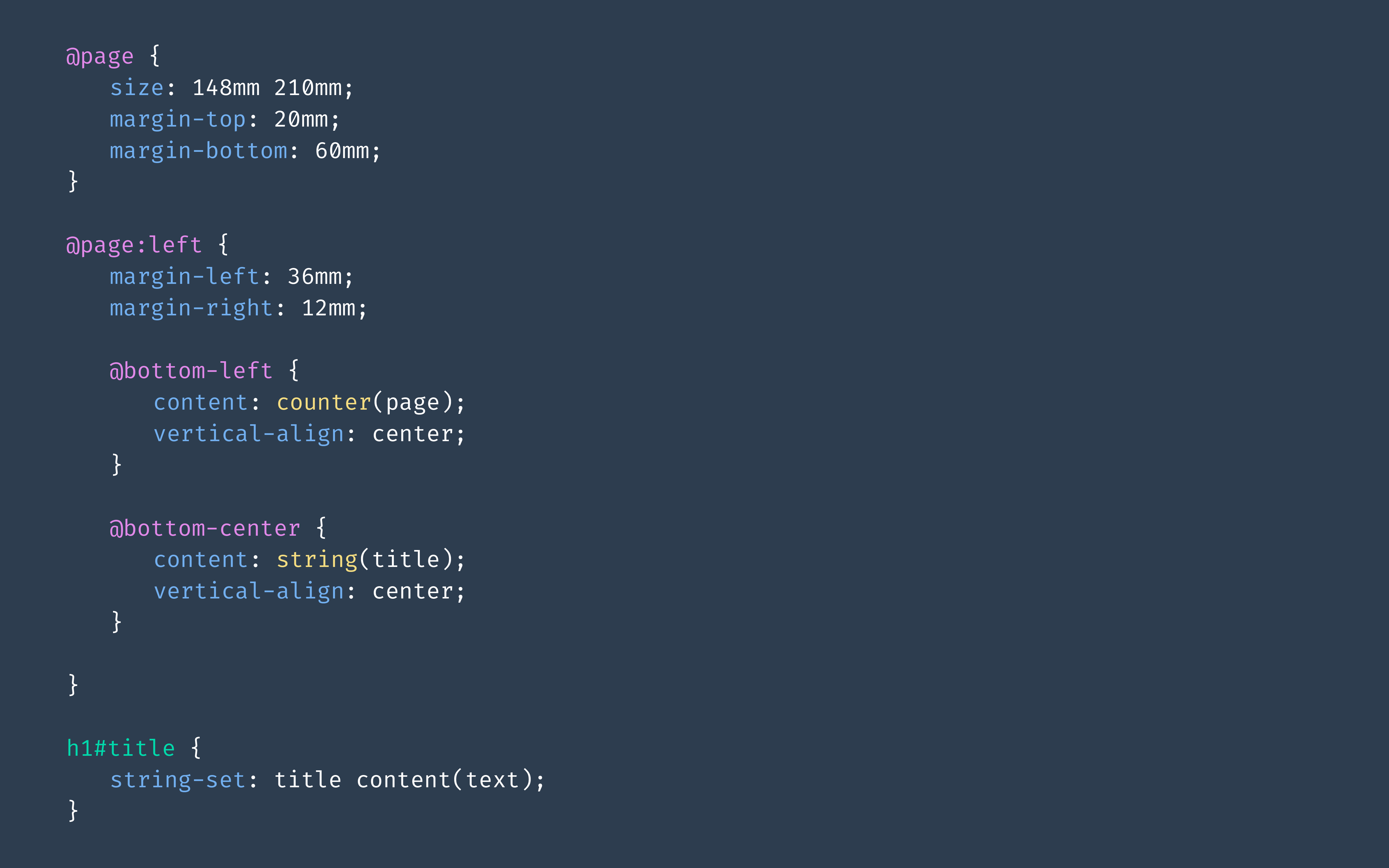
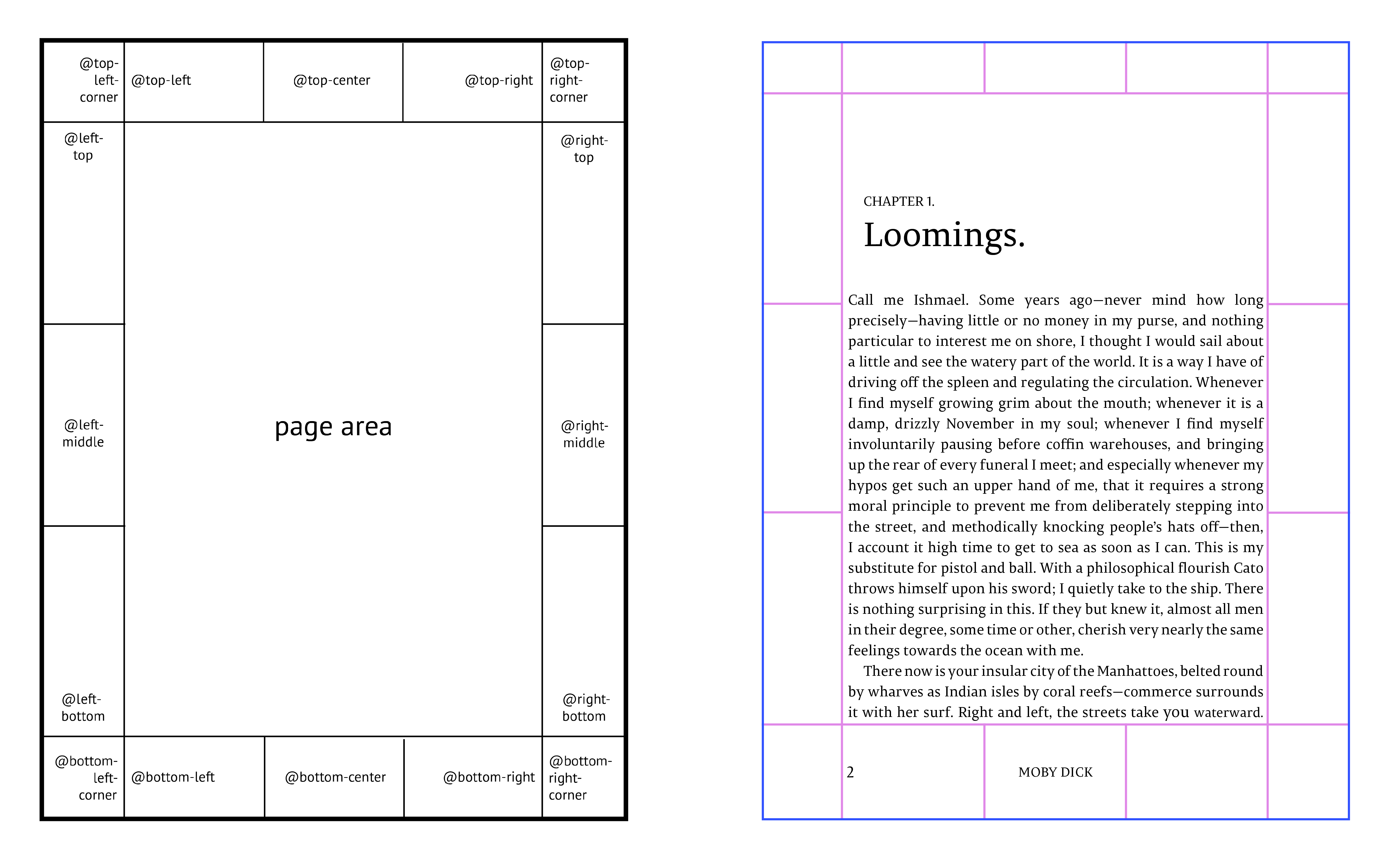
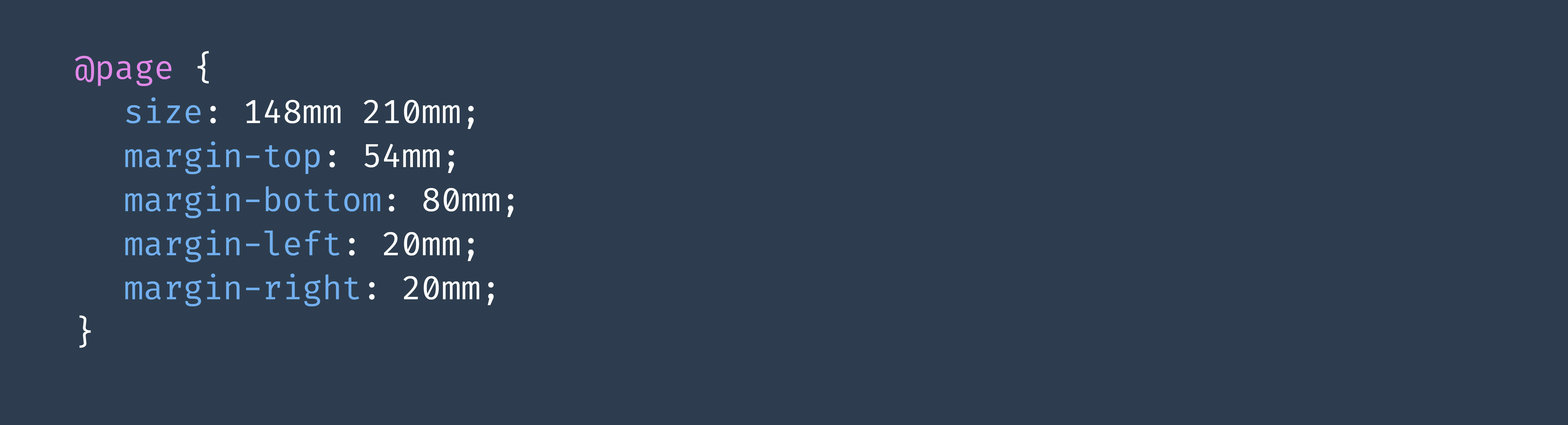
Page size and margins

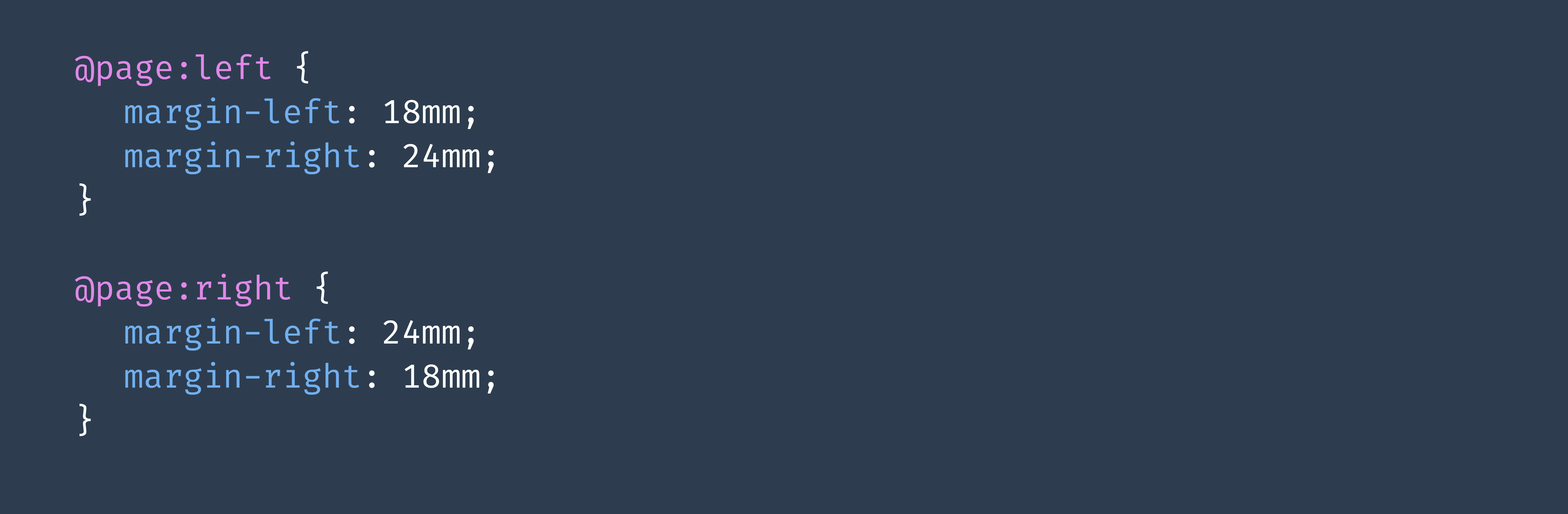
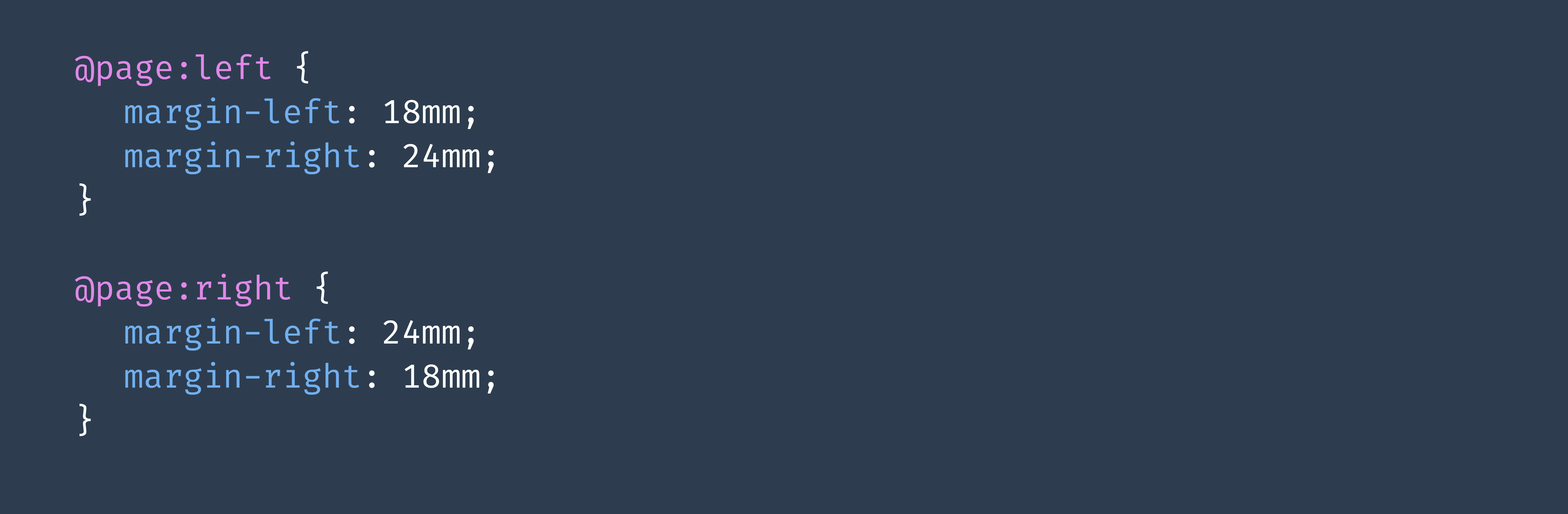
Symetric margins

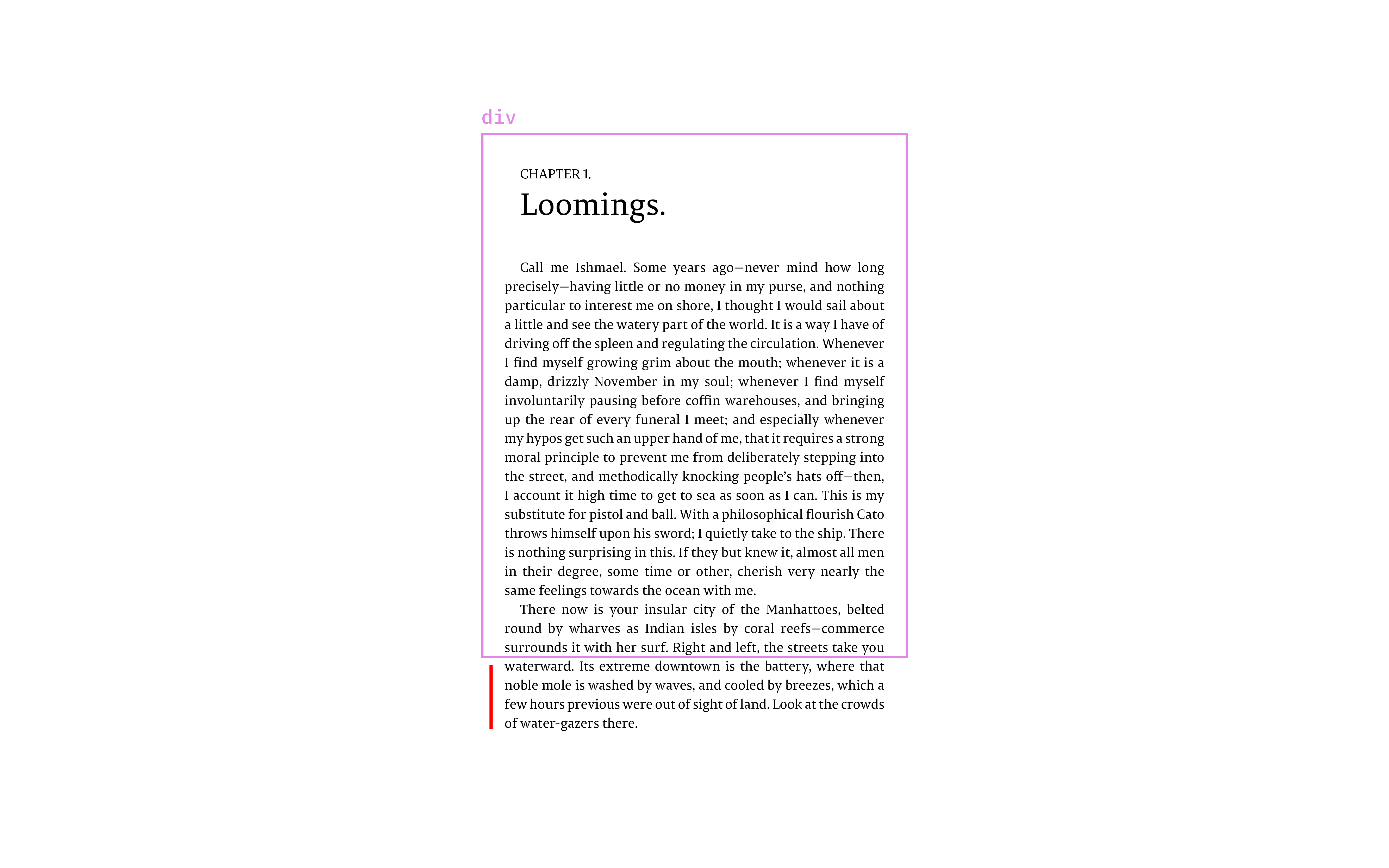
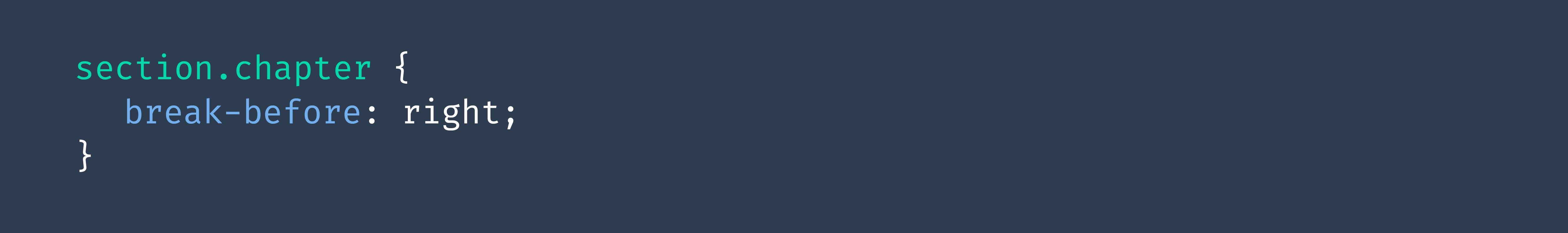
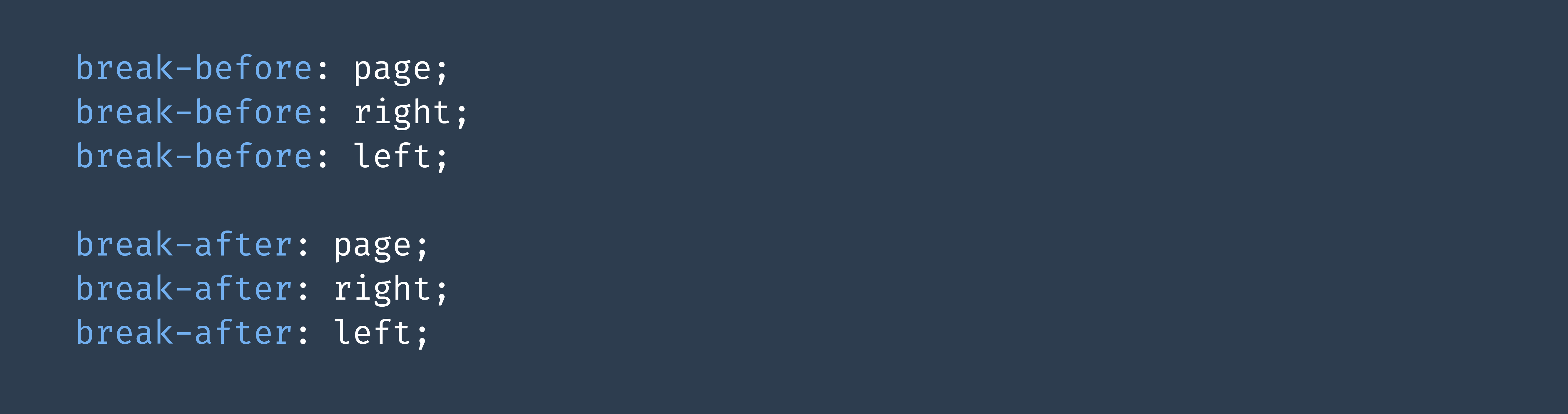
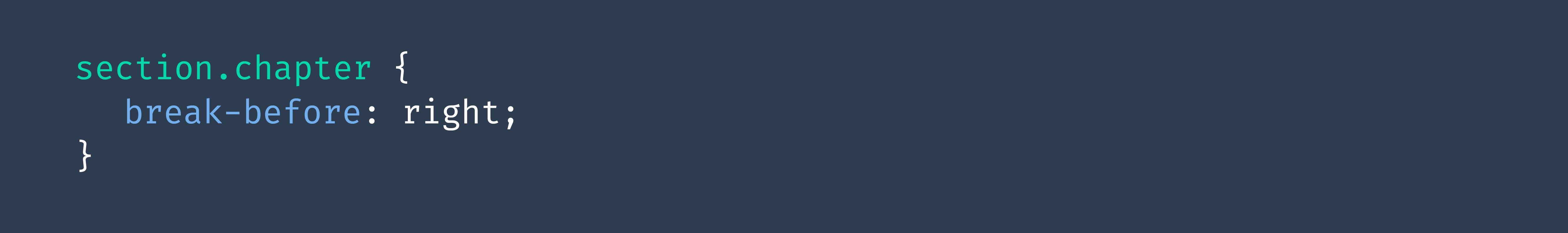
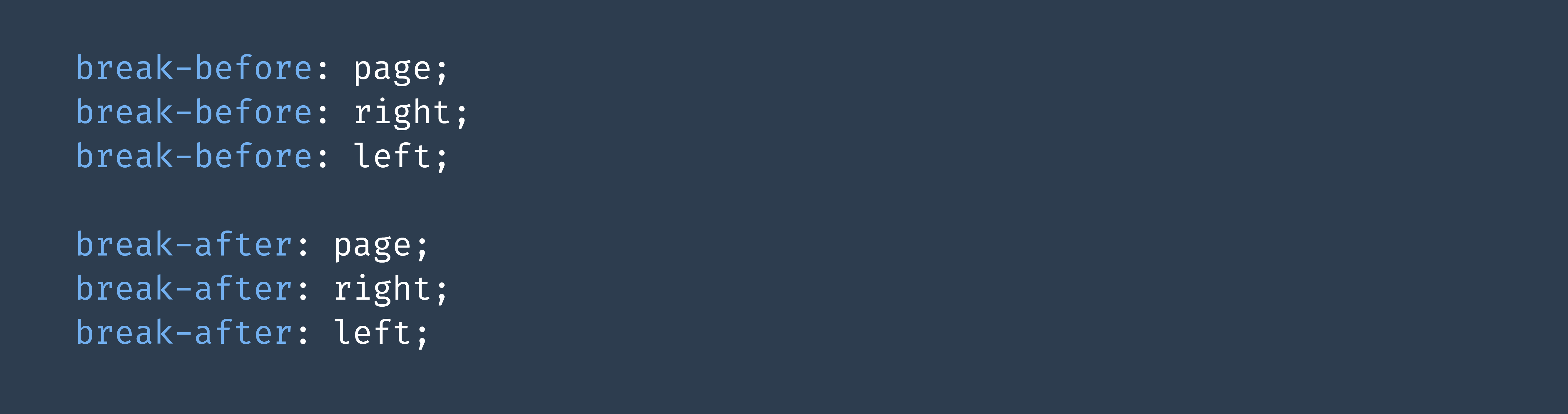
Page breaks

Page breaks

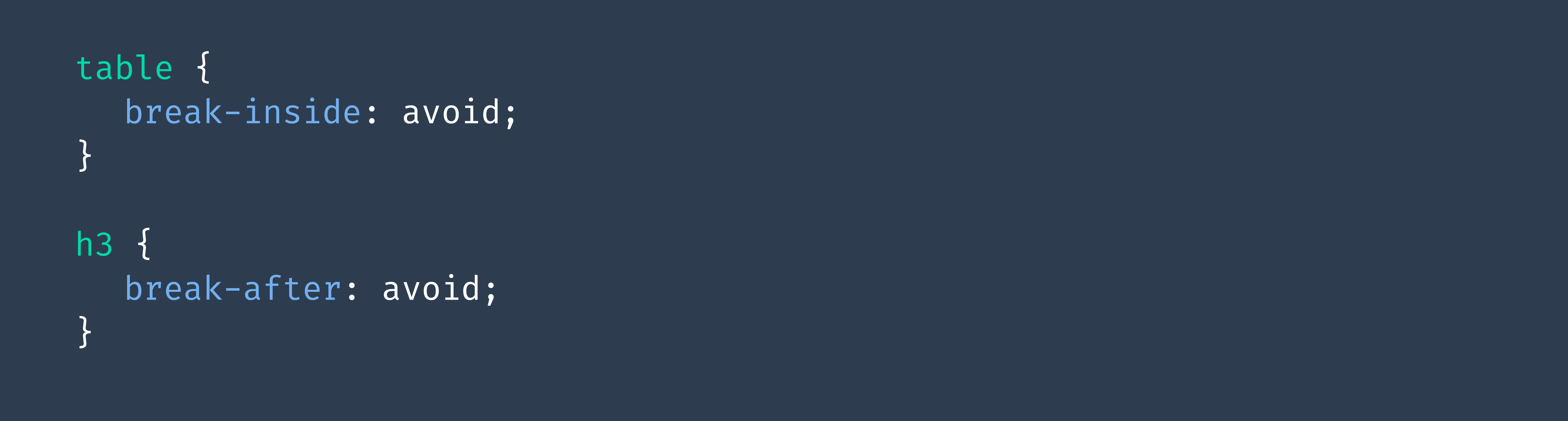
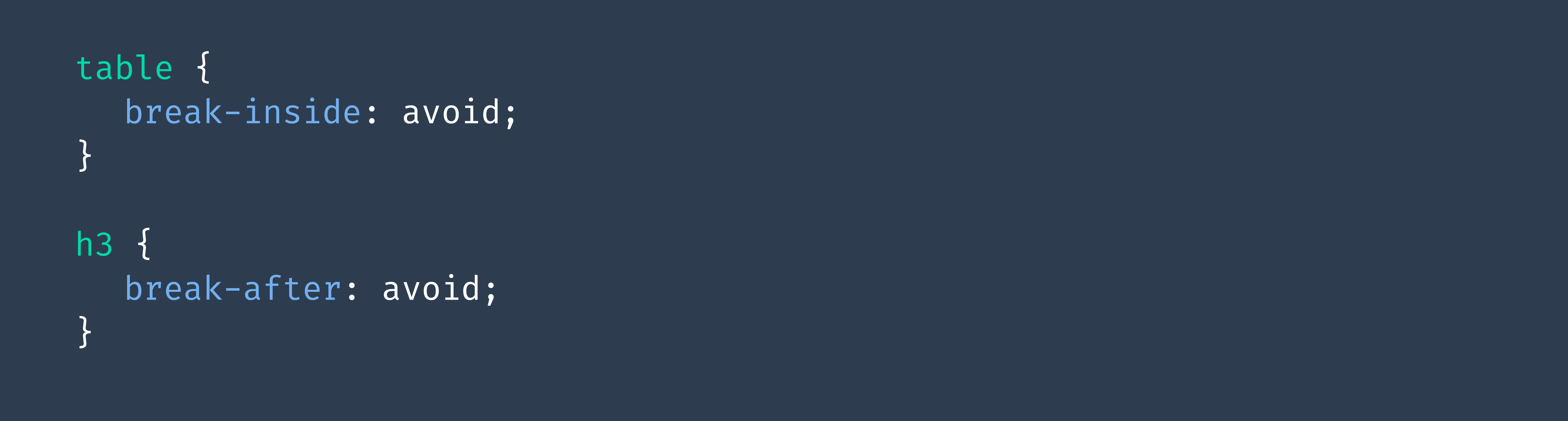
Avoid page breaks

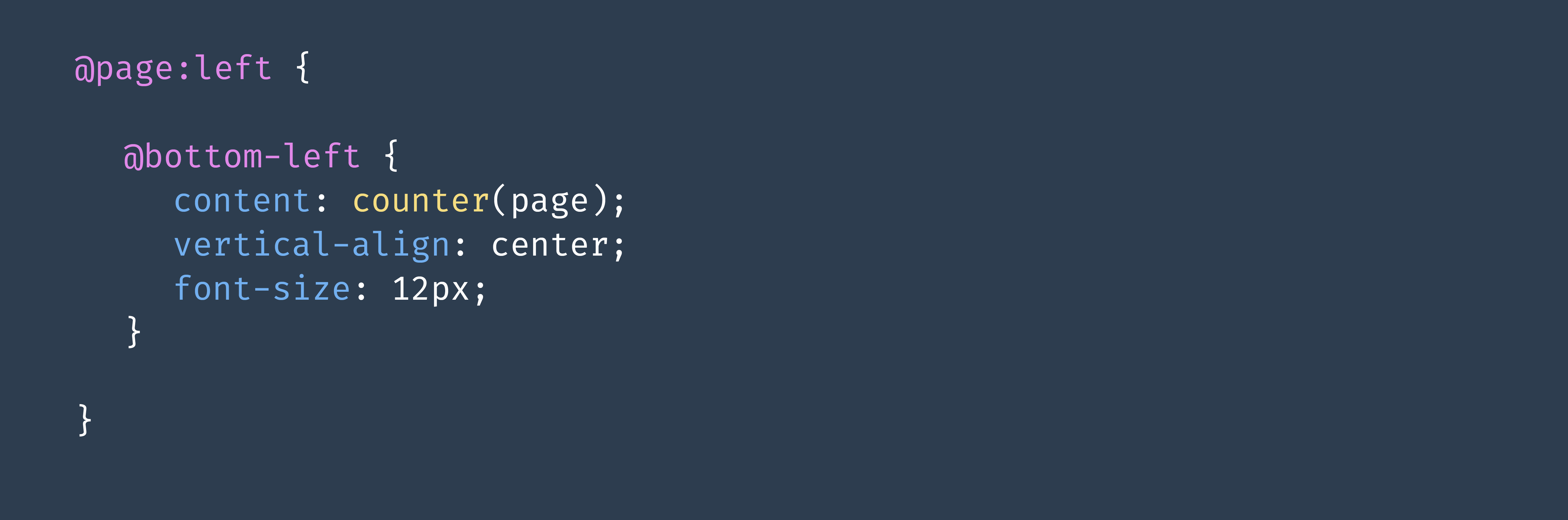
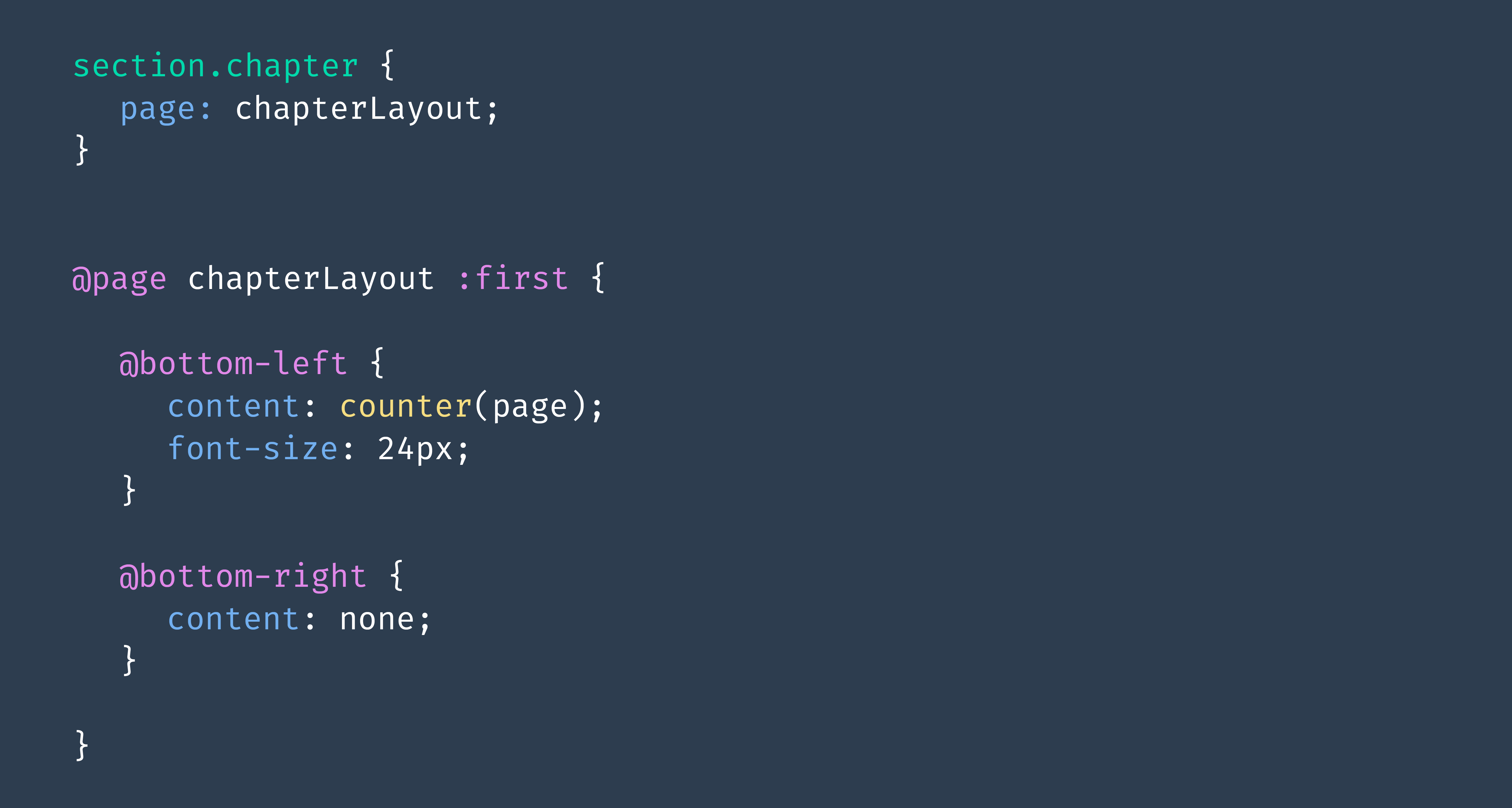
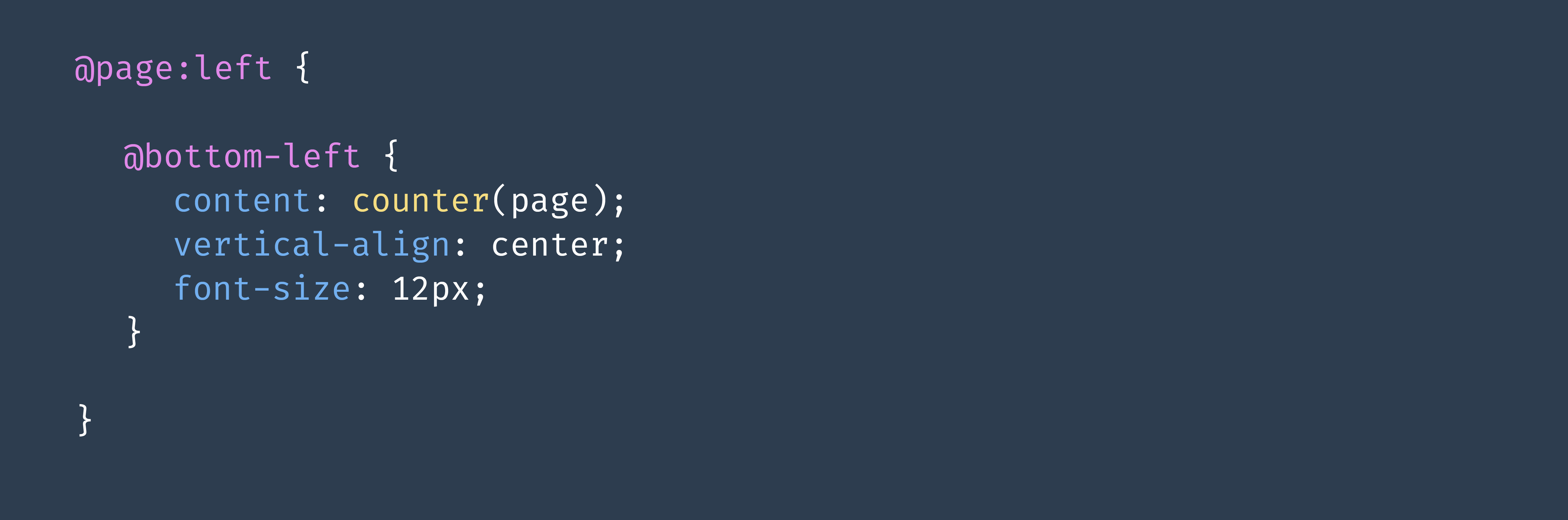
Page numbers

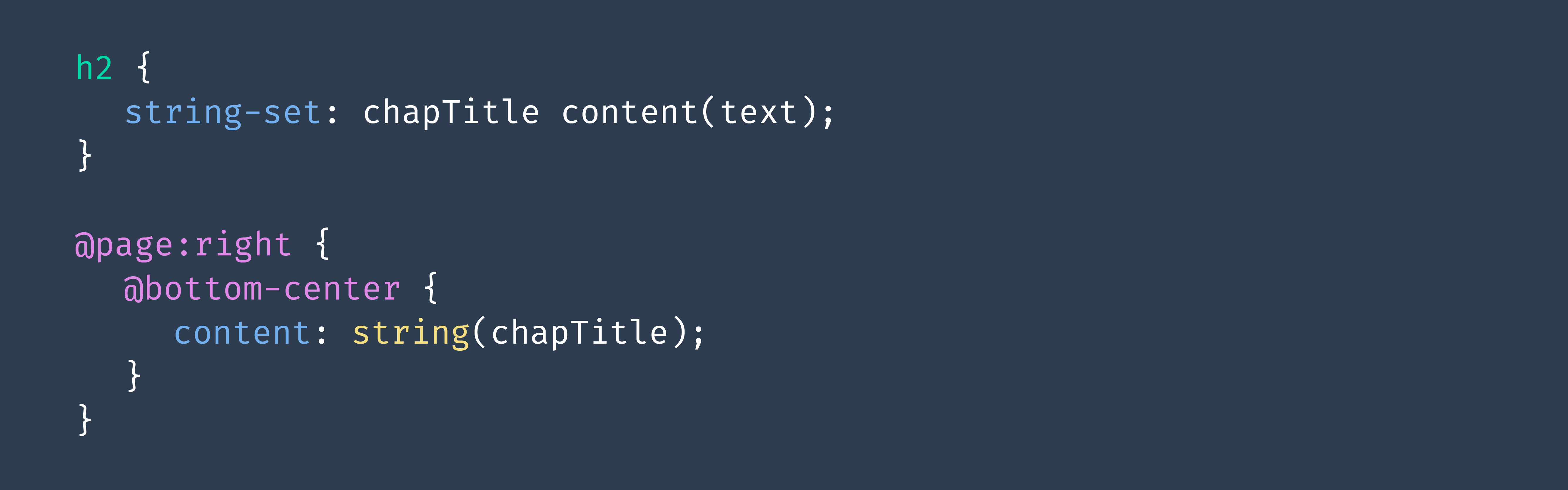
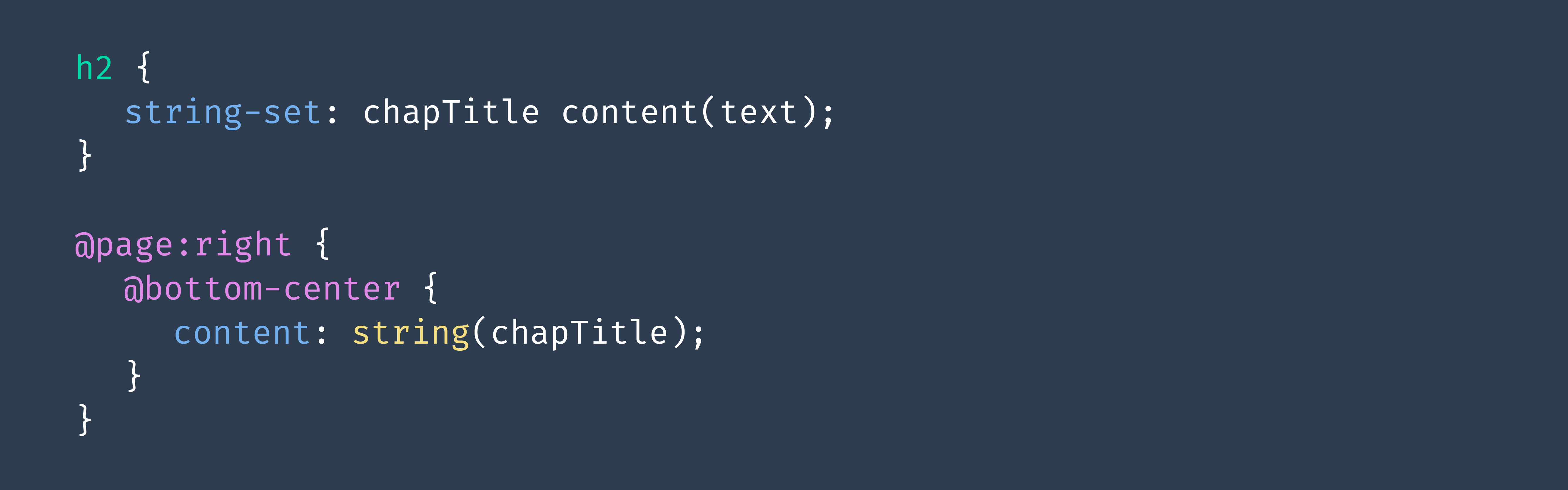
String-set (running headers and footers)

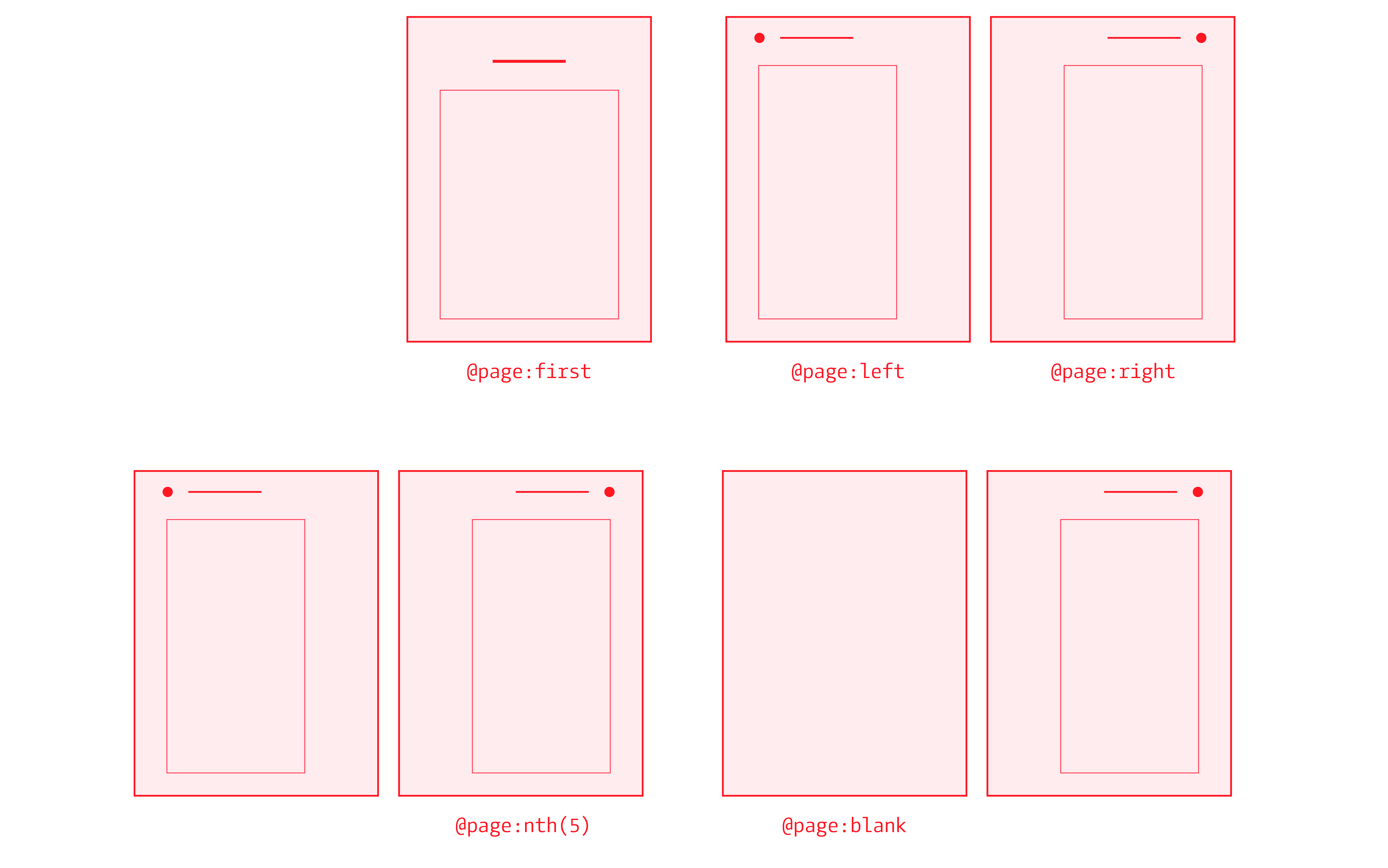
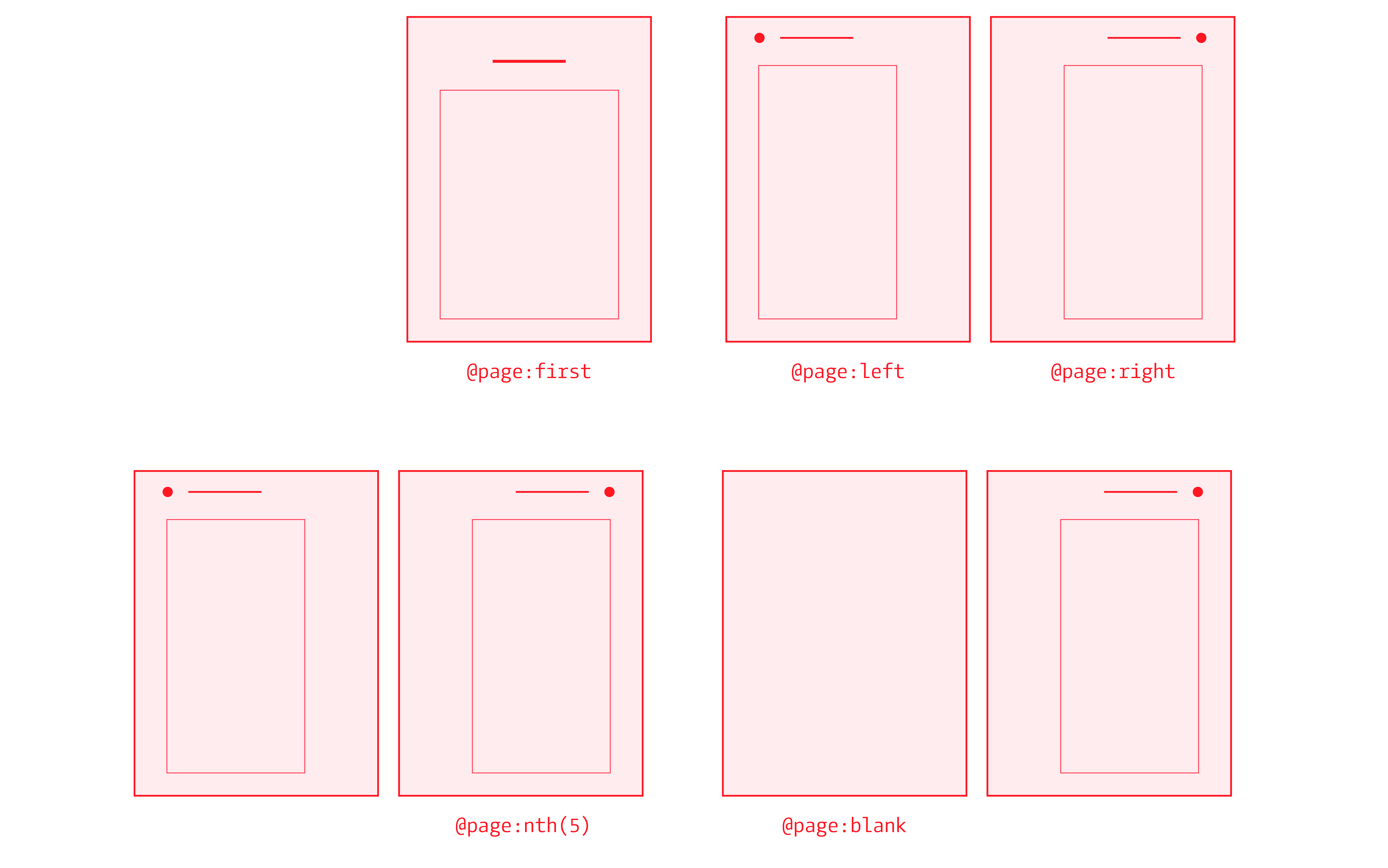
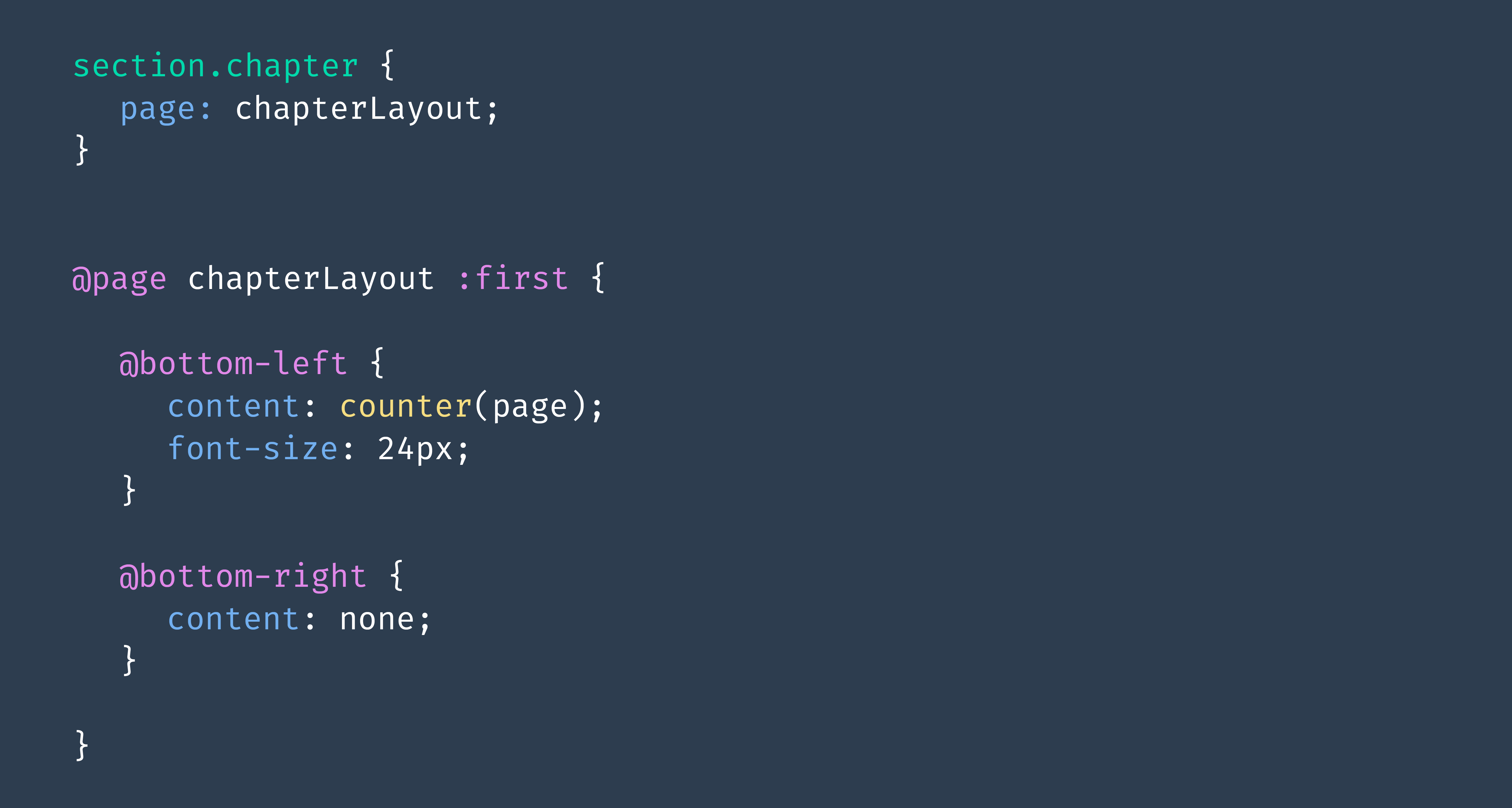
Pseudo class selectors for pages

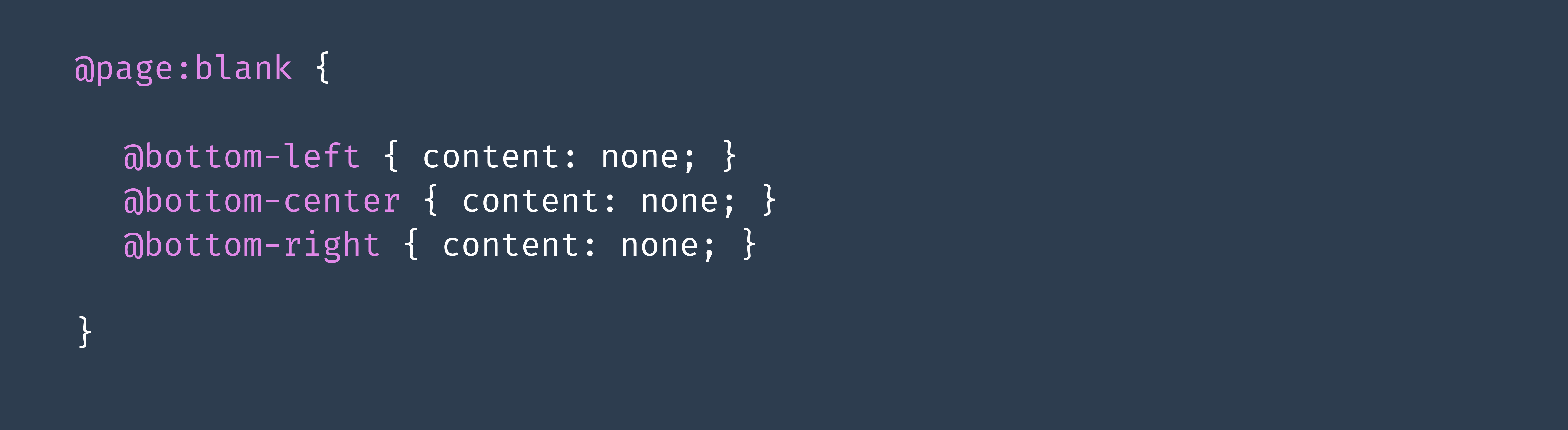
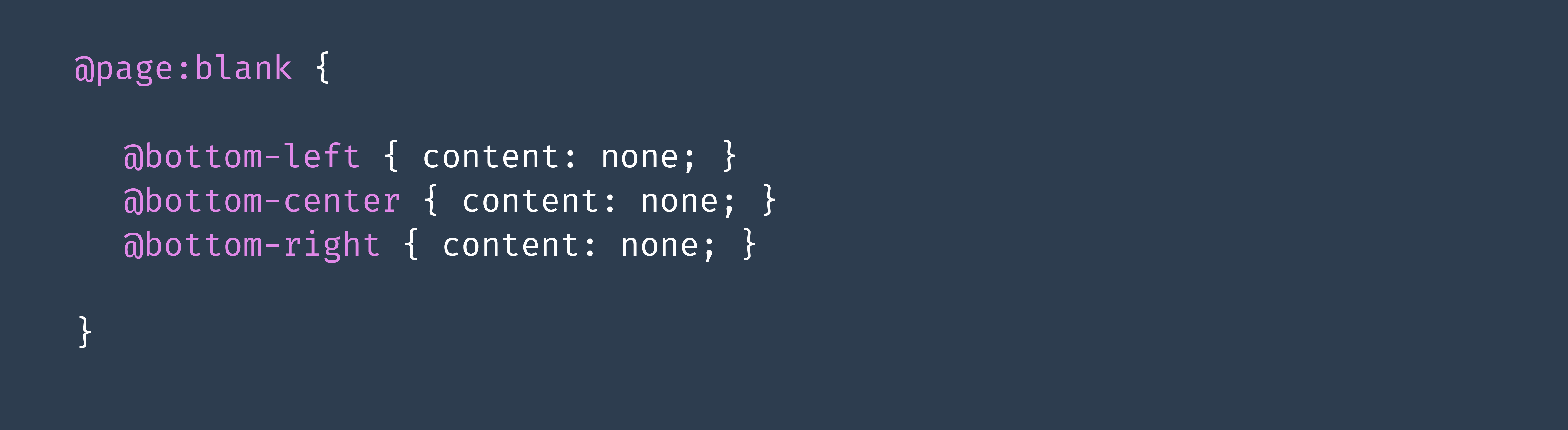
Blank pages

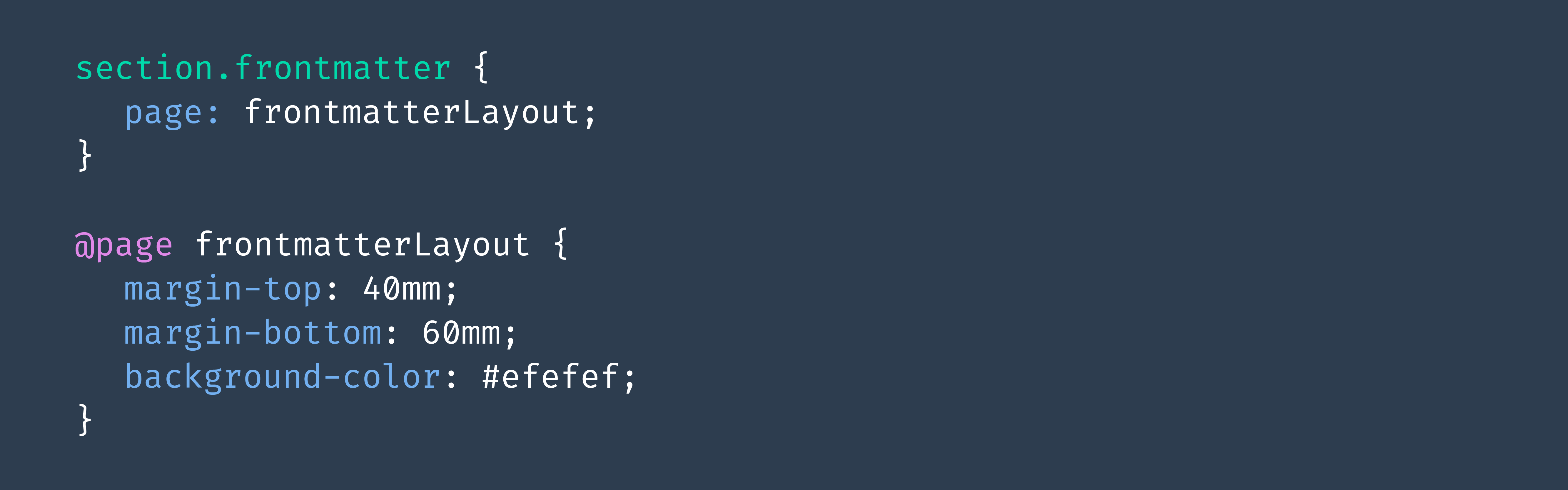
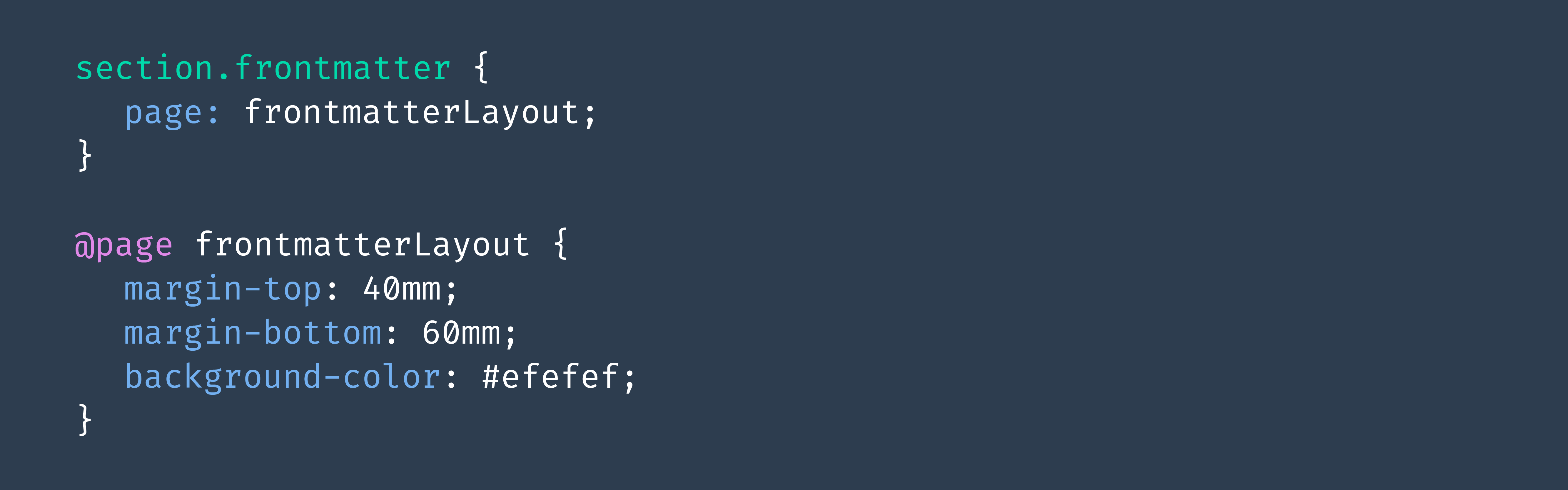
Named pages


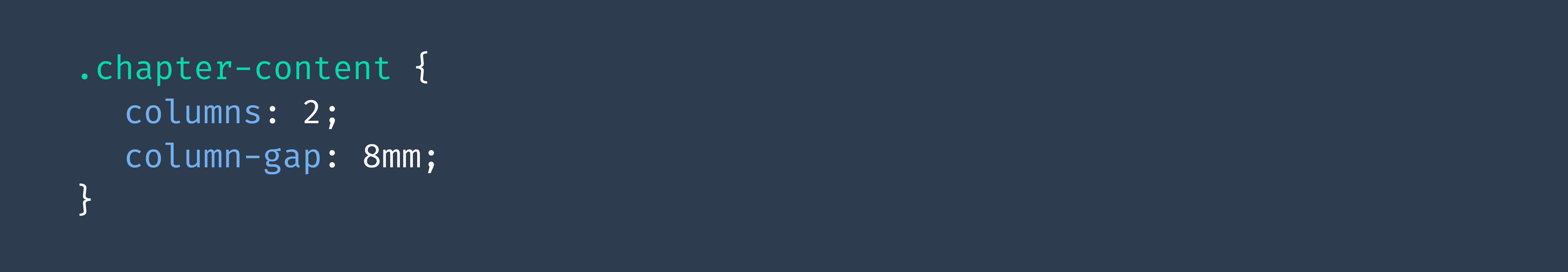
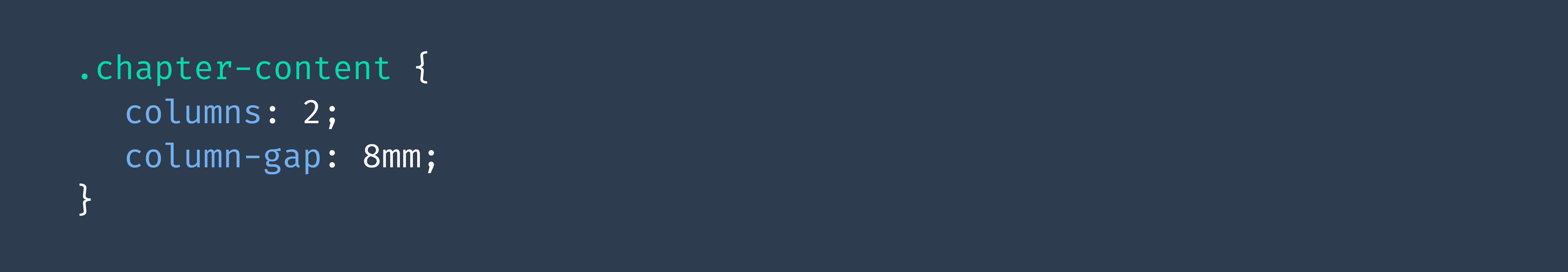
Columns layout

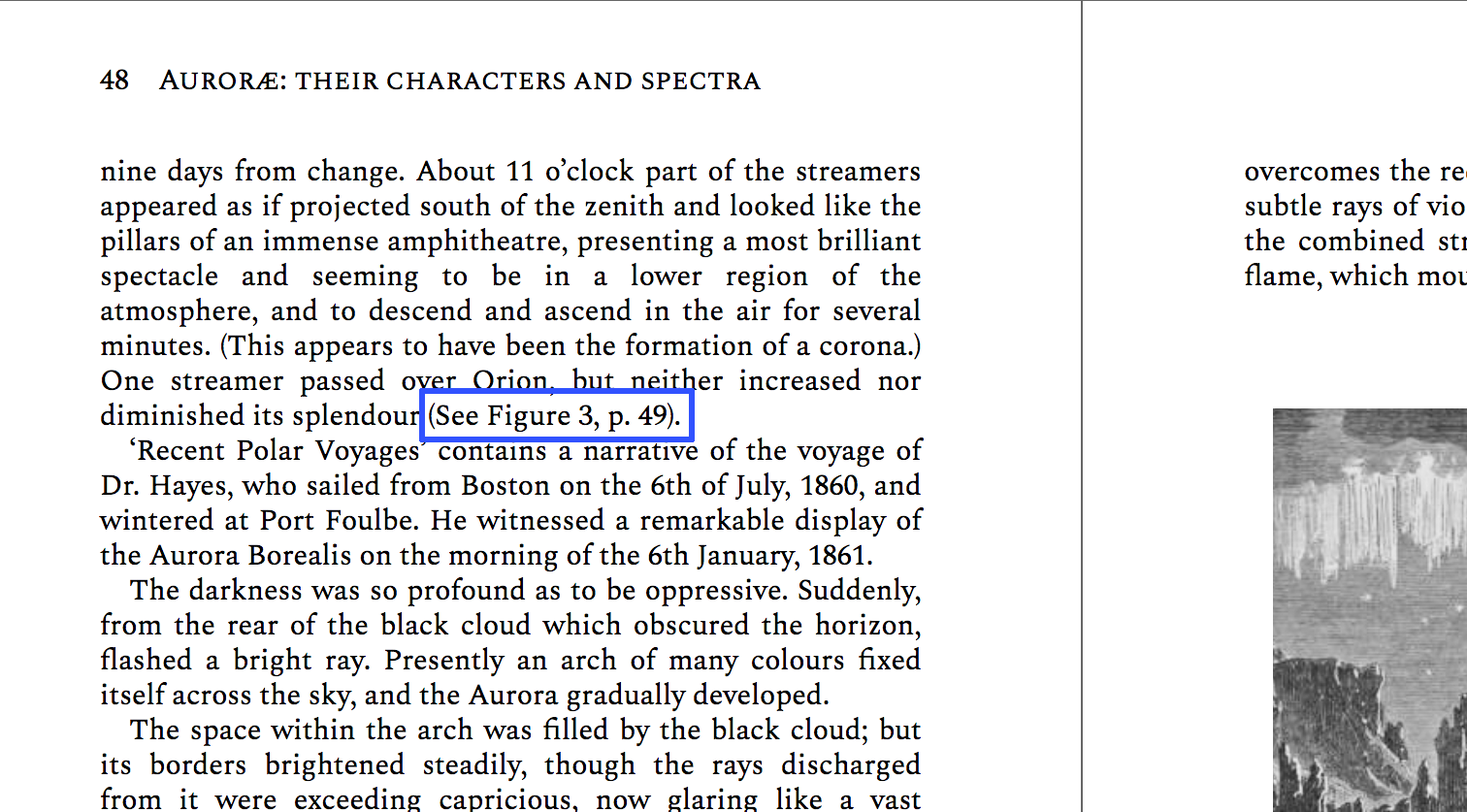
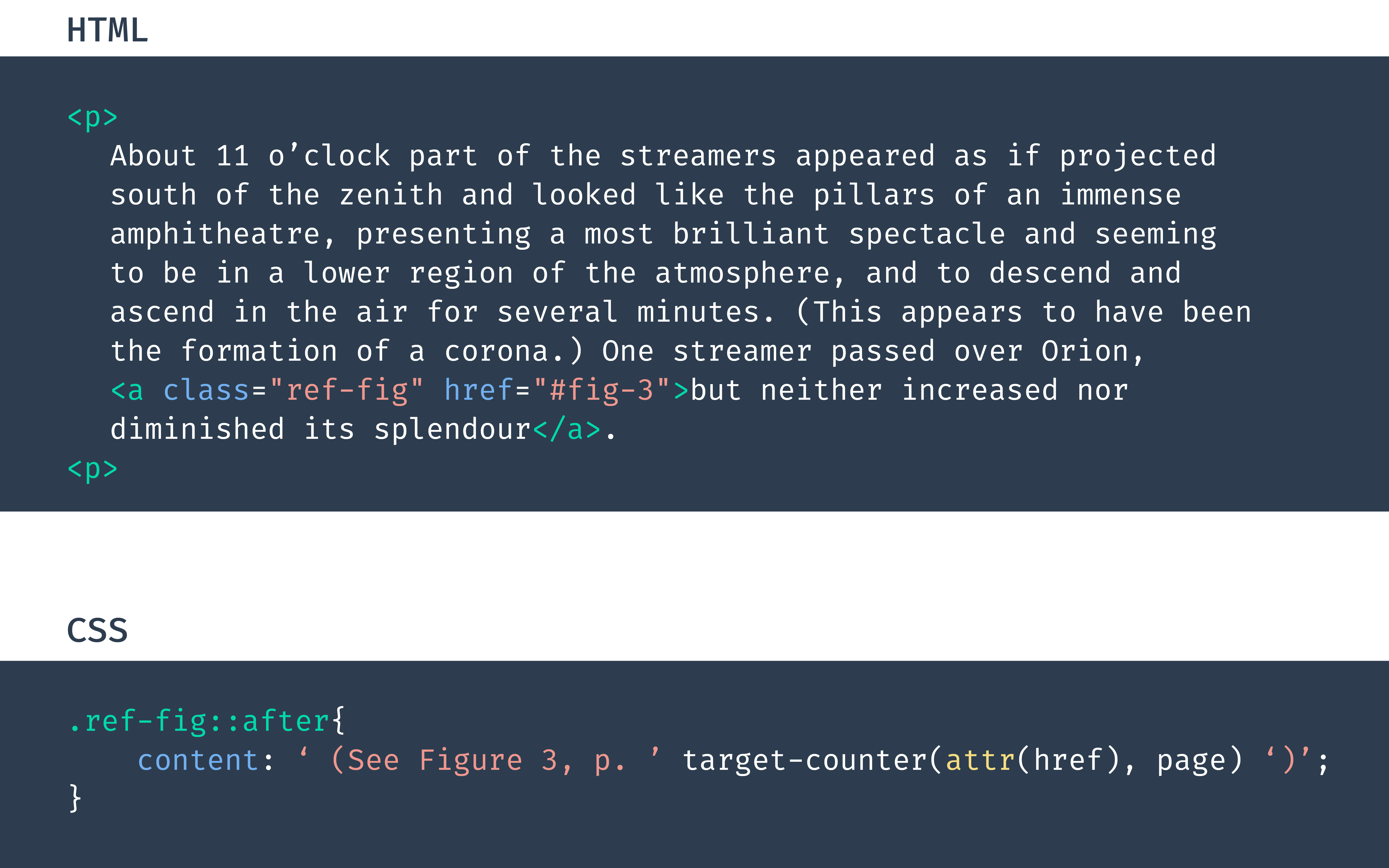
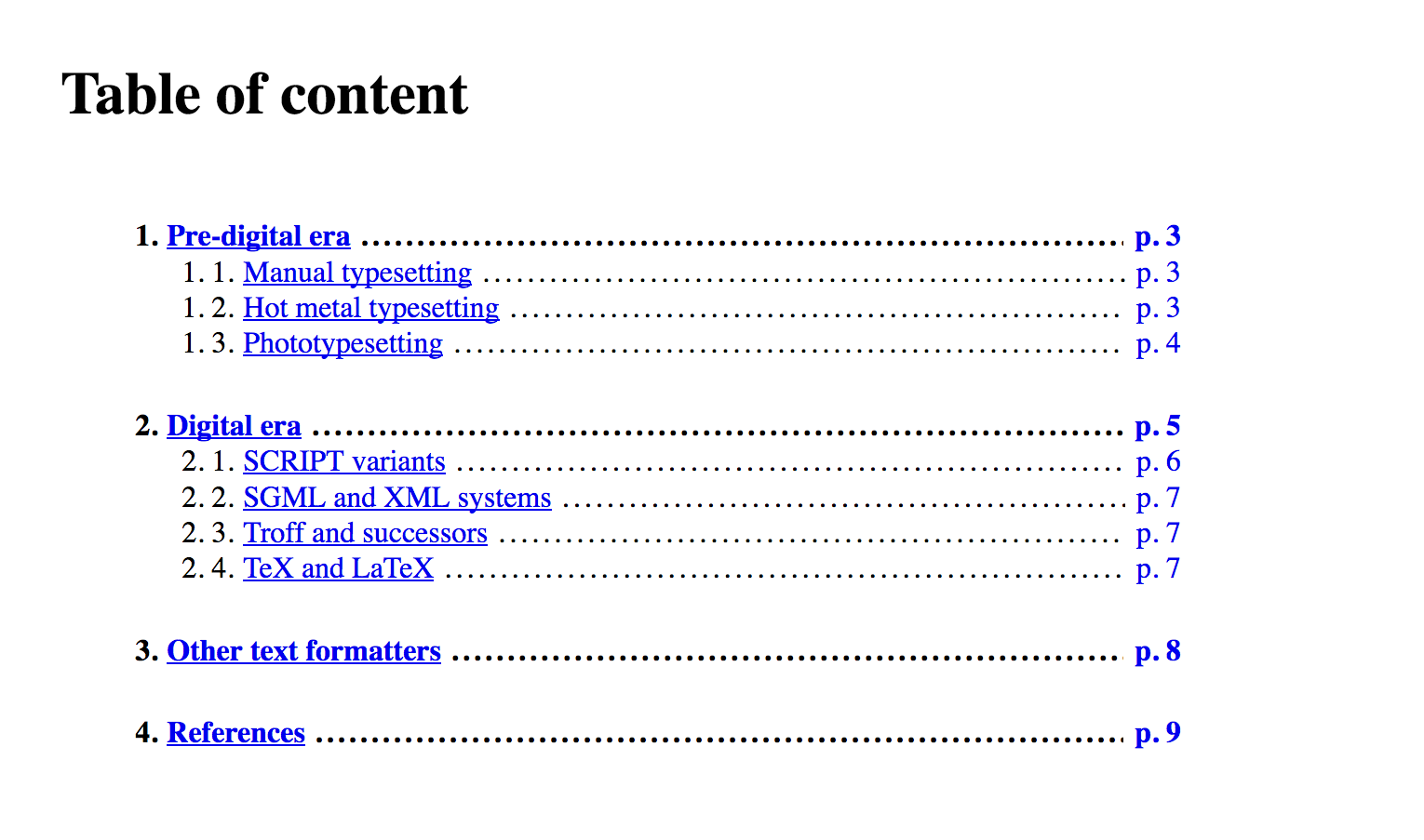
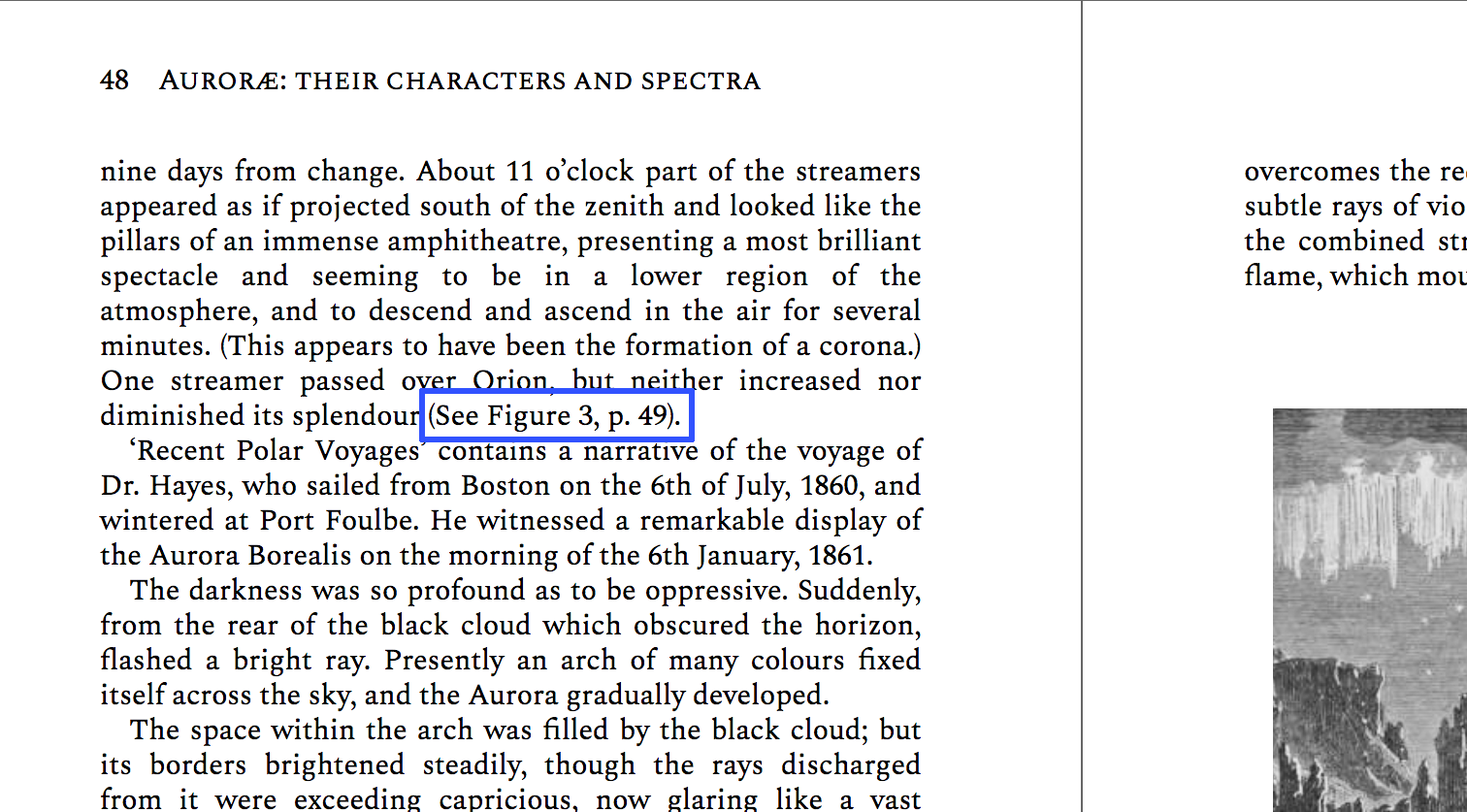
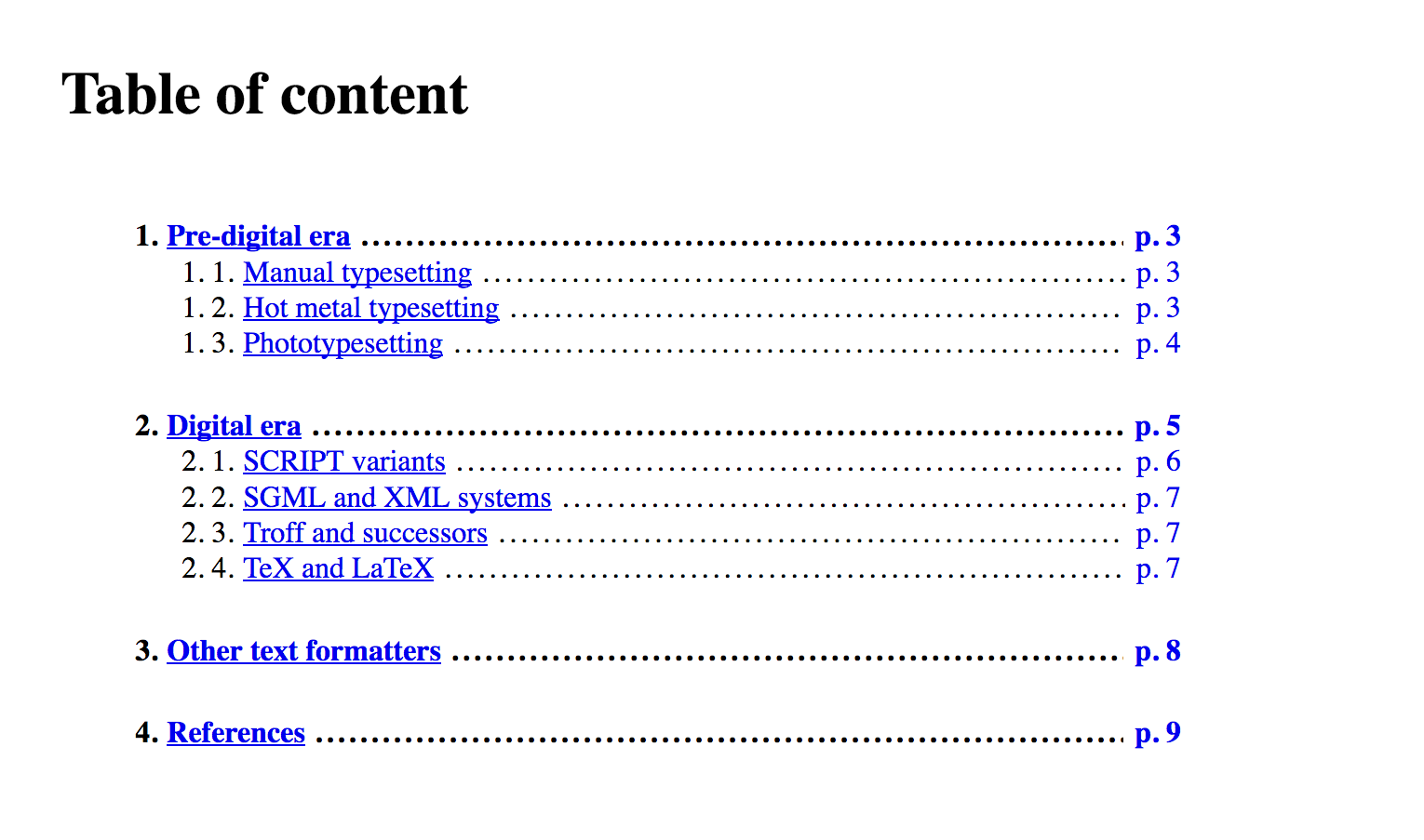
Cross references

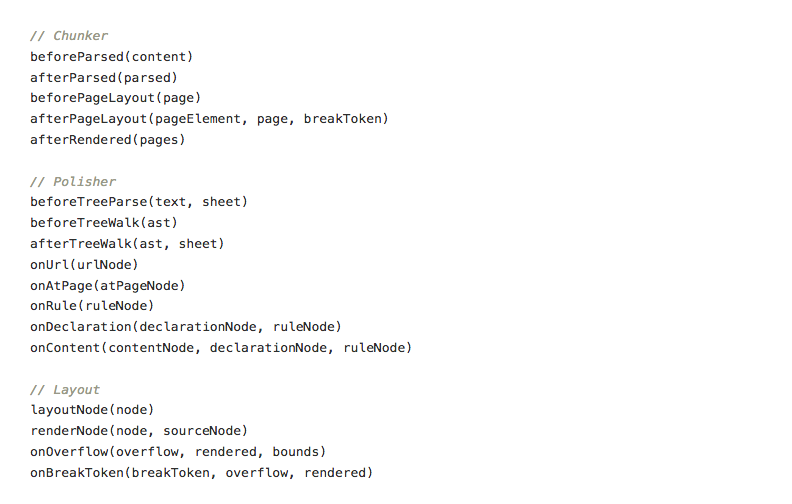
Collection of scripts

External scripts

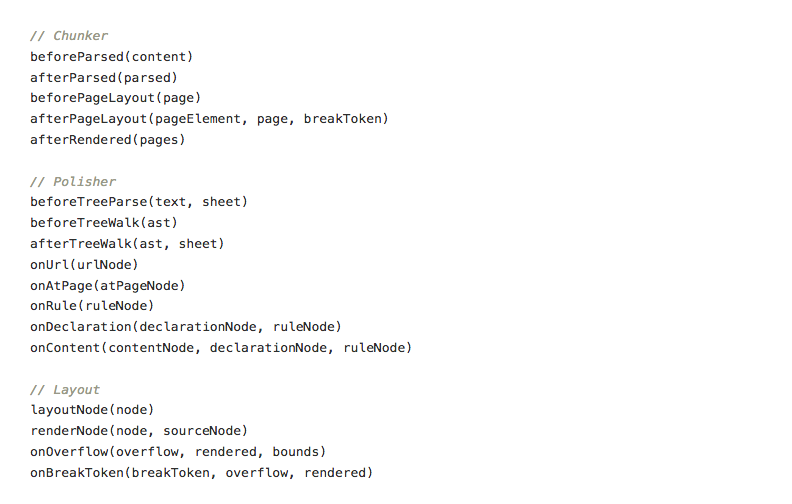
Handlers

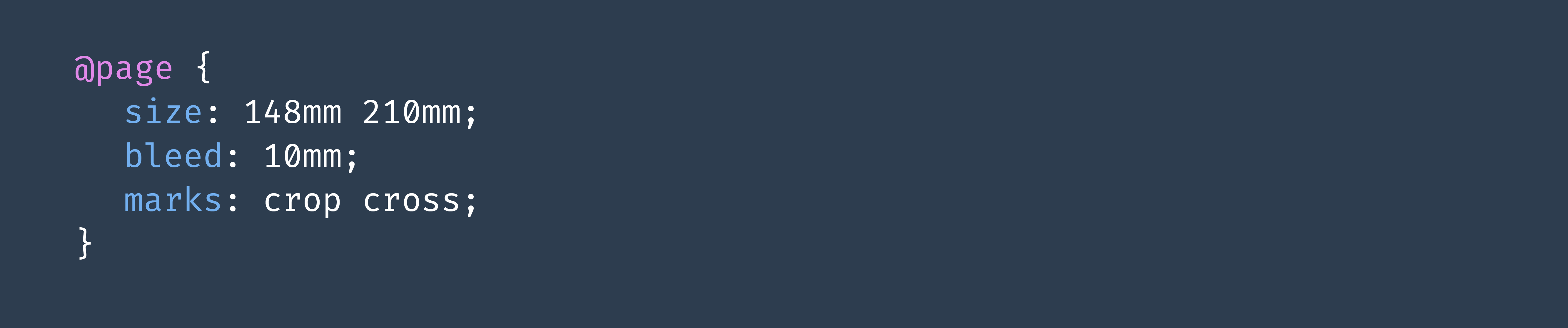
Bleed and marks

What next for Paged.js ?
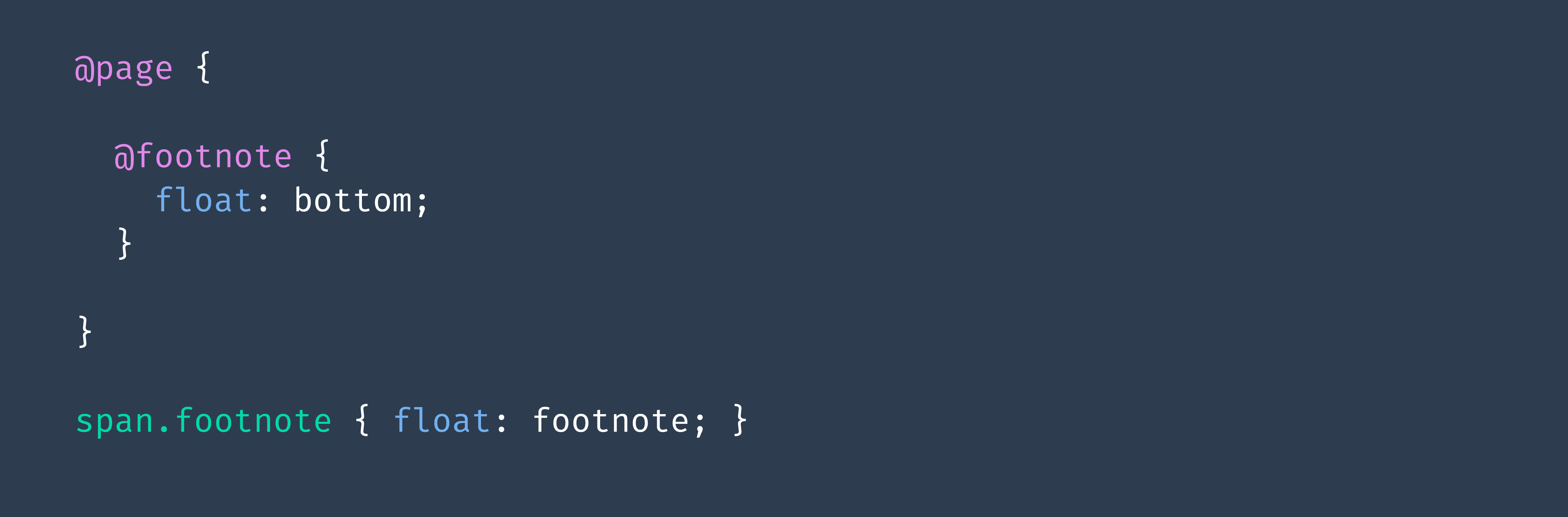
Footnotes

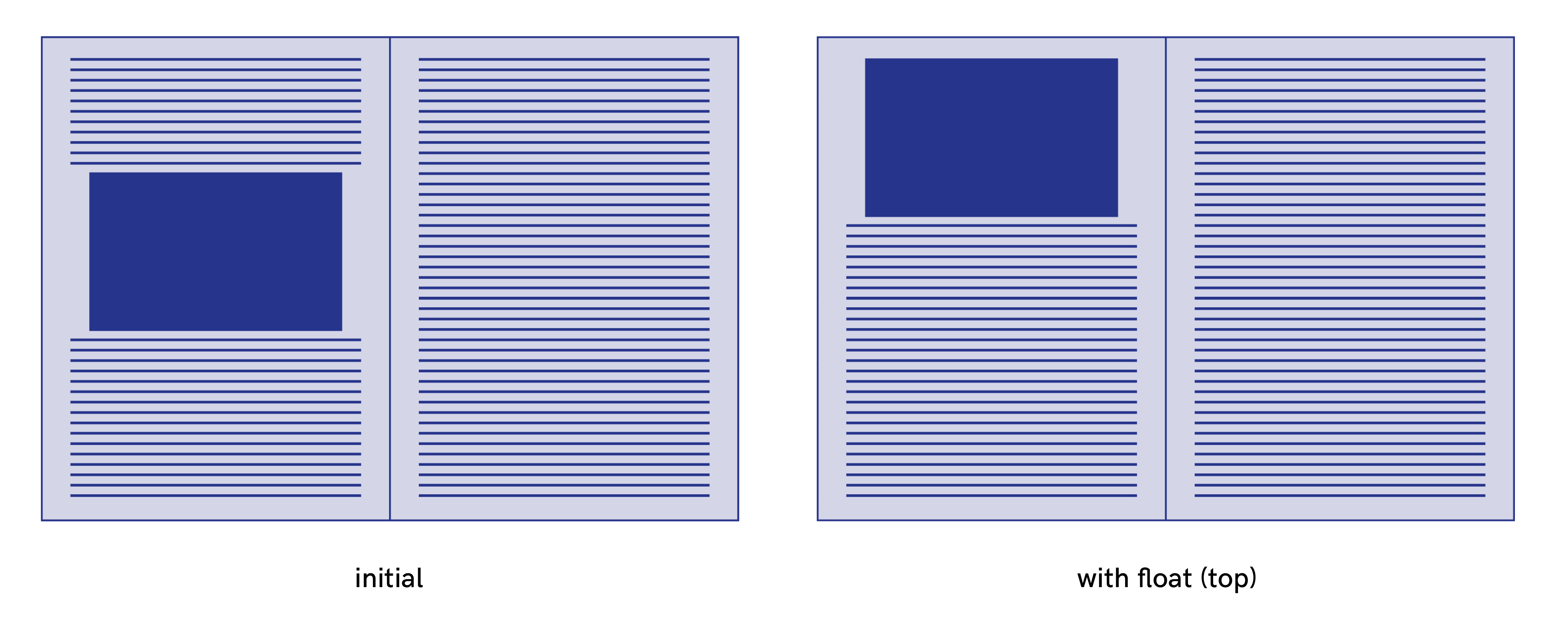
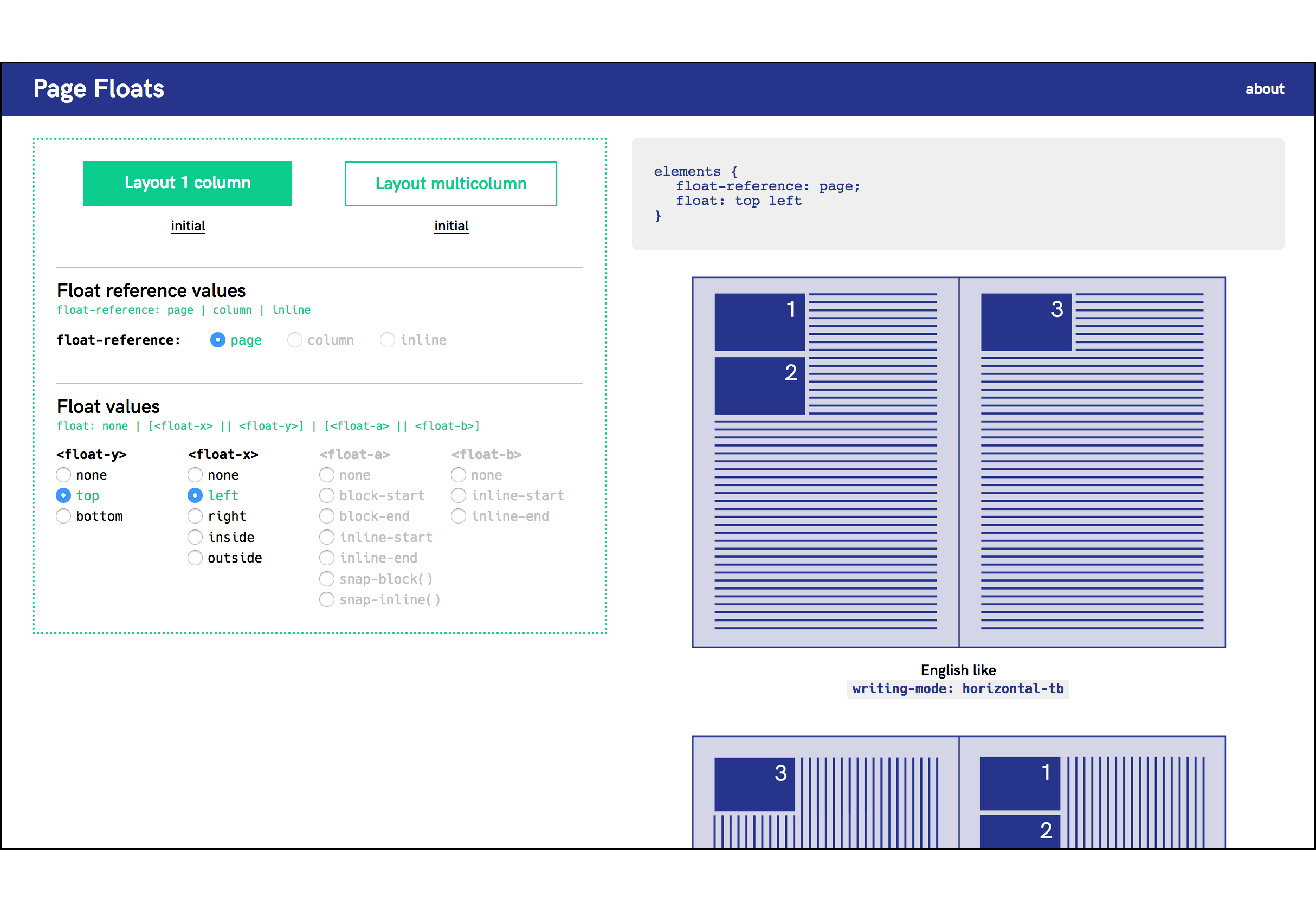
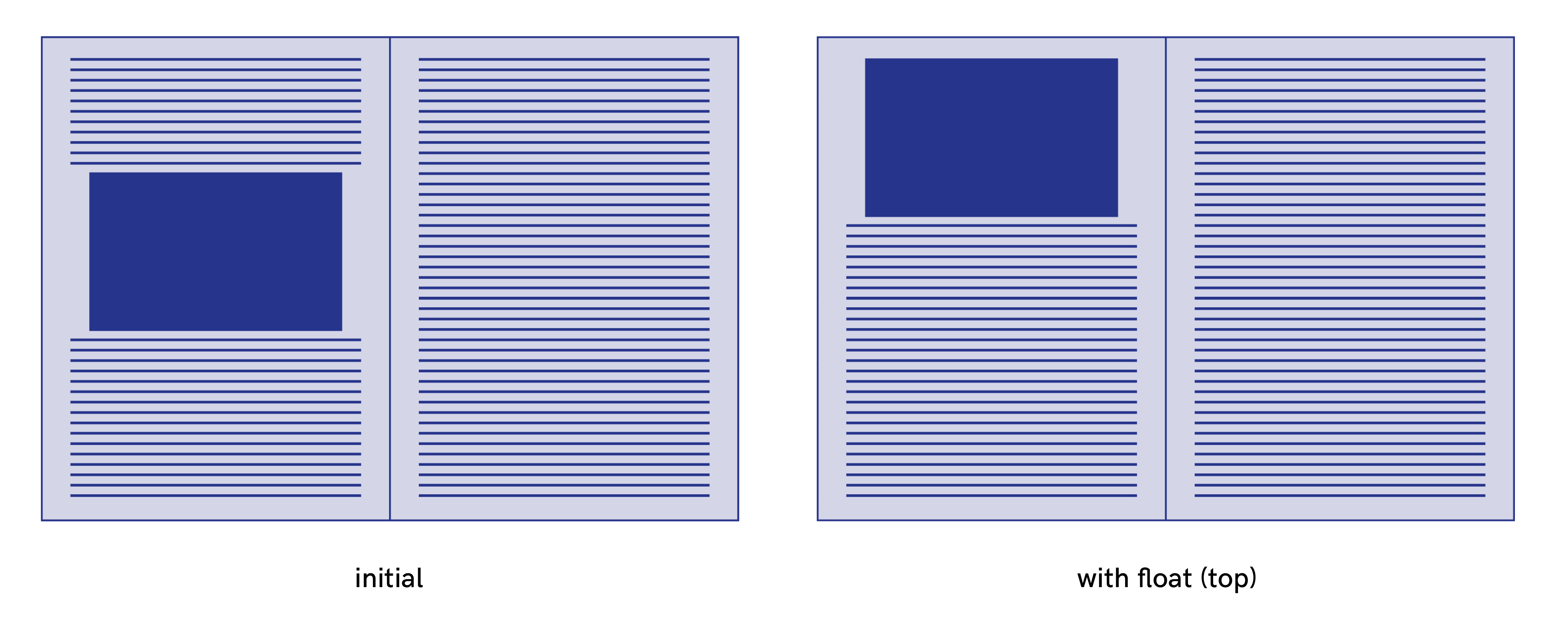
Page floats

Automated workflows
Post Processing
- pdf-lib (parsing and editing the structure)
- hummus (visual updates)
- Ghostscript (images and color color management)
MIT licence
Documentation - Website
Community (Mattermost)
What about the future ?
Advocate for better support of print-related standards
in browser engines

pagedjs.org
slides.julie-blanc.fr
(@julieblancfr)